30 bezmaksas video konsultācijas Web dizaina apgūšanai
Darba sākšana tīmekļa dizaina izstrādē var būt diezgan sarežģīta. Lasītājiem tiešsaistē ir ļoti daudz lielisku bezmaksas mācību materiālu. Tomēr daži cilvēki uzskata, ka vizuālā apmācība ir efektīvāka viņu mācību stilam.
Mācību video ir neticami bagātīgs mācību līdzeklis, un tas varētu būt tikai tas, kas jums nepieciešams, lai beidzot pareizi apgūtu tīmekļa attīstību. Mēs esam izveidojuši sarakstu ar vairāk nekā 30 izciliem ekrānuzņēmumiem iesācējiem vairākās tīmekļa tehnoloģijās un disciplīnās.
Izpētiet dizaina resursus
NetTuts
NetTuts ir viens no labākajiem bezmaksas satura nodrošinātājiem, kas saistīts ar tīmekļa dizaina apguvi. Viņiem ir daudz rakstu un video pamācības visu līmeņu izglītojamajiem. Šeit ir daži iesācējiem HTML5, CSS3 un JavaScript.
Galīgais norādījums, kā izveidot dizainu un pārveidot to HTML un CSS
“Šis ekrānuzņēmums kalpos kā pēdējais ieraksts daudzdaļīgā sērijā visās TUTS vietnēs, kas demonstrē, kā izveidot skaistu mājas lapu izdomātam biznesam. Mēs uzzinājām, kā izveidot stiepļu rāmi vietnē Vectortuts +; mēs pievienojām krāsu, faktūras un efektus vietnei Psdtuts +; tagad mēs paņemsim pabeigto PSD un pārveidosim to labi kodētā HTML un CSS vietnē. ”

Kā panākt, lai visi pārlūkprogrammas pareizi padarītu HTML5 marķējumu: ekrāna pārraide
“HTML 5 nodrošina dažas lieliskas jaunas iespējas tīmekļa dizaineriem, kuri vēlas kodēt lasāmus, semantiski nozīmīgus izkārtojumus. Tomēr HTML 5 atbalsts joprojām attīstās, un Internet Explorer ir pēdējais, kas atbalsta. Šajā apmācībā mēs izveidosim kopēju izkārtojumu, izmantojot dažus no HTML 5 jaunajiem semantiskajiem elementiem, pēc tam izmantojiet JavaScript un CSS, lai padarītu mūsu dizainu atpakaļsaderīgu ar Internet Explorer. Jā, pat IE 6. ”

Kā izveidot navigācijas izvēlni Lava-Lamp Style
“Viens no mūsu lasītājiem pieprasīja apmācību, kā izveidot lavas lampu stila izvēlni. Par laimi, tas ir diezgan vienkāršs uzdevums, it īpaši, ja izmantojat JavaScript bibliotēku. Mēs to šodien veidosim no jauna. ”

JavaScript no Null: Video sērija
“Šī ekrāna apraides sērija koncentrējas tikai uz JavaScript un aizvedīs jūs no jūsu pirmā“ Sveika, pasaule ”trauksmes līdz pat sarežģītākām tēmām.”

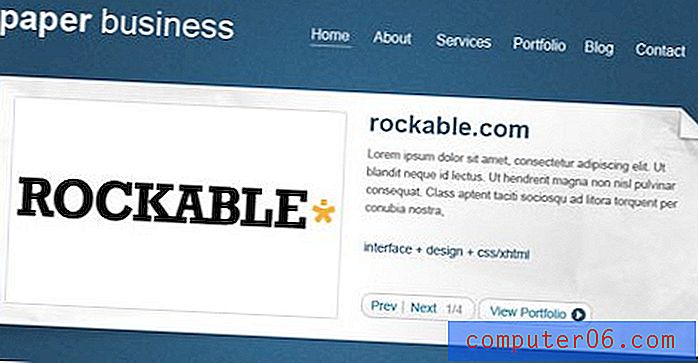
Kā konvertēt PSD uz XHTML
“Es joprojām esmu pārsteigts par to, cik labi turpina darboties Kolisa apmācība“ Izveidot gludu portfeļa vietni no nulles ”. Ir pagājuši mēneši, tomēr tas joprojām katru nedēļu ieņem ievērojamu numuru. Ņemot vērā šo faktu, es nolēmu izveidot ekrānu, kas precīzi parāda, kā pārveidot PSD perfektā XHTML / CSS. ”

Šķēle un kauliņš, kas PSD
“Šodienas video pamācībā mēs sadalīsim PSD, sadalīsim to tīmeklī un pasniegsim siltā plītiņā. Mūsu dizains ir veidots ar glītu “Web 2.0” izjūtu, un tas nāk no Joefreja, pateicoties ThemeForest.net. Noteikti apmeklējiet viņa profilu, ja jums ir tāda iespēja. ”

Doctype televizors
Doctype puiši bieži veica ekrānuzņēmumus par tēmām, kas skar visu tīmekļa dizaina spektru. Zemāk atradīsit videoklipus, lai jūs sāktu darbu ar Ajax, uz tīkla balstītu dizainu, CSS3 kolonnām un sava pirmā jQuery spraudņa izveidošanu.
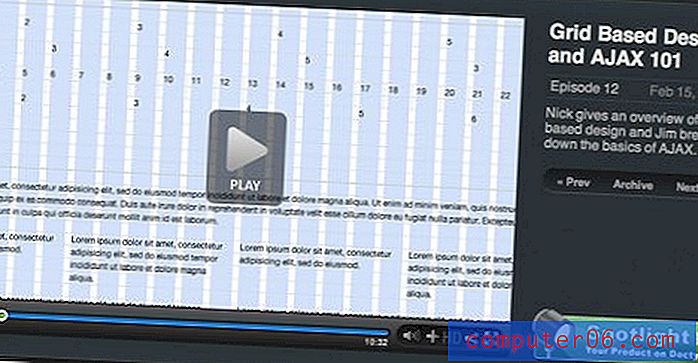
Uz tīkla balstīts dizains un AJAX 101
"Niks sniedz pārskatu par režģiem balstītu dizainu, un Džims sadala AJAX pamatus."

CSS3 kolonnas un jQuery spraudņi
"Niks dekonstruē CSS vairāku kolonnu izkārtojumus, un Džims soli pa solim parāda, kā izveidot savu jQuery spraudni."

TutVid
TutVid ir tīmekļa dizaina apmācības vietne, kas piedāvā bezmaksas mācību video. Varat arī iegādāties doto video, lai saņemtu augstākas izšķirtspējas lejupielādējamu versiju kopā ar visiem saistītajiem projekta failiem. Zemāk mēs apskatīsim dažas no pieejamajām Dreamweaver pamācībām.
Dreamweaver CS4: Tagu veidošanas stili ar CSS
“Uzziniet visu par tagu veidošanu un to, kā Dreamweaver rakstīt CSS kodu. Šīs apmācības beigās jums būs laba izpratne par to, kā rakstīt CSS, kā CSS darbojas un kā jūs varat uzrakstīt CSS kodu Dreamweaver. ”

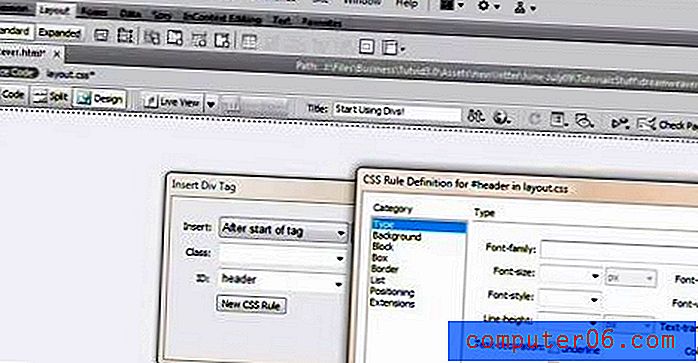
14 soļi: kā lietot divs
“Mēs apskatīsim veselu virkni lietu, kuras vēlaties zināt, sākot lietot Divs. Uzziniet visu par Divs ievietošanu un lietošanu, kā arī par to veidošanu, izmantojot CSS Dreamweaver! ”

Izveidojiet XML pamatdokumentu
“Šajā video mēs ātri pārvarēsim XML, kas tas ir un kam tas tiek izmantots. Pēc tam mēs sēdēsim un izrakstīsim mūsu pašu pirmo XML dokumentu, vienkārši vienkāršu sešu cilvēku sarakstu. Mēs izmantosim Dreamweaver, bet tiešām jebkurš teksta redaktors ir kārtībā. Mēs apskatīsim reālās valodas rakstīšanas izveidi, atribūtu pievienošanu, kā arī to, kā mēs izveidojam savus tagus un tikai dažus pamatus, lai jūs varētu rakstīt pats savu XML dokumentu. ”

Izveidojiet pilnu CSS vietni
“Šajā video mēs sāksim ar attēlu mapi un apmēram 30 minūtēs izveidosim ļoti vienkāršu 2 kolonnu izkārtojumu, izmantojot CSS, lai veidotu mūsu lapu! Mēs uzzināsim visu par divs izmantošanu, CSS noteikumu izveidi, divs mērķauditorijas atlasi, fona izveidošanu un vēl daudz ko citu! Sāciet iemācīties izmantot Cascading Style Sheets neapstrādāto spēku, lai šodien izveidotu, izkārtotu un veidotu savas tīmekļa lapas! ”

Tematiskais mežs
Themeforest ir Envato tirgus laukums, kas pārdod dažāda veida vietņu veidnes (HTML, WordPress, Joomla utt.). Vietnei ir arī emuārs, kurā laiku pa laikam tiek publicēts patiešām noderīgs saturs. Iepazīstieties ar ekrānu pārraidēm PHP un jQuery zemāk.
Niršana PHP video sērijās (11 daļas)
“Šodien tiek sākta pavisam jauna sērija, kas tieši parādīs, kā sākt darbu ar PHP. Tāpat kā ar sēriju “jQuery for Absolute Beginners”, mēs sāksim no nulles un lēnām darbosimies pie dažām sarežģītākām tēmām. ”

jQuery absolūtiem iesācējiem
“Sākot no šodienas, es uzsāku ikdienas video sēriju, kas jums precīzi iemācīs, kā jQuery bibliotēku izmantot savos projektos. Mēs sāksim, lejupielādējot ietvaru, izveidojot savu pirmo funkciju, pārbaudot sintakse un daudz ko citu. Katru dienu es ievietošu piecu desmit minūšu “apmācības režīmu”, kas izvēršas jau iemācītajos. Tāpēc vairs nav pamata ar to cīnīties! Uzziniet šo dang lietu un sāciet nopelnīt vairāk naudas vietnē ThemeForest.net ar savām jaunajām atrastajām prasmēm. ”

CSS triki
Chris Coyier CSS Tricks izlaiž vienmērīgu un neticami izglītojošu video konsultāciju plūsmu. Viņa vietnē šobrīd ir 84 brīvi lejupielādējami ekrānuzņēmumi, kas aptver dažādas HTML, CSS un JavaScript metodes un padomus. Zemāk mēs apskatīsim sešus, kuriem vajadzētu būt noderīgiem iesācējiem.
Photoshop maketa konvertēšana (1. daļa no 3)
“Šajā pirmajā video apraidē es sāku vietnes Adobe Photoshop maketa pārveidošanas procesu par reālu tiešraidē uz CSS balstītu vietni. Šeit ir diezgan rupji, es esmu pārliecināts, ka viņi ar laiku koncentrēsies vairāk. ”

CSS formatēšana
“Organizēšana un laba formatējuma izmantošana CSS failos var ietaupīt daudz laika un neapmierinātību izstrādes procesa laikā un īpaši problēmu novēršanas laikā. Vairāku līniju formāts ļauj ērti pārlūkot atribūtus, bet padara failu vertikāli ļoti garu. Vienrindas formāts uztur jūsu failu vertikāli īsu, kas ir patīkami atlasītāju pārlūkošanai, bet atribūtus ir grūtāk pārlūkot. Jūs varat arī izvēlēties, kā vēlaties grupēt CSS paziņojumus. ”

Photoshop maketa konvertēšana: otrā daļa, pirmā epizode
“Par Photoshop maketa pārvēršanu HTML / CSS pirmajā sērijā ir saņemts daudz labu atgriezeniskās saites. Tātad darīsim to vēlreiz! Tā kā katra vietne ir atšķirīga, būs vajadzīgas dažādas pārveidošanas metodes, tāpēc šajā laikā būs daudz ko mācīties, kas atšķirsies no pagājušās reizes. ”

Projektēšana WordPress: Pirmā daļa
“Pirmajā daļā mēs lejupielādēsim un instalēsim WordPress. Tad mēs uzstādīsim Elliot Jay Stocks motīvu “Starkers”, lai sāktu ar pilnīgi svaigu šīfera klāstu mūsu jaunajam dizainam. Nav jēgas sākt ar noklusējuma motīvu, tas ir vairāk problēmu, nekā ir vērts! Otrajā daļā mēs aplūkosim WordPress projektēšanas teoriju un to, cik tas ir līdzīgi kā “strādāt modulāri”, un reāli sāksim projektēšanu. Trešajā daļā mēs pabeigsim dizainu un sāksim ar dažām modernākām funkcijām. ”

HTML un CSS - ĻOTI pamati
“Šis video ir ļoti labs pamats HTML un CSS absolūtajam iesācējam. HTML un CSS faili ir burtiski tikai teksta faili. Lai tos izveidotu, jums nav nepieciešama īpaša programmatūra, lai gan noderīgs ir jauks koda redaktors. Šos failus var izveidot jebkurā datorā un izmantot Web pārlūku, lai tos priekšskatītu izstrādes laikā. Jūs varat domāt par HTML kā savas vietnes saturu: tekstu kopu un atsauces uz attēliem, kas ietīti tagos. CSS ir jūsu vietnes dizains. Tā mērķauditorija tiek atlasīta tagos, kurus ierakstījāt savā HTML, un piemēro šo stilu. Kvalitatīva tīmekļa dizaina pamatā ir šo divu lietu nodalīšana. ”

Vietnes izveidošana: HTML / CSS konvertēšana
“Šīs sērijas 2. daļā mēs sākam HTML / CSS konvertēšanu Photoshop maketā, kuru mēs izveidojām pirmajā daļā. Mēs sākam ar ļoti skeletu projekta ietvaru. Tad mēs apskatīsim Photoshop failu slāņa organizāciju. Tad mēs sākam no apakšas uz augšu, no Photoshop faila izveidojot vajadzīgos gabalus un uzrakstot HTML un CSS, kas mums nepieciešami, lai darbs tiktu paveikts. Liela daļa darba faktiski nav “sagriezta” Photoshop failā, bet gan rūpīgi to aplūkojot un mēģinot atdarināt to, kas tur tiek darīts ar pareizām iezīmēšanas un CSS metodēm. ”

Viktorijas tīmeklis
Victoria web ir sava veida tiešsaistes tīmekļa skola, kas pašlaik darbojas beta versijā. Viņiem ir neliela daļa bezmaksas video apmācību tīmekļa izstrādātājiem.
Darba sākšana ar PHP
“Vai vēlaties sākt mācīties un izveidot PHP lietojumprogrammas? Šis video demonstrē rīkus, kurus izmanto nozares profesionāļi, lai ātri un efektīvi izveidotu savas programmas un darbotos. ”

jQuery ievads
“Ievads jQuery JavaScript ietvarā. Jūs uzzināsit, kā izmantot CSS atlasītājus, lai modificētu DOM objektus, bīdot tos uz priekšu un no skata, izbalējot un izveidojot pielāgotas animācijas. ”

Viss tīmekļa dizains
“Iemācieties izveidot visu šo izplatīšanas vietni no sākuma līdz beigām. Aptver dažādas tehnikas, piemēram, slāņu maskas, griešanas maskas, pārdomas, ēnošanu un daudz ko citu. ”

ShowMeDo
ShowMeDo ir mācību video avots par darbu ar atvērtā pirmkoda tehnoloģiju un programmatūru.
Javascript pamati
“Šajā video es parādīju Javascript pamatus. Tags sākas starp tagu. Tas varētu būt arī starp tagu. Tāpēc mēs izsaucam funkciju message () no tagu atribūta onload (ti, kad lapa tiek ielādēta). Vienkārša teksta izvade html lapā un trauksmes lodziņos, definējot funkciju un nosacījumu if / else, dod mums tūlītēju un vispārēju priekšstatu par to, kas ir Javascript. ”

Python no nulles
“Šī video sērija ir ļoti vienkārša pieeja python programmēšanai iesācējiem. Cerībā, ka auditorija paliks netraucēta līdz pygame pamācībām, kuras parādīs, kā padarīt vienkāršas 2D spēles bez iepriekšējām zināšanām par datorgrafiku. ”

Citi avoti
Zemāk esošie videoklipi ir no izkaisītiem avotiem tīmeklī. Vienmēr ir labi mācīties no pēc iespējas vairāk atsevišķiem avotiem, lai pārliecinātos, ka iegūstat pamatīgu izglītību.
WordPress veidnes izveidošana - 1. daļa no 3
“Padziļināta trīs daļu darbība, lai izveidotu savu pirmo WordPress motīvu.”

Modificējiet WordPress motīvu - video apmācība
“Šis ir uzlaboto WordPress video konsultāciju 3. video. Šajā video pamācībā parādīts, kā strādāt ar dažiem WordPress motīvu kodiem, tas ir, kā pievienot automātiskā atbildētāja kodu emuāra sānjoslai, kā ievietot reklāmkarogu vienā ziņojumā un tamlīdzīgas lietas. ”

Kā izveidot WordPress spraudni
“Īsa video apmācība par WordPress spraudņa izveidošanu.”

Vietnes izveidošana: no sākuma līdz beigām
Trīs daļu sērija, kas ļauj jums izveidot vietni Photoshop, izmantojot kodēšanu HTML un CSS.

JQuery tiešsaistes filmu apmācība, ko veidojis Džons Resigs
“Jānis Resigs, jQuery javascript bibliotēkas izveidotājs, ir ievietojis tiešsaistes video par to, kā, izmantojot jQuery, izveidot akordeona stila izvēlni. Diezgan pamata lietas ... bet labs ievads jQuery, ja jūs esat jauns šajā jomā. "

Secinājums
Izmantojot visus iepriekš minētos bezmaksas resursus, es ceru, ka jums trūkst attaisnojumu, ka jūs nevarat kodēt vietnes ar roku. Ir pienācis laiks ielēkt, lai jūsu kājas būtu mitras. Tikai sekošana iepriekš minētajiem videoklipiem iemācīs jums slodzi un palīdzēs jums kļūt par pilntiesīgu tīmekļa izstrādātāju.
Vai zināt vēl kādas bezmaksas video pamācības? Atstājiet saiti zemāk esošajos komentāros.