8. dizaina dizains: Pointillé Comunicação
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim gan uz jomām, kas ir labi paveiktas, gan uz tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Pointillé Comunicação, zīmolu un dizaina firma.
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Pointillé Comunicação
Parasti es iesāku šos ierakstus, mazliet pastāstot par uzņēmumu, taču šī vietne nav angļu valodā, tāpēc man nav ne jausmas, ko tā saka. Tiem no jums, kas ir daudz gudrāki par mani un ir veltījuši laiku vairāku valodu apguvei, šeit ir citāts:
“Com 10 Anos de mercado, Pointillé é uma agência que respira em seu dia-a-dia Branding, Design, Publicidade and Comunicação. São esses elementos mais a experiência que formam nosso pensamento, semper voltado para a goodção de valor no desenvolvimento das marcas de nossos clientes. ” (Tulkot caur Google)
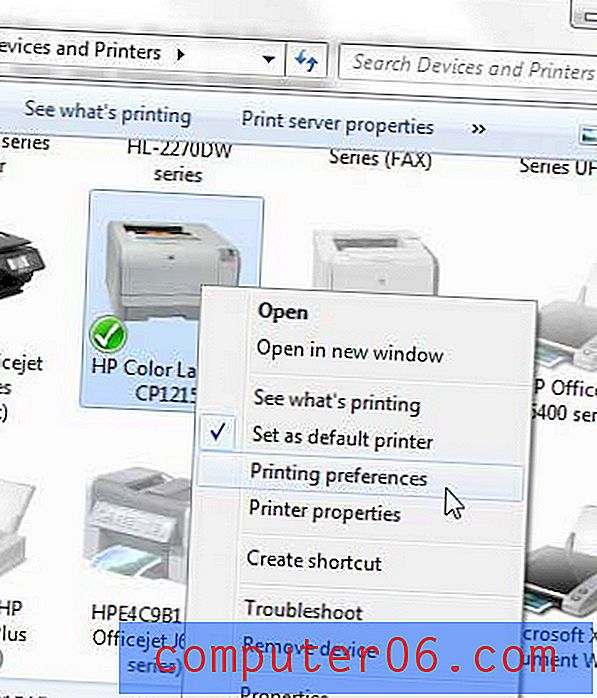
Un šeit ir vietnes sākumlapa:

Mans sākotnējais iespaids par vietni kopumā ir pozitīvs. Dizainers ir paveicis izcilu darbu, un man ļoti patīk viņa stils.
Labais
Sākumā apskatīsim vietnes daļas, kas bija izstrādātas patiešām labi. Kā jau teicu, tā ir izskatīga vietne, tāpēc ir daudz pozitīvu komentāru.
Ka traka grafika

Es neesmu pārliecināts, kas tas ir vai ko tam vajadzētu pārstāvēt, taču šī eksplodējošā lotosa lieta noteikti piesaistīja manu uzmanību, tiklīdz es ielādēju vietni (es domāju, ka līnijas var sasaistīties vietnes nosaukumā). Tas izskatās nedaudz 90. gadi, lai būtu pārliecināts, bet tas noteikti ir unikāls un nosaka skatuves visai vietnei. Es esmu pārliecināts, ka dažiem tas nepatiks, bet es saku, lai šo grafiku glabātu tur, kur tas ir.
Fona faktūru un krāsu shēma

Vietnes krāsas diezgan labi darbojas kopā. Man patīk tumšās un gaišās nokrāsas nokrāsas un spilgti oranži dzeltenas krāsas pops uz kājenes pogas. Es gribētu, lai šī krāsa atkārtotos kaut kur citur, lai arī tā nešķiet tik nejauša.
Vairāk nekā krāsa, lai gan man patīk smalkā fona faktūra. Tas palielina lapas dziļumu un turpina kvadrāta tēmu, ko aizsāk lidojošie klucīši. Cietā fona monotonijas izjaukšana ar tik tikko pamanāmu faktūru ir lielisks dizainera triks, kā saglabāt savu piedurkni, kad jūsu lapa izskatās garlaicīga.
Kājene

Vietnes kājene ir labi izstrādāta un izkārtota. Ir trīs skaidri atsevišķas kolonnas, katra no tām ir paredzēta mērķim. Tas ir arī jauks pieskāriens, ja twitter ikona pārtrauc līniju kājenes augšpusē. Katru reizi, kad iestatāt stingru izkārtojumu, ir jautri to nedaudz atslābināt ar tīšu pārkāpumu.
Jomas, kuras jāuzlabo
Tagad, kad mēs esam redzējuši pāris jomas, kas darbojas labi, es norādīšu uz dažām idejām, kas man ir vajadzīgas vietnes vispārējās pieredzes un dizaina uzlabošanai.
Hierarhija

Lielākā daļa manu problēmu ar vietni ir iepriekš parādītajā apgabalā. To ir grūti izskaidrot, bet dažreiz dizains vairāk attiecas uz to, kā kaut kas jūtas, nevis uz stingriem, izteiktiem principiem.
Šī joma liekas, ka man tas ir jāstrādā. Iesācējiem visas lapas kontekstā četriem lodziņiem apakšā tiek piešķirta lielāka vizuālā nozīme nekā lielajam taisnstūrim virs tiem. Viņi ir vairāk veidoti un šķiet smagāki. Ritinot lapu uz leju, rūtiņas pieprasa jūsu uzmanību un liek jums izlaist emuāra apgabalu.
Tomēr lielajam taisnstūrim tiek piešķirta hierarhiska nozīme, jo tas atrodas augstāk lapā. Jānolemj, kura no šīm divām jomām ir svarīgāka, un pēc tam dizains jāmaina, lai atspoguļotu šo lēmumu.
Mans instinkts ir tāds, ka emuāru laukumu varētu pārvietot uz leju un pārveidot tā, lai visa sadaļa nešķistu tik sīka. Varbūt visu šo saturu var integrēt vienā lielākā apgabalā, kas labāk sasaistās.
Visbeidzot, četrās kastes varēja izmantot nelielu darbu. Viņiem pielietotais gājiens izskatās nedaudz sarežģīts (tā vietā ieteicams izmantot CSS), un ir diezgan neērti, ka rindkopa zem katras rūtiņas ir saite, bet paši attēli nav. Ne mazums lietotāju sagaida, ka visa rindkopa kaut kur tiks sasaistīta. Loģisks un instinktīvs risinājums šeit ir katram attēlam piemērot kursora efektu un teksta vietā likt tiem sasaistīt.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam jūs arī cienīt vietnes dizaineri un piedāvāt skaidrus konstruktīvus padomus bez jebkādiem skarbiem apvainojumiem.
Vai jūs interesē, vai jūsu vietne tiek kritizēta? Jūs varat uzzināt vairāk šeit.