Tīmekļa dizaina kritika Nr. 71: mazākā ķepa
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Cutest Paw, pasaules dzīvnieku fotogalerija. Lecam iekšā un redzēsim, ko domājam!
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Cutest Paw
Šī vietne noteikti saņem balvu par visu laiku “awwww” vietņu kritiku. Šī vietne burtiski nav nekas cits kā nebeidzama skaistu un smieklīgu dzīvnieku fotoattēlu straume. Kā mēs varam izturēties, ja mēs uzlūkojam šādu lietu un joprojām varam piedāvāt konstruktīvas atsauksmes, nepieļaujot uzmanību no miega kucēniem? Par laimi, mēs esam 100% centušies palīdzēt reklāmdevējiem uzlabot viņu tīmekļa dizaina paraugus. Palieciet atpakaļ kucēnus, mums ir darāms darbs.
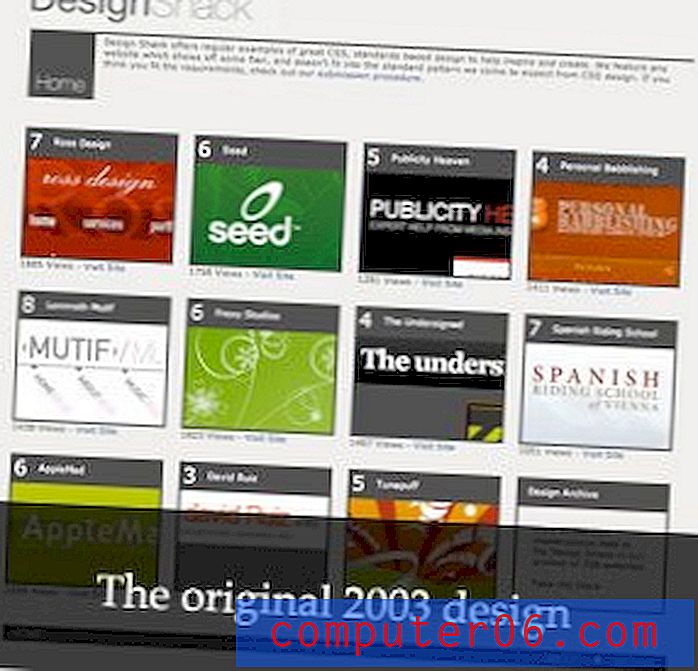
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Izvērtējot dizainu, es pārsniedzu estētiku un jautāju, kāds ir skaņdarba mērķis un vai pabeigtais dizains atbilst šim mērķim. Lietotāja mērķis šeit ir vienkāršs: apskatīt daudz un daudz fotoattēlu. Šķiet, ka vietne “Cutest Paw” diezgan labi kalpo savam mērķim. Izkārtojums ir optimizēts, lai maksimāli izmantotu vietu, un netērē pārāk daudz pikseļu uz nekritiskām liekām acu konfektēm.
Tāpat kā pagājušās nedēļas dizaina kritika, arī šī būs diezgan īsa. Vietne “Cutest Paw” ir ļoti vienkārša, tāpēc nav daudz ko kritizēt. Tomēr, kā vienmēr, man ir dažas atsauksmes, kuras, manuprāt, palīdzēs dizaineram uzlabot vietni. Lecam iekšā un sāksim.
Izkārtojums

Šī vietne ir lielisks jQuery Masonry noderīguma piemērs - satriecošs izkārtojuma spraudnis, kas patiesībā padara savādāk neiespējamus izkārtojumus viegli izveidojamus. Mūra skaistums ir tāds, ka pirms satura vertikālas izplatīšanas tas atsakās no CSS uzvedības, kas izveido horizontālu izkārtojumu. Tā vietā tas rada jauku, cieši vertikālu kaudzīti, līdzīgi kā tiek uzlikti ķieģeļi.
Rezultāts šajā gadījumā ir neticami saspringts attēlu režģis, kas, kā jau minēju iepriekš, patiešām palielina to fotoattēlu skaitu, kurus var apskatīt nelielā telpā. Vietne izmanto arī bezgalīgu ritināšanas paņēmienu, kas turpina ielādēt saturu, pārvietojoties pa lapu.
Mūrnieka stila izkārtojumu un bezgalīgās ritināšanas kombināciju nesen Pinterest padarīja diezgan populāru, par kuru jūs nevarat palīdzēt, bet par ko padomāt, kad izmantojat šo vietni. Šo divu paņēmienu apvienojums pārlūku padara vēl nebijušu. Salīdzinājumam - lappuse prasa tik daudz pūļu no lietotāja puses. Šeit jūs vienkārši ritiniet un ritiniet, līdz esat vai nu redzējis visu, kas tur redzams, vai arī nolēmāt pāriet uz kaut ko citu.

Sānjosla

Tā kā saturs rit visu mūžu, ir nepieciešama nedaudz fiksēta navigācija. Pinterest izmanto joslu savas vietnes augšpusē, Cutest Paw iet pats savu ceļu un ievieš atpaliekošu sānjoslu, kas ātri nokļūst, pārvietojoties pa lapu. Tas ir diezgan efektīvi, taču man jāatzīst, ka animācija, kas sākumā ir nedaudz burvīga, ātri kļūst traucējoša un nedaudz kaitina.
Sānjosla ir labi izstrādāta un skaidri sakārtota, no lietojamības viedokļa (izņemot animāciju) tā ir diezgan labi izdarīta. Patīkami, ka šeit tiek ievietota poga “Atpakaļ uz augšu”, tiklīdz es sāku ritināt, es uzreiz meklēju vienu no tām un viegli to atradu. Tomēr tas varētu būt efektīvāks, jo kaut kāda veida atlaišana fotoattēlu kaudzes labajā pusē augšējā vai apakšējā daļā to novietotu tur, kur, iespējams, tiek pievērsta lietotāja uzmanība, un samazinātu nepieciešamību to medīt.

Tēma

Lapas vispārējā estētika ir diskusijas vērta, patiesībā tas var būt viens no visredzamākajiem apsvērumiem. No vienas puses, lapa ir pievilcīga. Melnais fons ir gluds, elegants un palīdz fotoattēliem patiešām izcelties. No otras puses, fons un pat tie īpašības vārdi, kurus es tikko izmantoju, šķiet, ka šai vietnei ir pilnīgi nepareizi.
Cilvēki aprakstītu saturu, piemēram, “jauks” un “izplūdušais”, taču vietnes vizuālā tēma ir melna grunge faktūra. Šie divi jēdzieni šķiet kā polāri pretstati un rada sava veida vizuālo disonansi. Kā es jau teicu, es ļoti iecienīju dizaina izmantošanu ne tikai kā acu konfektes, bet arī kā mērķa un vēstījuma stiprināšanu. Jūsu lapas dizains atspoguļo personību, un, ja šī personība kļūdās, tā samazina projekta ietekmi un panākumus. Jēdzienu salīdzinājums šajā dizainā ir līdzīgs tam, ka redzam 300 mārciņu ādas apšuvumu, ar tetovējumu pārklātu bikeru, kurš māca pirmsskolas klasi, bet abi vienkārši šķiet pretrunā viens ar otru.
Dizainers ir pavirši izkārtojumu, kas, godīgi sakot, bieži ir vissarežģītākā vietne, piemēram, šī. Tagad ir pienācis laiks pilnībā pārveidot vietnes izskatu, saglabājot galveno struktūru. Sāciet ar draudzīgāku krāsu shēmu un / vai izmantojiet daudz mazāk izteiktu tekstūru. Varbūt kaut kas tāds, kas rada mīkstu sajūtu (nebūdams neglīts un sierīgs). Pārbaudiet smalkus modeļus, lai uzzinātu dažus lieliskus resursus.
Logotips
Logotips ir parādīts iepriekšējā ekrānuzņēmumā. Tas acīmredzami ir ļoti piemērots vietnei, ķepa ir uzreiz maināms simbols. Tomēr kā logotips tam ir būtiska kļūda faktā, ka tas ir tik vispārējs. Tas ir aplis ar ķepu, iespējams, pats pirmais, kurš no 100 ne-dizaineriem nāks klajā ar norādījumu izveidot ķepas logotipu.
Problēma ir tā, ka jums tas patiesībā nevar piederēt. Ja izskatās pietiekami grūti, iespējams, ka daudzos uzņēmumos un vietnēs varat atrast kaut ko līdzīgu. Jums, iespējams, nav jācenšas izveidot globālu zīmolu, bet logotipa galvenais mērķis joprojām ir kaut kas tāds, kas piešķir jūsu zīmolam seju (lai arī cik mazs) un padarītu to identificējamu. Tas nav prioritāšu sarakstā, bet ilgtermiņā es ieteiktu izpētīt kaut ko nedaudz unikālu.
Iesniegt lapu
Kā jau minēju šī raksta sākumā, šī vietne ir diezgan vienkārša, tāpēc drīz to aplūkosim. Pēdējā lieta, ko es gribētu apspriest, ir lapa, kurā lietotāji var doties, lai iesniegtu savus fotoattēlus:

Problēma, kas man ir ar šo lapu, ir sava veida sākuma efekts. Jums ir tīmekļa lapas ekrānuzņēmums, kas izskatās ļoti līdzīgs. Tas ir noliekts, lai tas nedaudz izceļas, bet tas joprojām ir satraucoša kombinācija. Problēma ir tāda, ka lapas fons un attēls būtībā ir vienādi, tāpēc attēls faktiski nav atšķirīgs nozīmīgā veidā. Es iesaku varbūt izpētīt insulta efektu un apgriezt šo attēlu režģi vēl tuvinātākā skatā. Kā vienkāršu izeju jūs šeit varētu vienkārši ievietot lielu, glītu dzīvnieku, kurš kaut kā izsaka ideju dalīties, augšupielādēt utt.
Secinājums
Apkopojot, šeit ir ātrs manu domu saraksts par dizainu.
Labi
- Izkārtojums: tas ir lieliski piemērots jQuery Mūra ierīkošanai
- Bezgalīga ritināšana: padara pārlūkošanu bez piepūles
- Vienkārša, bet efektīva navigācija
Nepieciešams darbs
- Vispārīgi estētiski: pārāk tumšs un riebīgs
- Logotips: pārāk vispārīgs
- Reģistrēšanās lapa: ekrānuzņēmums nedarbojas
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.