7 padomi labākas norēķinu lapas izveidošanai
Brīvdienu sezonai tuvojoties ap stūri, daudzi no mums iepirksies tiešsaistē. (Labi ... varbūt daudz iepērkas!) Vietnes izrakstīšanās lapa šo pieredzi var likt atcerēties vai tādu, kuru vēlaties, lai jūs varētu aizmirst.
Ja veidojat izrakstīšanās lapu, ir tik daudz apsvērumu - funkcionalitāte, lietojamība, drošība un dizains. Pēdējais elements ir kaut kas, uz kuru var ietekmēt katrs dizainers. Izrakstīšanās lapu nevajadzētu veidot kā pārdomātu; tā neapšaubāmi ir vissvarīgākā lapa tiešsaistes iepirkšanās pieredzē.
Padariet to vizuālu

Tā var likties kā acīmredzama ideja, bet e-komercijas lapas norēķinu lapai jābūt vizuālai. Pārāk daudz vietņu pārvērš to pamata formā.
Tas ir svarīgi vairāku iemeslu dēļ. Vizuāls savienojums starp norēķinu lapām un pārējo vietni rada zīmola uzticamību. Ja norēķinu lapa izskatās kā pārējā vietne, tā jūtas droši un patīk, ka pieder vietnei. Vizuālie materiāli, sākot no logotipiem un beidzot ar groza vienumiem, lietotājiem palīdz atcerēties, kāpēc un kur viņi atrodas tīmeklī. (Atcerieties, ka liela daļa pasaules ir diezgan izklaidīga interneta lietotāju grupa.)
Tātad, kāda veida attēlus jums vajadzētu izmantot?
- Attēli. Vismaz katrai precei jāpievieno ikona, kas parāda, ko lietotājs pērk.
- Logotipi. Uzņēmuma logotipam vienmēr jābūt skaidri redzamam (un uz tā var noklikšķināt, lai atgrieztos pārējā vietnē).
- Lielas pogas. Izsauciet lielus, krāsainus un vizuāli pievilcīgus aicinājumus uz darbību, piemēram, “Pievienot grozam”, “Atjaunināt preci” un “Pērciet tūlīt”. Pogas ir viegli atrodamas, un jūs vēlaties uz tām noklikšķināt.
- Krāsa. Pārāk daudz kases lapu ir baltas ar apzīmētām rūtiņām. Ir pareizi izmantot krāsu. Uzturiet pārējās vietnes krāsu shēmu izrakstīšanās lapā.
- Tipogrāfija. Tekstam jābūt vienkāršam un viegli lasāmam. (Cilvēki mēdz vairāk uzticēties vienkāršiem serifiem vai sans serif burtiem, nevis skriptam vai jaunuma fontam.) Bet jūs varat arī izklaidēties ar lielākiem teksta elementiem.
Iekļaujiet maksājumu logotipus un drošības zīmogus
Iekļaujiet attēlus, kas lietotājiem liek justies labi, iepērkoties pie jums. Lai gan vairums cilvēku saprot, ka var norēķināties ar kredītkarti tiešsaistē, mazie logotipi blakus norēķinu pogām pastiprina šo ideju.
Tas ir mazs, tomēr pārliecinošs, vizuāls norāde lietotājiem. Tas var palīdzēt novērst neskaidrības par pieņemtajiem maksājuma veidiem.
Vienkārši atcerieties iekļaut visu veidu maksājumu logotipus. (Pārāk daudz vietņu atceras kredītkaršu logotipus, bet aizmirst PayPal vai Apple Pay.) Turiet attēlus mazus un sakārtojiet tos organizētā veidā. (Par laimi dizaineriem, vairums no šiem elementiem tiek labi izgatavoti mazos formātos un ar līdzīgām malu attiecībām.)
Šim nolūkam apsveriet iespēju izveidot vai lejupielādēt īpašu lietotāja interfeisa logotipu komplektu. Jums nav tikai uzņēmuma akciju logotipi. Vienkārši nekļūstiet pārāk savvaļas ar dizainu; mērķis ir, lai lietotāji ekrānā atpazītu logotipus ļoti mazos izmēros.
Apsveriet iespēju palielināt attēlus

Izrakstīšanās lapas, kas lietotājiem ļauj pēdējo reizi aplūkot groza preces, ir lielisks bonuss. Pacelšanas efekti, kas palielina katru groza vienumu vai uznirstošo logu, lietotājiem var atvieglot pēdējās reizes redzamos potenciālos pirkumus un novērš neapmierinātību, jo jums ir jādodas atpakaļ, lai pārbaudītu krāsu vai izmēru.
Vēl viena iespēja ir izveidot lielizmēra sīktēlus vienumiem kases lapā. Šis papildu attēls var palīdzēt lietotājam apstiprināt, ka viņa ir izvēlējusies pirkumu, un justies vēl labāk par pirkumu.
Pārāk daudz dizaineru novārtā neiekļauj attēlus, tādējādi atvieglojot atteikšanos no groza. Padomājiet par to šādi: attēla turēšana kasē ir līdzvērtīga stāvēšanai rindā fiziskā veikalā ar kādu priekšmetu rokā. Šajā brīdī ne mazums cilvēku maina savas domas.
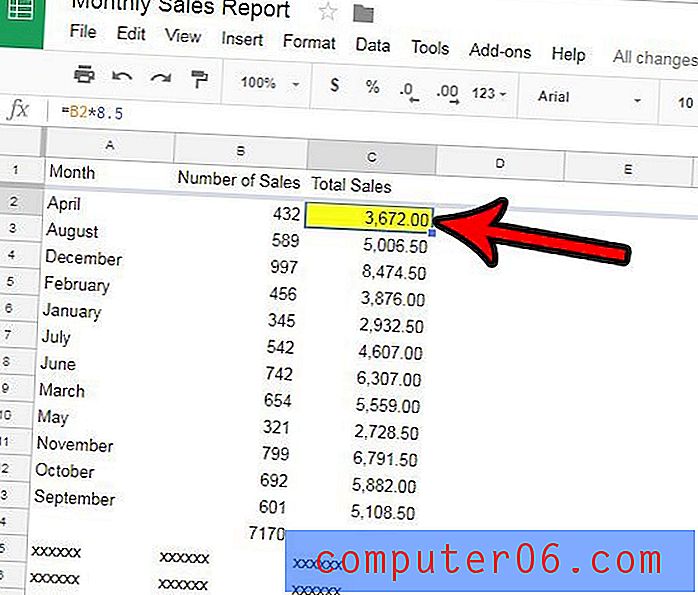
Izmantojiet tabulas

Informācija grozā jāsakārto līdz pilnībai. Vienkāršākais veids, kā to panākt, ir noformēt grozu tabulas vai līdzīga režģa formātā.
Izmantojiet kolonnas un rindas, lai parādītu katru priekšmetu, attēlu, aprakstu, daudzumu, cenu un citu būtisku informāciju. Vienumiem vajadzētu vertikāli kārtot kolonnās ar citu informāciju attiecīgajā rindā. Šis šķirošanas stils ir būtisks ratiņiem ar vairākiem priekšmetiem, lai lietotāji nebūtu spiesti pārvietoties pa ekrāniem, nevis uz augšu un uz leju (kas ir ērtāk).
Katrā tabulā vai režģī izmantojiet konsekventu izlīdzināšanu. Kreisā ir visbiežāk. Apsveriet arī cenu izlīdzināšanas veidu, lai ekrānā to būtu viegli redzēt. Ideālā gadījumā cenām vajadzētu būt sakārtotām tā, lai skaitļi pirms un pēc perioda būtu vienādās pozīcijās katrai precei.
Padomājiet par funkcionalitāti

Lai gan liela daļa kases lapas dizaina vispārējās funkcionalitātes varētu nebūt dizainera direktīva, tas ir kaut kas, kas jāņem vērā. (Tas, vai dizaineri vai izstrādātāji rada šos jēdzienus, katra komanda var atšķirties.)
Galvenās bažas par funkcionalitāti, kurām nepieciešami dizaina elementi, ir šādas:
- Iespējas un vienkāršāka drukāšana no vairākiem ekrāniem, ieskaitot pirms un pēc izrakstīšanās.
- Iekļaujiet vēlmju saraksta funkcionalitāti vai citu metodi, lai saglabātu preces vēlākai iegādei. Padariet šo informāciju dalāmu.
- Pārāk daudz kases lapu kļūst par tumšiem caurumiem, bez saitēm atpakaļ uz citām iepirkšanās iespējām. Neaizslēdziet lietotājus lapās, no kurām viņi nevar izkļūt.
- Atļaut preču rediģēšanu grozā.
- Apsveriet izdrukājamu rēķinu izrakstīšanas iespēju vai lapu. (Tas ir īpaši svarīgi, ja jūsu klientu skaitā ir arī biznesa klienti.)
- Ļaujiet lietotājiem viegli saprast, kā modificēt, mainīt vai atjaunināt pasūtījumus. Daudzās kases lapās blakus daudzumam ir daudzuma skaitītājs. Padariet šo numuru viegli rediģējamu (un tam vajadzētu automātiski atjaunināties).
- Pēc izrakstīšanās atvieglos konta izveidošanu. Ne katrs klients iepriekš ir veicis pirkumus ar jums. Lai veiktu pirkumu un pēc tam reģistrētos kontā, jābūt ātram un vienkāršam. Vispirms slēpjiet pārdošanu.
Galvenās ikonas vajadzētu parādīties katrā lapā

Domājot par izrakstīšanās lapu noformēšanu, sāciet brīdi, kad vietnes koncepcijā tiek iekļauta e-komercijas opcija. Daži dizaina elementi ir jāievieto visā vietnē.
Visā noformējumā jāpievieno groza un kases lapu ikonas. Pogām vai navigācijas elementiem jābūt tādam pašam dizainam (vai diezgan līdzīgam) kā attiecīgajām darbības pogām kases lapā.
Atcerieties mobilos lietotājus

Pieaugošs pārdošanas procents notiek mobilajās ierīcēs, nevis galddatoros. Padomājiet par savas norēķinu lapas noformējumu un ērtu lietošanu arī šiem klientiem. (Nekas nav satraucošāks - un tas ir pārāk bieži - nekā vietne, kas darbojas pa tālruni līdz izrakstīšanās lapai.)
Dizaina elementi, paturot prātā pieskārienu un vilkšanu. Pogas ir lielākas un vieglāk saskatāmas. Veidlapā jāiekļauj dziļāki lodziņi, lai tos būtu ērti izmantot, nepiespiežot ekrānu.
Runājot par mobilo sakaru lietotājiem, vienlīdz svarīgi ir saglabāt visu vienā lapā. Izveidojiet norēķinu lapu, kas ritina, nevis pārlūko vairākus ekrānus.
Secinājums
Izrakstīšanās lapas noformēšana var būt liels uzdevums jebkuram dizainerim. Galvenais ir kaut kas, par ko mēs bieži runājam dizaina kopienā: saglabājiet to vienkārši. Izstrādājiet vienkāršu kontūru ar minimālu efektu un koncentrējieties uz lietojamību, un jums ir lielāka iespēja gūt panākumus.
Atcerieties lietotāju, domājot par izrakstīšanās lapām. Centieties noformēt lapu ar vizuālu pievilcību, logotipiem, lai vadītu un informētu lietotājus, daudz attēlu, sakārtotu izkārtojumu, funkciju, ikonas pārdošanas vadīšanai un veicināšanai, kā arī mobilajām ierīcēm draudzīgu saskarni.
Fonda fotoattēli ar radošā tirgus atbalstu.