Web dizaina kritika Nr. 15: Mēs varam apkalpot jūsu automašīnu
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim gan uz jomām, kas ir labi paveiktas, gan uz tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Mēs varam apkalpot jūsu automašīnu.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par “Mēs varam apkalpot jūsu automašīnu”
“Mūsu klienti ir mūsu darbības pamatā. Mēs esam šeit, lai noņemtu visus dūmus un spoguļus, kas automobiļu tirdzniecībai piešķir sliktu vārdu. Automašīnu apkope ir mainījusies, un mūsu bizness ir pilnībā saskaņots ar jauno pieeju automašīnu apkopei. Mēs cenšamies ietaupīt klientiem naudu, sniegt vislabāko iespējamo pakalpojumu un sniegt viņiem pārliecību par to, ko sakām. ”
Šeit ir vietnes sākumlapa:

Šī ir interesanta vietne, un tai vajadzētu dot mums daudz diskusiju iespēju. Pārleksim pa labi un analizēsim vietni pa gabalu.
Pamatinformācija
Vietnes fons ir šī zīmējuma zīme. To galvenokārt satur saturs, taču tas ir pietiekami caurspīdīgs, lai jūs varētu pateikt, kas notiek.

Automašīnas nav pirmā lieta, kas man ienāk galvā, kad domāju par zīmējumiem, bet atsauce uz mašīnām liek tai darboties. Man patīk grafika kā patstāvīgs gabals, bet es domāju, ka to varētu mazliet mazināt vietnē, lai novērstu vizuālu sajukumu. Es iesaku mazliet vairāk samazināt necaurredzamību, lai tas tik tikko būtu redzams. Jūs varētu arī apsvērt iespēju to nedaudz samazināt.
Galvene
Apskatot galveni, mēs uzreiz varam redzēt tēmu, kas tiks izmantota visā vietnē. Noapaļoti stūri ar nolaižamām ēnām, pārmaiņus zilas nokrāsas ar iemestiem baltiem un treknu tipogrāfiju.

Mans pirmais iespaids bija, ka navigācija šķita milzīga. Tas apvienojumā ar automašīnas logotipu pēkšņi liek to justies kā bērnu vietnei. Tomēr, iespējams, jūsu mērķa tirgū ir gados vecāki cilvēki, kuri vairs paši nevar strādāt ar automašīnu, vai citi ne-tehniski modeļi. Ja tas tā ir, lielās pogas, iespējams, novērtēs jūsu lietotāji. Dažreiz lietojamība aizkavē estētiku. Tikai pārliecinieties, ka apsverat, kam jūs galvenokārt domājat, un mēģiniet pievērsties viņu vajadzībām.
Atpakaļ uz automašīnas logotipu. Man patīk koncepcija, tai ir daudz personības. Tomēr izpilde nav tā labākā. Es neesmu pārliecināts, kā to labot, pilnībā to pilnībā neizveidojot, taču, iespējams, persona, kura izveidoja logotipu, nāks klajā ar pāris alternatīvām skicēm. Ja jūs nolemjat pielīmēt pašreizējo logotipu, noteikti notīriet malas. Pašlaik tie ir nedaudz robaini un pikseļveida, it īpaši ap vējstikla laukumu.
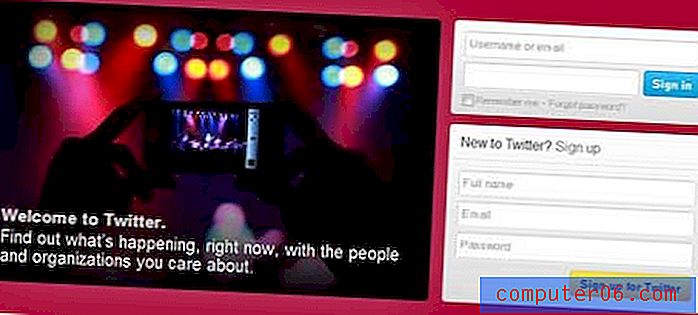
Laipni lūdzam
Nākamais lauks lapā efektīvi mazā telpā sazinās daudz informācijas. Ložu punkti šeit ir gan efektīvi, gan arī pastāvīgi ritinoši automašīnu ražotāju nosaukumi apakšā pastiprina “jebkura auto” aspektu.

Dizainers ir izvēlējies šeit uzsvērt sarkanu krāsu. Tas pārkāpj krāsu shēmu un tāpēc uzreiz pievērš jūsu uzmanību. Man patīk vilkšanas citāts un tas, kā tas ir lieliski saskaņots augšpusē un apakšā ar aizzīmes kopiju.
Problēma šajā jomā un, protams, lielā daļā vietnes, ir vizuālā hierarhija. Kā jau teicu, sarkanais palīdz uzsvērt pareizos punktus, bet viss pārējais šeit joprojām konkurē par uzmanību, nevis par iestatīšanu, lai skaidri definētu svarīgumu.
Piemēram, viss vietnes teksts ir treknrakstā ... tas viss. Bold teksts ir lieliski piemērots, lai pievienotu uzsvaru tur, kur tas ir nepieciešams, bet, pārliekot pārāk tālu, rodas problēma: ja viss ir īpašs, tad nekas nav īpašs. Es iesaku pārdomāt tipogrāfijas izvēli un samazināt teksta lielāko daļu, atstājot treknrakstā tikai svarīgākās daļas.
Turklāt hierarhijas jēdziens attiecas arī uz lielumu. Ievērojiet, kā virsraksts “Welcome” ir tikpat liels (vai tuvu) kā aizzīmes kopija. Atkal mēs redzam gadījumu, kad sacenšas par uzmanību. Tā kā virsraksts nosaka un ievada sadaļu, palieliniet tās izmēru, vienlaikus samazinot aizzīmes punktu lielumu.
Šeit ir parādīts ātrs un netīrs šīs sadaļas makets, labāk izmantojot vizuālo hierarhiju. Jums tas nav jādara tieši šādi, koncentrējieties tikai uz to, kā informācija tiek sadalīta daudz tīrākā veidā.

Saturs
Satura joma ir pievilcīga un rada draudzīgu fotogrāfiju, taču cieš no vienas un tās pašas problēmas ar visu trekno tekstu.

Vēl viens svarīgs ieteikums šeit ir padarīt fotoattēlus un tekstu zem tiem vienu vizuālo vienību. Pašlaik jums ir divi atšķirīgi vizuālie elementi, kas ir sakrauti viens virs otra, kad tos var viegli sasaistīt saliedētākā veidā. Atkal tas ir ātri un netīri, bet jums rodas ideja.

Kājene
Noslēgumā apskatīsim kājeni. Šeit piedāvātais saturs ir diezgan vienkāršs, taču tas ir izskatīts daudz sarežģītāk un mulsinošāk, nekā tas patiesībā ir.

Pirmkārt, sarkans strādāja uz balta virs, bet sarkans noteikti nedarbojas uz zila. Divas spilgtas krāsas viena otrai konfliktē, nevis kontrastē. Turklāt ar tekstu tiešām ir nepieciešams zināms darbs. Atkal nedaudz mainiet drosmīgumu, samaziniet autortiesību līnijas pamanāmību un nofiksējiet neērto meklēšanas pogu, kas ir daudz garāka nekā iekšpusē esošais vārds (samaziniet platumu, centrējiet tekstu pogā).
Neliela kājene, kas saglabā tālruņa numuru, ritinot, ir patīkams pieskāriens. Bieži vien, kad kāds apmeklē fiziska uzņēmuma vietni, viņš vēlas tikai vienu: tālruņa numuru. Tālruņa numurs šeit paliek jums, ritinot vietni, padarot to gandrīz neiespējamu palaist garām.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam jūs arī cienīt vietnes dizaineri un piedāvāt skaidrus konstruktīvus padomus bez jebkādiem skarbiem apvainojumiem.
Vai jūs interesē, vai jūsu vietne tiek kritizēta? Jūs varat uzzināt vairāk šeit.