Tīmekļa dizaina kritika Nr. 44: Owain Lewis
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir ārštata tīmekļa dizainera Ovina Lūisa personīgais portfelis.
Izpētiet dizaina resursus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Ovinu Lūisu
Es esmu ārštata web dizainers un Web lapu izstrādātājs no Kārdifas. Es veidoju tīras, modernas un profesionālas vietnes, izmantojot HTML5. Pēdējo gadu laikā esmu strādājis ar lielu skaitu klientu, ieskaitot tīmekļa dizaina aģentūras, lielos uzņēmumus, jaunuzņēmumus un privātpersonas, izveidojot tīmekļa vietnes, kas cilvēkiem palīdz sasniegt labākus rezultātus tiešsaistē.
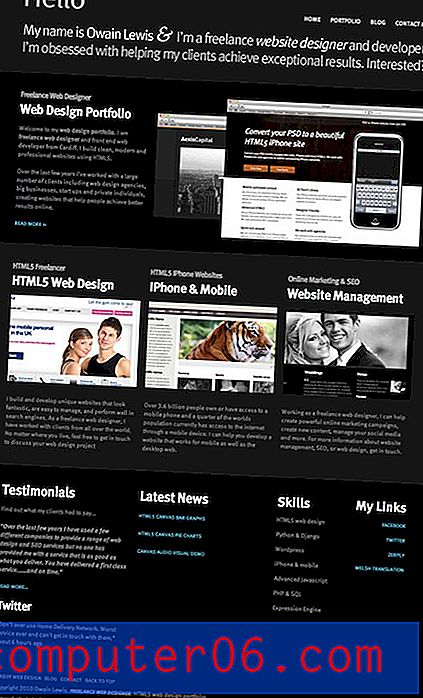
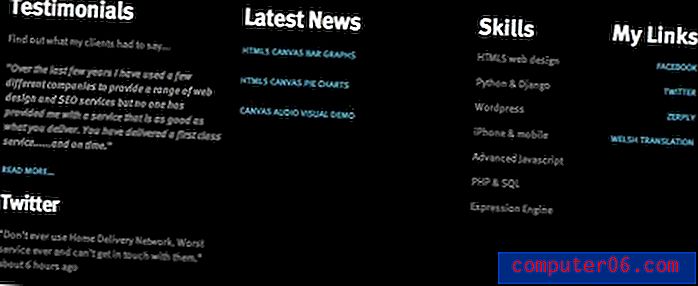
Šeit ir Owain mājas lapas ekrānuzņēmums:

Sākotnējais iespaids
Mans sākotnējais iespaids par šo lapu ir ārkārtīgi pozitīvs. Man patīk izkārtojums, grafika un teksts. Arī saturs ir sakārtots skaidrās sadaļās gan izvietojuma, gan smalku fona izmaiņu dēļ. Tas ir patiešām krāšņs darbs, kas man ļoti atgādina dažas no melnajām lapām, kuras Apple ir viņu vietnē.
Lielākoties mūsu kritika būs pozitīva. Mēs vienkārši apskatīsim katru sadaļu un pārrunāsim, kas izdevās! Tomēr ir dažas patiešām mazas lietas, kuras, manuprāt, varētu izlabot, un es tās norādīšu pa ceļam.
Galvene

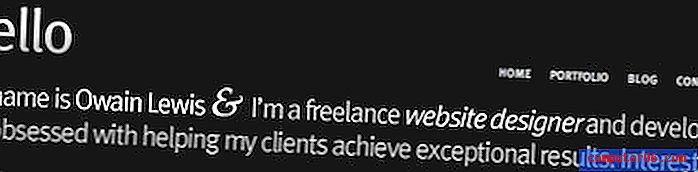
Galvene ir par tipogrāfiju. Tas ir spēcīgs un draudzīgs ievads, kas ļauj uzzināt, kas ir vietne. Pēdējās nedēļās es esmu strādājis pie dizaineriem, lai gandrīz slēptu viņu vietņu pamata skaidrojumus, un esmu pārliecināts, ka to izmetu ārā, lai nebūtu nekādu neskaidrību. Tūlīt mēs redzam, ka šī vietne ir paredzēta Owain Lewis, ārštata tīmekļa dizainerim.
Galvene arī izveido spēcīgu, pamatotu izlīdzināšanu, kas nosaka toni pārējai lappusei. Pēc tam šo līdzinājumu stingri ievēro līdz pēdai.
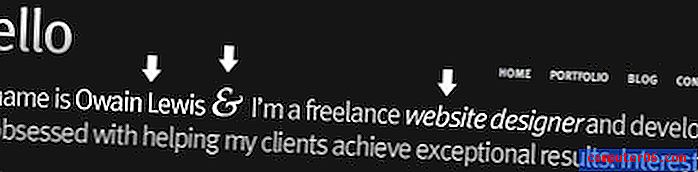
Vienīgā problēma, kas man ir šajā sadaļā, ir neatbilstība tipogrāfijas virsrakstam. Šeit dizaineris ir izmantojis kontrasta principu un krāsu, treknrakstu un burtu izvēli, lai atsevišķus vārdus atdalītu. Tomēr uzsvara punktos tiek izmantoti trīs dažādi ārstēšanas veidi.

Pirmajā tiek izmantots vienkāršais plānais fonts, ko izmanto pārējā virsrakstā, otrajā tiek izmantots ļoti stilizēts un diezgan biezs simbols un pēdējā tiek izmantots virsraksta fonta slīpraksts. Es iesaku saskaņot “Owain Lewis” un “mājas lapas dizains”. Vai tie ir skaidri, vai slīprakstā, nav tik svarīgi, tikai pārliecinieties, ka viņi abi ir vienādi. Es arī apsvērtu iespēju padarīt tos abus par treknu fonta versiju, lai palīdzētu diferencēt.
Kā nelielu piezīmi virsraksta pirmajā rindiņā varētu izmantot zināmu pieturzīmju uzmanību.
Ievada sadaļa

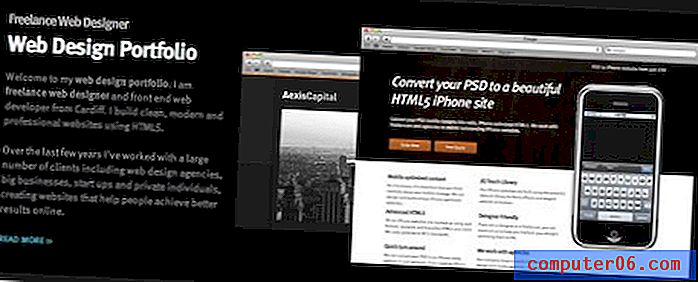
Nākamā sadaļa ir tā, kas patiešām piesaista jūsu uzmanību, kad ielādējat lapu. Viss melnais padara acis acumirklī par kontrastu: lielais baltais sīktēls, kas liek jums šajā sadaļā mazliet atlēkt un pāriet uz citiem sīktēliem. Lapa lasāma patiešām labi, un dizainers ir paveicis labu darbu, lai vadītu lietotāju caur izkārtojumu.
Man pat patīk mazais peldošais tags “Hire Me” lapas labajā pusē. Jebkurā vietnes pārlūkošanas brīdī, ja jūs nolemjat, ka šis puisis ir tik labs, ka vēlaties viņu nolīgt, ir taisnīgs ceļš uz šo mērķi, kuru jūs vienkārši nevarat palaist garām! Ņemiet vērā, ka tas paliek tālu no malas un no malas, taču šādi triki ir ārkārtīgi kaitinoši, ja tie faktiski pārklājas ar saturu (es tevi skatos uz iPhone, Twitter).
Es neesmu pārliecināts, ka šai sadaļai ir vajadzīgas kādas izmaiņas, lai gan es mazliet uzķēros uz virsrakstu: “Ārštata tīmekļa dizainera tīmekļa dizaina portfelis”. Tas acīmredzami ir lieks paziņojums, un tas jūtas kā SEO troksnis (lapas nosaukums dara to pašu, bet daudz sliktāk). SEO taktika ātri tuvojas pelēkajām zonām, tāpēc katram dizainerim ir jāizlemj, kas ir un kas nav laba ideja, bet personīgi es uzskatu, ka šajā lapā notiek daži kaitinoši atslēgvārdu uzpūšanās.
Piedāvātā sadaļa

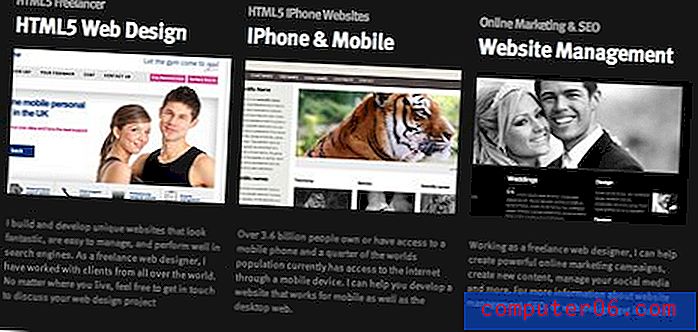
Šīs vietnes plūsma, ritinot, ir interesanta, vai jūs to noķērāt? Pirmais laukums ir viena plata kolonna, otrais laukums ir divas kolonnas, šī parādītā sadaļa ir trīs kolonnas un kājene ir četras (visas saglabā stingru izlīdzinājumu). Dažreiz dizaineri daudz cīnās ar ideju mainīt jūsu izkārtojumu un vai nu visu lapu saglabā to pašu, vai mēģina veikt radikālas izmaiņas un pievilina plūsmu. Owain ir paveicis labu darbu, lai lietotājiem atvieglotu saturu un piedāvātu pietiekami daudz variantu, lai samazinātu vizuālo dublēšanos.
Tāpat kā pēdējā, arī šī sadaļa ir diezgan pievilcīga. Man patīk virsrakstu vizuālā apstrāde un sīktēlu animētie lidināmā efekti. Viss jūtas slidens un augstas klases.
Vienas nelielas izmaiņas: nekad nelietojiet lielo burtu “i” iPhone. Tas šķiet nenozīmīgs, taču cilvēki ir picky par šo saturu, un daži jūs nenodarbina jūs, lai izveidotu viņu iPhone vietni, ja jūs pietiekami nezināt par produktu, lai pareizi iegūtu vārdu.
Kājene

Man šķiet, ka šī sadaļa ir vienīgā vietnes daļa, kurā izkārtojums kļūst nedaudz neērts. Iesācējiem kolonnu plūsma jūtas savādi, ja vidū ir daudz neērtu balto laukumu. Es neesmu pārliecināts, ka tā ir labākā ideja panākt, lai četru kolonnu sekcija sakristu ar sadalījumiem virs trīs kolonnu sekcijas. Tam varētu būt lielāka jēga, ja kolonnas būtu vienmērīgi sadalītas visā telpā, piemēram, trīs ir virs tām (tāpēc ievērojiet iepriekšējās sadaļas metodi, nevis precīzu izvietojumu).
Visbeidzot, ar labo pusi izlīdzinātā sadaļa “Manas saites” ir nedaudz dīvaina, ņemot vērā, ka visas pārējās slejas ir izlīdzinātas pa kreisi. Šis ir klasisks dizaina gadījums, kad tā ir viena no tām vietām, kur var sekot visiem noteikumiem un tomēr atrast kaut ko tādu, kas nav gluži pareizs. Es runāju par to, cik svarīgi ir stingri ievērot izveidoto izkārtojumu, bet šeit es iesaku domāt, ka varbūt šai pēdējai kolonnai nav jāievēro pamatotais izkārtojums un tai var vienkārši būt nodriskāta labā mala.
Būt dizainerim nozīmē apgūt visus noteikumus un pēc tam izdomāt, kad ir pieļaujams tos pārkāpt. Problēma, protams, ir tā, ka katrs dizaineris izlems atšķirīgi. Es, protams, sadalu matiņus ar šo kolonnu diskusiju, kamēr daudzi dizaineri neredzēs nekādas problēmas ar kājenes izkārtojumu! Es tikai mudinu Owainu vēlreiz aplūkot šeit esošo izkārtojumu un pats izlemt, vai to nevar kaut kā padarīt spēcīgāku.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.