10 vietņu dizaina tendences, kas izbalē (par laimi)
Vietņu dizaina tendences var būt ļoti jautras, lai eksperimentētu un iekļautu projektos, taču, ja neesat piesardzīgs, šie elementi projektiem var pievienot datētu izskatu. Dažreiz tendences izzūd tik ātri, cik ātri vien uzbrūk!
Šeit mēs apskatīsim dažas vietņu dizaina tendences, kas izzūd. (Un tā ir laba lieta.)
Ja jūsu vietnē ir šie elementi, iespējams, ir laiks apsvērt iespēju atsvaidzināt.
Izpētiet dizaina resursus
1. Ne tik smalkas ēnas

Krīt ēnām nav jābūt tik acīmredzamām.
Tāpat kā daudzās citās dizaina tendencēs, šķiet, ka pastāv ekstrēma un plūsma starp galējībām. Dizaineri pārgāja no skeuomorfiskiem elementiem līdz plakaniem dizainiem līdz garām ēnām līdz apjomīgām ēnām. Tagad sāk parādīties smalkākas ēnas (par laimi).
Elementa ēnas mērķiem vajadzētu būt palīdzēt pievienot dziļuma slāni vai pacelt to no fona, lai uzlabotu salasāmību. Laba ēna ir dizaina sastāvdaļa, taču tā bieži nav acīmredzama.
Labs ir pāreja no ne tik smalkām ēnām.
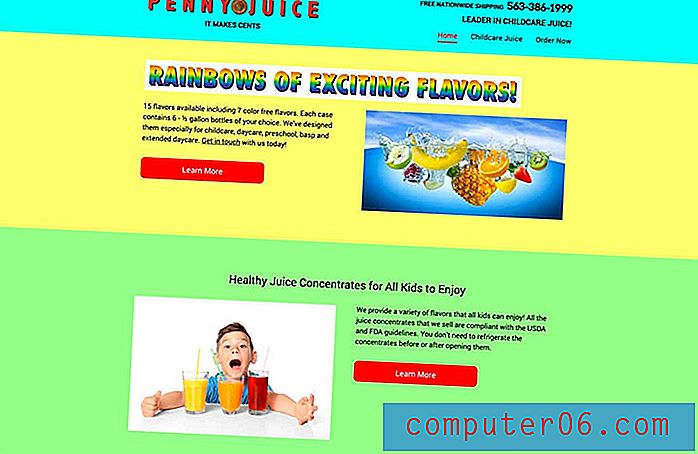
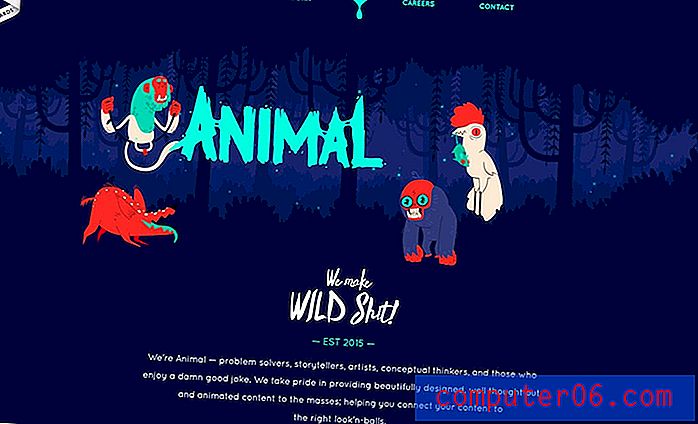
2. Pārāk traka krāsa

Viena no lielākajām 2018. un 2019. gada tendencēm ir bijusi drosmīgas, spilgtas krāsas izmantošana.
Bet dizaineri mazliet samazina tālāko krāsu daudzumu un mazāk sejas-palešu.
Šī maiņa varētu būt saistīta ar grūtībām zīmolot vietnes ar masīvām krāsu paletēm, kuras var neatbilst organizācijas standartiem, vai arī tāpēc, ka viss sākās līdzīgi ar līdzīgām paletēm, kurās bija piespraudes, dzeltenas krāsas un spilgti blūza krāsas.
3. Mirgojošs video
Nedaudz palēniniet to un dodiet vietņu apmeklētājiem iespēju izbaudīt kustību uz ekrāna.Mājaslapas video ir tendence, kas, šķiet, nepalēninās, taču visi strauji augošie mirgojošie videoklipi, kas kādu laiku šķita visās citās vietnēs, izbalē.
Mirgojoša video problēma ir tā, ka daudziem lietotājiem tas varētu būt par daudz. Uz ko jums vajadzētu skatīties, kad viss pārvietojas ar ātrumu 100 jūdzes stundā?
Lai gan tas var darboties dažās vietnēs - ja saturs koncentrējas uz ātrgaitas vai ātrdarbīgu vidi - tam nevajadzētu būt noklusējumam. Nedaudz palēniniet to un dodiet vietņu apmeklētājiem iespēju izbaudīt kustību uz ekrāna.
Izmantojiet video, lai pastāstītu stāstu un sniegtu ieguldījumu kopējā dizaina vēstījumā. Ne tikai aizpildiet mājas lapas varoņa galvenes vietu.
4. Animāciju ielāde

Ardievu, ielādējot animācijas!
Šī tendence izzūd, un maz ticams, ka tā atgriezīsies divu galveno iemeslu dēļ.
- Ātrgaitas piekļuve internetam ir pieejamāka vairāk cilvēku, tāpēc mazāk cilvēku pat redz animāciju.
- Ielādēšanas animācija ir tikai signāls, ka jūsu vietne darbojas lēni un tai ir nepieciešams darbs.
5. Bezgalīga ritināšana
Ir jauki pateikt jauku ilgi ritinošu vietni. Sajūta mobilajā ierīcē ir jauka un nodrošina nepārtrauktu veidu, kā nodarboties ar saturu.
Bet ritināšanai nav jābūt mūžīgai. Bezgalīgi ritinot vietnes var ātri kļūt kaitinošas.
Daudzi no šiem dizainparaugiem rada bažas par lietotāju pieredzi - zaudējot ritināšanu, navigāciju, ielādes laiku un problēmas, kā arī pārāk daudz informācijas bez skaidra klikšķa / pieskāriena ceļa. Lietotājam ir viegli pazust (un jūsu vietne zaudēs reklāmguvumus), izmantojot bezgalīgu ritināšanu.
Turklāt bezgalīga ritināšana ilgtermiņā ir slikta meklēšanas optimizācijai.
6. Animācija mobilajā telefonā

Jā, animācija var būt forša.
Nē, katram dizaina elementam nav vajadzīgs animēts efekts.
Un daudzi no viņiem joprojām savādi uzvedas mobilajās ierīcēs.
Par laimi, vairāk dizaineru to pieņem un samazina animētos efektus mobilajās ierīcēs. Lai gan daudzi no šiem paņēmieniem lieliski izskatās galddatoros, tie vienkārši nav pievilcīgi mazākā ekrānā.
7. Bīdītāji
Visu šo slīdņu problēma ir tā, ka tie neveicina kopējo dizainu vai saturu.Ja jūsu klienti ir kaut kas līdzīgs maniem, viņi mīl varoņu mājas lapu slīdņus. (Un es turpinu mēģināt viņus no tā atbrīvot.)
Visu šo slīdņu problēma ir tā, ka tie neveicina kopējo dizainu vai saturu. Iesaistīšanās tur notiek maz. Tas ir vairāk attaisnojums, lai neizvēlētos vienu lietu, kurai vajadzētu būt lapas augšpusē.
Slīdņi var būt problemātiski arī mobilajās ierīcēs, iespējams, tāpēc mēs beidzot sākam redzēt mazāk no tiem. Dažreiz animācija nedarbojas. Bieži vien elementu izlīdzināšana un slāņi rada lasāmības problēmas. Teksts var kļūt ļoti mazs, it īpaši, ja bīdāmie attēli nav veidoti ar kodu un ir plakani.
Kopumā tā ir bijusi dizaina problēma. Kudos visiem, kas noraida šo tendenci.
8. Sānjoslas
Izmetiet jau jūsu sānus!
Tas viss ir saistīts ar lietojamību. Sānjosla mobilajās ierīcēs pazeminās ekrāna apakšā, kur, iespējams, vairums lietotāju pievienojas jūsu vietnei. Kaut arī tiek uzskatīts, ka tas atrodas lapas augšpusē galddatoros, tas mobilajā ierīcē pazūd.
Tā ir arī mājvieta reklāmām un citam saturam, kuru lietotāji ir “apmācīti” ignorēt.
Tātad dizaineri tos pamet un labāk izmanto atstarpes, piemales un pilna platuma dizaina iespējas.
9. Tumša raksta pogas

Tik daudz pļāpājot par tumšajiem modeļiem tīmeklī, cienījamie dizaineri izvairās no elementiem, kas ir īpaši izveidoti, lai maldinātu lietotājus.
Tumšā modeļa piemēros var ietilpt liela darbības poga, kuru lietotāji neietver, un maza saite to, ko viņi vēlas darīt, vai “x”, kas ir tik mazs, lai lietotāji varētu palīdzēt, bet pieskarties vai noklikšķināt uz elementa, kas viņi bija cenšoties atbrīvoties.
Par laimi, šķiet, ka šobrīd šo elementu ir daudz mazāk.
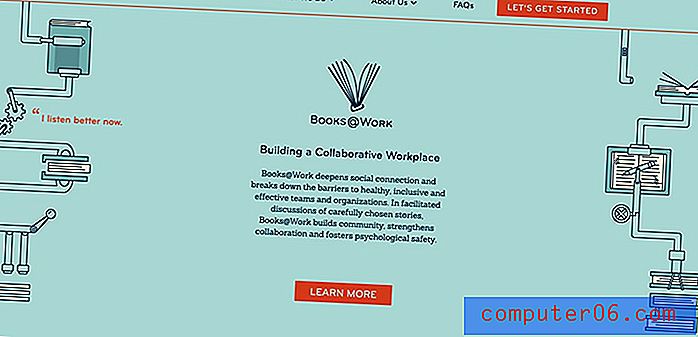
10. Ikonas pārslodze

Ikonas ir lielisks rīks, taču tam, iespējams, nevajadzētu būt vienīgajam grafiskajam elementam dizainā.
Bija posms, kad šķita, ka ikviena cita vietne dizainā izmantoja visus UI ikonu komplektus. Tas bija nevajadzīgs pārspīlējums.
Tagad dizaineri pārdomā ikonu izmantošanu, vairāk izmantojot uz akcentu balstītu pieeju šim dizaina elementam. Un tā ir laba lieta.
Secinājums
Kādas citas vietņu dizaina tendences jums ir apnikušas?
Nav labāka laika nekā tagad, lai veiktu ātru savas vietnes projektu inventarizāciju un ieteiktu izmaiņas un pielāgojumus, kas ir vecākas vietnes indikators. Pat nelielas izmaiņas var radīt lielu ietekmi un saglabāt dizainu svaigu.