Šī dizaina nedēļa: 2014. gada 16. maijā
Šonedēļ jācenšas kļūt gudrākam. Tas ir taisnība katru nedēļu, taču mūsu ikdienas darbs koncentrējas uz instrumentiem, idejām un priekšmetiem, kas ļaus jums strādāt un justies tikai nedaudz izglītotākiem. Tieši tā ir dizaina kopiena, vai ne?
Katru nedēļu mēs plānojam apskatīt galvenos produktu izlaidumus un jauninājumus, rīkus un trikus, kā arī pat dažas no populārākajām lietām, par kurām jūs runājat sociālajos medijos. Un mēs labprāt dzirdētu, kas notiek arī jūsu pasaulē. Vai mēs kaut ko esam palaiduši garām? Nometiet man rindiņu uz [aizsargāts ar e-pastu].
Izlaists “Type on Screen”

Ellen Lupton ir tipogrāfijas karaliene. Viņas jaunākā grāmata “Type on Screen” tika izlaista šonedēļ un ir tikpat laba, kā jūs varētu iedomāties. (Grāmata seko viņas tipogrāfijas rokasgrāmatai “Domāšana ar tipu”, kas sākotnēji izdota 2004. gadā.)
Es jau esmu pavadījis stundas, meklējot grāmatu - kuru vēlaties kā papīra kopiju; tas ir skaisti. Informācija ir sniegta viegli sekojošā veidā, kas paredzēta iesācējiem vai pieredzējušiem dizaineriem, un ietver daudz praktisku pielietojumu.
Izdevējs: “Iekļaujot plašu tehnoloģiju klāstu, sākot no elektroniskām publikācijām un tīmekļa vietnēm līdz videoklipiem un mobilajām ierīcēm, šis praktiskais primer piedāvā jaunāko pieejamo informāciju, kas palīdz dizaineriem pieņemt kritiskus radošus lēmumus, tostarp to, kā izvēlēties ekrāna burtveidus, kā stilizēt skaistu, funkcionālu tekstu un navigāciju, kā tekstā piemērot animācijas principus un kā ar kodu balstītām darbībām radīt jaunas formas un pieredzi. ”
Praktisko pielietojumu ir daudz. Ekrāniem paredzētā tipa piemēri un loģika balstās uz daudziem tipogrāfijas pamatprincipiem, un tas tiek izskaidrots gan ar praktisku pielietojumu, gan ar teoriju, kā arī parādīts piemēros un ar kodu.
Sešas grāmatas sadaļas ir sadalītas kategorijās, kas aptver plašu digitālās tipogrāfijas pielietojumu:
- Fonti uz ekrāna
- Teksts uz ekrāna
- Digitālā publicēšana
- Tips un saskarne
- Ikonas un logotipi
- Animācija un kods
Lupton ir autoritāte tipogrāfijas jautājumos. Viņai ir 13 grāmatas par tipu un grafisko dizainu Prinstonas arhitektūras preses kolekcijā, un “Domāšana ar tipu” ir pārdevusi vairāk nekā 150 000 eksemplāru un ir tulkota 10 valodās.
“Type on Screen” ir absolūti precīza rokasgrāmata jebkuram mūsdienu dizaineram.
Izveidojiet labāku vietni mobilajām ierīcēm

Kas padara lielisku un ļoti izmantojamu mobilo vietni? Google un AnswerLab pētnieki nesen veica plašu pētījumu, lai uzzinātu atbildi.
Rezultāts ir 25 vadlīniju saraksts, kas ievērotas sadaļā “Vietņu mobilā dizaina principi: ieprieciniet lietotājus un veiciniet reklāmguvumus”. Baltās grāmatas vispārīgais mērķis ir palīdzēt mobilo tīmekļa veidotājiem izveidot labāko dizaina praksi. Sadalīts piecās kategorijās - mājas lapu un vietņu navigācija, meklēšana vietnē, komercija un reklāmguvumi, veidlapu ievadīšana, kā arī lietojamība un formas faktors - pētījumā parādīts labāko gadījumu izpēte un pseido-kontrolsaraksts tīmekļa dizaineriem.
Šeit ir 25 lietas, ko varat darīt, lai palīdzētu izveidot labāku mobilo Web. (Pārliecinieties, ka esat izlasījis visu balto papīru par katra principa loģiku un galvenajiem izņemšanas gadījumiem.)
- Turiet aicinājumus uz darbību priekšā un centrā
- Saglabājiet izvēlnes īsas un jaukas
- Atvieglojiet atgriešanos mājas lapā
- Neļaujiet reklāmām nozagt šovu
- Padariet vietņu meklēšanu redzamu
- Pārliecinieties, vai vietnes meklēšanas rezultāti ir atbilstoši
- Ieviesiet filtrus, lai uzlabotu meklēšanas lietojamību
- Norādiet lietotājiem labākus meklēšanas rezultātus
- Ļaujiet lietotājiem izpētīt, pirms viņi apņemas
- Ļaujiet lietotājiem iegādāties kā viesi
- Izmantojiet esošo informāciju, lai palielinātu ērtības
- Sarežģītu uzdevumu veikšanai izmantojiet pogas “noklikšķināt, lai zvanītu”
- Atvieglojiet konvertēšanu citā ierīcē
- Racionalizējiet informācijas ievadīšanu
- Katram uzdevumam izvēlieties vienkāršāko ievades metodi
- Nodrošiniet datumu vizuālo kalendāru
- Samaziniet formas kļūdas ar marķēšanu un reāllaika validāciju
- Veidojiet efektīvas formas
- Optimizējiet visu vietni mobilajām ierīcēm
- Nelieciet lietotājiem piespiest, lai tuvinātu
- Padariet produktu attēlus paplašināmus
- Norādiet lietotājiem, kura ekrāna orientācija darbojas vislabāk
- Uzturiet lietotājus vienā pārlūka logā
- Izvairieties no marķēšanas ar “pilnu vietni”
- Esiet skaidrs, kāpēc jums nepieciešama lietotāja atrašanās vieta
Kas notiek ar sociālajiem medijiem, kad mirst?
Kas notiek ar Facebook, Twitter vai Google+ pēc tam, kad esat prom? Daudzas vietas cenšas panākt, lai likumi tiktu pielāgoti tehnoloģijai.
Amerikas Savienotajās Valstīs atsevišķi štati apsver “digitālo aktīvu likumus”, kas nosaka pamatnoteikumus, kā šādi konti tiks apstrādāti pēc īpašnieka nāves. Šajos “digitālajos aktīvos” ietilpst visi tiešsaistes konti, e-pasts, sociālo mediju profili, emuāri un tiešsaistes teksti un ziņas.
Vašingtonas pasta slejā “Intersect” nesen tika izskatīti likumi, kas ir uz grāmatām, un spēkā esošie tiesību akti. Bet tas viss rada lielāku jautājumu: vai jums vajadzētu būt savam kontam? Vai arī tev pat rūp?
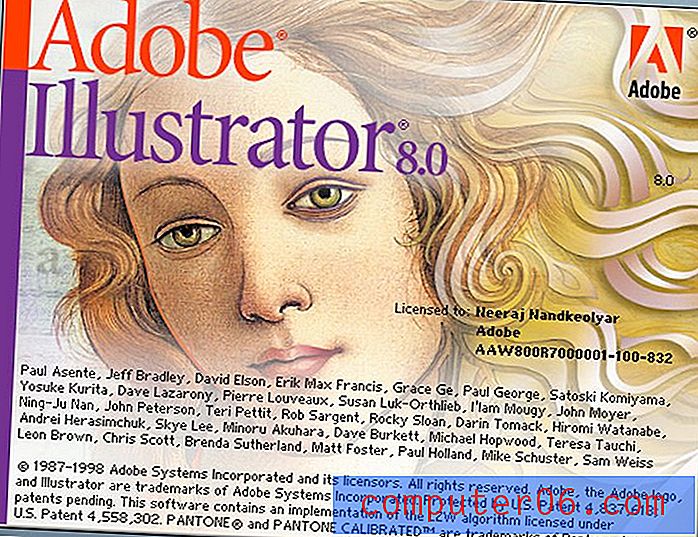
Adobe Illustrator gadu gaitā

Tāpat kā vecu fotoattēlu aplūkošana, izmantojot daudzu gadu desmitu populāros programmatūras logotipus un uzplaiksnījuma ekrānus, var būt jautri. Nākamais Web nesen intervēja Adobe vecāko radošo direktoru Raselu Braunu, lai nokļūtu slavenās grafiskā dizaina programmatūras vēsturē.
Brauns skaidro, kāpēc Illustrator ir tik liels darījums - tas ir vektora formāts - un kā programmatūra laika gaitā ir mainījusies. Turklāt rakstā ir parādīti gadu garumā lietojamie ekrāni, sākot no pirmās melnbaltās versijas 1987. gadā un beidzot ar oranžo leņķisko formu, kas saistīta ar šodienas versiju.
Intervija ir ārkārtīgi ieinteresēta un sniedz mums ieskatu par to, ko domā daži no lieliskajiem prātiem šajā jomā. Tas arī nodrošina kontekstu, jo grafiskais dizains un datoru dizains ir nonācis salīdzinoši īsā laikā.
Prieka pēc

Vai esat kādreiz gribējuši vienkāršu ikonu, lai parādītu, ka jūsu bizness pieņem noteiktu maksājuma veidu? Dažreiz, izmantojot standarta logotipus katram atšķirīgam maksājuma veidam, ekrānā var kļūt drūms un diezgan krāsains.
Ievadiet maksājumu tīmekļa fontu, izmantojot Orlando TM Merone. Vienkāršajā tīmekļa fontā ir iekļauti 34 glifi par populārākajām maksājuma iespējām. Sākot ar Visa un MasterCard, beidzot ar PayPal un Bitcoin, šī tipa ģimene ir nodrošināta ar vienkāršu ikonu vēstuļu formu bibliotēku.
Pārbaudiet fontu saimi vai lejupielādējiet to bez maksas vietnē Github.