Dizaina tendence: novatoriski hover efekti
Visur, kur vien jūs skatāties, ir jauns, stilīgs animācijas efekts. Ja animācija bija obligāts 2016. gada dizaina elements, tad 2017. gada dizaina tendence ir gaidāma un tā ir inovatīva lidinājuma ietekme.
Daļēji pateicoties materiāla dizaina popularitātei un Apple animācijas vadlīnijām, koncentrējoties uz nelielām kustībām, hover efekti atgriežas. Bet aizraujošo, mirgojošo, rāpojošo un vērpjošo pagātnes efektu vietā animācijas ir vienkāršas, asas un apburošas. Labākie kursora efekti palīdz lietotājam un uzlabo tā lietojumu.
Virziena kursora efekti var būt dažādi - sākot no kustības, kas ietekmē visu ekrānu, līdz kaut kas tik mazs, cik virziena norāde vai navigācijas elements.
Izpētiet dizaina resursus
Mājas lapas kustība

Novietošanas efekti var būt galvenā daļa no jūsu ievada lietotāja pieredzes. Izmantojot animāciju, kas aizpilda ekrānu, papildu hover efekti var būt diezgan burvīgi.
Haus, iepriekš, to dara pārsteidzošu darbu ar multfilmu varoņiem, kas pārvietojas pa visu ekrānu. Jūs, iespējams, neko nedomājat par animāciju, bet ar peles kursoru varoņi eksplodē citā darbībā. Katrs personāžs, bez lidinājuma, vienkārši valkā ekrānu.
Strādājot ar pilnekrāna peles kursoru animāciju, piemēram, šo, triks ir iepriecināt lietotājus, nevis tos apbērt. Tas ir diezgan kutelīgs vidusceļš. Saglabājot pārējo dizainu vienkāršu - tumšu, plakanu fonu ar viegli lasāmu sans serif burtu burtu baltā krāsā - animācijai ir atļauta telpa. Tas ir viens triks ekrānā, kas mudina lietotājus mijiedarboties pirms ritināšanas uz nākamajiem ekrāniem.
Pogas efekti

Vienkārša animācija faktiski var mudināt lietotāju noklikšķināt vai pieskarties pogai dizainā. Šķiet vienkāršs, vai ne?
Tas ir iemesls tam, ka šāda veida animācijas ir tik populāras.
Noformējiet pogas efektu, kas lietotājiem palīdz labāk izprast dizainu, lai panāktu maksimālu ietekmi. Iepriekš sniegtais piemērs no Luke Etheridge parāda stāvokli, kas maina krāsu un norāda lietotājiem, kas notiks ar klikšķi. Šī ir noderīga un funkcionāla hover animācija, kas ir funkcionāla un labi izskatās.
Galerijas un slaidrādes
Tīmekļa vietnēs ir dažādas galerijas un slaidrādes. Gandrīz visos no tiem ir ietverti vairāki animēti efekti, sākot no pārvietošanās starp slaidiem līdz bultiņām vai citām dalījumiem, kas lietotājiem norāda, kā virzīties uz priekšu vai atpakaļ.
Mūsdienu kustību projektēšanas atslēgu var atrast tieši no materiāla dizaina specifikācijām.
- Kustība ir ātra
- Kustība ir skaidra
- Kustība ir saliedēta
Kustība ir šāviens no Baptiste Dumas, kurš izdara visas šīs lietas. Kustība notiek tādā veidā, ka lietotājs neatstāj jautājumu par to, kas notiks tālāk, tas rada skaidru līniju starp satura elementiem, un viss tiek saistīts ar līdzīgu un vienmērīgu kustības plūsmu.
Navigācija un izvēlnes
Patīk vai nē, slēptie navigācijas stili ir populārs dizaina elements. Lieliski animācijas fragmenti vai lidināmā efekti var palīdzēt lietotājiem labāk orientēties saturā un pārvietoties pa dizainu.
No hamburgera ikonām, kas pieaug vai izbalē ar informāciju, kas uznirst vai iziet uz ekrāna, animācijas izvēlnes vienības var kalpot kā spēcīgs virziena rīks.
Iepriekš Oxen Made, izmantojot vietne Hover animācijas, divos veidos izmanto mājas lapu, lai lietotājiem norādītu, kādas darbības viņiem paredzēts veikt. “Izvēlne” maina krāsu, virzot kursoru, lai lietotāji zinātu, ka tas ir noklikšķināms elements. Pēc tam pilna izvēlne tiek izstumta no lapas kreisās malas. Tālāk labajā stūrī atlec neliela trīsstūrveida bultiņa, izmantojot to pašu dzelteno no aktīvās izvēlnes pogas, kas norāda, ka ritinājumā ir vairāk satura.
Šīs smalkās kustības notiek, kamēr tiek atskaņots samērā aizņemts fona video. Mīkstāki kustības ir pietiekami kontrastējošas ar fonu, lai piesaistītu lietotāju uzmanību un nodrošinātu plašu vietnes virzību un navigāciju.
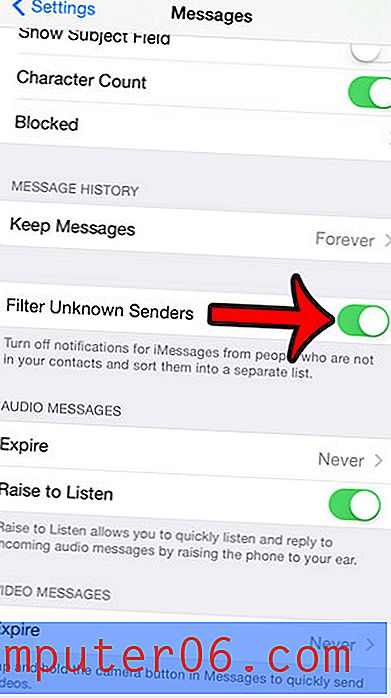
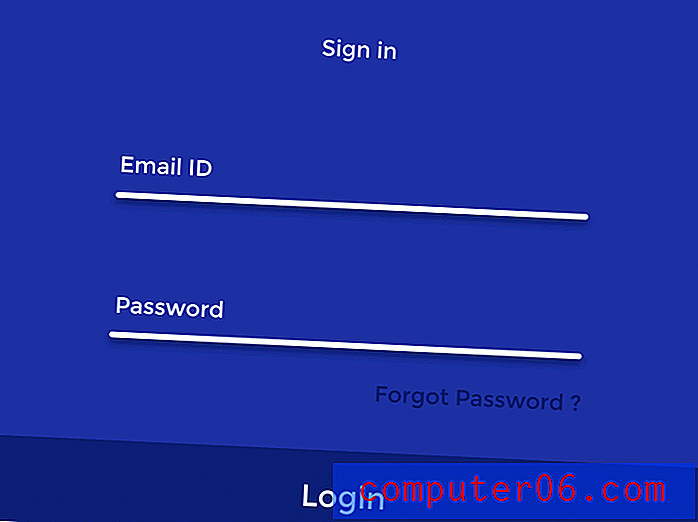
Veidlapas un lauki

Daži no labākajiem lidināmā efekta piemēriem ir formu un lauku izmantošana. Gandrīz katrā jūsu apmeklētajā vietnē tiek pieprasīta kāda veida darbība vai informācija. Jo vieglāk lietotājiem ir sniegt šo informāciju, jo lielāka ir iespējamība, ka jūs to faktiski apkoposit.
Tas nenozīmē, ka formām jābūt garlaicīgām. Svarīgas ir vizuālas norādes, piemēram, rīku padomi, kas lietotājiem palīdz atcerēties, kas jāievada laukā (un kādā formātā), kā arī veiksmes apstiprinājums.
Iepriekš minētais piemērs izdara abas lietas. Lietotājiem tiek noteikts, kāda informācija jāievada, viņi var redzēt ierakstu tā, kā tas notiek, un, noklikšķinot uz pogas “pieteikties”, ekrānā parādās ātrs animēts apstiprinājums. Lietotājiem nav otrreiz jāuzmin, vai viņu informācija ir ievadīta pareizi, un viņi ar šo ātro ekrāna pārbaudi zina, ka viņi var rīkoties, ko viņi vēlas darīt tālāk.
Ja neesat pārliecināts, kur sākt ar vienkāršiem kursora efektiem vai animācijām, veidlapas var būt labs sākumpunkts. Lietotāji jau sagaida, ka šī vietnes daļa būs interaktīva. Viņi gatavojas kaut ko darīt ar formu; sniedziet atbilstošu atgriezenisko saiti ar vienkāršu animāciju.
Resursi un kods, ko izmēģināt
Vai esat gatavs savam dizainam pievienot dažus animētus efektus? Ir daudz lielisku resursu, kas var palīdzēt jums sākt.
- Hover.css: CSS3 darbināmu kursora efektu kolekcija, kas jāpielieto saitēm, pogām, logotipiem, SVG, attēlotajiem attēliem utt. Piesakieties saviem elementiem, modificējiet vai izmantojiet iedvesmai. Pieejams CSS, Sass un LESS.
- Attēlu novietošanas efekti: efektu kolekcija, kas palīdzēs jums maksimāli izmantot kursoru uz attēliem. Kopējiet kodu un izmantojiet to projektos.
- Ikonas kursora efekti: vienkāršs kursors, lai uzsvērtu apļveida ikonas.
- Pārsteidzoši WordPress lidināmā efekti: efektu kolekcija ir lieliska WordPress lietotājiem, un tā ir veidota ar tīru CSS3 un bez atkarībām. Kolekcijā ir desmitiem iespēju un stilu.
- W3Schools - CSS3 pārejas: iemācieties izmantot CSS3 pārejas no sākuma līdz pat šai apmācībai.
Secinājums
Hover animācijas ir viena no tām dizaina metodēm, kas izskatās sarežģīta un smaga. Bet realitāte ir tāda, ka ar CSS animāciju gandrīz ikviens var viegli pievienot vienkāršu animāciju. Tās ir vieglas, un tur ir daudz animatoru, kas vēlas dalīties ar jums kodu fragmentos.
Vienkārši paturiet prātā zelta likumu par jebkura trika izmantošanu dizainā: Tam jābūt nozīmīgam. Izmantojiet lidināmā efektus vai animācijas tikai tad, kad tie papildina saturu. uzmanieties, lai nenovērstu lietotājus no darbībām, kas viņiem jāveic. Lai jums jautri un veiksmi!