Tīmekļa dizaina kritika # 19: Redka3d
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim gan uz jomām, kas ir labi paveiktas, gan uz tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Redka3d, Indonēzijas tīmekļa dizainera personīgais portfelis.
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par vietnes īpašnieku
“Ģimene un draugi mani sauc par Tatu, es esmu tīmekļa dizainere no Indonēzijas un šobrīd dzīvoju Džakartā. ”
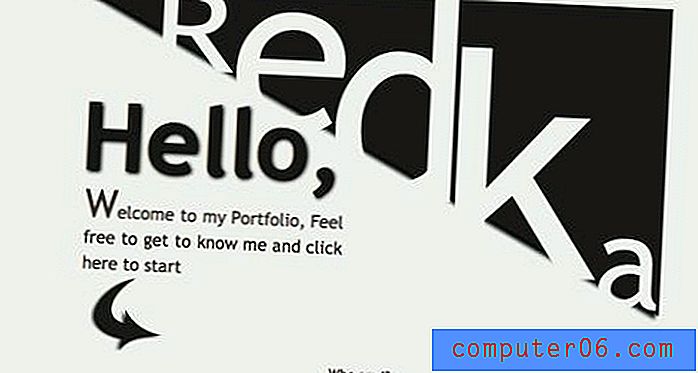
Šeit ir Tata mājas lapas sadaļa:

Vietnes veiktspēja
Pirms mēs sākam kritiku par dizainu, man jāsaka, ka lapas ielādes laiki var būt tikpat svarīgi vai pat vairāk, nekā izskatās vietne. Ātrgaitas internets mūs visus ir sabojājis, un lietotāji vienkārši negaida vairāk kā dažas sekundes, līdz lapa tiek ielādēta.
Redka3d, šķiet, cieš no dažiem nopietni gariem lapu ielādes periodiem. Visticamāk, tā ir īslaicīga problēma ar serveri, bet tikai gadījumā, ja tā norāda uz ilgtermiņa problēmu, es domāju, ka es ieteiktu to izpētīt.
Galvene
Tieši pie sikspārņa var redzēt, ka šī vietne būs unikāla. Ideja šeit noteikti ir drosmīgi atšķirīga; vietnes nosaukums ir ievietots lielā trīsstūrī ar atšķirīgiem burtu izmēriem.

Atzīšos, ka estētiski šī sadaļa nav mana mīļākā. Bet, tā kā tas ir netradicionāls, dizainers iegūst dažus stila punktus.
Pāris jomas noteikti ir jārisina. Pirmkārt, logotipā esošie burti neērti izplūst no trīsstūra. Tā kā burti ir tādā pašā krāsā kā vietnes fons, tie jūtas kā caurumi, kas sagriezti trīsstūrī. Tomēr tie nedalās ar formas ēnu, tāpēc tie nav īsti izgriezti no formas. Apmalēs burti pat izlaužas no trīsstūra un pārklāj tā ēnas daļas. Tas rada zināmu vizuālu neskaidrību par to, kas šeit patiesībā notiek. Es iesaku vai nu maskēt burtus, lai tie neiztukšotu, vai faktiski tos izgriezt no trīsstūra.
Vēl viena joma, kurai varētu pievērst uzmanību, ir bultiņa. Kopija mudina lietotājus “noklikšķināt šeit” ar lielu bultu, bet bultiņas galā nav nekā, tāpēc šķiet, ka kaut kas nav ielādēts pareizi. Patiesībā priekšmets, uz kuru bulta norāda, ir ļoti mazs un ļoti tālu no bultiņas (teksts “Kas es esmu”). Es iesaku pārdomāt, kā darbojas šī joma, mainot bultiņu, tekstu vai abus, lai tie būtu skaidrāk saistīti.
Visbeidzot, jūs varētu vēlēties paspēlēties ar ēnām un teksta krāsu, kas tiek izmantota vietnē. Parasti es cenšos izvairīties no tā, lai manas ēnas būtu ēnas pārāk tuvu tām, kurām tie tiek piemēroti. Iemesls ir tas, ka tad, kad šīs krāsas ir pārāk līdzīgas, ēna gandrīz izskatās drīzāk kā izplūšana, nevis ēna. Ērts labojums ir tikai ēnas izgaismošana, lai tā ievērojami atšķirtos no teksta.
Paskatieties tikai uz atšķirībām, ko tas ietekmē jūsu teksta lasāmībā.

Navigācija
Vietnes navigācija ir novietota tieši zem galvenes. Noklusējuma statuss ir trekns teksts, kas pēc tam slīd pa kreisi, virzot kursoru, kamēr gaišāka versija slīd iekšā. Tas ir foršs efekts. Pāreja ir vienmērīga, un animāciju ir jautri spēlēt.
Tomēr jūs varētu vēlēties mazliet pielāgot atstarpi kursora rādītāja stāvokļos. Katrs teksta vienums ir labi novietots noklusējuma stāvoklī, bet kursors novirzās pārāk tālu pa kreisi. Piemēram, zemāk redzamajā attēlā vārdam “Pakalpojumi” jābūt novietotam centrā starp “Mājas” un “Vitrīna” gan noklusējuma, gan kursora novietojuma stāvokļos.

Noklikšķinot uz navigācijas, izmantojot šo 3D karuseļa efektu, tiek parādītas jaunas sadaļas. Šeit ir grūti aprakstīt vai parādīt, tāpēc noteikti apstājieties vietnē un izmēģiniet to. Faktiski vietne ir vienkārši piepildīta ar glītiem, maziem jQuery efektiem. Dažos gadījumos tas varētu būt par daudz, bet ir labi, ja personīgajā portfelī izmantojat “wow” faktoru.
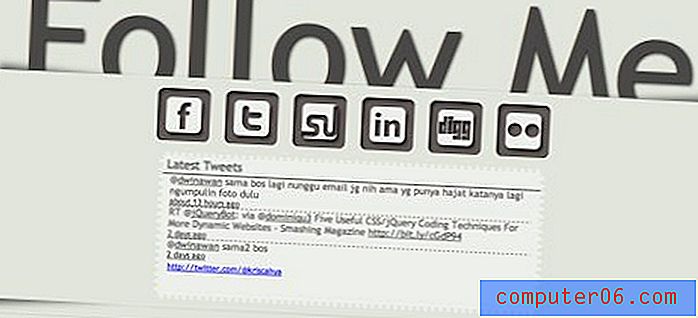
Sekojiet man sadaļai
Pēdējā joma, par kuru mēs diskutēsim, ir sociālā tīkla centrs, kas atrodas apakšā. Lielā teksta “Sekojiet man” dēļ šī joma ir diezgan augsta vizuālajā hierarhijā, neskatoties uz to, ka tā atrodas netālu no lapas apakšas.
Fakts, ka šī joma tik ļoti piesaista uzmanību, atkarībā no dizainera nodomiem var būt labs vai slikts. Ja domājams, ka šī teritorija ir viens no vissvarīgākajiem vietnes aspektiem, tā darbojas. Ja tā nav, es ieteiktu mainīt dizainu, lai tas tik ļoti nenovērstu uzmanību no iepriekš norādītā satura.

Runājot par sociālajām ikonām, es domāju, ka tās ir pārāk vizuāli sarežģītas. Viss, kas apēno ēšanu, var kļūt nedaudz juceklis, it īpaši Digg ikonā. Tie būtu labāk lasāmi, ja tos apgrieztu un vienkāršotu. Šeit ir ātrs makets par to, ko es domāju.

Visbeidzot, pārējās lapas kontekstā Twitter plūsma faktiski izskatās mazliet kā reklāma. Google ir apmācījis mūsu acis pilnībā ignorēt jebko, kas atgādina teksta reklāmu, tāpēc derētu, ka daudzi skatītāji to izlaiž, pat nenojaušot, kas tas ir. Mēģiniet nedaudz vairāk spēlēt ar stilu, norakt zilās saites un pievienot papildu vertikālus atstatumus, lai tas izskatās mazāk kā reklāma un vairāk kā vietnes iezīme.

Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam jūs arī cienīt vietnes dizaineri un piedāvāt skaidrus konstruktīvus padomus bez jebkādiem skarbiem apvainojumiem.
Vai jūs interesē, vai jūsu vietne tiek kritizēta? Jūs varat uzzināt vairāk šeit.