12 Pieejamības nepilnības, no kurām jāizvairās
Izmantojamība nav precīza zinātne. Tas, ko viens apmeklētājs uzskata par noderīgu citam, to uzskata par kaitinošu. Neskatoties uz šo neskaidrību un sarežģītību, jums vienmēr jācenšas padarīt savu vietni pēc iespējas pieejamu cilvēkiem, kuriem mēģināt sasniegt. Jūs atradīsit, ka neliela daudzuma lietotāju īpašo vajadzību apmierināšana var ievērojami uzlabot jūsu vietnes darbību visiem lietotājiem. Šeit ir mūsu divpadsmit piekļuves nepilnību saraksts, no kurām jāizvairās, kā arī daži piemēri, kas demonstrē vietnes, kas šajās teritorijās vai nu izceļas, vai nožēlojami cieš.
Izpētiet Envato elementus
Captchas

Šķiet, ka tīmekļa izstrādātāji mīl captchas, bet lietotāji tos nevar izturēt. Piešķiriet, tie nav visi sliktie, taču lielāko daļu no tiem ir vai nu neiespējami lasīt, vai arī nevajadzīgi sarežģītus kā iepriekš. Vēl viena svarīga problēma ir tā, ka captchas bieži ir nopietns šķērslis vājredzīgiem. Ja jums noteikti ir jāizmanto captcha, pārliecinieties, vai vairums cilvēku to prot lasīt / saprast, un ir iespējas lietotājiem, kuri to neredz.
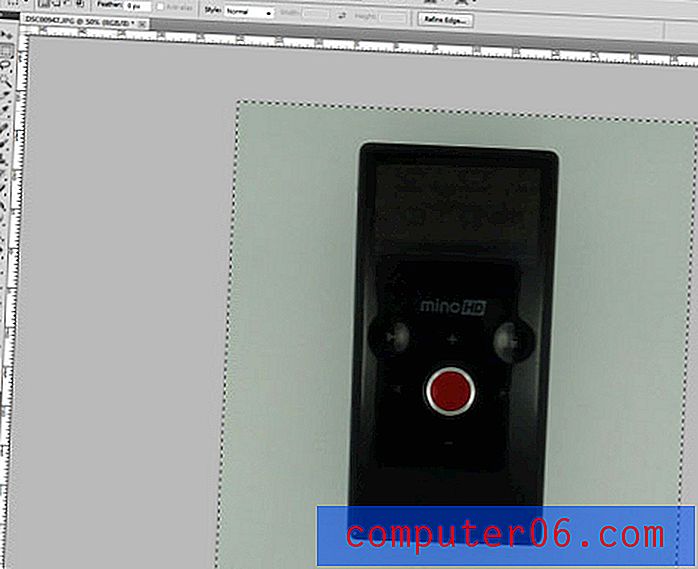
Nelietojot “alt” atribūtus attēliem

Tā noteikti ir laba prakse, lai jūsu vietnes attēliem vienmēr ievietotu noderīgu mazliet tekstu. Tādā veidā lietotājiem, kuri nevar apskatīt jūsu attēlus, tiek parādīts teksta ekvivalents. Ņemiet vērā, ka ne visās pārlūkprogrammās Alt atribūts tiek apstrādāts vienādi. Tādēļ daudzi izstrādātāji jauc alt un nosaukuma mērķi, kļūdaini domājot, ka attēliem ar alt atribūtu būtu jāparāda instrumenta gals. Patiesībā nosaukuma atribūts ir tas, kam vajadzētu parādīt peles virsotni (skat. Smashing Magazine piemēru iepriekš).
Pop Ups izmantošana saturam

Lielākā daļa mūsdienu pārlūkprogrammu nodrošina, ka jūsu saturs tiks bloķēts, ja tas būs uznirstošs. Tas nozīmē, ka jūs riskējat zaudēt vairākus iespējamos lietotājus, kuri vienkārši pārvietojas tālāk, kad saprot, ka jūsu vietne nav saderīga ar viņu iestatījumiem. Tikai visatbildīgākie apmeklētāji izpētīs problēmu jūsu palīdzības lapās, lai uzzinātu, kā problēmu atrisināt.
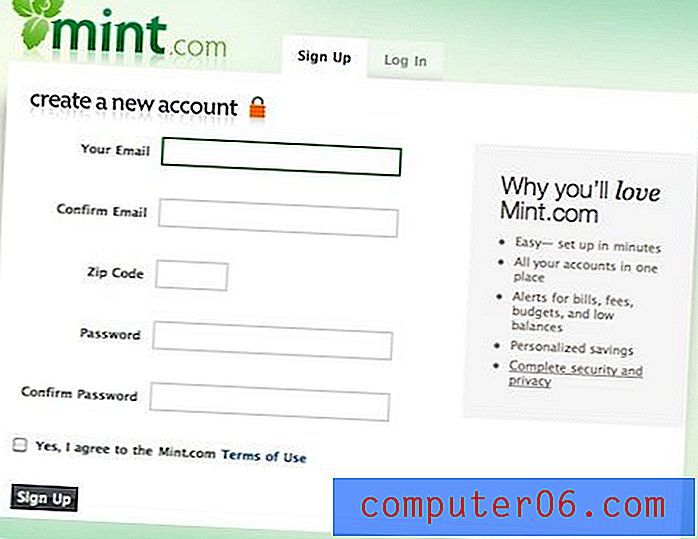
Nepareizas veidlapu etiķetes

Apmeklējiet vietni Mint.com (parādīts iepriekš) un pārbaudiet viņu reģistrēšanās veidlapu. Ievērojiet, ka jūs varat izvēlēties noteiktu lauku neatkarīgi no tā, vai noklikšķināt uz paša lauka vai uz pievienotās etiķetes. Tas ir tāpēc, ka Mint izstrādātāji pareizi izmanto etiķetes elementu. Mācība šeit ir tāda, ka nepietiek tikai ar veidlapu marķēšanu ar vienkāršu tekstu. Tā vietā jums vienmēr vajadzētu izmantot etiķetes elementu, lai palielinātu lietojamību. Tas nodrošina ne tikai viegli atlasāmus laukus, bet arī nodrošina, ka ekrāna lasītāji un automātiskās aizpildes funkcijas darbojas pareizi ar jūsu veidlapām.
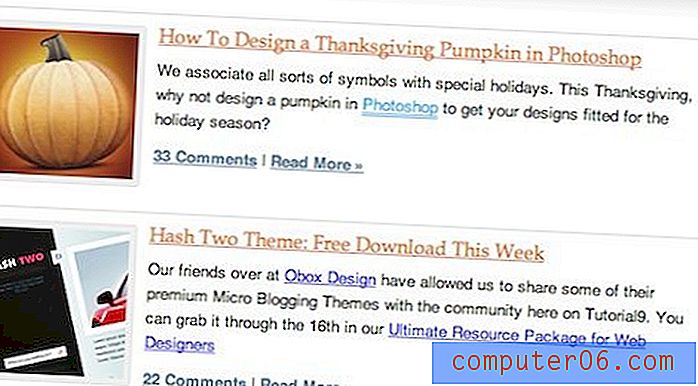
Neatpazīstamas saites

Iepriekš redzamajā ekrānuzņēmumā ir redzama 9. apmācības vietnes sākumlapas sadaļa. Ņemiet vērā, ka jūs varat uzreiz atšķirt tekstu, kurā ir saite, un tekstu, kurā nav. Populārie saišu diferenciācijas veidošanas veidi ietver krāsu kontrastu, pasvītrojumus un apgāšanās efektus. Ievērojiet, ka 9. apmācība faktiski izmanto visas trīs metodes! Tas ievērojami palielina lietojamību, jo lietotāji var skaidri redzēt, kur noklikšķināt, ja viņi vēlas piekļūt lielākam saturam.
Neskaidrs saites teksts
Apsveriet šādus piemērus:
1. Lai apmeklētu mūsu CSS galeriju, noklikšķiniet šeit.
2. Noteikti apstājieties mūsu CSS galerijā!
Skenējot lapu, jūsu acis, visticamāk, vairāk koncentrēsies uz diferencētām saitēm nekā pārējo tekstu, jo tās izceļas. Pirmais piemērs var šķist labs veids, kā iet, jo aicinājums uz darbību “noklikšķiniet šeit” ir tas, kas piesaista jūsu uzmanību. Tomēr, pareizi neizlasot visu teikumu, “noklikšķiniet šeit” nemudina rīkoties, jo lietotājs nav pārliecināts, kurp tas ved. Turpretī otro saiti var uzreiz atpazīt un saprast kā ceļu uz CSS galeriju neatkarīgi no tā, vai lietotājs ir lasījis saturu pirms tā.
Pārblīvēts saturs un nepietiekamas atstarpes

Iepriekš norādītā vietne patiešām ir vairāk parodija nekā pareizs piemērs, taču tā uztver punktu un bija pārāk smieklīga, lai to neiekļautu. Vienkāršāk sakot, nesasmalciniet saturu kopā un neiekļaujiet pārāk daudz attēlu vai tekstu (ziņu stāsti un emuāra ziņas ir izņēmums). Mazo uzņēmumu īpašnieki, kas tikai sāk darbu tīmeklī, gandrīz vienmēr kļūst par šīs kļūdas upuri un iekļauj rindkopu pēc informācijas, kuru neviens nekad nelasīs. Patīk vai nē, tīmeklis ir vizuāls zvērs. Informācijai jūsu lapā jābūt skaidri sakārtotai un viegli saprotamai dažu sekunžu laikā.
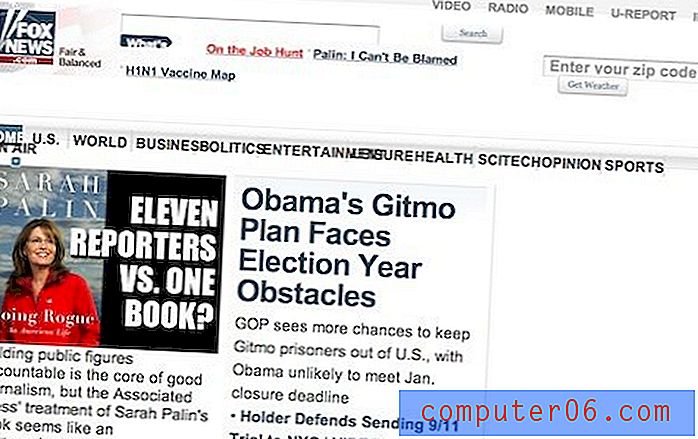
Fonta lieluma maiņai nevajadzētu sabojāt izkārtojumu

Ne visi tīmeklī ir 19 gadus veci cilvēki ar redzējumu 20/20. Daudziem lietotājiem, jauniem un veciem, ir jāpalielina noklusējuma teksta lielums, lai lapa būtu lasāmāka. Pārbaudiet, kas notiek ar Fox News (un vairākām citām populārām ziņu vietnēm), palielinot fonta lielumu. Izkārtojums ir pilnībā iznīcināts: navigācijas saites darbojas visas kopā, pogas ir jūdžu attālumā no saistītā teksta un reklāmas, kas darbojas labajā pusē, ir pilnībā pazudušas. Šāda veida uzraudzība var atsavināt lielu daļu apmeklētāju.
Slikts kontrasts starp tekstu un fonu

Iespējams, ka šie puiši izsakās par savām dizaina iemaņām, taču viņi ir iznīcinājuši viņu uzticamību, darot to ar grafiku, kuru ir gandrīz neiespējami lasīt. Es saprotu, ka dažreiz klienti pieprasa, lai jūs izmantotu krājuma fotoattēlu ar nulles eksemplāru, taču dizainera pienākums ir izdomāt, kā viegli lasāmo tekstu integrēt attēlā. Lai atšķirtu ziņojumu no tā fona, izmantojiet treknrakstu, insultu, nometiet ēnas, krāsu joslas un visu citu, ko varat iedomāties.
Flash pārmērīga izmantošana

Nepārprotiet to kā Flash bashing mantru. Izmantojot Flash, tīmeklis ir sasniedzis tādu bagātības līmeni, kas izstrādātāja mežonīgākos sapņus var piepildīt. Man ir tikpat nosliece, ka mani iesūc apbrīnojama un unikāla zibatmiņas vietne kā nākamais puisis. Tomēr, integrējot Flash savā vietnē tik daudz, ievērojiet īpašu piesardzību, ka bez tās tā nedarbosies.
Pārliecinieties, ka rūpīgi apsverat vietnes pastāvēšanas iemeslu un vietnes mērķa tirgu. Ja vēlaties izveidot tiešsaistes lietojumprogrammu vai apmeklētāju acis, iespējams, Flash. Bet, ja jūsu mērķa tirgus ir plaša sabiedrība, visa Flash vietne varētu būt slikta ideja vairāku iemeslu dēļ. Pirmais ir lietojamība, Flash balstīti vietņu izstrādātāji bieži vien var tik ļoti apsēsties, lai padarītu kaut ko glītu, ka tiek domāts par to, vai lietotājs patiesībā var izdomāt, kā vietni izmantot vai nē. Esmu ievērojis, ka lielu vārdu reklāmas aģentūras mēdz sekot šai tendencei, izveidojot skaistas vietnes, kurām var būt nepieciešamas minūtes, lai izdomātu, kā tās izmantot. Vēl viens iemesls, lai izvairītos no Flash, ir tas, ka daudzus lietotājus Flash tik ļoti kaitina, ka viņi to pilnībā atspējo. Visbeidzot, vienmēr apsveriet, vai ir pieņemami upurēt mobilos apmeklētājus. Daudzi viedtālruņi, piemēram, iPhone, vēl neatbalsta zibspuldzi, tāpēc daudzās vietnēs tiek izslēgtas.
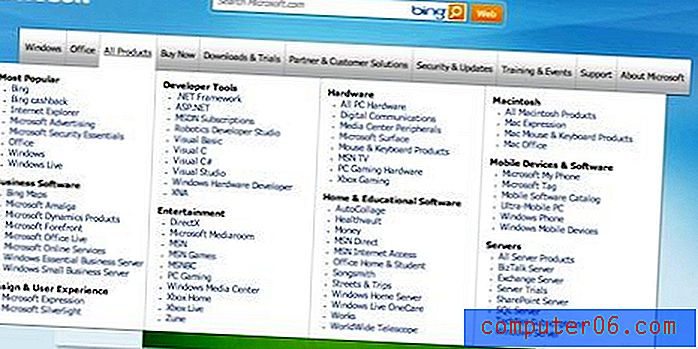
Sarežģītas nolaižamās izvēlnes

Starp noderīgu izvēlni un pārslogotu jucekli ir precīza robeža, un Microsoft izstrādātāji to flirtē. No vienas puses, tie lietotājiem nodrošina ērtu piekļuvi pilnai produktu sērijai. No otras puses, viņi lietotājiem izliek par tonnu vairāk satura, nekā ir pieraduši vienkāršā nolaižamajā izvēlnē. Tas varētu būt pieņemams, ja noklikšķinot uz pogas “visi produkti”, jūs nonāksit atvēlētā lapā, kurā ir produktu saraksts, bet tas tā nav (noklikšķinot tikai tiek aizvērta izvēlne). Pavadiet minūti viņu vietnē, un jūs redzēsit, ka gandrīz visas navigācijas izvēlnes ir piepildītas ar mazām (domājams, grūti lasāmām), monotonām saitēm.
Lieta ir tāda, ka izvēlņu aizpildīšana parasti rodas no mēģinājumiem palielināt lietojamību, bet patiesībā rezultātā lietojamība samazinās, jo pārmērīgi daudz informācijas ir jāizsijā, lai nokļūtu tur, kur vēlaties nokļūt.
Secinājums
Tātad jums tas ir - divpadsmit vienkārši veidi, kā padarīt jūsu vietni draudzīgāku masām. Es ceru, ka šis raksts ir palīdzējis jums pamanīt dažus veidus, kā jūs varat sākt uzlabot savu dizainu pieejamību. Paziņojiet mums, ko jūs domājat par šiem padomiem. Jūtieties brīvi pilnīgi nepiekrist nevienam vai visiem no tiem un noteikti informējiet mūs par visām mazajām lietām, kas jūs apgrūtina attiecībā uz piekļuvi.