Padomi kontrasta izmantošanai, lai uzlabotu lasāmību
Labs dizains ir lasāms dizains. Bez skaidra ziņojuma, kas parādīts viegli sagremojamā veidā, ir viegli pazaudēt jebkura dizaina darba jēgu. Tāpēc ir tik svarīgi, lai jebkuram dizainam būtu viegli lasīt.
Projektēšana lasāmībai ir tipogrāfijas mācība, bet arī pretstatā tam. Kontrasts ir atslēga, lai uzlabotu lasāmību un palīdzētu loģiski veidot tekstu plūsmu, lai lietotāji saprastu tieši to, ko vēlaties pateikt.
Izpētiet Envato elementus
Krāsu kontrasts

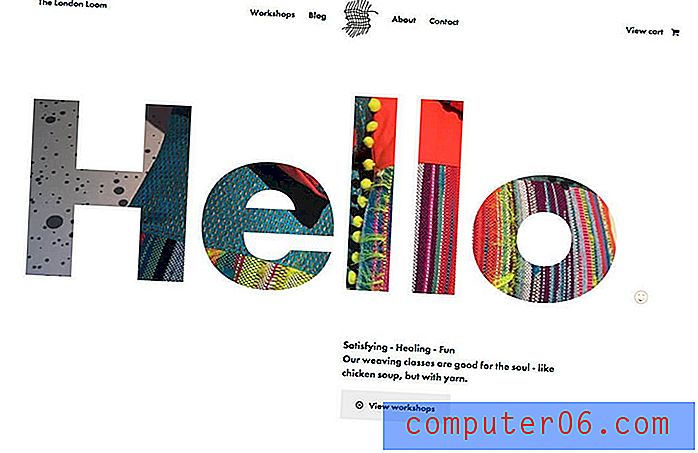
Burtiem ir jāizceļas no audekla. Tam jābūt klātbūtnei, kas pievērš uzmanību.
Krāsu kontrasta izveidošanai ir daudz veidu, bet vispopulārākais ir melns teksts uz balta vai gaiša audekla. Un tas ir populārs, jo darbojas. (Tikpat labi darbojas arī pretēja kombinācija.)
Ievietojot tekstu, ir svarīgi padomāt par to, kā burti parādīsies virs fona. Vai tos ir viegli redzēt? Šis apsvērums ir īpaši svarīgs, strādājot ar burtiem virs attēlu vai video, kur krāsas fonā var būt atšķirīgi novietotas atkarībā no ekrāna izmēra vai satura kustības.
Viens no veidiem, kā dizaineri pārvar šo problēmu, ir krāsu pārklājums attēliem vai video, kas rada nelielu lasāmības apdrošināšanu. Neatkarīgi no tā, kas notiek fonā, pārklājums var nodrošināt, ka teksts parādās kā paredzēts, neatkarīgi no tā, vai tas ir tumšs caurspīdīgums vai gaišs nokrāsa.
Otra iespēja, kas gūst vilci, ir noņemt tekstu no attēliem vai videoklipiem un sapārot tos blakus. Tas nodrošina vietu abiem elementiem, neupurējot neviena no tiem saturu.
Kontrastējoši burtveidolu stili

Burtu vai stila izmaiņas var nekavējoties pievērst uzmanību burtiem. Vizuālā interese palielinās ar diezgan atšķirīgiem burtveidoliem, piemēram, skriptu un serifu pārī galvenajā Le Farfalle logotipa apstrādē.
Katrs burtveidols pats par sevi ir interesants, bet atšķirība starp abiem rada diezgan kompozīciju.
Šādi veidotu burtu savienošana pārī var būt nedaudz sarežģīta, jo daži izteikti atšķirīgu stilu pāri var radīt lietotājiem sajukumu. Izvēlieties burtveidolus ar dažām līdzībām, kuras parasti lietotājam nav tik acīmredzamas, piemēram, parastiem x augstumiem, burtu formām (pārbaudiet mazos burtus “o”, lai redzētu, vai stili ir noapaļoti vai vairāk ovāli) vai slīpiem. Saglabājot līdzīgu izjūtu šajās jomās, stilus var sajaukt un saskaņot tādā veidā, kas rada daudz kontrastu, nepārtraucot dizaina plūsmu.
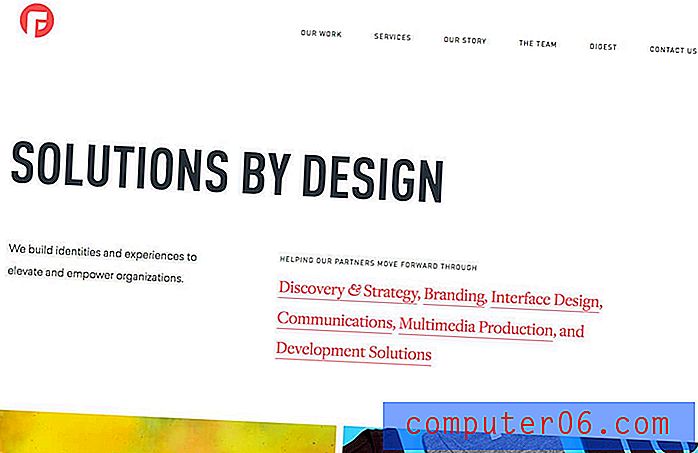
Izmēru mainība

Viens no veidiem, kā padarīt lietotājiem kontrastu, ir ar lieliem vai maziem burtiem.
Negabarīta tipogrāfija var būt ļoti jautri noformējama, un tas ir pārsteidzošs veids, kā pievilināt lietotājus turpināt kustību tīmekļa vietnē. Kaut arī mazizmēra burti var būt vienlīdz efektīvi, to ir daudz grūtāk izmantot.
Pāris lielizmēra opcijas ar teksta blokiem tradicionālākā izmērā, lai izceltu atšķirības starp teksta izmēriem. Tas palīdzēs radīt kontaktpunktu dizainā un ļaus izvairīties no lielajiem vārdiem. Turpiniet tēmu ārpus displeja burtiem un apsveriet apakšvirsrakstus, kas ir arī nedaudz lielāki nekā parasti, lai lietotājiem visā dizaina laikā būtu tāda pati lielizmēra “sejā” koncepcija.
Apsveriet izlīdzināšanu

Daudzi cilvēki aizmirst par izlīdzināšanu, kad runa ir par lasāmību.
Ir divas domu skolas:
- Displejam un galvenēm, salīdzinot ar tekstu, izmantojiet kontrastējošas izlīdzināšanas.
- Visam izmantojiet to pašu izlīdzinājumu.
Abas idejas ir pareizas savā veidā. Padomājiet par teksta izlīdzināšanu attiecībā pret pārējo noformējumu. Vai izlīdzināšana nodrošina pietiekamu kontrastu, lai parādītos ārpus fona. Tas var ietvert visu, sākot no atstarpes starp audekla malu un tekstu līdz izvietojumam saistībā ar citiem elementiem.
Kad runa ir par izlīdzināšanu, labākais veids, kā par to domāt, varētu būt pogas iztēlošana. Kā pogas teksts ir izlīdzināts? Lielākā daļa dizaineru izvēlas centru, bet tas nenozīmē, ka pārējā tīmekļa vietnē būs centrālais teksts. Izlīdzināšanu nosaka pats elements. Tagad palieliniet to, domājot par visu dizainu.
Teksta plūsma

Teksta plūsma kļūst nozīmīgāka, jo vairāk teksta ir iekļauts dizainā. Ja teksta elementi neplūst vienmērīgi un hierarhiski, lietotāji var pazust vai pazaudēt informāciju, lasot neloģiskā veidā.
Galvenie apsvērumi attiecībā uz teksta plūsmu ir šādi:
- Teksta bloku lielums
- Aizzīmes un saraksti
- Līnijas augstums un garums
- Treknraksts vai slīpraksts
- Krāsa
Katrs no šiem teksta atribūtiem palīdz atšķirt atslēgas vārdus, informāciju un frāzes no pārējiem. Tie nodrošina vizuālus ieejas punktus teksta skenēšanai, lai lietotājam parādītos vissvarīgākā informācija.
Dažādu stilu izmantošana garos teksta blokos - tas ir īpaši svarīgi garas formas saturam vai emuāriem - var mazināt lasītāju nogurumu. Ja lietotājs noraida eksemplāra lasīšanu tāpēc, ka ir apgrūtinoši to aplūkot un sagremot, viņi saturu neizmanto. Sadaliet to daļās, kas padara to vieglāk lasāmu.
Saglabājiet to konsekventi

Pēdējais lasāmības atslēga ir konsekvence. Neatkarīgi no tā, ko darāt mājas lapā, galvenē vai pamatkopijā, lai izveidotu kontrastu, pieturieties pie tā.
Izmantojot vienādas krāsas, stilus vai veida apstrādes veidus, lietotājiem tiks parādīts, ka tie nav pazuduši dizainā. Neatkarīgi no tā, kur navigācija tos ved, tā joprojām izskatīsies un jutīsies kā jūsu vietne.
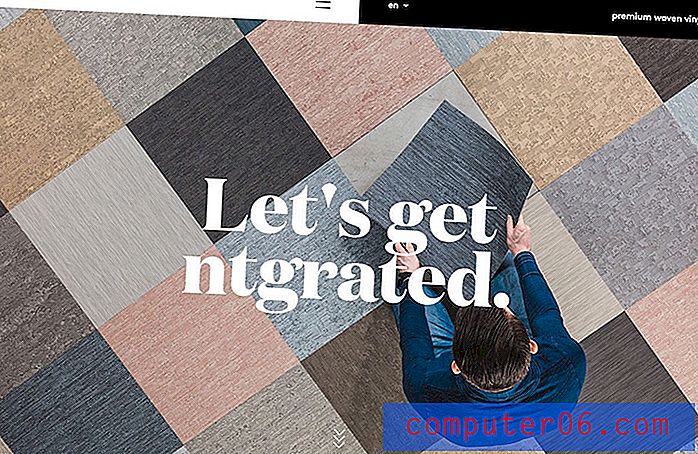
Ntgrate veic dieva darbu, izveidojot melnbaltu fonu un teksta bloku kombināciju no paša sākuma. Iņ un jaņ krāsu kombinācija ir parādīta virs varoņa attēla galvenē un turpmākajos vietnes teksta lodziņos ir viens un tas pats teksts un krāsu shēma.
Secinājums
Kontrasts ir viens no instrumentiem, kas palīdz radīt vizuālu interesi par jebkuru dizaina projektu. Tas ir svarīgi arī tad, ja ir jāizveido lasāma tipogrāfija ar hierarhiju.
Augstākais kontrasts ir lasāmākā opcija. Pārāk līdzīgas klusinātas krāsas vai stili gandrīz vienmēr var radīt problēmas lasāmības ziņā. Ļaujiet lietotājiem viegli saprast, ko vēlaties pateikt, ar viegli lasāmu dizainu, kas nodrošina daudz kontrastu starp tekstu un citiem elementiem.