Ātrs CSS izkārtojums ar Boks
Šodien mēs apskatīsim Boks - satriecošu mazu rīku, kas palīdzēs jums ātri noteikt pamata vietnes izkārtojumu.
Mēs izpētīsim, kas tas ir un kā jūs to varat izmantot, lai paātrinātu attīstību, kā arī kādi ir ierobežojumi un negatīvie punkti, kas jums jāzina pirms lietotnes lejupielādes.
Izpētiet dizaina resursus
Ievads
Režģu sistēmas ir interesants zvērs: jūs viņus mīl vai ienīst. Personīgi es redzu abas argumentācijas puses, bet galu galā man nav pārāk daudz pret tām, kas pieļauj, ka jūs pielāgojat tās saviem mērķiem, nevis atstājat neskartu un / vai pusnacionālu kodu.
Reālā tīkla sistēmu problēma ir tā, cik sarežģītas tās ir. Es tikko pabeidzu apmācību sešās versijās par 960 Režģa sistēmas izmantošanu, un komentāri šķita vienprātīgi, jo lielākajai daļai cilvēku vienkārši bija vajadzīgs kāds, kurš paskaidro, kā sistēmu izmantot vienkāršā, viegli saprotamā veidā. Ja jūs sajaucat ar tīkla sistēmām, noteikti apskatiet šo rakstu.
Kā turpinājumu es gribēju jums parādīt, kā neticami ātri izveidot GUI, lai izveidotu patiešām sarežģītas CSS un HTML kodu struktūras, kuru pamatā ir Blueprint CSS Framework. Mēs to darīsim ar AIR lietojumprogrammu ar nosaukumu Boks.
Projekts

Īsumā par to, ka Blueprint ir bezmaksas ietvars ar daudzām lieliskām funkcijām. Tie ietver:
- CSS atiestatīšana, kas novērš neatbilstības pārlūkprogrammās.
- Ciets režģis, kas var atbalstīt vissarežģītākos izkārtojumus.
- Tipogrāfija, kuras pamatā ir ekspertu principi pirms tīmekļa.
- Veidlapu stili lieliski meklējamām lietotāja saskarnēm.
- Drukas stili jebkuras tīmekļa lapas sagatavošanai papīram.
- Spraudņu, cilņu un spraudņu spraudņi.
- Rīki, redaktori un veidnes katram darbplūsmas solim.
Manai lietošanai Blueprint ir nedaudz pārāk masīvs, ko mēs redzēsim vēlāk. Tomēr daudzi izstrādātāji to izmanto reliģiozi un uzskata, ka tas ir viens no labākajiem ietvariem.
Patīk vai nē, tas ir tas, ko Boks izmanto, lai izveidotu kodu. Ja Boks izstrādātāji to lasa, es labprāt redzētu iespēju tā vietā izmantot 1KB CSS režģi.
Kas ir Boks?
Pietiekams ievads jau, kas pie šī boksa ir? Es godīgi neatceros, kā es to sākotnēji atradu, bet tā bija viena no tām situācijām, kad jūs kaut ko lejupielādējat, iemest to lietojumprogrammu mapē un aizmirst, ka tas pastāv. Es nesen iztīrīju savu cieto disku no šādām muļķībām, kad pirmo reizi atvēru Boks un domāju: “Hei, tas tiešām ir glīti!”

Kā jau teicu iepriekš, Boks ir AIR lietojumprogramma, tāpēc tai vajadzētu darboties tikai lieliski, izmantojot vai nu Mac, vai PC.
Tas, ko Boks dara, ir novatorisks vizuālais veids, kā izveidot vietnes strukturālo pamata iezīmi. Es apstāšos turpat, lai visiem WYSIWYG ienaidniekiem pateiktu, ka esmu kopā ar jums. Ja vietnes kodēšana no nulles ir tāda pati kā tuvošanās tukšam audeklim, WYSISYGs mani vienmēr izjūt kā Paint By Number.
Ar to es domāju to, ka tie parasti ir pārāk strukturēti un pievieno visa veida nevajadzīgu norobežošanu un sarežģījumus. Boks nav viens no šiem lietojumiem . Patiesībā tas nav pat kaut kas tāds, ko jūs izmantotu, lai izveidotu visu vietni. Tas tikai palīdz jums izveidot skeletu, uz kura jūs veidojat savu vietni.
Darba sākšana
Pēc tam, kad esat saķēris bezmaksas lejupielādi, atveriet Boks, un jums vajadzētu redzēt zemāk parādīto interfeisu.

Šeit jūs vizuāli izklāstat savas vietnes struktūru. To izdarīt būs tikpat vienkārši, kā noklikšķināt un vilkt tur, kur vēlaties nokļūt slejās. Tomēr, pirms jūs darāt kaut ko citu, noklikšķiniet uz pogas “Režģa iestatījumi” . Šeit atradīsit daudz pielāgošanas iespēju, kā Boks veidos jūsu lapu.

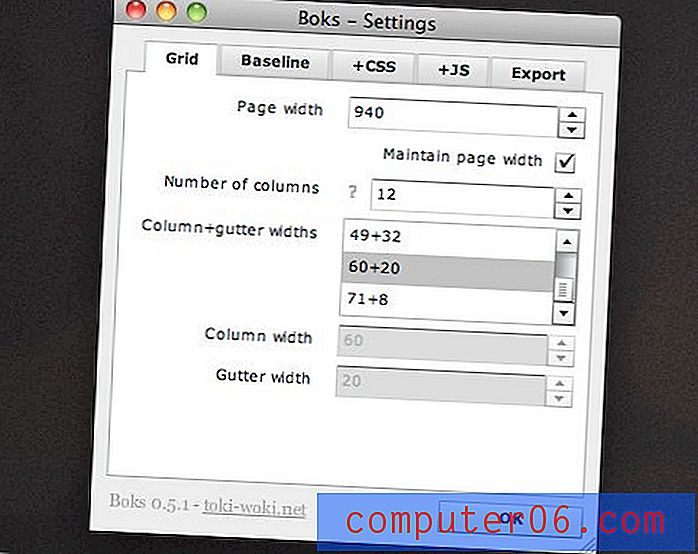
Iepriekš redzamajās režģa opcijās varat iestatīt savas lapas platumu, kā arī kolonnu skaitu un to, kā vēlaties sadalīt notekcaurules un kolonnas. Jau mēs redzam, ka Boks režģa karkasa izmantošanu padara patiešām elastīgu un daudz vieglāk pielāgojamu nekā koda sadalīšana pa gabalu.
Iepriekš redzamajā attēlā varat redzēt, ka es esmu iestatījis visu tā, lai tas darbotos būtībā, piemēram, 960 Režģis sistēmas 12 kolonnu versija. Tas man parādīs 12 kolonnas, kuru platums ir 60 pikseļi ar 20 pikseļu notekas. Ja nepiekrītat, vienkārši ievadiet šeit vēlamo konfigurāciju.
Citi iestatījumi
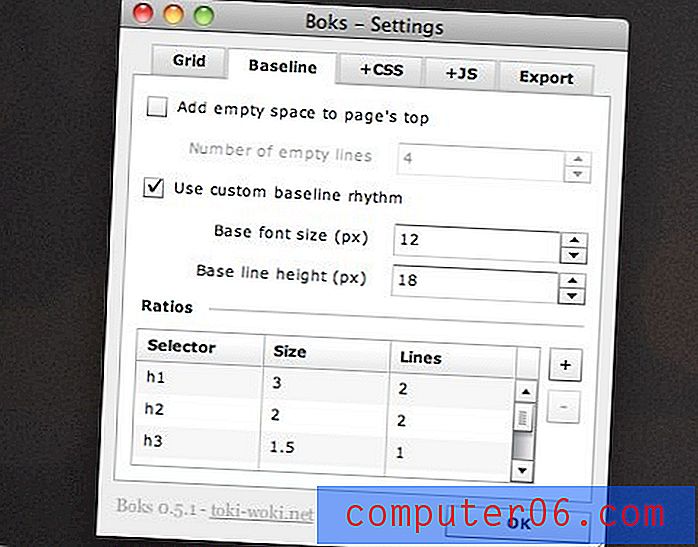
Pārejot uz nākamo cilni iestatījumu logā, šeit varat iestatīt pielāgotu bāzes līniju fonta lielumam, kā arī norādīt visus nepieciešamos galvenes elementus.

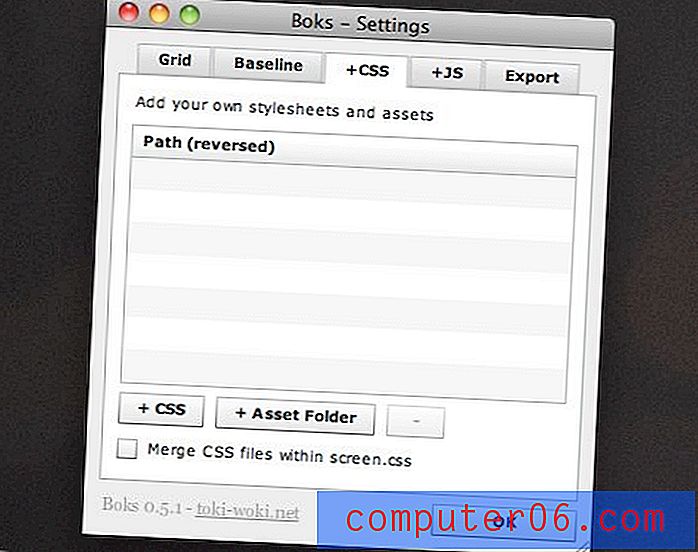
Cilnes CSS un JavaScript ļauj jums pievienot pielāgotus resursus. Tie tiks ievietoti savās mapēs vai pievienoti esošajam kodam.

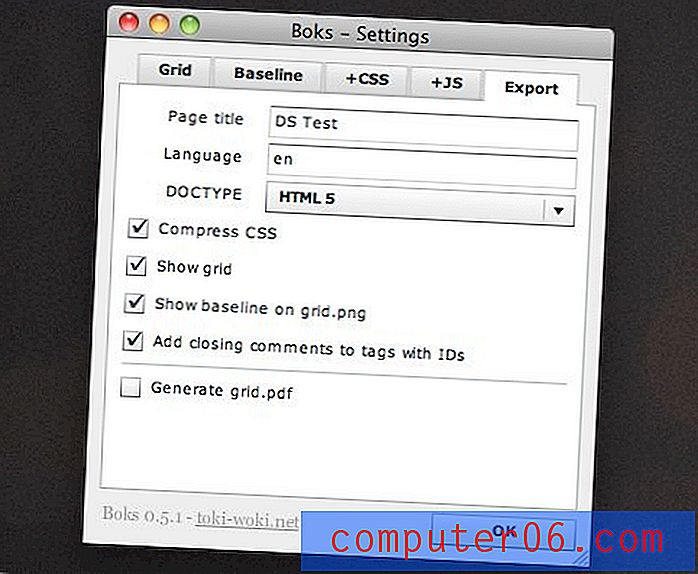
Visbeidzot, ja jūs vispār kaut ko mainīsit preferencēs, pārliecinieties, vai esat iestatījis eksporta iestatījumus . Šeit ir jāievēro vairākas svarīgas lietas. Vispirms iestatiet lapas nosaukumu un valodu. Tad pārliecinieties, ka izmantojat pareizo DOCTYPE. Pēc noklusējuma ir XHTML, bet, kā redzat zemāk redzamajā ekrānā, tiek atbalstīts HTML5, lai jūs kādu laiku varētu izmantot Boks.
Es ļoti iesakām izslēgt opciju “Compress CSS”. To darot, būs daudz vieglāk kārtot un pielāgot savu kodu. Pretējā gadījumā viss tiks sagrauts kopā. Tas ir lieliski piemērots faila lielumam, taču ir neticami kaitinoši mēģināt lasīt.

Visbeidzot, ja jūs pirmo reizi izmantojat Boks, iespējams, vēlēsities ieslēgt iespēju parādīt režģi, lai jūs varētu redzēt, kas notiek. Acīmredzot, kad jūs sākat to izmantot, lai izveidotu reālas vietnes, jūs vēlēsities izslēgt šo opciju.
Lapas izkārtojuma izveidošana
Tagad, kad visi mūsu iestatījumi ir sadalīti kvadrātā, ir pienācis laiks izveidot izkārtojumu. Lai to izdarītu, vienkārši noklikšķiniet un velciet uz režģa priekšskatījumu, lai izveidotu dalījumu.

Parādīsies taisnstūris, kas automātiski nofiksēsies ar jūsu izveidoto režģa struktūru. Varat izveidot tik daudz divs, cik vēlaties, noklikšķinot un velkot, lai pievienotu vairāk. Lai mainītu div punktu, noklikšķiniet uz tā vienreiz un izmantojiet bulttaustiņus. Izmantojot bultu taustiņus, turiet nospiestu taustiņu Shift, lai mainītu div.
Notiek atzīmju pievienošana
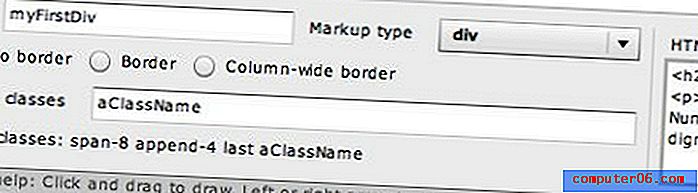
Programmā Boks ir daudz funkciju, kas ļauj jums patiešām pielāgot izkārtojumu tāpat kā tad, ja kodētu manuāli. Jūs varat nomainīt dalījumu, pievienot apmali, kā arī priekšskatīt un pievienot jebkuras CSS klases.

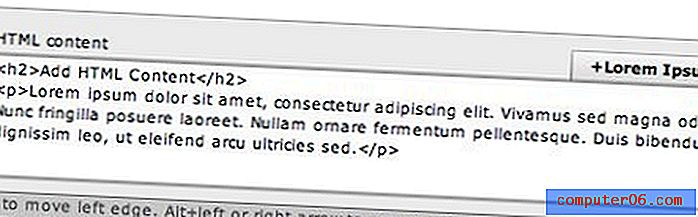
Ja vēlaties iet tik tālu, jūs pat varat sākt ievietot HTML saturu div. Kā redzat zemāk, jūs to vienkārši ierakstāt tāpat, kā ievadītu koda redaktorā.
Vai šobrīd nezināt, ar ko vēlaties papildināt izkārtojumu? Nav problēmu, vai nu atstājiet to tukšu, vai arī izmantojiet Bok iebūvēto Lorem Ipsum ģeneratoru, lai veidotu kādu fiktīvu tekstu.

Saiet sviestā
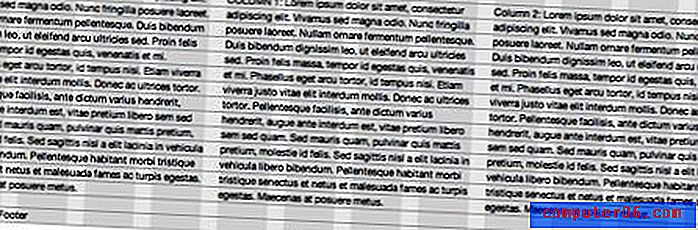
Kā redzat attēlā zemāk, Boks ļauj jums izveidot izkārtojumus, kas ir tik sarežģīti, kā jums nepieciešams . Zemāk redzamajā izkārtojumā ir navigācijas zona, sānjosla, satura zona un kājene. Satura apgabalā ir vairākas citas sadaļas, kas ligzdotas iekšpusē un sadalītas atsevišķās kolonnās.

Tas burtiski prasīja apmēram trīsdesmit sekundes, un tāpēc vietnes būvniecības sākotnējā posmā var ietaupīt tonnas iepriekšējas kodēšanas laika.
Nav augstuma?
Kā jau teicu iepriekš, Boks nav paredzēts visu vietņu izveidošanai. Iepriekš redzamajos attēlos redzamās horizontālās joslas attēlo tikai izveidoto dalījumu iegūto platumu un hierarhiju . Katra augstums dinamiski paplašināsies, kad pievienojat saturu, taču, pārceļoties uz vietnes kodēšanu, ir jārisina visi īpašie augstumi.
Eksportē
Kad esat pabeidzis sadalīt izkārtojumu, nospiediet eksportēšanas pogu un izvēlieties failu atrašanās vietu. Rezultāts būs HTML fails kopā ar CSS, JavaScript un citiem resursiem, kurus izvēlējāties iekļaut.

Galaprodukts patlaban neizskatās tik daudz, taču, ņemot vērā, ka tas prasīja tikai sekundes un atrisinās daudzas jūsu CSS izkārtojuma galvassāpes, tas nav mazs varoņdarbs!
Negatīvie
Neveiksmīgā daļa, protams, ir milzīgais CSS fails. Ja jūs esat pieraduši lietot Blueprint, tas jūs vismaz netraucēs, bet tas, iespējams, mudinās visus pārējos riekstus.
Kā jau teicu iepriekš, būtu lieliski redzēt Boks 1KB ieviešanu, kas izsvītro visu šo papildu kodu. Pa to laiku CSS fails ir patiešām skaidrs un satur daudz komentāru. Tas ļauj ērti ienākt un ātri izdzēst jebkuru kodu, kas jums nav nepieciešams.
Ja vēlaties pastāvīgi izmantot Boks, lai izveidotu savus izkārtojumus, bet nevēlaties visu šo papildu CSS, es iesaku veltīt dažas minūtes, lai izveidotu savu pielāgoto CSS failu, kuru jūs varētu atkal un atkal izmantot. Lai to izdarītu, vienkārši apskatiet noklusējuma CSS failu un noņemiet visu, kas neietekmē režģa izkārtojumu. Tas ietver teksta stilus, lauka stilus, koda atiestatīšanu utt. Pēc tam, kad esat to izdarījis vienu reizi, jūs vienmēr varat to nomainīt kā aizstājēju Boks izveidotajam CSS failam.
Patiesībā, ja esat pietiekami gudrs, iespējams, varēsit ar peles labo pogu noklikšķināt uz lietojumprogrammas un doties uz “Rādīt paketes saturu”, lai aplūkotu šeit izmantotos noklusējuma failus un pielāgotu tos savām vēlmēm (tikai Mac).
Secinājums
Boks ir glīts, mazs rīks, kas palīdz jums izveidot pamata iezīmējumu savai vietnei, izmantojot pilnībā pielāgojamu Blueprint ietvara kolonnu sistēmas versiju. Tas nav domāts pilnīgu vietņu izveidošanai, bet drīzāk ietaupa jūsu laiku sava projekta priekšgalā, kas tiek izmantots, izveidojot dažādas sadaļas un piemērojot atbilstošās klases.
Diemžēl, tā kā jūs esat diezgan iestrēdzis, izmantojot Blueprint ietvaru, Boks nav visiem. Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par projektu, un to, vai jūs izmantosit Boks savā nākamajā projektā.