Dizaina tendence: aizsprostots teksts
Dažas tīmekļa vietnes izskatās lieliski, pat ja tās izaicina parasto gudrību vai dizaina teorijas principus. Jauna dizaina tendence parāda šo ideju ar elementiem, kas aptver vai aizkavē daļu no dizaina teksta.
Tā ir interesanta tendence, jo tā ir pretrunā ar visu, par ko parasti runājam ar dizainu, - ka tai jābūt lasāmai, lai ātri izveidotu savienojumu ar lietotājiem.
Lieki piebilst, ka tas var būt sarežģīts paņēmiens, kā efektīvi atvilkt spēkus, taču, ja tas izdarīts, dizains ir pārsteidzošs un iedarbīgs. Šeit ir tendenču sadalījums un dažas idejas, kā jūs varat to izmēģināt pats.
Izpētiet dizaina resursus
Vienkārši šķēršļi

Ja teksts ir ietverts dizainā, visam pārējam jābūt vizuāli super vienkāršam, lai lietotājs nepazustu pārāk daudzos efektos.
Katrā atsaucīgā pārtraukuma punktā teksts nav aizklātāks par jebkuru citu.Sakņu studija to lieliski paveic, radot pirmo iespaidu, kas piesaista uzmanību ar krāsu, un vienkāršo animēto žirafi, kas sedz daļu no lielizmēra burtiem. Triks ir tas, ka, kaut arī daži burti ir aizsprostoti, nav šaubu, kāds ir vārds uz ekrāna. Burti joprojām ir lasāmi lieluma, burtveidola vienkāršības un aizsprostojošā elementa izvietojuma dēļ.
Dizaina komanda īpaši rūpējās par teksta šķēršļiem, lai saglabātu “ROOT”, kas ir šīs konkrētās vietnes zīmols, integritāti. Katrā atsaucīgā pārtraukuma punktā teksts nav aizklātāks par jebkuru citu. (Šajā gadījumā daudzi no šiem dizainparaugiem neatbilst. Tie izskatās lieliski ar darbvirsmas izšķirtspēju, bet teksts ir pārāk aizsprostots, lai to varētu lasīt mazākos ekrānos.)
Trīsdimensiju slāņi

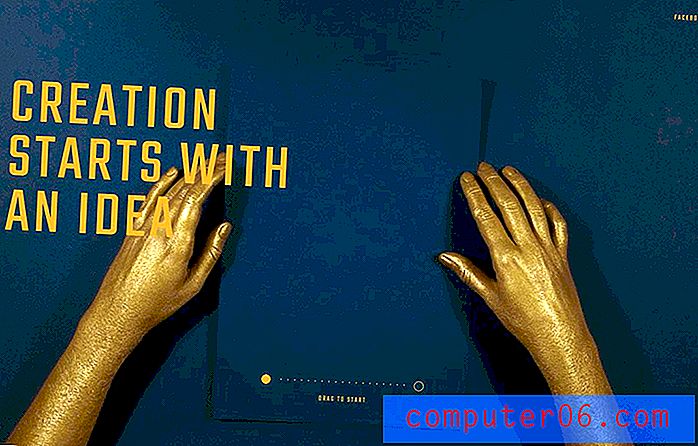
Trīsdimensiju slāņveida efekta pievienošana var palīdzēt elementiem izlēkt no ekrāna, lai lietotāji gandrīz justos kā varētu tos aizsniegt un pieskarties. Dažos gadījumos teksts var kalpot kā fona elements.
Tikai pārliecinieties, ka slānis teksta augšpusē neaptver pārāk daudz vārda (vai vārdu). Un vienmēr ir svarīgi pārliecināties, ka teksta šķēršļi nerada nevēlamus vārdus citu elementu izvietojuma dēļ.
Šo šokolādes efektu vienkārši izmanto šokolāde. Tas darbojas galvenokārt tāpēc, ka tiek apvienoti lielizmēra burti, kas parasti lieto vārdus treknrakstā ar burtu un augšējo elementu, kas nav īsti liels un satur tieši tos pašus vārdus, kurus aizēno konfekšu elements.
Šī apstrāde padara lielos burtus fonā grafiskāku, nevis lasāmu. Tas rada svaigu kontrastu un lielisku slāņainības efektu. (Varētu likties, ka tu ritini visas dažādas konfekšu garšas, lai redzētu, kā tās dažādos veidos rada efektu.)
Aizmirstiet kosmosa noteikumus

Dažreiz teksta šķēršļi faktiski neaptver burtus, bet iejaucas to telpā.
Tas ir viens no noteikumiem, kas North Street pārkāpj, nejūtot pārblīvētu vai nesagrautu dizainu. Uzņēmuma apraksts ir precīzi pret ekrāna centrālo vertikālo noteikumu (pārējā konstrukcijā šis dalītājs tiek izmantots dalītā ekrāna estētikai).
Ja kāds teica, ka viņi izmantos šo ārstēšanu, jūs, iespējams, mēģināsit pārliecināt viņus citādi, bet šeit tas darbojas. Vizuālā kompozīcija ir tik viegla, pateicoties lielai daļai baltā laukuma, un tās ir pietiekami drosmīgas, lai vieglā pelēkā līnija gandrīz tikai iekristu fonā, pat ja tā nonāk telpā, kas būtu jārezervē tekstam.
Otra pelēkā līnija vēl vairāk sadala tekstu navigācijā, bet vairums lietotāju, iespējams, pat nepamanīs šķēršļus.
Tikai lieliem burtiem

Apskatot visus šeit minētos piemērus, jūs, iespējams, pamanīsit kopēju tēmu. Viss aizkavētais burts ir diezgan liels un tajā tiek izmantoti vienkārši burtveidoli.
Mazie burti parasti nedod jums pietiekami daudz vietas, lai daļu teksta aptvertu mērķtiecīgā veidā. Ja plānojat veidot tekstu ar šķēršļiem, tam vajadzētu būt apzināti un ar jēgu.
Sarežģītus jaunrades stilu skriptus ir pārāk grūti lasīt, ja tiem ir elements.Neliels apzīmējums ar maziem burtiem ir neticami grūti mērķtiecīga dizaina un lasāmības ziņā. Tāpēc tehnika ir savienota pārī ar pārāk lielu tipogrāfiju.
Šie lielie, bieži sans serifie burtveidoli ir viegli lasāmi vienā mirklī, un tiem bieži ir vidējs gājiena platums un lieli trauki un skaitītāji, kas slāņu veidošanas elementus padara praktiskākus. Lai šis jēdziens darbotos, jums ir nepieciešami burti ar formām, kas varētu izmantot šo jēdzienu. Plāns vai saīsināts stils bieži nedarbojas, un sarežģītus jaunrades stilu skriptus ir pārāk grūti lasīt, izmantojot elementu virs tiem.
Elementi ar nelielu kontrastu

Dažreiz teksta aizsprostojums nav elements, kas ir virs teksta; tās ir attiecības starp teksta elementu un to, kas to ieskauj. Kontrasta trūkums starp tekstu un fona elementiem var izraisīt arī teksta aizsprostojumu.
Atkal tas var būt sarežģīts jēdziens, kā efektīvi to izmantot. Teksts iekšēji pastāv, lai to lasītu. Kontrasta trūkums to var apgrūtināt.
Pārī ar viegli lasāmu tekstu, zema kontrasta teksta elementi ir smalki atgādinājumi ekrānā. Šie elementi tiks lasīti pēc citiem augstāka kontrasta elementiem.
Iepriekš Anew dizainā uzņēmējdarbības apraksts ir svarīgāks nekā nosaukuma zīmols. Tas ir tas, ko dizains stāsta lietotājiem, ņemot vērā tipa apstrādi. Viņi atslēgas vārdus “jumta segums + testa virtuve” ir viegli pamanāmi un lasāmi. Nosaukums “Anew” zem zema kontrasta parādās zem zīmola. Lielā logotipa dēļ to joprojām piesaista, taču tas nav galvenais uzmanības centrā lasot un apkopojot informāciju.
Daļējs iemesls, kāpēc šī apstrāde darbojas šajā telpā, ir dizaina saturs. Padomājiet par simbiozi starp vārdu “jauns” un spilgti baltajām vakariņu šķīvjiem. Tas jūtas svaigs, atšķirīgs un vilinošs.
Secinājums
Aizkavēti tekstu noformējumi kļūst arvien populārāki. Ne tik sen jums būtu bijis grūti atrast kaut ko ar šo stilu tiešsaistē. (Drukas dizainparaugi to izmantojuši konsekventāk, jo dizaineriem nebija jāuztraucas par atsaucīgiem pārtraukuma punktiem.)
Tikai rūpējieties, lai izveidotu kaut ko ar tekstu, kas nav pilnībā redzams. Pārliecinieties, ka vārdi joprojām saka (un nozīmē) to, ko plānojat. Ja jums ir šaubas par to, kā dizains tiks uztverts vai lasīts, ja tiek izmantots aizsegts teksts, apsveriet citu iespēju. Nekad nevēlaties, lai jūsu dizains lietotājiem būtu grūti saprotams.