Tīmekļa dizaina kritika Nr. 66: Metjū Kovlins
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir fotogrāfa Metjū Kovenina portfelis.
Izpētiet dizaina resursus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Metjū Kovenu
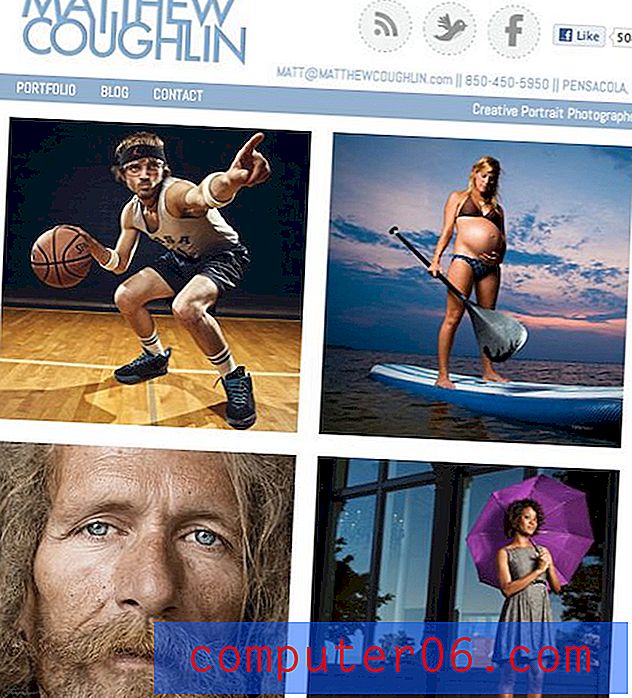
Metjū Kovlins ir radošs portretu fotogrāfs no Pensacolas, Florida. Viņa darbs ļauj smagi un diezgan krāšņi izmantot studijas apgaismojumu dabiskā vidē. Rezultāts ir ļoti atšķirīgs stils, kam parasti ir iespaidīgs dinamiskais diapazons un ļoti dramatisks izskats. Īpaši man patīk viņa spēja reāli iemūžināt sava subjekta personību. Katrs fotoattēls ļoti saistošā veidā stāsta ļoti noteiktu stāstu.
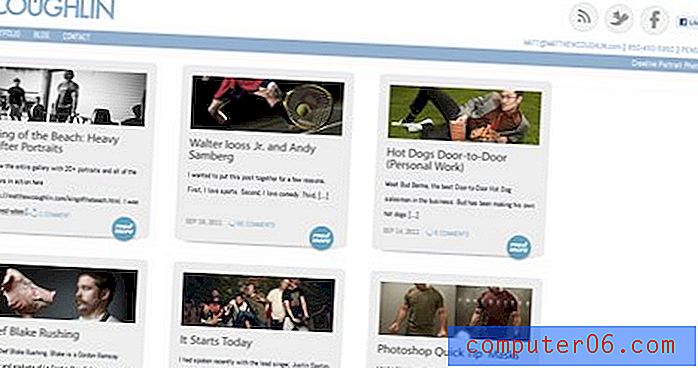
Šeit ir mājas lapas ekrānuzņēmums:

Izskaties mā, bez zibspuldzes
Nesen mēs sarīkojām nelielu kritikas kritiku, kurā dalībniekiem tika prasīts vienkārši uzrakstīt mums tvītu ar viņu vietnes URL. Pēc jauno dalībnieku ieskatīšanās mani uzreiz piesaistīja Metjū vietnei gan kā fotogrāfs, gan kā tīmekļa izstrādātājs.
Pirmais, kas, manuprāt, bija patiesi atsvaidzinošs, bija Flash trūkums. Es nevēlos to pārveidot par zibspuldzes sesiju, bet es stingri uzskatu, ka fotografēšanas nozarē pastāv kritiska pārmērīga atkarība no Flash. Gandrīz katra fotogrāfa vietne, kuru varat atrast, gandrīz pilnībā tiek veidota uz Flash.
Godīgi sakot, šai tendencei ir gan plusi, gan mīnusi. Turklāt fotogrāfu vietnes mēdz būt neticami dinamiskas un interaktīvas, kas var būt ļoti saistošs fotoattēlu skatīšanas veids. Šis ir elements, kura Metjū vietnē noteikti trūkst, jo tā ir diezgan statiska lapa. Ir zināma interaktivitāte, ko mēs apskatīsim vēlāk, bet lielākoties tā ir tikai standarta CSS attēlu galerija.
No negatīvās puses, Flash ir daudz bagāžas. Tas prasa intensīvu procesoru, un to noteikti var norādīt uz daudzu pārlūku avāriju cēloni, taču pats galvenais - tas nav īpaši mobilajām ierīcēm draudzīgs. iOS acīmredzami pilnībā bloķē Flash, bet pat tās mobilās platformas, kas to atbalsta, diezgan nosver milzīgas, 100% Flash fotogrāfu vietnes.
Viss, kas jāsaka, man patīk redzēt gadījuma fotogrāfu, kurš nolemj atturēties no tā, kas noteikti ir nozares standarts, un izmantot plašāk saderīgu vietņu pieeju.
Reaģējošs izkārtojums
Vēl viena lieta, ko es uzreiz novērtēju šajā vietnē, ir tā, ka izkārtojums ir diezgan atsaucīgs. Tātad, mēs redzam, ka šī vietne ir ne tikai draudzīga mobilajām ierīcēm tādā nozīmē, ka tā neizmanto Flash, bet arī ārkārtīgi labi pielāgo mazāku ekrānu izmēriem. Piešķirts, ka dizains ir pietiekami vienkāršs, ka tas nebija milzīgs varoņdarbs, bet tas noteikti nav slikti!

Reaģējošs / sabojājams izkārtojums tiek veikts ļoti vienkārši, izmantojot tikai vienu multivides vaicājumu un daudz procentuālo vērtību. Mainoties izkārtojumam, nekas nemainās, lapa vienkārši tiek mainīta. Es domāju, ka neliels apsvērums attiecībā uz mainīgiem attēliem varētu padarīt skatu mobilajā telefonā labāku.
Ne visi reaģē

Viena lieta, kas mani nedaudz mulsina, ir tas, ka atsaucīgais dizains būtībā apstājas mājas lapā. Emuāra izkārtojums, kas ir ļoti līdzīgs režģim kā mājas lapā, ir lieliski piemērots tam pašam paņēmienam, tomēr tas noteikti nav tik vienots.
Interesanti, ka emuāra lapa manā iPhone faktiski izskatās labāk nekā manā darbvirsmā, kas liek domāt, ka, iespējams, dizainers izvēlējās mobilo ierīci. Tomēr, kā redzat attēlā iepriekš, darbvirsmas izkārtojums ir diezgan neveikls, jo labajā pusē ir daudz tukšas vietas.
Mijiedarbība
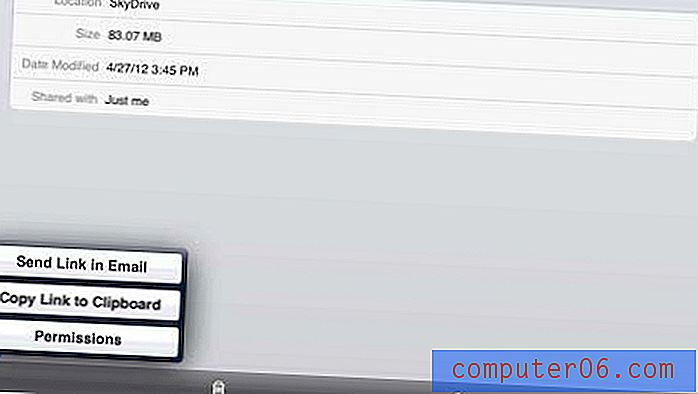
Atgriežoties mājas lapā, apskatīsim, kas notiek, noklikšķinot uz attēla. Šeit jūs redzat, ka iegūstat šo jauko, lielo jQuery slīdni, kas attēlus parāda fokusētākā stāvoklī.

Man tas ļoti patīk, un es domāju, ka vietne noteikti ir vajadzīga, tomēr man ir daži ieteikumi, kā to uzlabot. Iesācējiem priekšējās / aizmugurējās vadības ierīces ir mazliet novārtā, un tas, iespējams, ir slikts veids, kā to ievietot, jo man viņi patīk, kur viņi ir, bet es domāju, ka tas būtu daudz izmantojamāks, ja papildus jau esošajam vietā, noklikšķinot uz lielā attēla, slīdrāde tika izvērsta. Šī funkcionalitāte ir intuitīva, es ceru, ka, noklikšķinot uz galvenā attēla apgabala, iegūs jaunu attēlu, bet es to nedaru.
Turklāt es domāju, ka varētu būt jauki iemest nelielu “Play” pogu, kas automātiski pārvietojas pa attēliem. Jūs vienkārši nevarat izvairīties no tā, ka cilvēki ir pieraduši skatīties slaidrādes fotogrāfiju vietnēs. Tas ir lielisks veids, kā uzņemt attēlu grupu, un lietotājam tas prasa nulles darbu. Es domāju, ka šīs funkcijas izmešana šeit, uzturoties JavaScript / jQuery valstībā, radīs iespaidu par kopējo pieredzi.
Secinājums
Apkopojot, man ļoti patīk vietnes pamata, uz fotoattēlu vērsts dizains. Man patīk, ka vietne nav balstīta uz zibatmiņu, jo ir tik daudz fotogrāfiju portfeļu, un es novērtēju papildu darbu, kas ir ieguldīts mājas lapas pielāgošanā.
Kā jau minēju, es noteikti pārdomātu emuāra lapas izkārtojumu un mājas lapas slīdnim pievienotu dažas funkcijas. Kā pēdējais ieteikums varētu būt jauki, ja mājaslapā ir piedāvāts attēls vai slaidrāde. Režģis ir pilnīgi pievilcīgs, taču to var uztvert kā nedaudz garlaicīgu un vienveidīgu. Nedaudz izjaucot dizainu ar vienu attēlu, kas ir lielāks nekā pārējais, tas papildinās variācijas un mazinās lieko izkārtojumu.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.