715 Satriecoši vienkārši un bezmaksas CSS izkārtojumi
Vai esat neapmierināts ar tiešsaistes bezmaksas CSS veidņu kvalitāti, taču neesat precīzi izvēlējies savu līmeni? Apnicis pavadīt stundas, cenšoties pielāgot klibo iepriekšēju fab dizainu?
Šodien mēs piedāvājam jums vairāk nekā septiņus simtus brīvi lejupielādējamu CSS veidņu, kuru mērķis ir nodrošināt jums tikai pamata izkārtojumu, uz kura balstīties. Izmantojot šos vairāku pārlūku izkārtojumus, jūs varat izvairīties no bezgalīgām CSS pozicionēšanas nepatikšanām un koncentrēties uz to, kas jums patīk: dizains.
Kam tie domāti?
Daudzi no jums gadiem ilgi piedalījās dizaina spēlē, bet tikai tagad tikai sāk veidot vietnes un kodēt tās ar roku. Jums ir pietiekami daudz Photoshop iemaņu, lai izspiestu skaistu dizainu, un pietiekami daudz CSS pamatzināšanu, lai teksts izskatās glīts.
Tomēr lielākā problēma, ar kuru sastopas daudzi jaunie izstrādātāji, var vienkārši būt pamata izkārtojuma iegūšana darbam CSS. Pozicionēšana ar CSS var būt daudz grūtāka nekā pamata veidošana, it īpaši, ja sākat ņemt vērā vairākus pārlūkus. Ja neesat pārliecināts par to, kā atrisināt problēmu, stundām ilgas pielāgošanas var nokļūt tieši tur, kur sākāt, ārkārtīgi sarūgtināts un izmisis pēc nelielas palīdzības.
Zemāk sniegtie vienkāršie lejupielādējamie izkārtojumi sniegs jums stabilu pamatu, uz kura veidot savas vietnes, un sniegs lieliskus piemērus, kā iemācīties izveidot savu.
Kāpēc ne pilnas veidnes?
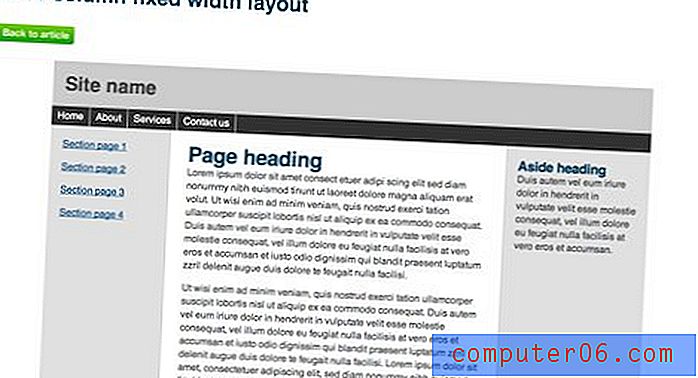
Ja veiksit ātru Google meklēšanu bez CSS veidnēm, jūs atradīsit miljonu. Tomēr vairums no tiem nav ideāli piemēroti reāliem tīmekļa izstrādātājiem, kas plāno izveidot unikālas vietnes. Tas, ko jūs parasti saņemat, ir kaut kas līdzīgs šim:

Šādi veidnes patiešām piespiež jūs neglītā iepriekš izveidotā dizainā, kas jums vai nu jāievēro, vai jāpavada stundām ilgi savilkoties, lai mēģinātu pielāgot. Beigu beigās būtu bijis vieglāk to vienkārši kodēt no nulles!
Es domāju, ka daudz noderīgāk ir lejupielādēt dažus super pamata CSS izkārtojumus, kas ir pēc iespējas vienkāršāki. Tas ļauj ātri izveidot lapas izkārtojuma prototipu, netērējot pusi dienas šķirošanai, izmantojot kodu, kas jums nav nepieciešams. Šīs kategorijas tipiskais izkārtojums izskatās vairāk šādi:

Šeit mums nav nedz teksta, nedz attēla, ko izmest, tas ir tikai pliks skelets, kuru jūs varat sagatavot. Apskatiet zemāk esošos lieliskos resursus, lai atrastu visas pamata izkārtojuma veidnes, kas jums kādreiz būs vajadzīgas!
Primārā CSS: 22 izkārtojumi
“Primārā ir vienkārša CSS ietvarstruktūra, kas izstrādāta izstrādātājiem un dizaineriem, lai CSS lietošana būtu pēc iespējas vienkāršāka.”

Mazās kastes: 16 izkārtojumi
Interesanta četru pamata izkārtojumu kolekcija, kas veikta, izmantojot vairākas dažādas metodes.

CSS Easy: 8 izkārtojumi
Četru fiksētu un četru izkārtojumu kolekcija, kuras mērķis ir iemācīt jums CSS pozicionēšanas pamatus.

Maksimālais dizains: 25 izkārtojumi
Cieta super pamata veidņu kolekcija, no kurām daudzām ir pievienotas pamācības, lai jūs varētu uzzināt, kā tas tiek darīts.

Dzelzs Meijers: 224 izkārtojumi
Noteikti viens no labākajiem resursiem sarakstā. Šī vietne satur 56 pamata izkārtojumus, katrs ar četrām versijām: 100% Fluid, 974px, 950px un 750px.

Dynamic Drive: 47 izkārtojumi
Šie CSS izkārtojumi ir sadalīti četrās kategorijās: divas kolonnas, trīs kolonnas, fiksēti izkārtojumi, šķidruma izkārtojumi un CSS rāmji.

Intensivstācija: 16 izkārtojumi
Neliela, bet noderīga XHTML 1.0 un CSS2 izkārtojumu kolekcija.

BlueRobot: 3 izkārtojumi
Šeit ir tikai trīs veidnes, taču tie ir stabili un populāri izkārtojumi, kurus noteikti vēlēsities pārbaudīt, vai jums ir nepieciešams kaut kas vienkāršs.

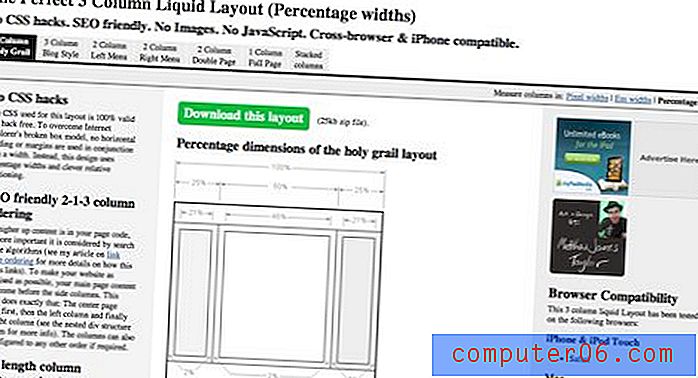
Metjū Džeimss Teilors: 7 izkārtojumi
“Nav CSS hacks. SEO draudzīgi. Nav attēlu. Nav JavaScript. Savietojams ar dažādiem pārlūkiem un iPhone. ” Šajos izkārtojumos ir arī daudz dokumentācijas, lai jūs varētu sākt.

Bezmaksas CSS: 252 izkārtojumi
Plaukstoši 252 CSS izkārtojumi, kas noteikti palīdzēs jums sākt ceļu uz pareizā ceļa. Ātri lejupielādējama un viegli pielāgojama!

Code Sucks: 95 izkārtojumi
Code Sucks ir iespaidīga bezmaksas lejupielādējamu izkārtojumu kolekcija, kas satur 53 fiksēta platuma un 42 mākslīgās kolonnas versijas. Mākslīgo kolonnu izkārtojumos tiek izmantots fona attēls, lai tas izskatās tā, kā kreisās un labās kolonnas ir vienāda augstuma un neatkarīgas viena no otras.

Secinājums
Iepriekš sakārtojot iepriekšminētos izkārtojumus, jums daudz jāmāc par CSS pozicionēšanu daudz praktiskāk nekā lasot trīs grāmatas par CSS. Pārliecinieties, ka ne tikai ieviešat šīs veidnes, bet arī tiešām uzsitiet riepas un nomainiet numurus, lai redzētu, kā tās darbojas.
Atstājiet komentāru zemāk un dariet mums zināmu, vai šī ziņa jums ir noderīga. Noteikti dalieties arī ar visiem citiem lieliskajiem resursiem, kurus izmantojat pamata CSS izkārtojumos!