Dizaina tendence: Viļņi un 'mīkstas' līnijas
Pastāv maigāka dizaina tendence, pārņemot vietņu projektus - viļņus un mīkstas līnijas. Vietās, kur fonā dominē vienota “plakana” krāsa, mēs redzam pāreju uz izliektām līnijām un viļņiem.
Elementi ir vieglāki, mīkstāki un rada atšķirīgu dizaina kopējo izskatu. Īpaši patīkami ir tas, ka viļņus un mīkstākas līnijas var izmantot daudz dažādos veidos, lai katrs dizains jūtas pilnīgi atšķirīgs. (Tā ir viena no tām tendencēm, kas gandrīz var jūs uzrunāt, jo tā parādās tik daudzos veidos.)
Šeit ir ieskats viļņu un “mīksto” līniju tendencēs tīmekļa vietnes dizainā.
Dizaina akcenti

Ja taisnstūri un apļi vienkārši nedarbojas projekta noskaņojumam, risinājums varētu būt pūtītes un viļņi. Mazajām konkrētu elementu plankumiem līdz lielākiem elementiem, kuriem jāpievērš uzmanība, maigākās līnijas liks lietotājiem lēkāt ap dizainu.
Festivāls Papillons de Nuit veic lielisku darbu, izmantojot viļņus, lai izceltu pasākuma elementus. Uz viļņiem balstīti elementi ir atdalīti uz gaiša fona, un katrs no tiem ietver kaut ko īpašu: augšējā stūrī ir nedaudz pieskāriena animācija, “zapping” elementā ir iekļauti vairāki viļņi, un apakšējais stūris jūs virza uz sociālo mediju saitēm. Ritinot, vairāk viļņu un mīksto dalījumu palīdz savienot fotoattēlus un izpildītājus pasākumā.
Lai arī šī dizaina var būt par daudz e-komercijas vietnei vai finanšu iestādei, tas ir lielisks risinājums notikumu lapai. Izskats ir jautrs, saistošs un viegls (visi elementi, kas palīdz vadīt notikumu satiksmi.)
Pievērsiet uzmanību CTA

Populārs dizaina elements joprojām ir minimālas stila dizaina shēmas un plakanas ilustrācijas. Viļņu pievienošana var palīdzēt pievērst uzmanību konkrētām dizaina daļām, ieskaitot aicinājumu uz darbību.
Lai gan jūs to varat paveikt ar bultiņu vai trīsstūrveida elementu, vilnis nodrošina smalkāku direktīvu. Lietotāji nejūtas kā piespiesti noklikšķināmam elementam vai ziņojumam.
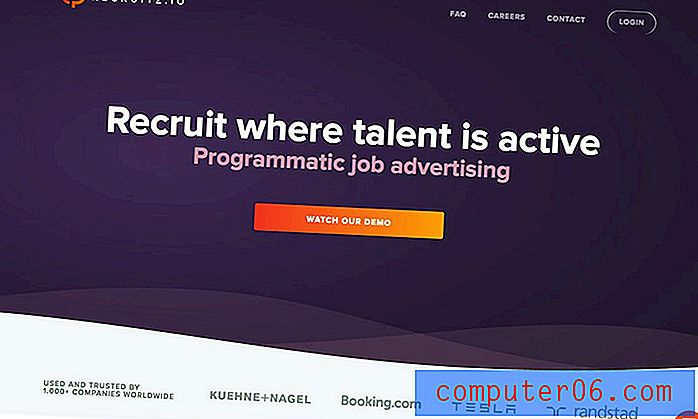
Recruitz izmanto viļņus, lai atdalītu aicinājumu uz darbību un atsauksmes informāciju ekrāna apakšā. Mīkstais dalītājs palīdz acij viegli un viegli iet uz priekšu un atpakaļ un rada dziļumu starp elementiem, lai dizains nejustos vienkāršs. (Palīdz arī spilgtā krāsu shēma.)
Vilnis ilustrācijas

Lai arī viļņi var būt ietekmīgs patstāvīgs fona elements, tos var iekļaut arī ilustrācijā. Šī mīkstākā izjūta nedaudz atšķiras no daudzām cietajām līnijām un minimālajām ikonām, kas ir bijušas iecienītas jau novēloti, taču rezultāts ir vienkāršs vizuālais attēlojums, kurā lietotāji var ieiet tieši tajā.
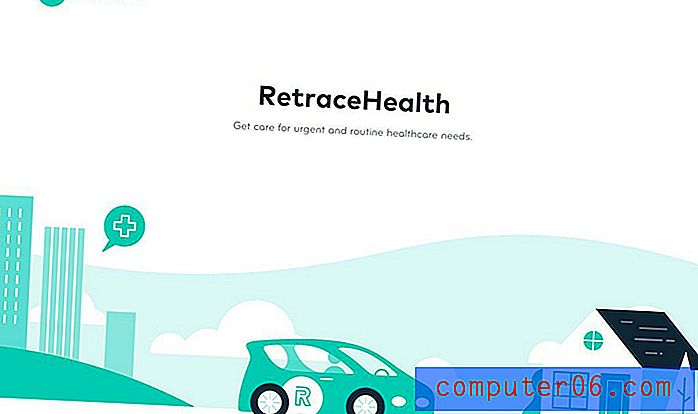
Viļņi var arī palīdzēt radīt mīkstāku balto telpu. Retrace Health izmanto debesīm fonu ar vilni, kas lēnām pārvietojas pa visu ekrānu. Viļņa straume un plūsma palielina un samazina atstarpi starp attēlu un virsrakstu, palīdzot piespiest aci līdz tai, veicot smalkas izmaiņas baltā laukuma daudzumā starp elementiem.
Balansējiet cietās līnijas

Viļņi var izdarīt vairāk nekā tikai stāvēt paši; viļņi var kalpot arī kā fona elementi, kas palīdz līdzsvarot cietās līnijas vai citus vizuālā plāna elementus. Ja estētika ir pārāk skarba vai tai ir nepieciešams neliels līdzsvars, lai justos pareizi, apsveriet viļņu stila elementa labojumu,
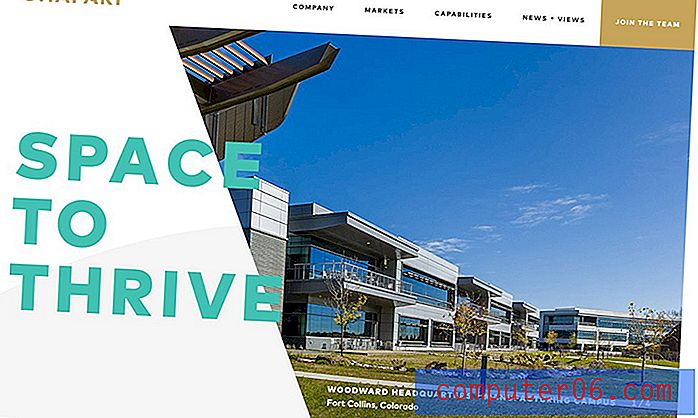
Ghafari dizains ietver smalku vilni, kuru jūs, iespējams, pat īsti neredzat no pirmā acu uzmetiena. Acis vairāk piesaista fotoattēla interesantā forma, košās krāsas teksts un pat zelta poga augšējā stūrī. Bet pelēks vilnis ir gabals, kas to visu savāc. Vilnis līdzsvaro smagākas un skarbākas formas, lai dizains nejustos vienlaidus vai nesatricināms. Tas ir vienkārši un gandrīz pilnībā ietilpst fonā.
Šis paņēmiens ir svarīgi ņemt vērā. Ne visi dizaina elementi ir tur, lai lietotājiem kaut ko pastāstītu. Dažreiz dizaina elementi ir neredzamāki un tiem ir atbalsta loma, lai palīdzētu projektiem saglabāt līdzsvaru un radīt tikai pareizo izjūtu.
Izveidot fona atdalīšanu

Viļņi un mīkstas līnijas, šķiet, ir elements, kas var padarīt slāņainu dizainu uz materiālu bāzes nedaudz mazāk formālu. Fona viļņi, nevis stingri taisnstūri un apļi slāņiem vai kartēm balstītiem elementiem, var radīt tāda paša veida atdalīšanu.
Tāpat kā citos piemēros, rezultāts ir nedaudz gaišāks ar mazāk prasīgu toni.
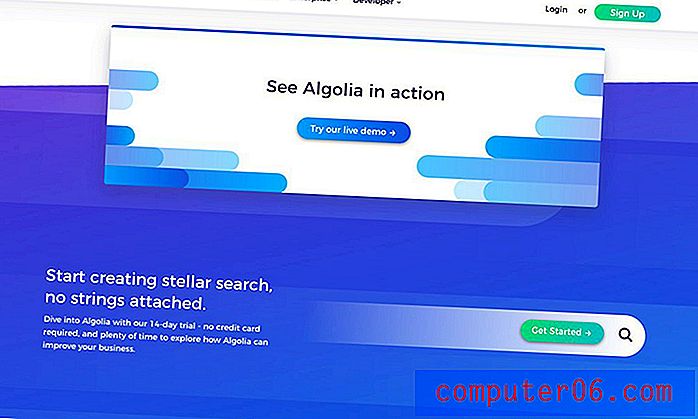
Viļņi var labi darboties arī ar citu tendenci - slīpumiem. Algolija veic jauku darbu slāņu veidošanas elementus abos stilos. Lai arī dizains izmanto vairākus efektus, tas šķiet vienkārši un viegli lasāms.
Izveidojiet saistošas animācijas

Kad jūs domājat “vilnis”, iespējams, prātā ienāk okeāns. Standarta viļņiem līdzīga animācija tika saglabāta līdz pēdējam, lai šī loģiskā asociācija neuztrauktu jūsu prātu, kad runa ir par šo dizaina tendenci.
Bet tas ir ideāls viļņu lietotājs. Animēti viļņi var atdarināt okeāna ritmus un dabisko plūsmu, lai radītu nomierinošu un harmonisku vizuālo ainu.
Futuramo to dara ar vietni Laika relativitāte. Fona viļņi nemanāmi plūst viens otram. Tie ir vienkārši un pārvietojas dabiskā veidā. Atšķirība ir tā, ka paņēmieniem faktiski nav nekā kopīga ar ekrāna saturu. Viņi vienkārši izveido skatu uz nomierinošu pieredzi, kad lietotājs pārvietojas pa visu pārējo saturu.
Šajā piemērā parādīts, kā piesaistīt auditoriju ar vienkāršu vizuālu tēmu, kas izplata saturu. Tas ir labi savienojams arī laika aspekta dēļ stāstā, ko stāsta ar saturu un dizainu.
Secinājums
Līnijas ar lielāku izliekumu projektiem rada atšķirīgu plūsmu un noskaņu. Vienkārša līknes pievienošana taisnai līnijai var mainīt visa projekta sajūtu, padarot to mazāk smagu un saistošāku.
Liekas, ka lietotāji tiek piesaistīti šiem elementiem, jo viņi gandrīz atzinīgi vērtē tos dizainā. Kā jūs jūtaties par viļņiem un mīkstajām līnijām? Kopīgojiet savas domas un piemērus ar mums Twitter. (Noteikti atzīmējiet Design Shack.)