15+ portfeļa dizaina tendences 2020. gadā
Kad jūs pēdējo reizi atjauninājāt savu dizaina portfeli? (Ja jūs esat tāds kā es, iespējams, tas ir pagājis kādu laiku.) Svaiga portfeļa uzturēšana ir labs veids, kā parādīt savas prasmes potenciālajiem klientiem, un tas var būt noderīgi, atskatoties uz darbu ikgadējiem konkursa darbiem.
Ja esat atpalicis no sava portfeļa dizaina vai jums vienkārši nepieciešams jauns portfelis, šī ir lieliska iespēja kaut ko izveidot, izmantojot modernas tehnikas un vizuālos attēlus.
Mūsdienīgs portfelis, izmantojot dizaina tendences, var radīt lielisku iespaidu. Portfelis ir arī jūsu prasmju attēlojums - tāpēc izstrādājiet saprātīgi! Šeit ir apskatītas dažas no mūsu iecienītākajām portfeļa dizaina tendencēm 2020. gadam.
Izpētiet dizaina resursus
1. Mājas lapa Bios

Nav noteikumu, ka biogrāfijai jābūt jūsu portfeļa vietnes lapā Par. Viena no spēcīgākajām tendencēm portfeļa dizainā ir šīs biogrāfijas vai vismaz tās īsās versijas pārvietošana mājas lapā.
Tas ir lielisks veids, kā pateikt cilvēkiem tieši to, ko jūs darāt no paša sākuma. Nebūs iespējams uzminēt, kas ir jūsu portfelis un kāda veida radošais jūs esat.
Tā ir vieta, kur varat izveidot personisku paziņojumu vai pat izcelt dažādus projektus. Bila Čiena portfelis to izdara skaisti, izmantojot filmu kredīta stila biogrāfiju, kas ritinās mājas lapā. Viņa biogrāfija ir vienkārša, līdz prasībai, un parāda viņa radošo domāšanu.
2. Daudz interaktivitātes

Interaktīvie portfeļi ir iekšā.
Daudzi no šiem portfeļa dizainparaugiem ir vizuāli skaļi, tie satur kustību, krāsu un lietas, uz kurām jānoklikšķina, vai atdzesē mainīgos kursora stāvokļus. Ir gandrīz neierobežota iespēja izmantot efektus un dizaina paņēmienus.
Ļoti interaktīvais portfelis ir tas, ka tas nodrošina vietu, kur parādīt dažas augstākās UX prasmes.
Izaicinājums ir tāds, ka dažreiz dizainparaugi var kļūt nedaudz apgrūtinoši. Pārliecinieties, lai izsekotu lietotāju uzvedību un iesaistīšanos, un, ja jūs zaudējat apmeklētājus, tā varētu būt vērts. (Tas var būt arī labs pārbaudījums līdzīgu paņēmienu ieviešanai citos projektos.)
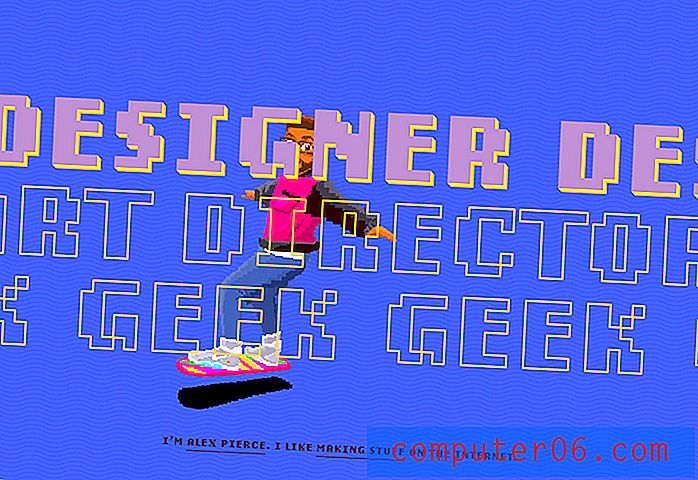
3. Neparasti dizaina paraugi

Arī portfeļi, kas pārbauda jaunus dizaina modeļus, ir tendence. Tradicionālās navigācijas elementu pārvietošana, teksta aizēnošana un pat eksperimentēšana ar animācijas stāvokļiem ir ierasta parādība.
Šī tendence varētu būt populāra, jo tā dod iespēju dizaineriem izveidot nelielu spēles laukumu, lai pārbaudītu paņēmienus un efektus. Patīkami ir tas, ka šī tendence virza mūsu ideju par to, kas ir pareizais veids, kā kaut ko darīt.
Iepriekš minētajā piemērā vienlaikus tiek izmantotas dažas vizuālās tendences un neparasti raksti. Tur ir daļēji aizklāta kontūras tipogrāfija, animēts krāsu orbītas rādīšanas stāvoklis un navigācija, kas atrodas uz ekrāna vertikālajām malām.
Portfeļa tendence liek aizdomāties par dizaina normām un to, kā tu jūties pret tām, ienirstot darbā.
4. Melnbalts

Melnbalti zīmējumi, bieži ar krāsu akcentu, šobrīd ir milzīgi.
Lielākais veicinošais faktors varētu būt tas, ka melnbalti dizaina modeļi ļauj viegli redzēt portfeļa darbus, kas bieži ir krāsainā krāsā. Tas piešķir lietai, kurai vēlaties, lai cilvēki pamanītu lielāku uzmanību, kad tā parādās ekrānā.
Pāris kopīgais faktors ir šī melnbaltā tendence. Portfeļa gabali mājaslapā neparādās; lietotājiem ir jānoklikšķina uz, lai tos atrastu.
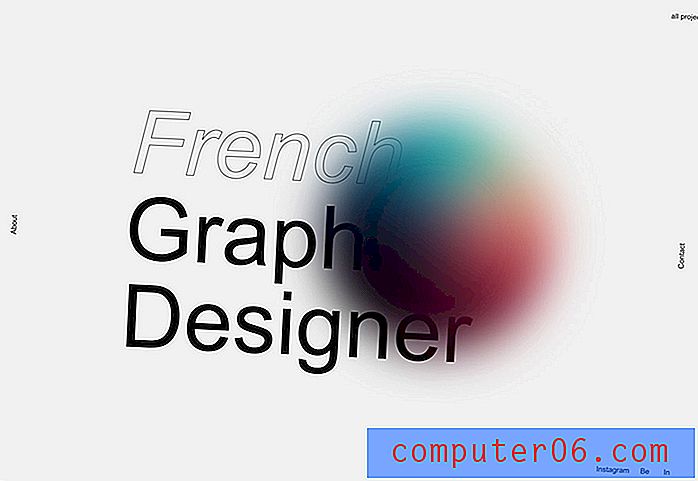
5. Moderna tipogrāfija

Ar pārsteidzošu tipogrāfiju nekad nevar noiet greizi. Neatkarīgi no tā, vai izmantojat moderna tipa elementu, piemēram, iepriekš aprakstītos elementus, vai vienkārši skaistu burtveidolu, šī tendence nekad nenoveco.
Spēcīgas tipogrāfijas prasmes palīdzēs jūsu portfelim spīdēt un palīdzēs citiem saprast jūsu darba kvalitāti. Šī tendence parāda, kāpēc ir svarīgi izveidot portfeli, kas atspoguļo jūsu prasmju stiprumu.
Potenciālie darba devēji un klienti bieži vien iegūs priekšstatu par to, kāda veida radošums jūs esat, vienkārši apskatot portfeļa vietni. Gandrīz katrs dizaineris labprāt vēlētos, lai viņu uzskatītu par personu ar spēcīgām tipogrāfijas iemaņām. Tendences tipogrāfijas izmantošana noteikti ir piemērota rēķinam.
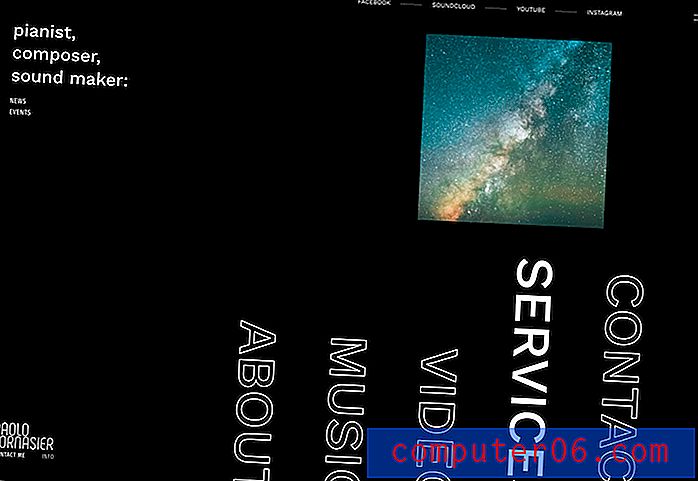
6. Augstas veiktspējas efekti
 Viktora Kosta portfelis ir lielisks piemērs, kā izveidot augstas veiktspējas portfeli.
Viktora Kosta portfelis ir lielisks piemērs, kā izveidot augstas veiktspējas portfeli. Tā kā tīmekļa dizaineri, fotogrāfi un citi radošie darbinieki izmanto savus portfeļus, lai parādītu, ko viņi var darīt, ir izteikta pāreja uz augstas veiktspējas dizainparaugiem. (Dažas no tām ir par daudz mobilajiem displejiem. Pārliecinieties, ka jums ir alternatīva vārteja, ja dodaties pa šo ceļu.)
Šie augstas veiktspējas dizainparaugi ir aprīkoti ar krāšņiem JavaScript, animācijas un efektiem, kas ir izstrādāti lietotāju pamudināšanai.
Viktora Kosta portfelis ir lielisks piemērs, kā izveidot augstas veiktspējas portfeli. Tas tiek atvērts ar iespēju lietotājiem - standarta vai augstas veiktspējas. Portfelis ir piepildīts ar interaktīviem elementiem, izbalē un ritina darbībām un animāciju. Šīs metodes atbilst elementiem, uz kuriem viņš atsaucas savā biogrāfijā, un tas ir ne tikai pagātnes darba paraugs, bet arī rādītājs tam, ko viņš vēl var darīt klientu labā.
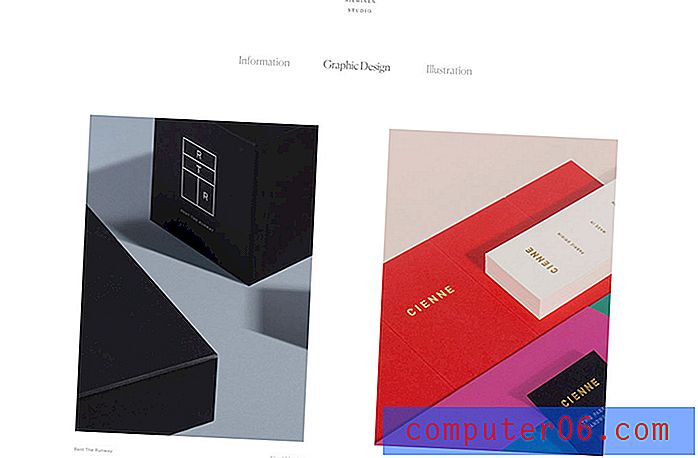
7. Daudz vietas

Kaut kas tāds, kas parādās arvien vairākos dizainos, kļūst arī par portfeļa dizainu - daudz vietas starp elementiem un objektiem.
Šķiet, ka šī tendence sakņojas, lai nodrošinātu, ka priekšmeti tiek atbilstoši nodalīti mobilajās ierīcēs un tiem ir daudz krāna vietas, taču papildu telpa var lieliski izskatīties arī darbvirsmas ekrānos. (Piešķirts, es vienmēr esmu bijis balto vietu cienītājs.)
Lotta Nieminen portfelis ir ideāls šī dizaina piemērs darbībā. Īpaši dziļa galvene aizņem vairāk nekā trešdaļu ekrāna, savukārt vertikālā un horizontālā atstarpe starp portfeļa attēliem ir īpaši plaša. Katrs elements stāv patstāvīgi, un pārspīlētais atstatums dod iespēju katrai projekta telpai stāvēt atsevišķi, kas var būt īpaši jauki portfeļa noformējumam ar potenciālu tik daudziem dažādiem attēlu veidiem.
8. Groovy UI

Pārī savienojot minimāli veidotu dizainu ar stilīgiem lietotāja interfeisa efektiem, var izveidot satriecošu portfeli. Šī vizuālās vienkāršības un sarežģītās mijiedarbības kombinācija var iepriecināt lietotājus un likt viņiem skatīties dažādos ekrānos un portfeļa projektos.
Noklikšķiniet uz iepriekš redzamā piemēra, lai redzētu, kā katrs portfeļa projekts slīd uz ekrāna ar vēsu pulsācijas efektu, pirms tas apstājas. Arī kursors mainās un formas, apzīmējot klikšķu elementus, lai izmantotu lietotājus katrā projektā tādā veidā, kas ir kas vairāk nekā tikai lasīšana par to, kā dizains sanāca.
Šis ir portfelis, kurā jūs varat pavadīt stundas, pateicoties groovy UI.
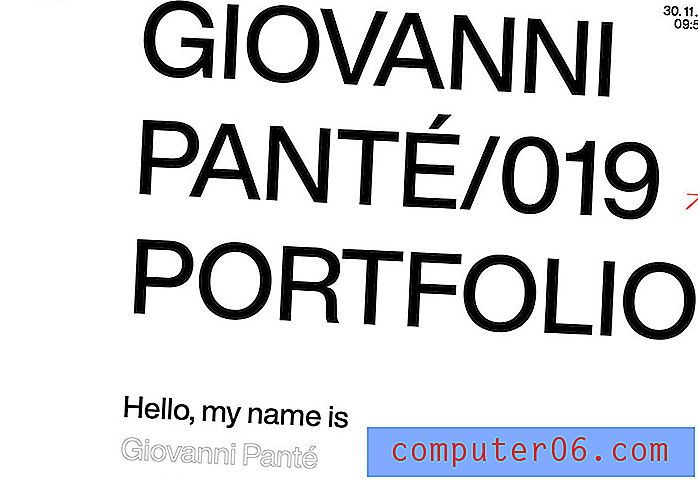
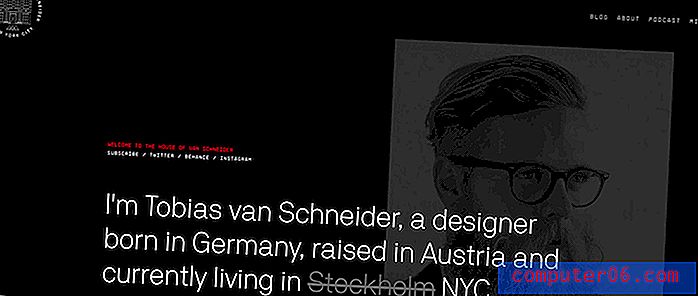
9. Liela tipogrāfija
 Plānojot projektu vai portfeli, tipogrāfija un teksts ir daži no visbiežāk novērotajiem dizaina elementiem.
Plānojot projektu vai portfeli, tipogrāfija un teksts ir daži no visbiežāk novērotajiem dizaina elementiem. Spēcīga tipogrāfija un valoda var būt ideāls ievads jūsu darbam (un portfolio). Visticamāk, ka vairums cilvēku zina Tobias van Schneider no viņa, kā dizainera vai podkāsta, uzņē mumiem, taču vai jūs domājat, ka viņa portfeļa mājas lapa pārsvarā ir teksts?
Plānojot projektu vai portfeli, tipogrāfija un teksts ir daži no visbiežāk novērotajiem dizaina elementiem. Lielākā daļa no mums tik ļoti uztraucas par vizuālajiem attēliem vai animāciju.
Šis piemērs parāda, kāpēc tik daudzi dizaineri izvēlas portfeļus ar izteiktu tipogrāfiju. Tas nosaka pareizo toni - pirms iedziļināties vizuālā attēlā, jūs zināt, ko viņš dara un kāda ir vietne. (Šī opcija arī uzsver viņa izturību attiecībā uz dizainparaugiem, kuriem ir daudz teksta.)
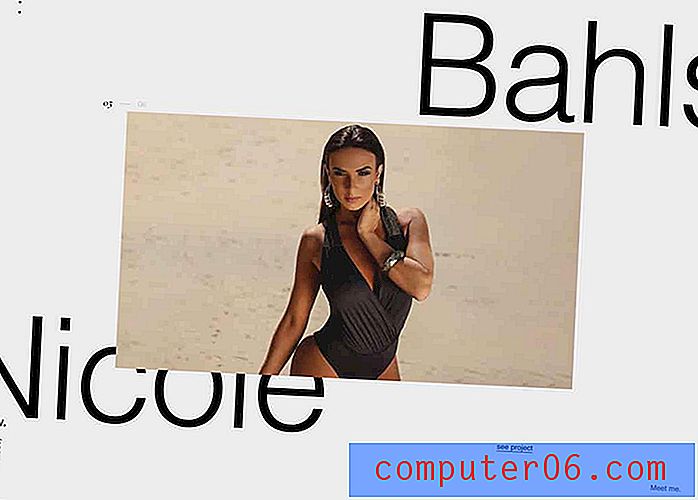
10. Portfeļi, kas neizskatās pēc portfeļiem
 … Kā dizaineram jums nav jānāk klajā ar kaut ko pilnīgi jaunu, lai parādītu savu darbu
… Kā dizaineram jums nav jānāk klajā ar kaut ko pilnīgi jaunu, lai parādītu savu darbu Viena no lielākajām portfeļa dizaina tendencēm ir portfeļa izstrāde, kas kopumā izskatās pēc cita veida tīmekļa vietnes.
Robina Mastromarīno portfelis izskatās kā bāra vai modes dizainera vai profesionāla sportista vietne atkarībā no tā, kuru slīdņa daļu skatāt vispirms. Tas ir skaisti un vienkārši, un visiespaidīgākā ir telpa, kurai katram projektam ir jāspīd.
Smalkas norādes palīdz lietotājiem izprast portfeļa elementus, piemēram, mazus ciparus virs virsraksta un datumu zemāk. Pluss ir slīdēšanas elements, kas veicina ritināšanu no kreisās uz labo pusi ar citu projektu daļējiem virsrakstiem.
Citas lietas, kas ir tik jaukas attiecībā uz šo portfeļa stilu, ir tas, ka kā dizaineram jums nav jānāk klajā ar kaut ko pilnīgi jaunu, lai parādītu savu darbu. Tā kā projektos ir liela “māksla”, uzmanība tiek pievērsta pabeigtiem darbiem, tā vietā, lai radītu kaut ko pilnīgi jaunu. (Kā tas ir, lai izveidotu kaut ko ātri atjaunināmu?)
11. Pilnekrāna animēta navigācija

Kādu laiku daudzi dizaineri izvēlējās vienas lappuses portfeļus. Tas ir mainījies atpakaļ uz vairāku lappušu projektiem ar vērpjot - tradicionālās navigācijas trūkums.
Mājas lapa kalpo kā navigācija uz atsevišķiem projektiem un lappuses ar animētiem efektiem šajos projektos, lai lietotājiem radītu ieskaujošāku un pilnībā interaktīvu pieredzi.
Tas izveido jauku UX, kas var likt klientam vēlēties redzēt līdzīgu paņēmienu, un tas ir labs veids, kā uzsvērt jūsu spēju radīt digitālajā telpā, pat ja visi jūsu portfeļa priekšmeti to neatspoguļo.
12. Sadalītie ekrāna modeļi

Sadalītie ekrāni jau kādu laiku ir tendenciozi, un arvien vairāk portfeļu izmanto šo dizainu, pat ja tie neizmanto šo funkcionalitāti. Tas darbojas, jo elementu savienošana pārī palīdz lietotājiem visā ekrānā uzņemt visu priekšā esošo.
Xavier Cusso izmanto sadalīta ekrāna dizainu ar lieliskiem parallaksa ritināšanas efektiem, lai pārietu no projekta uz projektu. Krāsu bloka ekrāna dizains palīdz uzsvērt, ka vietne ir viņa radīta, savukārt centrālais elements ir portfeļa projekts, kas jāpārbauda. Tas nedaudz atdala portfeli no projekta plāna.
Tas ir jauks veids, kā rīkoties ar lielu vārdu projektiem - šeit ievērojiet Adidas Climaheat grafiku - vienlaikus saglabājot savu identitāti portfeļa noformējumā. (Noteikti noklikšķiniet šeit un apmeklējiet atsevišķus projektus; kopējais portfeļa dizains ir iespaidīgs.)
13. Minimālisma iedvesmots dizains

Vislabākais no minimālisma iedvesmota portfeļa ir tas, ka tas dizainam dod daudz telpas spīdēt. Faktiskā portfeļa dizains kļūst relatīvi neredzams, tāpēc visa uzmanība tiek koncentrēta uz elementiem, kurus vēlaties redzēt cilvēkiem.
Dizaineris Šons Parks nesen rakstīja par to, kā viņš katru gadu pārveido savu portfeli UX Collective - es ļoti iesaku jums izlasīt šo rakstu šeit -, un pašreizējais dizains (iepriekš) parāda dizaina tendenču attīstību pats par sevi.
Park iekļauj viņa portfeļa dizaina atkārtojumus amatā, sākot ar 2013. gadu, un jūs varat redzēt, kā dizaina tendences ietekmēja viņa portfeli. Varat arī redzēt, kā šis svaigais minimālais stils padara viņa darbu redzamāku šodien, nekā iepriekšējos iemiesojumos.
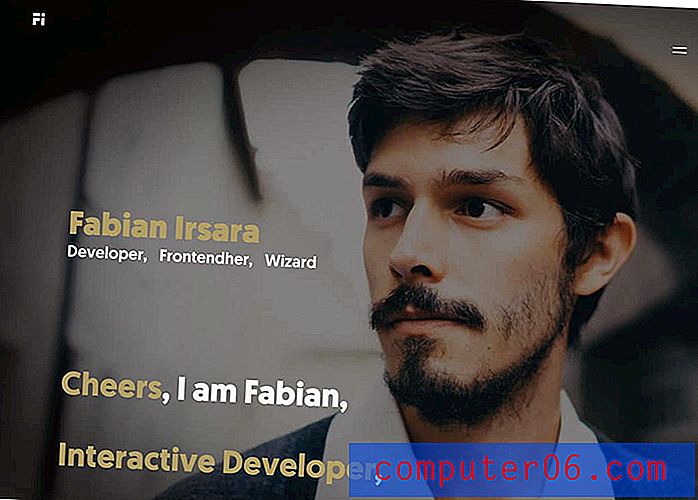
14. Negabarītas mājas lapas galvenes

Lielas austiņas ir liels darījums, jo īpaši izstrādātājiem un mijiedarbības dizaineriem.
Šī portfeļa tendence varētu būt populāra, jo šo darbu ir grūtāk vizuāli parādīt: Vai jūs izceļat kodu?
Viltība, lai padarītu šo portfeļa dizainu darbu, ir spēcīgs tēls. Tam ir jābūt kas vairāk par galvas attēlu; tam ir jābūt garastāvoklim. Pēc tam savienojiet to pārī ar spēcīgu tipogrāfiju, lai būtu skaidrs, ka šī ir portfeļa vietne un tas, ko jūs darāt. Saglabājiet visu šo informāciju virs ritināšanas, lai iegūtu vislabāko iespēju uzturēt apmeklētājus cauri dizainam.
Un dažus niecīgus efektus arī nevar ievainot.
15. Modulārie režģi

Viena portfeļa dizaina tendence, kas, šķiet, nekad neizzūd, ir moduļu režģu izmantošana projektu demonstrēšanai. Šī ir lieliska un funkcionāla iespēja, jo vienā audeklā varat “peldēt” dažādu projektu attēlus.
Kimi Lūiss kaut ko nedaudz savādāk izdara ar savu portfeli, iepriekš. Šis dizains ir liels, nevis daudz mazu bloku, lai parādītu portfeļa projektus. Tas sajauc un saskaņo kvadrātveida un garos horizontālos attēlus lielizmēra režģī.
Lietotāji jau no paša sākuma labi jūtas par katru projektu. Pievienojiet lielizmēra režģa attēlus dažiem pārspīlētiem atstatumiem starp elementiem, un šis portfelis varētu būt viens no vienkāršākajiem sagremojamajiem elementiem, ko esmu redzējis pēc kāda laika. Katram attēlam ir arī moderna hover animācija ar klienta vārdu un projekta veidu, lai sniegtu papildu informāciju pirms noklikšķināšanas.
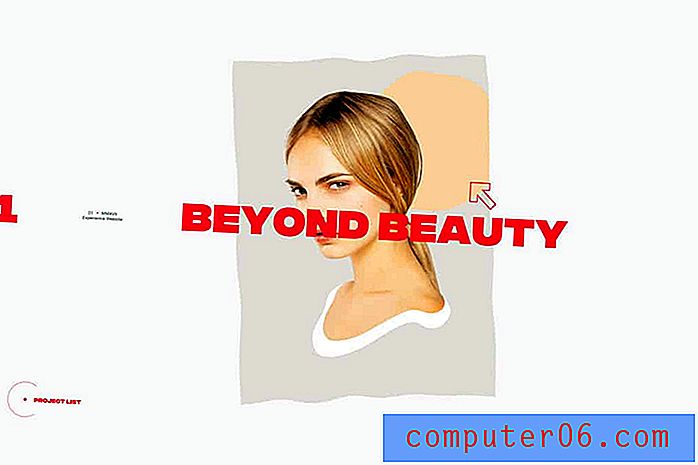
16. Spilgta, viegla estētika

Neviens teica, ka dizaina portfelim jābūt garlaicīgam. Kaut arī liela daļa no šiem dizainparaugiem ir tumši vai balti - galvenokārt tāpēc, ka šīs plakanās krāsas ļauj viegli redzēt projektus, - darboties var arī spilgtas, trakas krāsas.
Denija Mišunova portfelis ir lielisks piemērs krāsu un ilustrāciju izmantošanai, lai izceltos. Spilgtā krāsu shēma piesaista uzmanību, un ilustrācija ir jautri uzņemties pārāk lielu kadru.
Kad jūs strādājat, piemēram, šajā portfelī - frontend, JavaScript, apmācība -, nedaudz radošuma var aiziet daudz. Tas ne tikai palīdz piesaistīt lietotājus, bet arī saka kaut ko par jūsu darba stilu un dizaina filozofiju. (Tas var palīdzēt jums atrast piemērotus klientus.)
17. Krāsu pārklājumi
 Virfas Šavas portfelis darbojas tāpēc, ka katrs projekts ir tik atšķirīgs, bet krāsu pārklājumi piešķir mājas lapai saistītu sajūtu.
Virfas Šavas portfelis darbojas tāpēc, ka katrs projekts ir tik atšķirīgs, bet krāsu pārklājumi piešķir mājas lapai saistītu sajūtu. Viena no sarežģītākajām lietām portfeļa izveidē ir mājas lapa. Kā jūs pārskatāt darba vai projekta sadaļas tā, lai vilinātu lietotājus reāli noklikšķināt?
Iespējams, ka atbilde ir daļēji aizēnot darbu. Interesantu krāsu pārklājumu izmantošana priekšskatījuma attēlu saitēs var būt vizuāli saistošs veids, kā rosināt klikšķus uz atsevišķiem projektiem. Tas saglabās jūsu mājas lapu tīrāku ar konsekventu izskatu un stilu dažādām vietnes sadaļām, nodrošinās, ka viena lapa nav pārāk smaga un lēna ielādēšanai, kā arī sniedz iespēju pirms noklikšķināšanas kaut ko izcelt par projektu.
Viršu Šavas portfelis, kā minēts iepriekš, darbojas, jo katrs projekts ir tik atšķirīgs, bet krāsu pārklājumi piešķir mājas lapai saistītu sajūtu. Lietotājs arī zina, kāda veida projektu viņi plāno apskatīt, pateicoties tur esošajām etiķetēm ar klientu nosaukumiem un projekta veidu. Šis ir viegli pārvietojams un viegli saprotams formāts, kas pievilcīgs vizuāli.
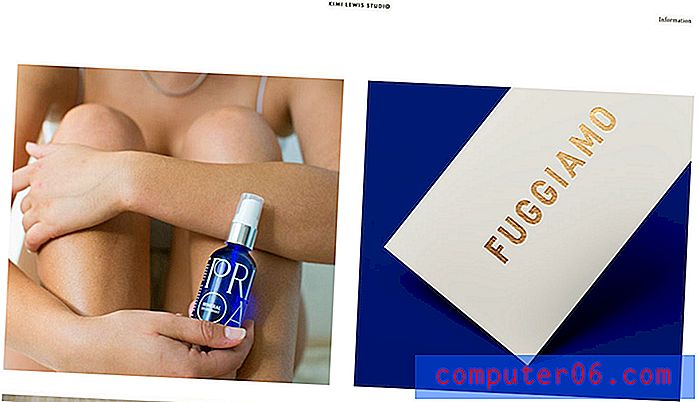
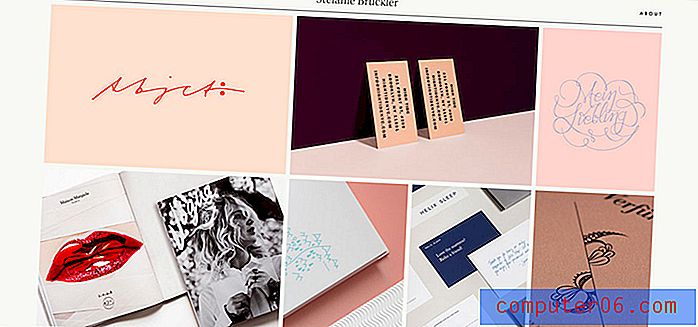
18. Racionalizēta projekta demonstrācija

Un tad ir spektra pretējais gals - portfeļi, kuriem ir pilnveidotāks izskats un izjūta. Var būt ieguvums, ja tiek parādīti tikai daži projekti.
Tas nodrošina to, ka lietotāji redz tikai to, uz ko vēlaties, lai viņi koncentrētos un nenovērstu uzmanību.
Stefanija Bruklere arī izmanto moduļa režģa formātu, bet ar mazāk vienumiem ierobežotā telpā. Turklāt tas viss ir zem galvenā ritināšanas, un tam ir minimāls vizītkartes stila dizains.
Tam ir izsmalcināts un elegants izskats, kas nosaka atšķirīgu toni šī dizainera darbam.
Secinājums
Vai joprojām neesat gatavs pārveidot savu portfeli? Lai arī tas ir radošs projekts, tas ir arī ieguldījums jūsu biznesā neatkarīgi no tā, vai strādājat uzņēmumā vai kā brīvmākslinieks.
Potenciālie klienti meklē jūs, pirms jūs pat nezināt, ka viņi pastāv. Moderns, moderns portfelis ar labākajiem projektiem var radīt spēcīgu pirmo iespaidu.