Neveiciet šīs 10 kļūdas jūsu lietotnes noformējumā
Neatkarīgi no tā, kāda veida lietotni jūs izveidojat, esat izveidojis vai plānojat izveidot, dizaina kļūdas var būt nāvējošas, kad runa ir par pieņemšanu un izmantošanu. Lietotāji vēlas lejupielādēt lietotnes, kas ir jautras, funkcionālas un piedāvā vērtību vairākkārtējas lietošanas laikā. Lietotāji vēlas arī lietotnes, kas ir estētiski patīkamas un kurām nav vajadzīgas lielas pūles, lai mijiedarbotos.
Dizaineru problēma ir tā, ka dažreiz mēs esam tik tuvu projektam, ka mums pietrūkst acīmredzamu kļūdu projektēšanā un izmantojamībā, jo mēs zinām, kā tas darbojas. Šodien mēs palīdzēsim jums sastādīt garīgu kontrolsarakstu ar kļūdām, kuras lietotņu dizainā jāmeklē un no kurām jāizvairās.
Izpētiet Envato elementus
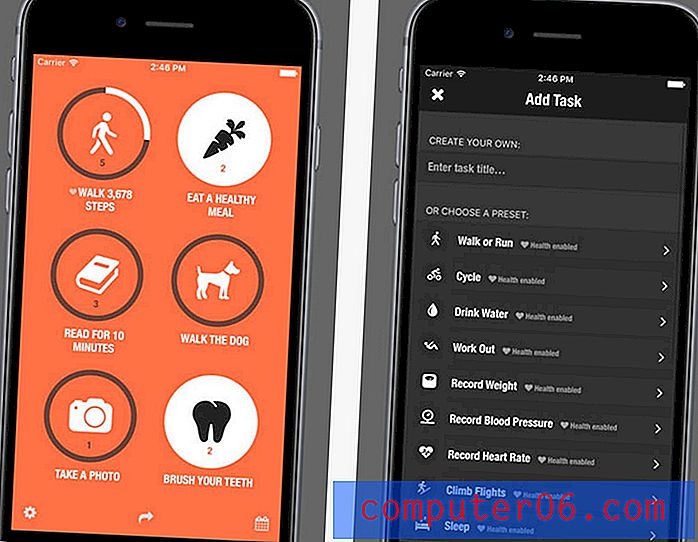
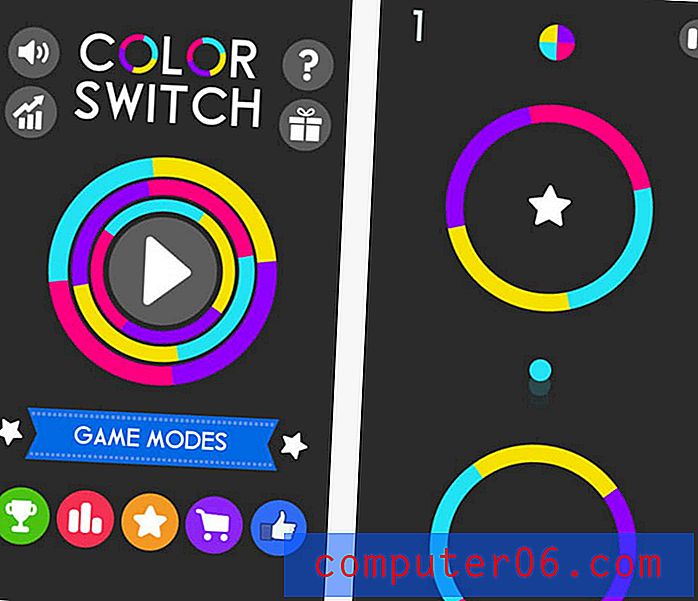
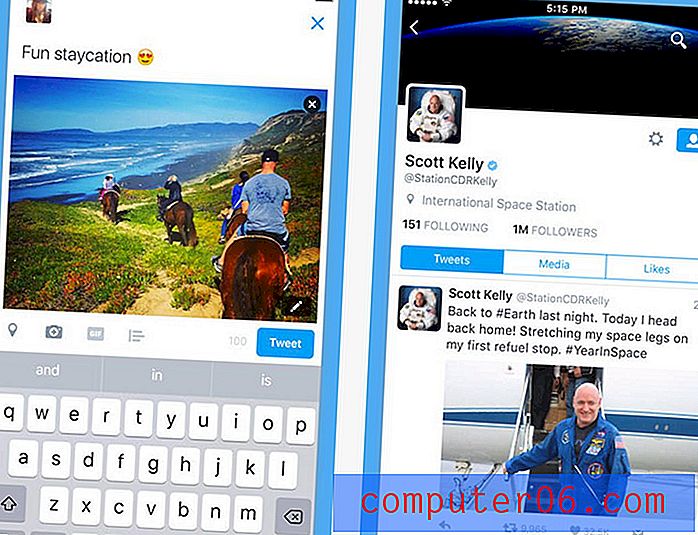
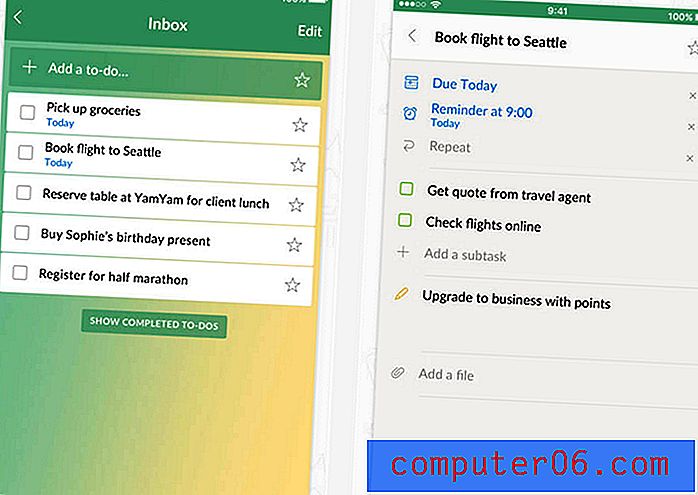
(Piezīme: visi iekļautie dizaini ir izgatavoti no lietotnēm, kuras to dara pareizi, tāpēc jūs saņemat labu devu vizuālās iedvesmas.)
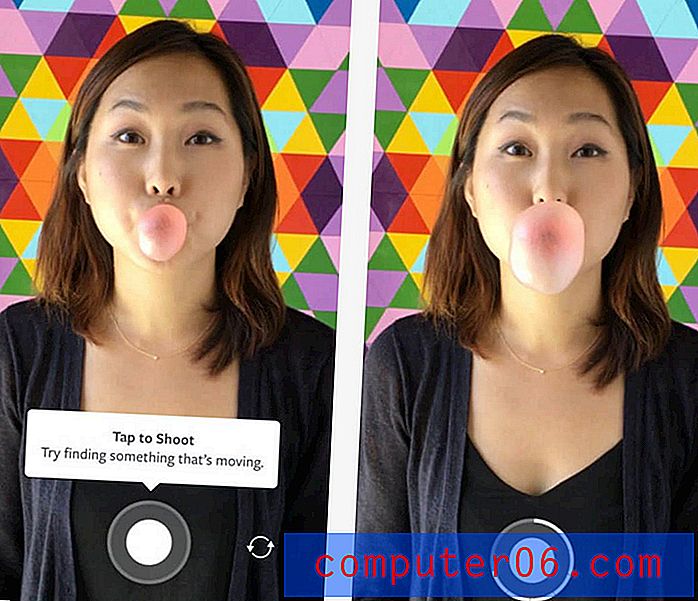
1. Slikts pirmais iespaids

Laba lietotne sākas ar labu pirmo iespaidu. Tas būtu pats par sevi saprotams, bet, ja lietotājus atslēdz jūsu lejupielādes lapa vai sākotnējais iespaids, atverot lietotni, iespējams, ka viņi vairs ar to nedarbosies. Ir ļoti svarīgi radīt lielisku pirmo iespaidu.
Sākuma ekrānam vajadzētu ātri ielādēt, un lietotājiem tas ir viegli saprotams un saprotams. Pasakiet viņiem, ko viņi šeit dara. Atgādiniet viņiem par iemeslu, kāpēc viņi, pirmkārt, lejupielādēja lietotni.
Nepieciešamās darbības ir viegli atrodamas un veicamas, un tām visām jāatrodas glītā un sakārtotā traukā, kas atspoguļo jūsu zīmola vizuālo stilu un pārējo lietotnes saturu.
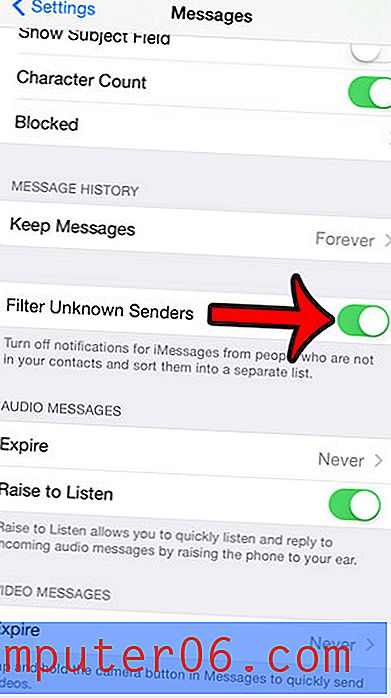
2. Nav norādāmas norādes

Kāda ir jūsu lietotne? Kā jūs to paziņojat lietotājiem?
Dizainā jāiekļauj daudz vizuālu norāžu, kas lietotājiem palīdz precīzi saprast, kādas darbības jāveic, kur pieskarties ekrānam un kas notiks. Runājot par šīs informācijas vizualizēšanu, atgriezieties pie dizaina teorijas pamatiem:
- Krāsa: spilgtas krāsas piesaista aci un ir labas iespējas pieskāriena elementiem.
- Atstarpe: atstājiet daudz vietas ap galvenajiem elementiem, lai tos būtu viegli atrast un pieskarties.
- Tipogrāfija: izmantojiet vienkāršus, tīrus fontus - bieži vien ar vienādu gājiena platumu - ekrānam piemērotā izmērā. Katrai instrukcijai jābūt skaidri salasāmai.
- Pastāstiet lietotājiem, kur viņi atrodas, vai parādiet pašreizējo stāvokli. (Piemērs: mainiet kursoru virs stāvokļa.)
- Atbildiet, kad darbība tiek izpildīta (tas ietver panākumus un neveiksmes). (Piemērs: veiksmes paziņojums, kad tiek iesniegta veidlapa.)
- Pastāstiet lietotājiem, kas notiek vai kam jānotiek tālāk. (Piemērs: navigācijas bultiņas vai iekraušanas procesa ritenis.)
3. Pārblīvēts dizains

Daudzu lietotņu lielākais trūkums ir juceklis. Tas ir tā, it kā dizaineris mēģina iegūt katru lietotnes dizaina daļu, neatkarīgi no tā, vai tā ir spēle, vai rīks, vai ziņu plūsma, uz viena ekrāna.
Aizmirsti!
Lietotnes ir paredzētas darbam mazos ekrānos. Mēģinājums izdarīt pārāk daudz lietu vienlaikus ir satriecošs lietotājiem.
Padomājiet par katru “ekrānu” kā vienu konteineri vienam elementam. Pārejot uz nākamo ekrānu, var parādīt jaunu informācijas daļu. Lietotāji vilks un ritinās, ja saturs ir saistošs. Viņi to izdara vēl vairāk, ja dizains ir tīrs un viegli pieejams.
4. Pieskāriena elementi ir pārāk mazi (vai pārāk tuvu)

Sargieties no tauku pirkstiem. Elementi, kas ir pārāk tuvu viens otram vai par mazu, lai tos varētu pieskarties bez tuvināšanas, ir lietotāju problēma.
Pārliecinieties, ka ap katru elementu ir pietiekami daudz vietas, lai palīdzētu novērst netīšus klikšķus. Šai telpai nav burvju formulas, bet, kad tā ir nepareiza, jūs to zināt. (Vienkārši palūkojieties uz savu analītiku.)
Lūk, kā es izveidoju savu mērogu. Es aizņēmos draugu ar lielām rokām. Ap viņa rādītājpirkstu apvelciet apli, un tā ir mana vadlīnija. Pogai nav jābūt tik lielai, bet jābūt pieskāriena laukumam. Un nekas nedrīkst būt tuvāk.
Tādēļ kartes un konteinera elementi, lai noklikšķinātu uz darbībām, ir jauki. Tas nozīmē, ka jebkur, kur pieskaraties vietai, kas saistīta ar saturu, viss lietotājs tiek novirzīts tajā pašā vietā. (Tas ir dizains draudzīgs un lietotājam draudzīgs.)
5. Nestandarta ikonas vai darbības

Nav iemesla atjaunot ikonogrāfiju saviem projektiem. Domājams, ka Facebook saite ir “f” pogas iekšpusē; Twitter vajadzētu pārstāvēt putnu. Kāpēc? Jo katrs lietotājs precīzi zina, kas ir šie elementi un ko viņi dara. Tad kāpēc jūs to mainītu?
Dizainā iekļaujiet standarta ikonogrāfiju un izmantojamas norādes. Tas ietaupīs jūsu laiku un palīdzēs novērst lietotāju neapmierinātību.
6. Dizaina neatbilstības

Visam vienā lietotnē vajadzētu izskatīties un darboties vienādi. Kad lietotājs orientējas dziļāk interfeisā, viņam / viņai vajadzētu sākt cerēt, kas notiks un kā tā darbosies.
Kad viņi apgūst lietotni, tai ir jāatbilst šīm cerībām estētiski un operatīvi. Tas ietver visu, sākot no krāsu un veida izvēles līdz lietotāja rīkiem un to darbībai.
7. Nepilnīgas atgriezeniskās saites cilpas

Katrai mijiedarbībai ir jābūt saskanīgai ar vienādu un pretēju reakciju. (Tas ir viens no digitālās fizikas likumiem, vai ne?)
Atsauksmes dod lietotājam iespēju kontrolēt, kad viņi iesaistās lietotnē, un tā sniedz jums vērtīgu informāciju par to, kā lietotāji iesaistās. Atsauksmes arī palīdz lietotājiem pieņemt lēmumus un padara saskarni vieglu.
Atgriezeniskās saites cilpai vajadzētu:
8. Nav sinhronizācijā ar platformu

Vai esat iPhone vai Android lietotājs? Uzdodiet šo jautājumu pārpildītā telpā, un jūs saņemsit daudz bezkaislīgas atbildes. Atcerieties to, izstrādājot un izlaižot lietotni.
Tam vajadzētu būt sinhronizācijā ar platformas, kurā tā tiek lejupielādēta, estētiku. Tas varētu ietvert pat divas nedaudz atšķirīgas lietotnes versijas.
Android un iOS vadlīnijas palīdzēs jums to izdarīt diezgan viegli. Bet jums ir jāņem vērā pilna saskarne. Iedomājieties tikai par vientuļās skeuomorfās lietotnes ikonu jūsu iPhone sākuma ekrānā, kas liek izdzēst. Sakiet, ko vēlaties, piemēram, par jauno Instagram logotipu, bet tas faktiski atbilst saskarnei tagad.
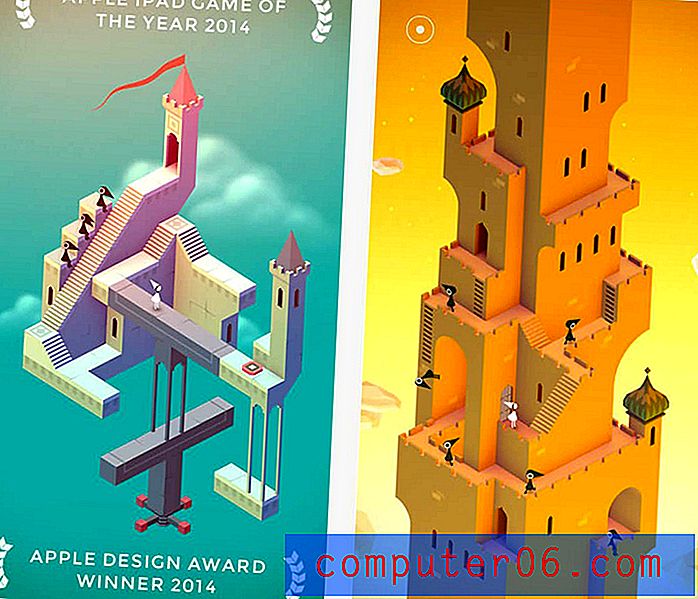
9. Interfeiss ir pārāk sarežģīts

Tā ir izplatīta spēļu lietotņu problēma - tās ir pārāk sarežģītas. Kad jūs to izdomājat, jūs vairs nevēlaties spēlēt.
Saskarnei jābūt vienkāršai. Tam jābūt skenējamam. Tam vajadzētu būt viegli saprotamam un darbināmam bez īpašnieka rokasgrāmatas.
Viss pārējais ir pārāk sarežģīts.
Lielākajai daļai lietotāju tiek lejupielādēta lietotne, lai atrisinātu problēmu. Katra lietotne ir viens risinājums. (Vai jūs neizmantojat to pašu lietotni kā modinātāju un, lai spēlētu spēli, vai ne?) Atcerieties, ka, atrodoties projektēšanas fāzē. Kāda ir problēma, kuru mēģināt atrisināt? Atrisiniet to un pārejiet tālāk.
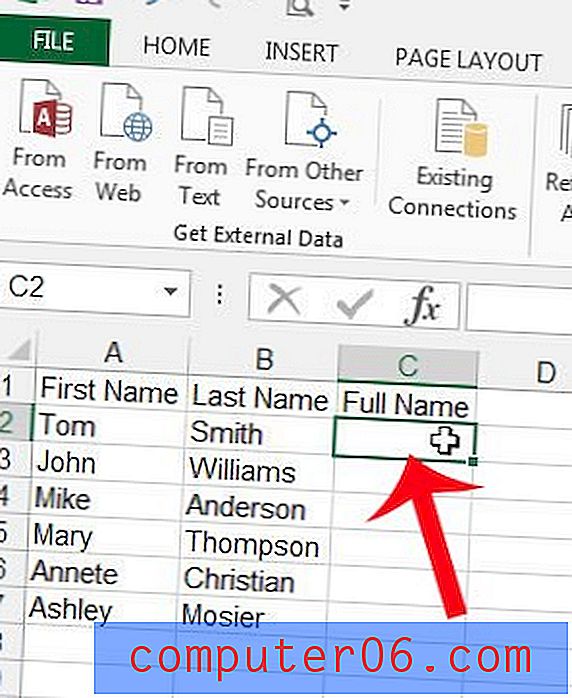
10. Aizmirst iestatīt noklusējumus

Noklusējuma vērtības formās un interaktīvie elementi var būt liels palīgs lietotājiem. Uztveriet tos kā neliela mēroga vizuālu pārskatu. Noklusējuma vērtībās var būt jebkas no iepriekš atzīmēta izvēles (visizplatītākā izvēle vai nulles opcija) sarakstos un izvēles rūtiņās, instrukcijas teksts ievades laukos vai jebkurš cits piemērs, kas ilustrē, kas tam jānotiek.
Noklusējumi ir noderīgi, jo tie var lietotājiem atvieglot lietas, parādot viņiem, kā lietot lietotni, nodrošinot iespēju lietotājiem, kuri nav pārliecināti (kā tas ir nulles noklusējuma gadījumā), un paātrina visu mijiedarbību.
Par noklusējumiem ir arī laba atgriezeniskā saite arī jums, īpaši veidlapām, jo tie palīdz samazināt kļūdu skaitu un, izmantojot opciju “nulle”, jūs uzreiz zināt, ka lietotājs nav izdarījis izvēli.
Secinājums
Tagad ir pienācis laiks īstenot savu lielisko lietotnes ideju. Varat izmantot šo ziņu kā kontrolsarakstu vai atgādinājumu, lai palīdzētu jums veikt kvalitātes kontroles procesu, lai pārliecinātos, ka jūsu lietotne ir tik laba, cik tā var būt vizuāli un lietojamības ziņā. Veiksmi!
Kādas slepkavas kļūdas pamanāt lietotnēs vai vietnēs? Es labprāt uzzinātu no jums par lietām, kas jūs vienkārši tracina. Parunāsim Twitter.