Virs ritināšanas: vai tam vairs nav nozīmes?
Dizaina sabiedrībā arvien pieaug argumenti par to, vai ir nepieciešams izveidot dizainu jūsu vietnes ritinājumam. Argumenti zvaigžņu dizaina koncepcijas izstrādei tīmekļa vietnes pirmajai daļai, kuru skatītājs redzēs, un pret, ir plašs spektrs, un tos ļoti ietekmē tehnoloģiju izmaiņas.
Vietās, kurās ekrānā redzamais ritinājums mainās, pat ar plašākiem monitoriem, un lielas atšķirības lielumā, ko skatītāji atver Web pārlūkprogrammās. Kā dizainers var par to visu atskaitīties?
Izpētiet dizaina resursus
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
Vēstures stunda
Termins “virs ritējuma” faktiski nāk no drukas dizaina zemes. Jēdziens “virs reizes”, ko šodien joprojām izmanto laikraksti, ir teorijas pamatā, ka jums vispirms ir jāinteresē lasītāji. Laikraksti ievieto stāstus, fotoattēlus un tekstu virs malas vai lapas augšdaļā, kas ir redzama, pārdodot papīrus, lai vilinātu pircējus. Virs ritināšanas darbojas šī pati teorija - dizaineriem labākie materiāli jāievieto vietnes augšējā daļā, lai lietotājiem nebūtu jāizmanto pele vai ritināšana, lai apskatītu saturu.
Bet sava satura iegūšana virs ritināšanas vienmēr kļūst sarežģītāka. Vietnes ne tikai tiek skatītas dažādos ekrāna izmēros un dažādos pārlūka platumos, bet tām parasti piekļūst arī mobilās un planšetdatoru ierīces. Daudzi dizaineri šobrīd strādā pie ritināšanas modeļa, kura dziļums nepārsniedz 500–600 pikseļus. Saskaņā ar Google Labs datiem 90 procenti lietotāju var redzēt visu saturu, kura dziļums nepārsniedz 500 pikseļus, 600 pikseļu skaits samazinās līdz 60 procentiem un 700 pikseļu skaits samazinās līdz 30 procentiem.
Dizains virs ritināšanas


Web dizaineri jau kopš pirmajām interneta dienām ir veidojuši lapas, kas ir augstākas par ritinājumu. Deviņdesmitajos gados cilvēki nebija pieraduši ritināt, un šī koncepcija lietotājiem palīdzēja iegūt visu būtisko informāciju no vietnes, nepārvietojot peli. Tas tā vairs nav.
Virs ritināšanas dizains daudziem dizaineriem ir kļuvis par atvērtu displeja vietu un tiek izmantots gandrīz kā grāmatas vāks dažās no vispievilcīgākajām tīmekļa lapām. Ar dažiem klikšķiem vai ritināšanu lietotāji var piekļūt citam vietnes saturam.
Virs ritināšanas dizaina viss ir saistīts ar uzmanības piesaistīšanu jūsu vietnei. Augšējā ritināšanas prezentācija ir pirmais iespaids, ko atstājat lietotājam, un tas palīdzēs viņam noteikt, vai palikt jūsu vietnē vai turpināt darbu. Svarīgi ir jūsu iesniegtie vizuālie attēli un jūsu nodotais vēstījums.
Ir māksla radīt efektīvu dizainu virs ritināšanas. Ierobežojot ierobežoto vietu, dizaineriem jāapzinās, ka viņi ir pārpildīti vai mēģina izdarīt pārāk daudz visu vienlaikus. Pārliecinieties, ka iepriekš aprakstītais dizains ir vienkāršs un tiecieties iekļaut galvenos elementus: uzņēmuma vai personīgais logotips vai zīmola informācija; dominējošs attēls vai teksta bloks; un navigācijas rīki, ieskaitot saites uz citām vietnes daļām vai norādes, kuras vietne ritina vai pat slīd no kreisās uz labo pusi.
Ritināšanas dizains

Vairāk dizaineru izveido vietnes un attēlus ritināšanai. Ja ļaujat vertikālajai telpai izveidot atšķirīgu vizuālās formas formu, varat atvērt jaunas iespējas. Tas var būt arī sarežģīti, jo tomēr vēlaties pārliecināties, kas virs pirmā ekrāna liek cilvēkiem apstāties jūsu vietnē.

2007. gadā veiktie pētījumi liecina, ka lielākā daļa lasītāju seko lapai, ritinot saturu. Saskaņā ar Milissa Tarquini no BoxesandArrows.com teikto, ClickTale pētījumā tika atklāts, ka 76 procentiem lietotāju ir ritināts vietnēs un ievērojams skaits šo personu ritina visu lapas apakšu neatkarīgi no dziļuma. Turklāt paša Tarquini pētījums liecina, ka visvairāk noklikšķinātā TMZ vietnes daļa faktiski ir saite lapas apakšā, nosūtot lietotājus uz nākamo lapu.
Vislabākās ritināšanas lapas sākas ar asu, tīru “pirmā iespaida dizainu”. Šī teorija man patīk labāk nekā virs ritināšanas, jo jūsu pārsteidzošā koncepcija var būt tikai 300 pikseļu dziļa un izmanto rīkus, lai mudinātu lietotājus turpināt lapu uz leju. Kad esat izveidojis lapas augšdaļu pirmajam iespaidam, turpiniet tematiskos elementus ritināt uz leju. Izmantojiet konsekventas krāsu shēmas un fontus. Turpiniet izmantot asus attēlus un spēcīgu tekstu.

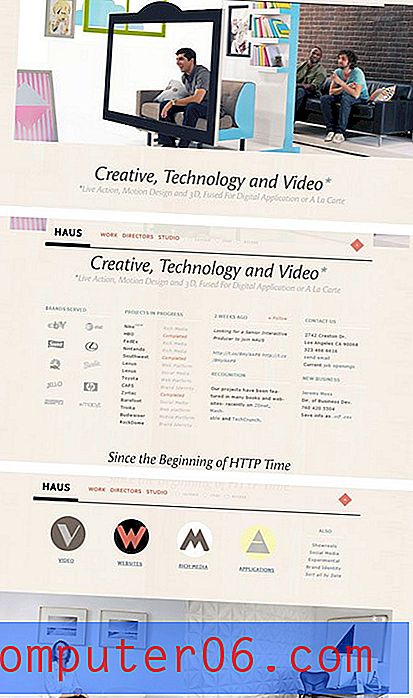
Dažas lapas ir veidotas, izmantojot paneļu teoriju, lai katram jaunam ritinājumam būtu pilna “lapa”, kuru var apskatīt. Ņemiet vērā dažādās lapas, kas Haus vietnē parādās ar katru pilnekrāna ritinājumu.
Plānojot ritināšanu, paturiet prātā dažus galvenos dizaina elementus. Centieties novietot savu logotipu vai reklāmkarogu tā, lai tas vienmēr būtu redzams. Mēģiniet darīt to pašu ar navigācijas rīkiem. Piestipriniet nepieciešamos elementus lapas augšdaļā, apakšā vai gar sāniem, lai lietotājiem būtu vieglāk apiet vietni. Ja jūs veidojat vietni ar ļoti dziļu ritināšanu, apsveriet iespēju iekļaut pogas vai saites, kas ļaus jums atgriezties pie iepriekšējiem elementiem vai lapas augšdaļas.
Attīstības koncepcija
Mobilās ierīces un planšetdatori padara ritināšanas koncepciju vēl drūmāku. Lietotāji arvien vairāk izmanto atšķirīgus ekrāna izmērus, sākot no galddatoriem līdz klēpjdatoriem, beidzot ar viedtālruņiem, iPad un platekrāna televizoriem ar tīmekļa iespējām. Šīs ekrāna lieluma atšķirības arī padara precīzu ritināšanas vietu diezgan neskaidru.
Šo paplašināto tīmekļa dizaina specifikāciju galvenā virs ritināšanas koncepcija ir lietojamība. Centieties, lai svarīgās funkcionālās pogas būtu ekrāna augšdaļā, lai tās būtu viegli pieejamas, kamēr lietotāji gaida, kamēr lejupielādēs citu saturu. Turklāt pārbaudiet savu vietni un mobilo vietni dažādās ierīcēs un novērtējiet, kā jūtaties, kā lietas izskatās un cik ērti tās izmantot. Sekojiet līdzi tendencēm un mainīgajām tehnoloģijām, jo tīmekļa dizaina izskats un ainava mainās katru dienu.
Secinājums
Lai gan daudzi var apgalvot, ka noformējums prezentācijai virs ritināšanas var būt novecojis, tā ir derīga dizaina koncepcija. Izmantojiet iepriekš minēto ritināšanas teoriju, lai piesaistītu lietotājus un viņus ieinteresētu jūsu vietnē. Pēc tam noformējiet ritinājumu, lai lietotāji paliktu vietnē.
Ļaujiet savam saturam izvēlēties izvēlēto prezentācijas veidu, bet apsveriet iespēju apvienot ritināšanas dizaina teorijas, lai izveidotu tīru, lasāmu un vizuāli pievilcīgu vietni.