5 veidi, kā palielināt kontrastu jūsu tīmekļa dizainā
Vai jūsu dizaina projektā nav šī īpašā pop? Visticamāk, tas, kas jums pietrūkst, ir pietiekams kontrasts. Kontrasts nodrošina atšķirību starp elementiem, padarot katru no tiem individuālāku, pamanāmāku un īpašu.
Dizaina kontrasts tiek izveidots vairākos veidos, izmantojot visus dažāda veida elementus. No tipogrāfijas līdz krāsai līdz kosmosam, veidojot kontrastu, dizains var būt no blūza līdz vau. Šeit ir pieci veidi, kā to izdarīt.
Izpētiet Envato elementus
1. Padariet to lielāku (vai mazāku)

Simetrija un kārtība var būt slazds, kad runa ir par dizaina kontaktpunkta izveidi. Pārāk daudz elementu ar vienādu svaru galu galā izskatās vienādi.
Vienkāršs risinājums ir padarīt vienu elementu ievērojami lielāku vai mazāku.
Atšķirīgais priekšmets kļūst par tiešo kumeļa punktu. Lietotājs tiks piesaistīts šai audekla zonai, jo tā atšķiras.

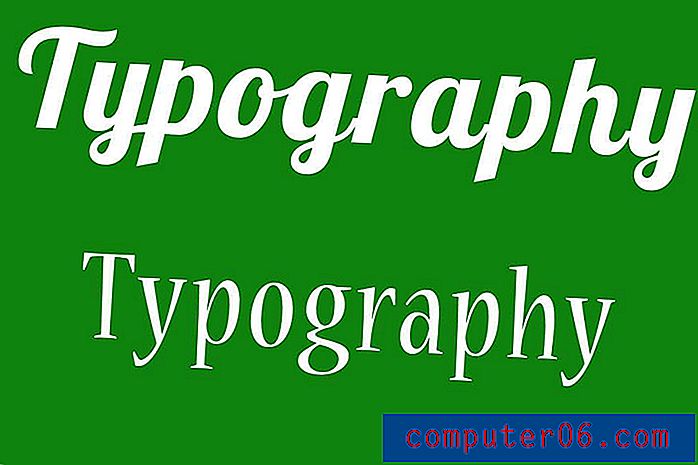
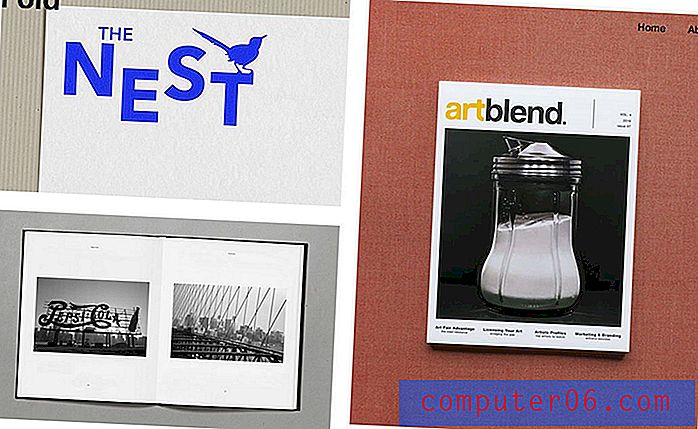
Elementa, fotoattēla vai teksta bloka padarīšana par lielāku vai mazāku ir ne tikai fizisks izmērs; tas ir arī vizuālais svars. Vienkāršākais veids, kā to saprast, ir ar tipogrāfiju. Apskatiet attēlus iepriekš. Abi vārdi ir vienādi “izmēri”, taču ņemiet vērā, cik daudz svara ir vienai no versijām. Šis kontrasts ir saistīts ar biezajiem un mazajiem vēzieniem vēstuļu formās.
Šo pašu koncepciju varat izmantot arī gandrīz jebkuram citam dizaina elementam.
Iepriekš skatiet mazo skrejlapu vietni. Īpašu uzmanību pievērsiet navigācijai uz teksta lapas augšpusē un pogām ekrāna apakšā. Kurš teksts pievērš jūsu uzmanību ātrāk? Kāpēc? Visi veidi ir vienāda izmēra, taču apstrāde ar lodziņu krāsainā fotoattēlā padara to lielāku.
2. Pievienojiet nelielu tekstūru

Tā kā dizaina tendencēs šobrīd dominē plakanie un minimālie stili, faktūra ir retāk sastopama, nekā tas bija agrāk. Bet jūs joprojām to redzat daudzās vietās, varbūt pat nedomājot par to.
Pāreja no plakanā elementa uz jebkuru, kam ir faktūra, raksts vai trīsdimensiju stils, palīdzēs izveidot fokusa zonu. Kaut arī faktūras pievienošana fonam varētu būt tūlītējs risinājums, to var izmantot arī citos veidos.
Apsveriet teksta elementu ar faktūru. (Tas ir diezgan populārs daudzos vintage tipogrāfijas stilos.) Galvenie tekstūras veidi ir raupja un gluda. Viņi var strādāt savstarpēji vai atsevišķi, lai palīdzētu radīt vizuālo fokusu. Strādājot ar drukātu dizainu, jūs varat fiziski pievienot tekstūru, pamatojoties uz izmantotā papīra veidu, burtu spiediena iespējām un izmantojot citas publicēšanas metodes.
3. Mainiet formu

Apskatiet attēlu augstāk. Kāda ir pirmā lieta, ko redzat? Man tas ir apļveida objekts ar jautājuma zīmi iekšpusē.
Vai Tu zini kapēc? Attēlā, kas pilns ar taisnstūriem, tas ir vienīgais aplis. Objekta atšķirība ir tā, kas padara to izceļas. Tas, ka varonis ir otrādi, ir arī uzmanības virzītājspēks. Elementa formas vai orientācijas maiņa var radīt tūlītēju triecienu.
Izmēģiniet to nākamreiz, kad jūsu dizains jutīsies nedaudz līdzens. Noapaļojiet pogu pogas. Ievietojiet fotoattēlu apaļā rāmī, nevis taisnstūrveida. Izvēlieties vertikālu fotoattēlu. Izmantojiet izvietojumu, kas ir nedaudz mazāks par kilometru.
Jebkura no šīm metodēm sākumā jūs varētu padarīt nedaudz nepatīkamu. Bet turpiniet eksperimentēt un spēlēties ar iespējām, līdz to pašu veco taisnstūri pārveidosit par kaut ko nedaudz interesantāku.
4. Pievienojiet krāsu (vai ņemiet prom)

Krāsu teorija ir viens no vissvarīgākajiem jēdzieniem, kas ir jūsu rīcībā. Mainot nokrāsas vai pievienojot vai noņemot krāsu, jūs varat mainīt kopējo dizaina noskaņu. Krāsa var likt lietām parādīties lielām vai mazām, drosmīgām vai vājām. Dažu no visspilgtākajām krāsu paletēm viltība ir kontrasta izmantošana.
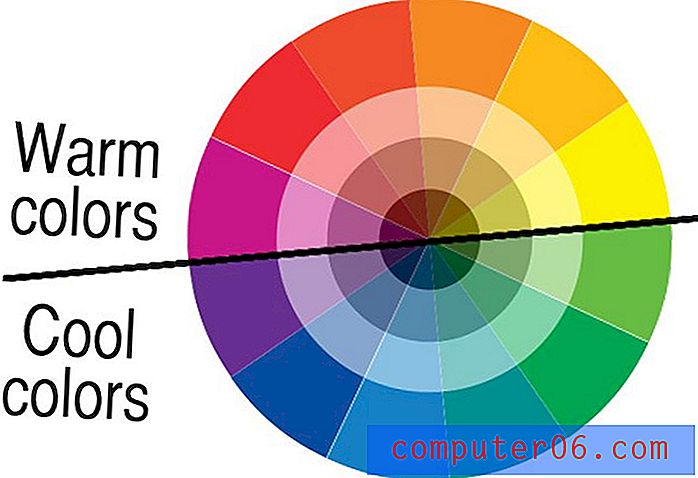
Vienkāršākā kontrasta forma sākas ar krāsu riteni. Krāsu savienošana pār riteni rada dažādas kontrastējošas kombinācijas:
- Papildinājums: augstas intensitātes pāri no riteņa pretējām pusēm
- Triadi: krāsas, kas izvietotas pa vienai trešdaļai ar soli gar riteni.
- Sadalīts papildinošs: krāsa un divas krāsas blakus papildinošai nokrāsai.

Ir arī citas krāsu kontrasta opcijas, kas var darboties īpaši labi, ja jums jau ir krāsu palete un nekautrējaties veikt smalkas korekcijas.
- Sajauciet siltas, vēsas un neitrālas krāsas.
- Mainiet pamatkrāsu, pievienojot toņus un toņus, lai piesātinājums dažādās krāsās būtu atšķirīgs.
- Savstarpēji savieno gaišās un tumšās krāsas; domā par to kā iņ un jaņ.
- Pievienojiet elementus bez krāsas. Melni vai balti akcenti var pievienot uzsvaru telpās ar daudz krāsu; un krāsa var pievienot kontrastu melnbaltai.
5. Dariet kaut ko negaidītu


Neparedzēta forma vai detaļa var pievienot arī pareizo kontrasta daudzumu. Pārsteigums dizainā ir jebkas, kas pilnīgi neatbilst visam pārējam, bet tomēr darbojas harmonijā ar to.
Šie elementi ietver:
- Asimetrijas elements citādi simetriskā dizainā.
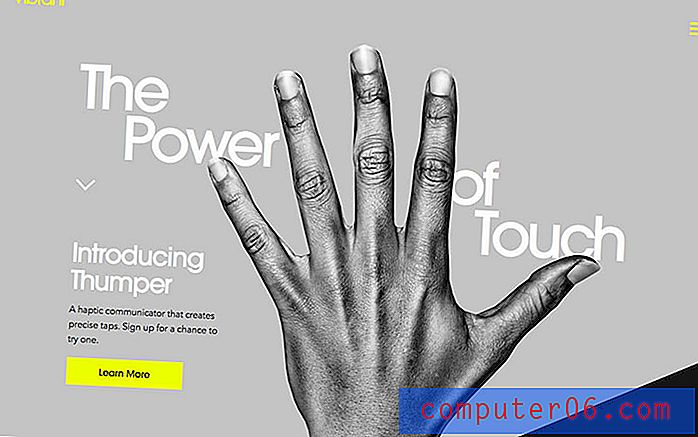
- Vizuāls norāde, kas ved jūs cauri dizainam, piemēram, intensīva forma vai acu izsekošanas shēma, piemēram, kas iepriekš izmantota vietnē Vibrant.
- Izmaiņas modelī vai atkārtotā elementā.
- Elementa vai teksta orientācijas vai līdzinājuma maiņa, piemēram, Anima (ar burtu “I”) iepriekš.
- Viena elementa izvietojuma vai lieluma mainīšana vizuālo attēlu rindā.
- Atšķirīgs attēlojuma stils, piemēram, pāreja no fotoattēliem uz ilustrāciju vai animācijas mājiens.
- Sajauc sarežģītus un vienkāršus attēlus vai tipogrāfijas stilus.
Secinājums
Jauka lieta, mainot kontrastu starp elementiem, ir tā, ka tas var sniegt tūlītēju iespaidu dizaina projektā. Mainot elementu izskatu, jūs varat mainīt vizuālo fokusu un palīdzēt lietotājiem pilnveidot to dizaina daļu, kas ir vissvarīgākā ziņojumam.
Kontrasta trūkums ir bieži sastopama un bieži vien viegli risināma problēma. Tik daudz reižu, kad jūs dzirdat no klienta vai līdzstrādnieka nobijušos “padariet to pop”, viņi patiešām mēģina pateikt, ka viņi gribētu kontrastēt dizaina elementos. Tagad jūs esat bruņoti ar instrumentiem, lai pieņemtu šo izaicinājumu.