Web dizaina kritika # 86: WPMU
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir WPMU.org, vietne WordPress entuziastiem. Lecam iekšā un redzēsim, ko domājam!
Izpētiet dizaina resursus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par WPMU
“WPMU.org ir svarīgākais Web avots WordPress jaunumiem, padomiem, spraudņiem un tēmu pārskatiem. Katru dienu Incsub komanda demonstrē vairākas jaunas ziņas, tā pati grupa aiz vecākā (un otra lielākā) WordPress Multisite tīklā Edublogs.org un lielākās premium spraudņa un tēmu kopienas WPMU DEV. ”
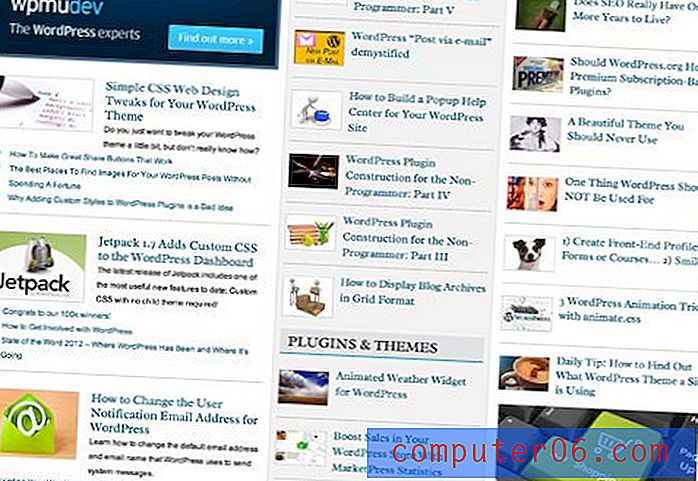
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
WPMU, šķiet, ir lielisks informācijas avots WordPress izstrādātājiem. Mājas lapā šeit ir daudz satura, kas no dizainera viedokļa ir gan priekšrocība, gan saistības. Vietne izskatās ļoti tīra un labi izstrādāta, un tomēr šķiet, ka pat ļoti labi organizētās struktūras ietvaros tā cīnās ar jucekli.
"Mājas lapā ir ļoti daudz satura, kas no dizainera viedokļa ir gan aktīvs, gan saistības."Vietne faktiski ir atsaucīga, un šajā spēles sākumā es joprojām sniedzu rekvizītus ikvienam, kurš vismaz mēģina veikt šo lēcienu. Tikai daži, ja kāds, ir izstrādājuši sarežģītu atsaucīgu dizainu ar absolūtu pilnību, un šī lapa nav šī noteikuma izņēmums. Tomēr es domāju, ka šeit esošajiem jautājumiem nevajadzētu būt pārāk sarežģītiem.
Kopumā dizaineri šeit ir sagatavojuši kaut ko lielisku. Iedziļināsimies tuvāk un redzēsim, kur mēs varam ieteikt dažas izmaiņas.
Logotips
Pats pirmais, ko es redzu vietnē, ir logotips. Tas ir salīdzinoši liels objekts augšējā kreisajā stūrī, tāpēc jūsu acis dabiski virzās uz to.

Diemžēl man šķiet, ka tas ir mazliet aptuvens ap malām. Koncepcija ne vienmēr ir slikta, bet no dizainera viedokļa visas lieluma attiecības nav iespējamas. Pašreizējais logotips ir liels teksta gabals, un tas viss ir diezgan liels. Problēma ir tāda, ka tā vietā, lai harmoniski spēlētu viens otram, katrs teksta gabals jūtas drīzāk kā konkurējošs par uzmanību.
"Tā vietā, lai harmoniski spēlētu viens otram, katrs teksta gabals jūtas drīzāk kā konkurējošs par uzmanību."Kontrasts ir viens no jūsu kā dizainera visspēcīgākajiem rīkiem, un jūs atradīsit, ka tas palīdz uzlabot jebkuru dizainu, kas nedaudz jūtas. Paturot prātā ideju par kontrastu, es ikonu padarīju lielāku un birku daudz mazāku, tāpēc tā nekonkurē ar “WPMU”. Pēc tam es vispār atteicos no šausmīgi neveiklā pagriežamā “org”, jo es domāju, ka tas ir pilnīgi nevajadzīgi.

Tagad mums ir vienkāršs divu krāsu logotips ar vienu lielu teksta gabalu, vienu mazu teksta gabalu un lielu, uzkrītošā ikonu pa kreisi. Tagad tas ir daudz līdzsvarotāks un jūtas mazāk pārblīvēts.
Citi logotipi
Ja mēs pārietam virs galvenes otras puses, mēs atrodam divus citus logotipus, šoreiz no trešajām pusēm.

Manuprāt, tie ir nedaudz par lielu. Atkal mēs nonākam pie šīs vizuālās konkurences idejas. Kā dizaineram jums jāpieņem smagi lēmumi par to, kas ir vissvarīgākais. Ja jūs mēģināt visu padarīt lielu un atbildīgu, jūs varat sagraut informācijas hierarhiju.
"Ja jūs mēģināt padarīt visu apjomīgu un atbildīgu, jūs varat sagraut informācijas hierarhiju."Turklāt šo divu logotipu izlīdzināšana ir nedaudz mazāka. WPHonors logotipa neregulārā forma liek justies kā Google+ logotips ir pārāk augsts, pat ja tas ir tuvu vai pat miris centrā. Dažreiz divu objektu “vizuāli” centrēšana var radīt harmoniskāku izkārtojumu, nekā patiesībā tos centrēt.
Galu galā šai zonai ir nepieciešams piecu minūšu labojums. Nedaudz dramatiski samaziniet logotipa izmērus un samaziniet Google+ logotipu uz dažiem pikseļiem.
Darbvirsmas izkārtojums
Nedaudz vēlāk pievērsīsimies izkārtojuma atsaucībai, jo tagad koncentrēsimies tikai uz vietnes izkārtojumu, kā tas redzams uz darbvirsmas vai klēpjdatora (lielā versija). Būtībā mēs skatāmies uz trīs kolonnu izkārtojumu.
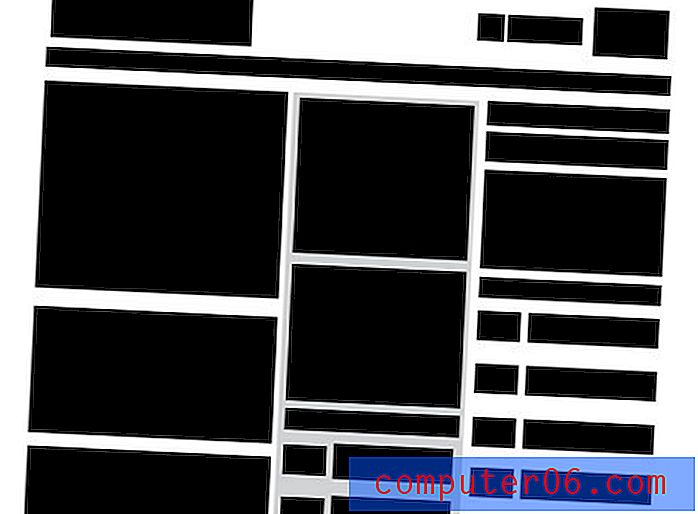
Kreisajā pusē ir tie, kas, šķiet, ir jaunākie raksti, centru galvenokārt aizņem konsultāciju saraksts, bet kreisajā pusē ir populāru ziņu saraksts. Konceptuāli tas izklausās pareizi, taču izpilde patiesībā nav tik liela. Apsveriet šo ekrānuzņēmumu:

Šīs vietnes problēma ir tāda, ka, ritinot lapu uz leju, es esmu pilnīgi satriekts. Šeit ir tik daudz satura, un tas viss ir ļoti līdzīgi formatēts un izmērā, lai tas kaut kā saplūst vienā lielā juceklī.
Šādās situācijās, kad izkārtojums kļūst pārblīvēts un nekārtīgs, man patīk noņemt visus traucējumus un koncentrēties tikai uz lapu objektu lielumu un telpiskajām attiecībām. Lai to izdarītu, es noņemu saturu atpakaļ uz rāmja šādi:

Pārdomājot kolonnas
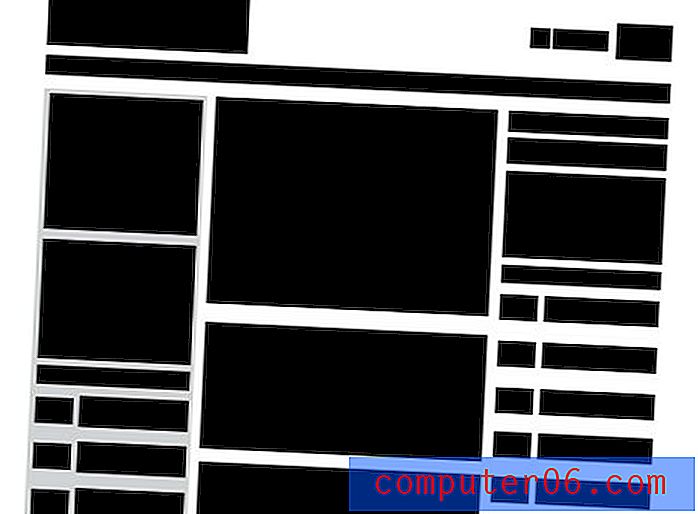
Tagad mēs patiešām varam sajust, kas notiek ar šo lapu. Viena lieta, ko es pamanu uzreiz, aplūkojot lapu šādi, ir tā pati vecā problēma, ar kuru mēs saskaramies, ja objektu relatīvais lielums ir pārāk līdzīgs.
Šeit es domāju, ka šī problēma tiek parādīta kolonnas platumā. Lai arī kreisākā kolonna ir visplatākā, tā nav tik daudz. Pārvietojoties pa šo lapu uz leju, nav skaidras slejas “Featured”. Man nav laba izpratnes par galveno saturu, tā vietā viss uz mani kliedz vienā un tajā pašā skaļumā.
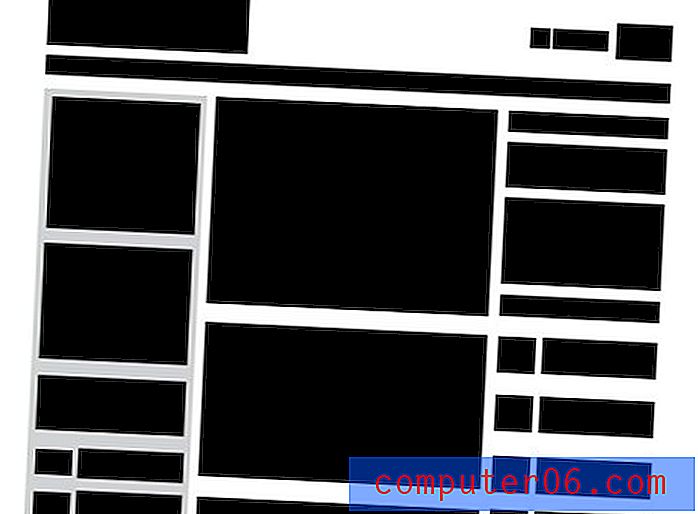
"Man nav lielas izpratnes par galveno saturu, tā vietā viss man kliedz vienā un tajā pašā skaļumā."Lai to pārveidotu, mēģināsim pārvietot kreisāko kolonnu uz centru un pielāgot tās platumu attiecībā pret pārējām (paplašināt centrālo kolonnu, sašaurināt citas). Kamēr mēs tur atrodamies, izlabosim dažas izlīdzināšanas problēmas un samazināsim šo galvenes logotipu lielumu. Tas mūs noved pie šāda izkārtojuma.

Kā redzat, tagad, ritinot lapu uz leju, mēs esam izveidojuši daudz skaidrāku fokusa punktu: centrālo kolonnu. Otrais saturs ir sekundārs, ja vēlaties, nav pārāk uzmanīgs, ja jūs to nevēlaties.
Izkārtojuma izvēršana
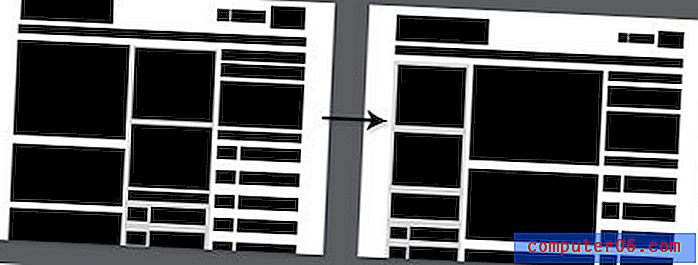
Neskatoties uz to, ka esam palīdzējuši situācijai, ieviešot skaidrāku informācijas hierarhiju, mēs joprojām smagi cīnāmies ar jucekli. Es vienkārši domāju, ka jebkurā laikā lapā ir par daudz. Mums nav jānoņem tonna satura, bet mēs varam padarīt lapu daudz labāku ar dažiem samazinājumiem un vēl dažiem izmēru pielāgojumiem.

Tagad atgriezieties un salīdziniet to ar stiepļu ietvaru, ar kuru mēs sākām. Atšķirība var šķist neliela, bet, ticiet man, ja jūs šīs izmaiņas ieviesīsit izkārtojumā, ietekme būs milzīga. Satura pēda būtu daudz ietekmīgāka un ietilpīgāka, un lietotājiem būtu skaidrāks ceļš, kas viņiem jāseko, ritinot lapu uz leju.

Reaģējošs izkārtojums
Kopumā izkārtojums reaģē diezgan labi, jo skatu logs sašaurinās. Populāro ziņu kolonna nokrītas līdz apakšai, un galveno zonu aizņem pārējās divas kolonnas. Šeit telpiskās attiecības šķiet perfektas, daudz labākas nekā tās, kuras mēs redzējām iepriekš.
Diemžēl visa tā laikā galvene ir pilna ar problēmām. Visievērojamākais ir tas, cik vāji navigācija reaģē uz platuma samazinājumu. Vienā brīdī tajā ir neērts sadalījums divās rindās.

No estētiskā viedokļa tas ir nedaudz kaitinoši, bet, nonākot šaurākā virzienā, lietas patiešām sabrūk. Galvene kļūst par milzīgu, tukšu spraugu ar neglītu, neizsvītrotu saišu sarakstu, kas peld pa kreisi.

Kad vietne ir apskatīta šaurā logā un pēc tam izvērsta atpakaļ pilnā izmērā, galvene neatgriežas pie sākotnējā izkārtojuma, bet tā vietā kļūst dīvaina ar papildu atstarpi. Es zinu, ka tas ir mazas izmantošanas gadījums (tikai nerd izstrādātāji maina izmēru, lai skatītos rezultātus), bet tas joprojām norāda uz izkārtojuma problēmu.

Nav viegli reaģēt
Grunts līnija: atsaucīgs izkārtojums ir grūts, neveikls zvērs. Cepuri šeit strādājošajiem izstrādātājiem par to, ka viņi to vispār ir uzņēmis. Tomēr, protams, ir daži jautājumi, kas jārisina.
Navigācija ir galvenā problēma, kurai sagādā problēmas, iespējams, būtu noderīgi apskatīt mūsu izvēršanu par adaptīvas navigācijas izvēlnes izveidi.
Kopsavilkums
WPMU ir laba izskata vietne. Lai arī tas ir nedaudz vispārīgs, tas tomēr ir spēcīgs mēģinājums sakārtot un parādīt ļoti daudz interesanta satura. Lielākā daļa dizaineru cīnīsies ar šo uzdevumu, un es domāju, ka šie puiši ir paveikuši izcilu darbu.
Tomēr iepriekšminētās jomas ir tās, kuras, manuprāt, patiešām ir jārisina. Mans padoms ir pilnīga izkārtojuma pārdomāšana, taču, kamēr vietni esat izveidojis uz spēcīga, elastīga režģa, šī satura pārpludināšana nedrīkst būt līdzvērtīga sākšanai no jauna. Ja jūs neizmantojat spēcīgu un pielāgojamu pamata tīkla sistēmu, iesaku sākt!
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.