Tīmekļa dizaina kritika Nr. 62: ietekmīgo tīkls
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Influentials Network, kas ir politisko ziņu apkopotājs un filtrs.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par ietekmīgo tīklu
“IN nepārtraukti uzrauga un apkopo visvīriskākos un svarīgākos politiskos jaunumus visos plašsaziņas līdzekļos. IN automātiski filtrē 10 visatbilstošākās politiskās personības un / vai problēmas vienā, dinamiskā un viegli skenējamā lapā. ”
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Godīgi sakot, nav daudz par šīs vietnes dizainu, kas, šķiet, darbojas labi. Kopējais trīs kolonnu izkārtojums ir pienācīgs, taču vizuālā tēma un vispārējā estētika varētu izmantot diezgan drastisku atjauninājumu.
Liela daļa cilvēku, kas vēlas kritiku, patiešām vēlas tikai plāksteri aizmugurē, bet es esmu runājis ar dizaineru un izstrādātāju aiz IN, un viņš ir paudis patiesu vēlmi dzirdēt atklātas un godīgas atsauksmes par vietni. Viņš zina, ka ir iespējami uzlabojumi, un meklē skaidrus padomus, kā to izdarīt. Paturot to prātā, sāksim!
Domas par ziņu apkopotāju dizainu
Ziņu apkopotāji ir ļoti dīvaini web dizainera zvēri, un es pilnībā atzīstu, ka likumi, kas nosaka viņu panākumus, šķiet, attiecas tikai uz estētisko skaistumu.
Piemēram, viens apkopotājs, kuru apmeklēju diezgan bieži, ir Hacker News. Apskatiet viņu dizainu:

Kā redzat, tas nav īsti moderna tīmekļa dizaina attēls. Tas nav pat labs mūsdienu minimālisma piemērs, tas tiešām ir tikai saišu saraksts ar fona aizpildījumu! Neskatoties uz to, man joprojām patīk apstāties un apskatīt jaunāko no nerd pasaules. Citi populāri apkopotāji, piemēram, Reddit, nav vienkārši vienkārši, tie ir pilnīgi neglīti.
Viss, kas jāsaka, mans pirmais instinkts ir tuvoties IN projektēšanai tāpat kā jebkurai citai vietnei, taču tas, iespējams, nav labākais veids, kā to paveikt.
IN izskats
Pat ņemot vērā agregatora dizaina pašreizējo stāvokli, es joprojām domāju, ka IN varētu izmantot kādu darbu vizuālajā nodaļā. Iesācējiem es neesmu ventilatoru no fona, ko izmanto katrā sadaļā. Man šķiet, ka vietne ir patiešām gradienta smaga. Vienmēr esiet piesardzīgs, lai atrastu dizaina triku un ļaunprātīgi izmantotu to pārmērīgas izmantošanas dēļ.
Arī galvenajam saturam ir vidēji pelēks fons, un to katrā pusē papildina viegla sloksne. Tas kaut kāda iemesla dēļ jūtas mazliet neveikli. Abas krāsas, iespējams, ir pārāk līdzīgas. Nav nekādu reālu krāsu kontrastu, kas palīdz galvenajam saturam izcelties, tikai neliela un mulsinoša krāsu maiņa. Ja godīgi, es domāju, ka tas tikai palielina nevajadzīgas vizuālas komplikācijas, un iesaku visu fonu appludināt tikai ar pelēko krāsu, kas šobrīd aizņem primārā apgabala fonu centrā. Viens no mūsu e-pasta mērķiem šajā vietnē būs diezgan aizņemtā dizaina vienkāršošana.
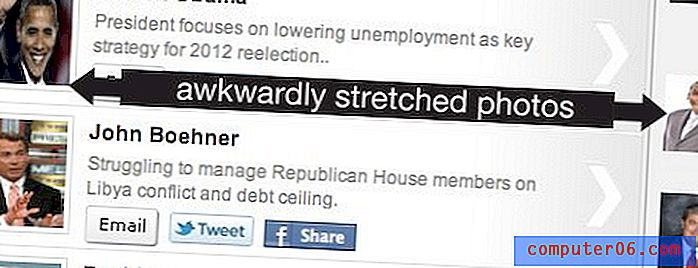
Vēl viena lieta, kas, manuprāt, acumirklī samazina lapas vizuālo pievilcību, ir neglītā sīktēla izmērs. Fotoattēli tiek izstiepti un saspiesti, lai ietilptu iepriekš iestatītajos kastes izmēros. Šis rezultāts ir patiešām neveikls izskata dizains, kas dizaineram uzreiz liek domāt par “pietiekami labu” mentalitāti.

Visticamāk, ir daudz JavaScript spraudņu, lai labotu šo problēmu, pat daži gudri CSS varētu uzlabot situāciju.
Galvene

Galvenā problēma, kas man ir ar galveni, ir komunikācijas plūsma. Pašlaik es domāju, ka tajā ir visa nepieciešamā informācija, bet varbūt ne pareizajā secībā.
Lūk, kā es to pārveidotu. Kreisajā augšējā stūrī, kur pašlaik atrodas lodziņš ar vietnes aprakstu, vietnes nosaukums un logotips būtu jānovieto jauks un liels, lai cilvēki uzreiz zinātu, kur viņi atrodas. Pēc tam es pārvietoju aprakstu lodziņā zem navigācijas.
Turklāt līnija “In fluceded” nedarbojas. Tas atrodas dīvainā vietā, kas izmet vietnes izkārtojumu, un tas ir formulēts tādā veidā, ka tas jūtas brīvs. Es to padarītu vietnes logotipa apakštagu un izņemtu atstarpes. Ietekmīgo tīkls: neietekmēts, informēts, INspirēts.
Ciktāl tas attiecas uz navigāciju, šī ir viena no manām iecienītākajām lapas daļām tikai tāpēc, ka melnā krāsa šai lapai rada vajadzīgo kontrastu. Es apsveru iespēju meklēt citas vietas, lai atkārtotu šo tēmu.

Logrīki
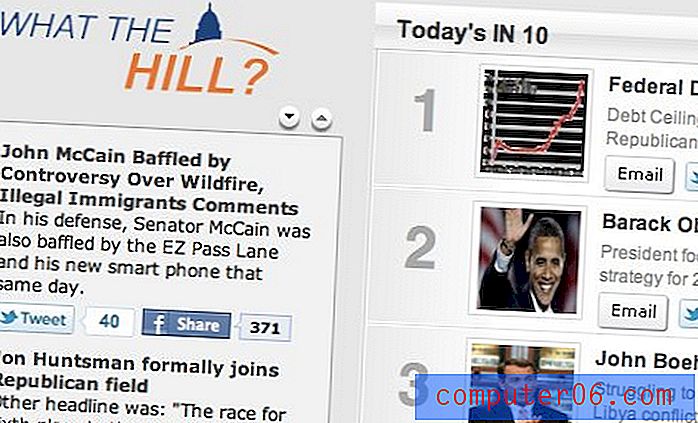
Galvenajam saturam blakus abās pusēs ir sānjoslas, kurās ir dažādi logrīki un satura sadaļas, piemēram:

Kopumā katrs no šiem varētu izmantot nedaudz vairāk pielāgošanas un smalkuma. Piemēram, sadaļā “Ko kalns” var izmantot īsu aprakstu, kas izskaidro sadaļas saturu. Arī teksts šeit jūtas diezgan sašņorēts, iespējams, ka daži papildu līnijas augstumi būs tālu.
Turklāt katrs no logrīkiem augšpusē satur nedaudz bultiņas augšup un lejup, kas ļauj noklikšķināt, lai pārlūkotu saturu. Tas varētu izskatīties mazāk, taču vienkārša ritināšana darbotos daudz labāk.
Vēl viens logrīks, kas prasa daudz darba, ir fotoattēlu sadaļa. Šī ir tikai liela tukša vieta, kas, šķiet, nedarbojas pareizi.

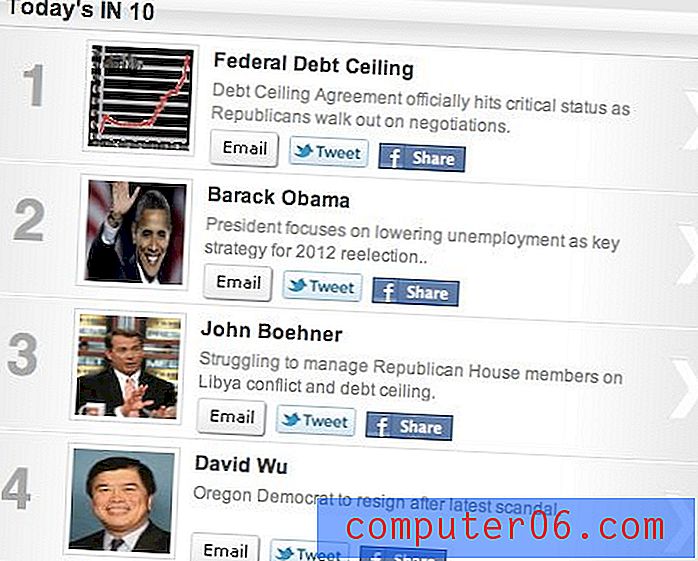
IN 10 kolonna
Pēdējā sadaļa, kuru mēs varam pāriet, ir tā, ko es uzskatu par lapas galveno saturu. Mēs jau esam pieminējuši fotoattēlu lieluma problēmu, un šis apgabals izskatās diezgan pienācīgs.

Viena lieta, ko jūs varētu apsvērt šeit, ir hover efekts. Pašlaik tas viss tiek pārvietots pa labi pāris pikseļu, bet kustība ir tik maza, ka gandrīz jūtas kā kļūda. Vai nu palieliniet satura nobīdi vai pārejiet uz kaut ko citu, piemēram, krāsas maiņu.
Arī koplietošanas pogas izskatās pārāk nekonsekventas. Mēģiniet padarīt tos visus vienāda izmēra un formas.
Secinājums
Es domāju, ka šai vietnei ir nepieciešams daudz darba, bet es arī domāju, ka tā ir lieliski izpildāma. Mans ieteikums ir ņemt to gabalos. Nedēļu koncentrējieties uz galveni un patiešām veltiet laiku tam, lai jūs pēc iespējas labāk strādātu. Pēc tam pārejiet uz citu sadaļu un pavadiet vēl nedēļu, lai to pilnveidotu, līdz tā ir perfekta. Šobrīd vietnes galvenā problēma ir tā, ka tā jūtas sasteigta, piemēram, tā nebija gluži gatava palaišanai, bet tik un tā tika palaista.
Kā ilgtermiņa mērķis padomājiet par to, kā jūs varētu vienkāršot saturu. Pārtrauciet funkciju pievienošanu un sāciet funkciju noņemšanu. Labāk izceliet primāro saturu un likvidējiet visu, izņemot vissvarīgāko, sekundāro saturu. Jebkurā laikā, kad rodas šaubas par kaut kā sagriešanu, vēlreiz apskatiet Hacker News un padomājiet, cik tas ir vienkārši!
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.