Tīmekļa dizaina kritika Nr. 64: Snowden Industries
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Snowden Industries.
Izpētiet dizaina resursus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Snowden Industries
“Mēs esam profesionāļu komanda, katrs ar unikālu specializētu prasmju kopumu. Mēs mīlam to, ko mēs darām, un priecājamies, ka palīdzam klientiem manevrēt, izmantojot radošo procesu, pārvēršot esošās bezsaistes biznesa iniciatīvas ieskaujošā tiešsaistes pieredzē. Plānojam, projektējam, kodējam, veidojam un kritizējam savus projektus visu diennakti. Mēs plānojam pārvaldīt ar BaseCamp, veikt rēķinus ar FreshBooks un sazināties, izmantojot vairākus tiešsaistes kurjerus, piemēram, Skype, AIM un Yahoo Chat. Mēs vienmēr esam pieejami arī pa tālruni un e-pastu, lai palīdzētu jums ar jūsu projekta palīdzību. ”
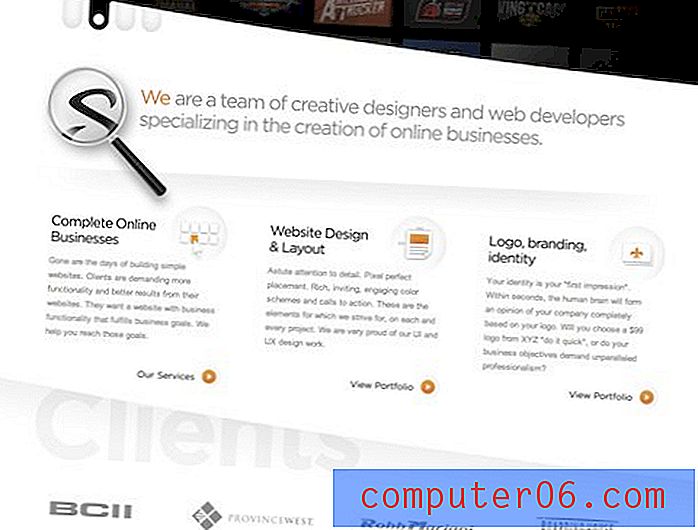
Šeit ir mājas lapas ekrānuzņēmums:

Sākotnējais iespaids
Mana pirmā reakcija uz šo vietni ir vienkārša: tā ir satriecoša. Tas ir pievilcīgs, krāsains, dinamisks, saistošs, labi organizēts; Es varētu turpināt un turpināt. Nopietni aplausi Snodenes ļaudīm, viņi ir paveikuši zvaigžņu darbu.
Kritizēt šādu vietni vienmēr ir grūti, jo tā ir tik labi izdarīta. Tā vietā, lai izvēlētos visas lietas, kas nogāja greizi, pārrunāsim to, kas gāja pareizi. Pa ceļam mēs redzēsim, vai mēs varam atrast jomas, kurās varētu izmantot uzlabojumus.
CRAP: Tiesneša dizaina akronīms
Dizaina autore Robina Viljamsa (nevis aktieris) jau sen bija izklāstījusi četrus dizaina pamatprincipus, kurus es izmantoju ne tikai kā rokasgrāmatu saviem dizainparaugiem, bet arī kā standartu, pēc kura vērtēt citus dizainus. Šie principi ir kontrasts, atkārtošanās, izlīdzināšana un tuvums, kurus dizaina sabiedrībā mīļi dēvē par “CRAP”.
Lai uzzinātu, kāpēc šis dizains darbojas tik labi, redzēsim, kā tas iztur katru no šīm jomām. Kā lasītājs tas jums sniegs ļoti svarīgu ieskatu par to, kā šos principus varat izmantot savā darbā.
Kontrasts
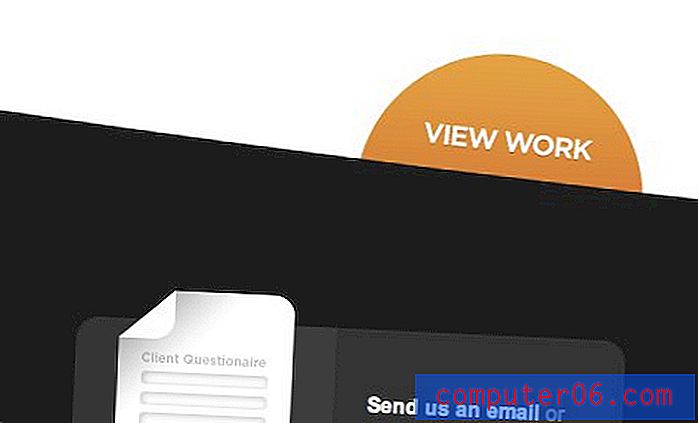
Es teiktu, ka kontrasts ir viena no spēcīgākajām lietām, kas virza šo dizainu. Tas ir iemesls, ka lapa patiešām pievelk jūsu uzmanību un notur to, ritinot lapu uz leju. Šeit ir daži piemēri:


Ievērojiet, cik vienkārša šeit ir krāsu palete. Šī ir lieliska lieta par dizainu, kuru, manuprāt, daudzi cilvēki palaiž garām. Viens no labākajiem padomiem, ko es jums varu dot: ja jūs neesat lielisks ar krāsu shēmām, saglabājiet to vienkārši muļķīgi! Šeit darbojas klasiska stratēģija, ko mēs redzam neskaitāmās vietnēs. Vispirms tika izvēlētas divas labi kontrastējošas krāsas, šajā gadījumā - melnā un baltā. Tas vienkārši nesaņem vairāk pamata un pretrunu.
Pēc tam tiek ievesta trešā krāsa, parasti spilgts pops oranža, sarkana vai zaļa formā, un to atkārtoti izmanto visā lapā, lai virzītu jūsu uzmanību uz noteiktiem punktiem. Šī trešā krāsa tiek izmantota ļoti taupīgi un patiešām satver jūs katru reizi, kad to redzat. Sniegs to izmantoja jauku apelsīnu.

Ievērojiet, ka vietne, kas ir pilnīgi izslēgta objekta pieskare, izskatās pēc Halovīni dizaina. Pārāk bieži dzirdu, kā dizaineri sniedz nepārdomātus padomus, kā izvairīties no tādām svētku kombinācijām kā sarkana un zaļa (Ziemassvētki) vai oranža un melna (Helovīns), jo skatītāji jūsu dizainu nekavējoties saistīs ar šīm brīvdienām. Brīdinājumam ir zināma patiesība, taču, ja taupīgi izmantojat vienu no krāsām, kā to darīja Sniegs kopā ar oranžo, no tā varat viegli izvairīties. Ja esat kvalificēts dizainers, jums vajadzētu dot iespēju skatītājiem padomāt par Ziemassvētkiem tikai tad, kad vēlaties.
Atkārtojums
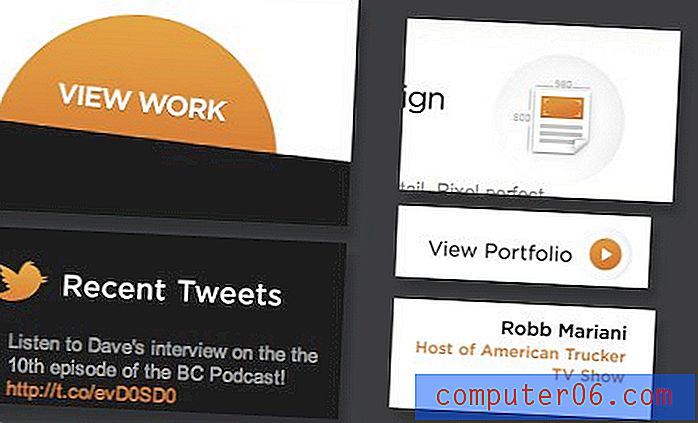
Kamēr mēs runājam par krāsu, tas oranžais pops arī kalpo kā spēcīgs atkārtojuma punkts visā lapā. Kā jau minēju iepriekš, jebkur, kur redzat oranžu, dizainers cenšas jūsu uzmanību pievērst kaut kam svarīgam.

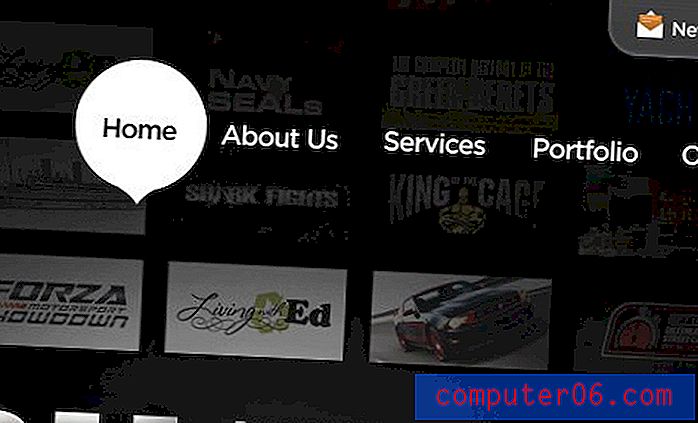
Vēl viens apzināts atkārtošanas punkts ir, izmantojot apļus un stipri noapaļotus stūrus. Visā lapā mēs redzam lokus, kurus izmanto kā dizaina paziņojumu. Atkal un atkal viņi izmanto to pašu pamatelementu, lai radītu spēcīgu un konsekventu estētisko izjūtu.

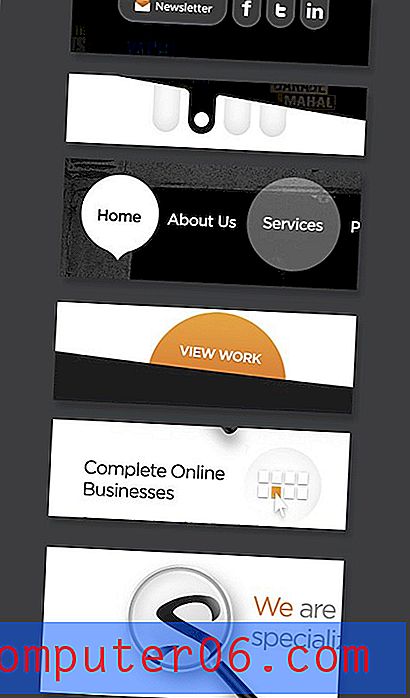
Izvēloties šo noapaļoto tēmu, vietnes organizāciju virza šīs lielās, izliektās sadaļas. Ja mēs noņemtu saturu, šeit būtu viegli redzēt atkārtojumu.

Izlīdzināšana
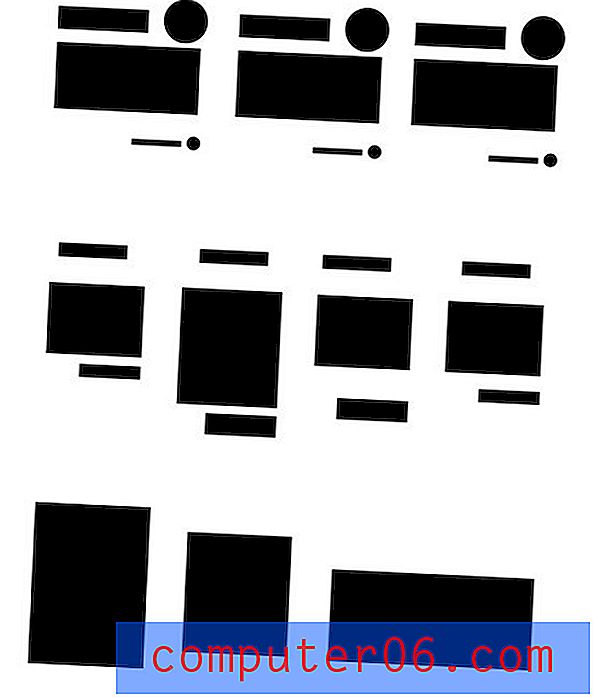
Izlīdzināšana ir ļoti pamata, bet ārkārtīgi svarīgs jūsu dizaina aspekts. Šai vietnei ir diezgan sarežģīts izskata izkārtojums, taču loka dēļ tā izskatās nedaudz sarežģītāka, nekā patiesībā ir. Sekciju noapaļotais raksturs nodrošina izkārtojumu ar gandrīz organisku ilūziju, bet, ja vizuālo noformējumu noņem, jūs varat redzēt, ka zem tā ir stiepļu rāmis.

Šis piemērs patiešām palīdz kliedēt mītu, ka stiepļu rāmji piesaista jūs dizaina konstrukcijās, kas ir tik stingras, ka iznīcina radošo brīvību. Šī vietne ir maksimāli izmantojusi radošu vizuālo pievilcību, un tomēr tās struktūra ir diezgan vienkārša un garlaicīga!
Tuvums
Tuvuma princips ir tāds, ka, ja tas ir izdarīts pareizi, jums to nekad nevajadzētu pamanīt. Citiem vārdiem sakot, jūs nekad nepievērsīsit uzmanību tam, ka kopā esošās lietas ir kopā, jūs pievērsīsit uzmanību tikai problēmām, kad kaut kas ir nevietā vai grūti atrodams.
Šī iemesla dēļ tuvums šķiet acīmredzams un vienkāršs, taču patiesībā daudziem dizaineriem tas ir klupšanas punkts. Kā mēs jau vairākkārt esam minējuši, struktūru šajā vietnē nodrošina baltā un melnā loka. Tas izveidoja jaukus, mazus skapīšus, kur dizaineris varēja izvietot skaidras vizuālas informācijas kopas.

Nepieļaujiet kļūdu, domājot, ka izkārtojumam jābūt pilnīgi neatkarīgam no estētiskā dizaina. Šī lapa skaidri parāda, ka abi cieši sadarbojas un nodrošina jaudīgu rīku tuvuma ieviešanai.
Secinājums
Nav burvju formulas, kuru jūs katru reizi varat ievērot veiksmīgam dizainam, taču, ievērojot iepriekš minētos principus, jūs pietuvosities. Dizaineri, kas darbojas aiz Snowden, nepārprotami pārzina pamata dizaina teoriju un to, kā izveidot lapu, kas ir gan veiksmīgi funkcionējoša, gan veiksmīgi pievilcīga.
Jūs, iespējams, pamanījāt, ka es joprojām patiešām neesmu sniedzis konstruktīvas atsauksmes, un, godīgi sakot, es neesmu pārliecināts, ko teikt. Tas ir pamatīgs dizains, kuru es pats būtu ārkārtīgi lepns ražot. Viena lieta, kas mani kļūdaina, ir Cufon fontu nomaiņas izmantošana. Izmantotais fonts ir diezgan vienkāršs sans-serif, un es neesmu pārliecināts, ka Cufon ir vērts izmantot. Līdzīgu izskatu, visticamāk, varētu panākt ar Helvetica Neue un dažiem drošākiem kritieniem. Turklāt @ font-face nodrošina draudzīgāku alternatīvu, lai gan daži dod priekšroku Cufon vizuālai atveidošanai. Katrā ziņā šī vietne ir niecīga un ir pilnībā atvērta diskusijām.
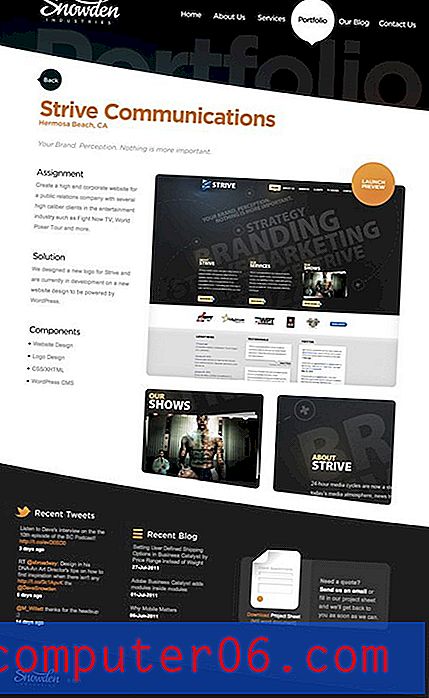
Paskaties apkārt
Pirms došanās apstājieties pie vietas un apskatiet apkārtni. Ievērojiet, kā viņi izmantoja šos pašus pamatotos principus un apvienoja tos ar jauniem izkārtojumiem un idejām citās vietnes lapās.


Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.