10 padomi labākas infografikas izstrādei
Infografika ir bijusi zināma visu vecumu, taču pēdējos gados tās patiešām ir nonākušas uzmanības centrā kā gandrīz neatvairāms veids, kā komunicēt sarežģītus scenārijus un informāciju. Mēs nevaram tam palīdzēt, kad redzam saiti uz infografiku, mums tas gandrīz ir jāpārbauda!
Ja jūs vispār interesē infografikas dizains, izlasiet to, apskatot dažus no mūsu iecienītākajiem piemēriem un apspriežot dažus svarīgus darīšanas un labojumus, kas nepieciešami, lai izveidotu pārliecinošu un efektīvu grafiku.
Izpētiet Envato elementus
Izveidojiet vienu spēcīgu kontaktpunktu
Infografika pārāk bieži pārvēršas par sarežģītu grafiku un teksta sajaukumu. Kā dizaineram ir ļoti viegli nonākt prom un galu galā atņemt kaut ko tādu, kas ir vairāk satriecošs nekā noderīgs.
Viens veids, kā valdīt šo tendenci, ir lielā mērā paļaujas uz vienas centrālās grafikas, kas stingri komunicē jūsu vispārējo tēmu vai ziņojumu:

attēla avots
Kā redzat, galvenā kukurūzas grafika šeit nekādā ziņā nav vienīgais pievilcīgais vizuālais attēls lapā, taču tā apēd lielāko daļu pieejamās vietas. Tas palīdz jūs pievilināt un dod jums sajūtu, ka jūs varat viegli sagremot attēloto informāciju.
Kad galvenais attēls ir jūs pievilinājis, varat izvēlēties pievērst uzmanību blakus esošajai informācijai, grafikai un tekstuālajai informācijai.

attēla avots
Vai jūs to varat lasīt īsumā?
Atcerieties, ka tāpat kā jebkuram noformējumam, arī infografikā jābūt pamatmērķu kopumam, kuru tas ir paredzēts sasniegt. Parasti infografikas mērķis ir iegūt sarežģītu informāciju un atvieglot tās uzņemšanu, izmantojot grafisko pastiprinājumu. Tad jūsu mērķis ir radīt kaut ko tādu, ko var patērēt pēc iespējas ātrāk. Ne katrs mazais informācijas fragments ir jāpaziņo vienā mirklī, bet kopējam datu saturam vismaz dažās sekundēs jābūt uztveramam.
Ja jūs uzmanīgi nesekojat šim mērķim, ir viegli palaist garām atzīmi. Rezultātā kaut kas varētu būt neliels uzlabojums salīdzinājumā ar neapstrādātu tekstu, taču nav iespējams patiesi parādīt datus saistošā un viegli patērējamā veidā.

attēla avots
Es nevaru palīdzēt, bet domāju, ka šo infografiku ir nevajadzīgi grūti šķirot. Veidojot dizainu, padomājiet par acu kustību skaitu, kas nepieciešams datu punktā. Iepriekš redzamajā piemērā jūs visu laiku metat šautriņas, lai atšifrētu izkārtojumu uz režģa horizontālā punkta, režģa vertikālo punktu, krāsām un to, kā tās visas ir sasaistītas. Vienkārši sakot, tas ir pārāk daudz darba!
Izmantojiet piemērojamās metaforas
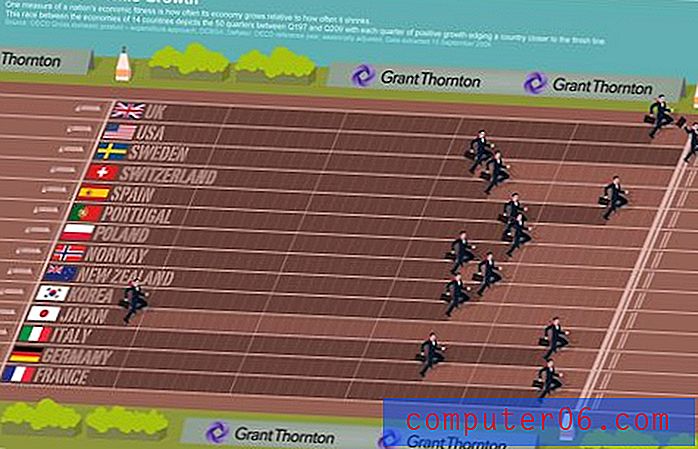
Dažas no saistošākajām infografikām uzņem garlaicīgu, sarežģītu informāciju un pielieto grafisko metaforu, kas ir tik nevainojama, ka pat nespeciālisti gandrīz uzreiz var saprast, kas tiek pateikts. Zemāk esošā infogrāfija kalpo kā lielisks piemērs.
Dizaineriem tika uzdots paziņot piecdesmit ceturtdaļas no salīdzinoši pozitīvās ekonomiskās izaugsmes 14 valstīs. Vienkāršā vecā diagrammā ar to pietiek, lai ikviens vidusskolēns gulētu. Tomēr, ņemot vērā sacīkšu metaforu, tā ir izklaidējoša sarunu sākšanas grafika, kuru pat pamatskolas skolēns var aptvert pamata līmenī.

attēla avots
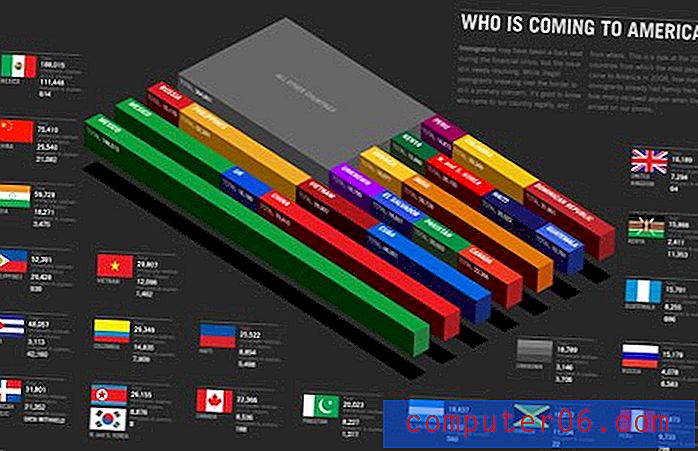
Kā vēl vienu piemēru apskatiet zemāk redzamo grafiku. Šeit imigrantu pieplūdums Amerikas Savienotajās Valstīs tiek attēlots kā joslu diagrammu sērija, kas veido Amerikas karogu. Tas ir ātri lasāms, un tas ir daudz saistošāks, iepazīstoties ar datu formu.

attēla avots
Paņem šķēli
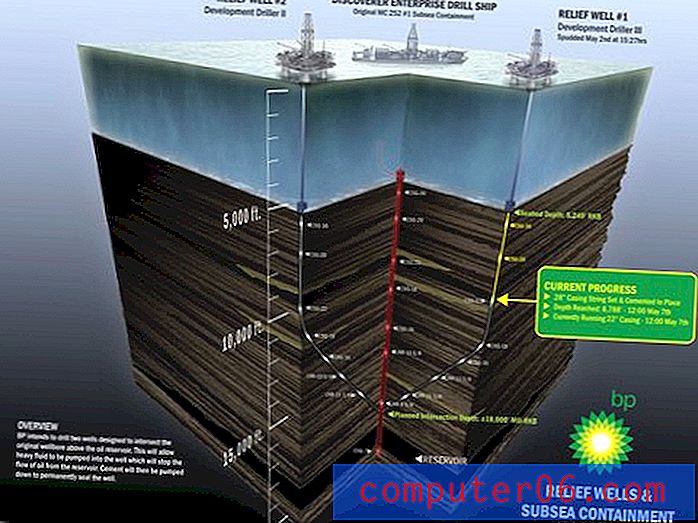
Dažreiz infografikas izmanto ne tikai neapstrādātu datu punktu apkopošanai, bet arī reālās pasaules situācijas paziņošanai. Šajos apstākļos viena populāra pieeja stratēģijai ir ainas ilustrēšana, izmantojot trīsdimensiju grafiku, kas gandrīz izskatās, ka zinātniskais paraugs ir ņemts no pasaules līdzīgi tam, kā zinātnieks paraugu ņemtu koku.

attēla avots
Kā redzat, šīs tehnikas rezultāts ir ļoti interesanta ilustrācija, kas ļoti ātri sasaista šo jautājumu. Ko parasti aizņemt vairākas rindkopas vai pat lapas izskaidrot kondensējas uz leju, lai vienu noderīgu grafika.

attēla avots
Dati var būt skaisti
Dažreiz infografikas ņem nedaudz datu punktu un saliek tos ātrākai lasīšanai, citreiz punkts ir vizualizēt milzīgu datu apjomu. Šajās situācijās vienkārši ne vienmēr ir reāli vai pat vēlams padarīt katru punktu par interešu jomu.
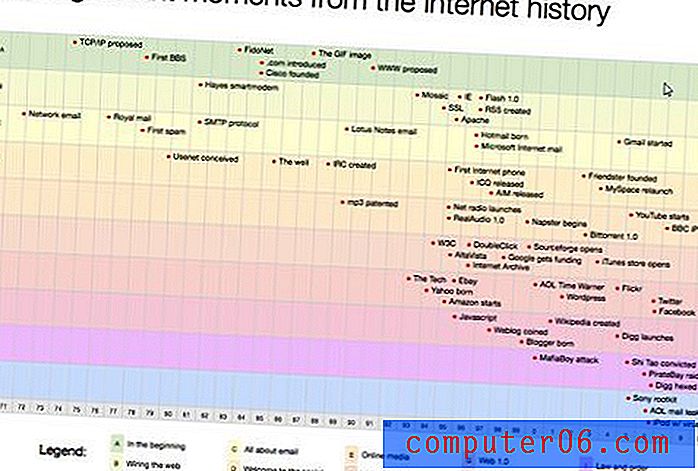
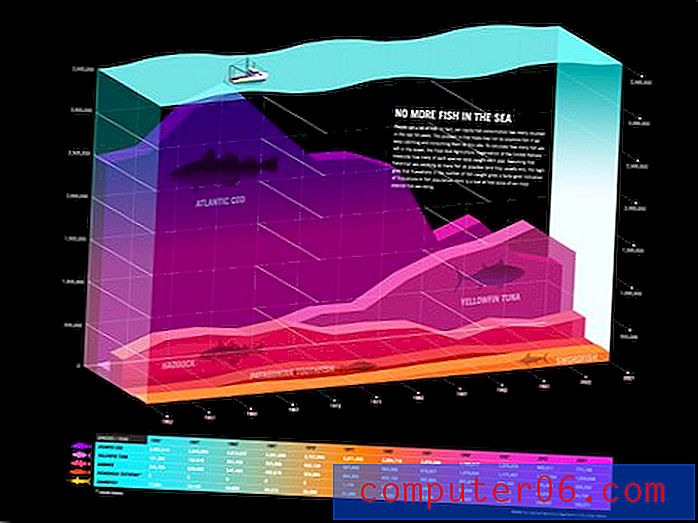
Tā vietā galvenā uzmanība tiek pievērsta lielajam attēlam: ko mēs varam iemācīties, soli atpakaļ veicot, lai uzreiz ievadītu datus? Šajos apstākļos dizaineri bieži radoši attēlo datus tā, lai iegūtu skaistu mākslas darbu!

attēla avots
Ja sekojat saitei un rūpīgi izpētīsit šo diagrammu, redzēsit, ka ir vienkārši pārāk daudz informācijas, lai mēģinātu iekļūt. Tomēr infografika joprojām ir lielisks resurss, jo tā sāpīgi blāvu informāciju ir pārvērtusi par kaut ko patiesi. ievērojams, kas skaidri attēlo noteiktas tendences.
Pārdomājiet joslu diagrammu
Dizaineris, kurš man iemācīja lielāko daļu no tā, ko es zinu, man teica kaut ko tādu, kas man vienmēr ir iestrēdzis: “Jūsu pirmā ideja, iespējams, ir jūsu vispārīgākā.” Dizainā, visticamāk, ir tā, ka pirmā lieta, kas ienāk jums galvā, ir pirmā lieta, kas nonāk arī cita dizainera galvā, kas ne vienmēr ir slikti, bet var izraisīt daudz neparastu darbu.
Infografikā šo jēdzienu bieži veido joslu diagramma. Protams, tas ir neticami noderīgs rīks, kas patiesi uzlabo datu vizualizāciju, taču tas ir arī nedaudz vispārīgs un neiedomājams no dizaina viedokļa.
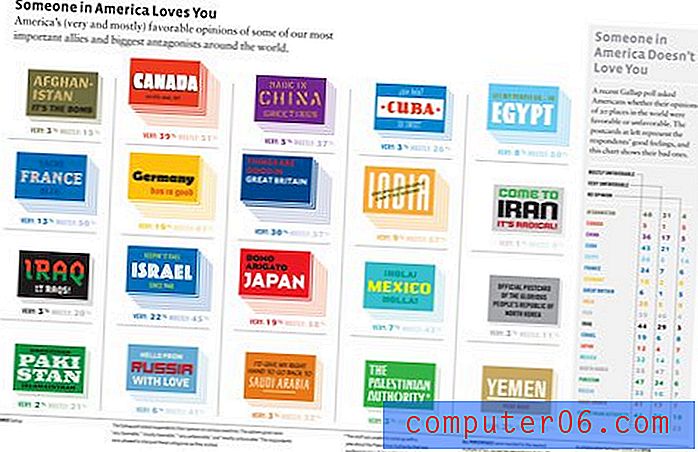
Nākamreiz, kad sākat veidot joslu diagrammu, padomājiet par to, kā jūs tam varat ievietot savu unikālo griezienu. Zemāk esošais infogrāfiskais attēls ir lielisks piemērs. Šeit dizainers izmantoja 3D karšu kaudzes, lai attēlotu amerikāņu viedokli par saviem sabiedrotajiem. Jo lielāka kaudze, jo labvēlīgāks ir viedoklis. Pie sirds tas ir tikai joslu grafiks, bet praksē tas radīja daudz interesantāku grafiku.

attēla avots
Izmantojiet atkārtojumu
Atkārtošana ir viens no jūsu galvenajiem dizaina rīkiem, un tas ir jāizmanto gandrīz visā, ko jūs izveidojat. Šis rīks ir īpaši noderīgs un piemērots infografikai, kur vieni un tie paši datu punkti bieži tiek parādīti atkārtoti dažādos kontekstos.
Zemāk es sasmalcināju Envato Remote Staff Infographic, lai parādītu, kā dizainers atkārtoti izmantoja mazos Google Maps marķierus, lai pārstāvētu darbiniekus. Tā kā tabulas attiecas uz atrašanās vietu, šī ir nevainojama metafora, un atkārtošana rada pazīstamu shēmu, kuru mēs uzreiz garīgi izvēlamies un kas nav jāpārinterpretē katrā jaunajā sadaļā.

attēla avots
Pastāstiet vizuālu stāstu
Šim padomam ir tāds pats pamatjēdziens, kā iepriekš otrajā vietā. Tā kā infografikas mērķis ir ātri lasīt, jūsu noformējumam uzreiz jāstāsta stāsts. Infografikai jābūt ļoti vizuālai pieredzei, kas ne vienmēr ir pārāk atkarīga no teksta. Tam vajadzētu būt tiem, kas vēlas atvēlēt laiku, lai to lasītu, bet jūsu attēliem būtu diezgan labi jāuzņemas saziņa.
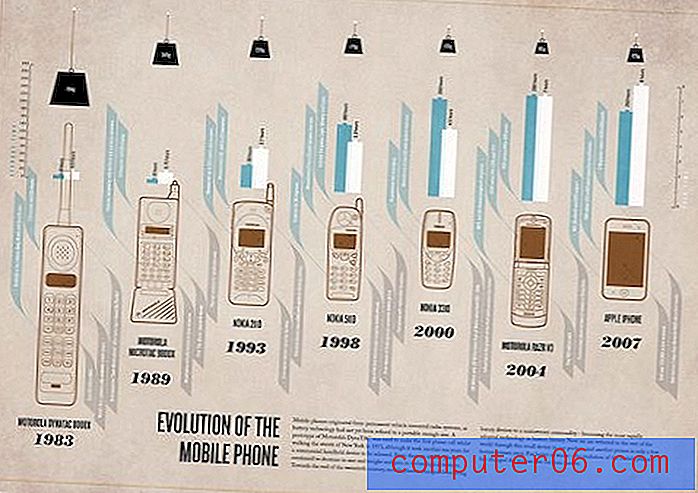
Jo zem infographic, man ton informāciju, neizlasot vienu vārdu. Uzreiz es zinu, ka jēga ir gadu gaitā parādīt mobilos tālruņus, un es patiešām sajūtu šo attīstību no attēliem. Manas acis dreb no tālruņu attēliem un es redzu karājošos svarus, kas skaidri norāda uz to, kā gadu gaitā ir palielinājies tālruņu fiziskais svars.

attēla avots
Kad esat izveidojis funkcionējošu infografikas dizainu, mēģiniet visu tekstu noņemt un parādīt kādam, kurš to vēl nav redzējis. Vai viņi var aptuveni pateikt, kas notiek? Vai varat kaut ko darīt, lai uzlabotu šo vizuālo komunikāciju?
Uzmanīgi vizualizējiet salīdzinājumus
Tas ir diezgan daudz infografisks dizains 101, bet tas ir svarīgs punkts, kas jums ir daudz jādomā. Viens no galvenajiem aspektiem infografikas ir ne tikai pārstāvība datu, bet vēl svarīgāk datu salīdzināšana. Tipogrāfiskā māksla šobrīd ir diezgan populāra, bet vienkārši liela skaitļa ierakstīšana jaukā burtā patiesībā nenozīmē mēroga vai atsauces nozīmi. Šī iemesla dēļ dizaineri pievēršas diagrammām, grafikiem, ilustrācijām un visam citam, ko viņi var iedomāties, lai nodotu stāstīto stāstu.
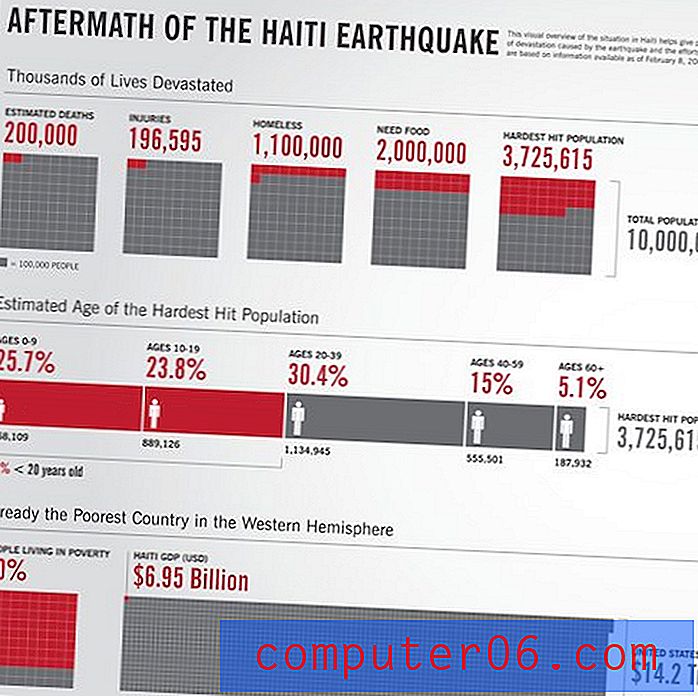
Iepriekš es minēju, ka jums vajadzētu apsvērt jebkuru jūsu izmantoto joslu diagrammu. Šeit es izvērstu šo ideju attiecībā uz jebkuru jūsu izmantoto datu vizualizāciju. Jūsu uzdevums ir parādīt kādam 14, 2 triljonus, salīdzinot ar 6, 95 miljardiem, kā jūs to gūsit? Kādus rīkus un trikus jūs varat izmantot, lai izmantotu šo neiedomājamo mērogu un samazinātu to līdz kaut kam, ko mēs varam saprast divās sekundēs?

attēla avots
Ielejiet vizuālos padomus
Pieņemsim, ka jūs izmantojat vienkāršu vecu joslu diagrammu, kas ir pilnīgi pieņemams. Tad jūsu uzdevums ir apsvērt, kā jūs to varētu padarīt vēl saprotamāku pat līdz lieksnei.
Apsveriet mazos karodziņus zemāk esošajā joslu diagrammā. Tagad, tā kā es pats spēju lasīt joslu diagrammu, man nav vajadzīgi tie mazie karodziņi katras joslas augšpusē, kas attēlo vērtību. Šis triks tomēr piešķir dizainam zināmu vizuālo interesi, vienlaikus samazinot datu interpretācijai nepieciešamo darbu. Šis mazais pieskāriens būtu viegli palicis, taču dizainers veltīja papildu laiku, lai pārliecinātos, ka informāciju var ātri nolasīt.

attēla avots
Vairāk infografikas
Vai nevarat iegūt pietiekami daudz infografikas? Apskatiet zemāk esošās saites, lai iegūtu vairāk satriecošu dizaina piemēru.
- Stils un plūsma
- Labi
- InfografikaGalerija
- Vizuāli.ly
- Forša infografika
Secinājums
Jūs droši vien ievērojuši, ka daudzi no iepriekš minētos padomus vārīties uz leju, lai vienu punktu: make datu lietotājam draudzīgi. Kā dizaineri mēs mīlam runāt par “glīto” infografikas dizaina aspektu un ar to saistīto mākslu, bet balva, kurai sekosim, ir gandarījums par lietotāju.
Infografika ir viens no tīrākajiem grafiskā dizaina piemēriem, ar kuru jūs kādreiz saskaraties. Mēs šeit redzam, ka dizains ir daudz kas vairāk par fontiem un krāsām, dizains ir informācijas radoša organizācija, veidošana un noformēšana ar mērķi palielināt interesi, lasāmību un saprotamību, nevis tikai tīrā tekstā.
Atstājiet komentāru zemāk un dariet mums zināmas savas domas par iepriekš parādīto infografiku. Kuras ir jūsu izlases un kāpēc?