2014. gads būs Parallaksas gads
Nedaudz drosmīga prognoze: 2014. gads paies par paralēles gadu. Pirms mazināt šo jauno tendenci, padomājiet par to. Attīstoties HTML, CSS un jQuery, kā arī lielākam skaitam cilvēku, kas darbojas ar ātrgaitas interneta savienojumiem, nav lieki domāt, ka šī švītīgā tehnika šogad patiešām eksplodēs.
Parallax ritināšanas efekti ir jautri, lietotājam draudzīgi un tīmekļa vietnes dizaina procesā ļauj radīt jaunus radošas domas veidus. Gala rezultāts ir paņēmiens, kuru radīt var būt jautri, un tas lietotājiem var radīt ļoti vizuālu un interaktīvu pieredzi.
Izpētiet Envato elementus
Kas ir Parallax?


Parallax ir tehnika, kurā satura slāņi ir izstrādāti darbam un pārvietošanai kopā. Darbības veids ir tāds, ka fona, vidējā un priekšplāna attēli tiek izveidoti un veidoti tā, lai kustētos ar dažādu ātrumu, lai ekrāna elementi kustētos.
Parallax var darboties ar klikšķa vai ritināšanas funkciju (ko sauc par parallaksa ritināšanu), un elementi var pārvietoties uz augšu un uz leju vai no vienas puses uz otru. Dažos paralaksa dizainos visi elementi pārvietojas vienoti, tāpēc šķiet, ka jūs pārvietojaties no viena ekrāna uz nākamo. Citas parallaksa konstrukcijas pieļauj vairākas kustīgas daļas tādā veidā, ka gandrīz rada aktīvas animācijas.
Parallaksa efekti nav jauni. Viņiem patiesībā ir gadu. (Padomājiet par videospēlēm un animētiem gifiem.) Bet vēl nesen šie efekti bija minimāli satriecoši un bieži vien smieklīgi. Tehniku bija grūti izveidot un labi strādāt, un dizaineri un izstrādātāji lielākoties palika prom no tā.
Bet Apple atkal palīdzēja vadīt maksu, lai padarītu šo tehnoloģiju izplatītāku, izmantojot parallaksa efektus iOS 7 palaišanā pagājušā gada rudenī. Un daudzi dizaineri sekoja šādam paraugam, izmantojot parallaksa ritināšanas efektus, kas parādījās visā tīmeklī un dažādās lietotnēs. Bet šoreiz tehnika bija daudz smalkāka un nodrošina neaizmirstamu lietotāja pieredzi.
Šis būs izrāviena gads


Uzsvars uz lietotāja pieredzi ir iemesls, kāpēc parallaksa efekti šogad patiešām parādīsies. Šo paņēmienu var izmantot, lai izveidotu diezgan neaizmirstamu vietni bez daudz klikšķu. Parallax ritināšanas efekti lietotājam var radīt noslēpuma sajūtu, jo “stāsts” izvēršas. Ar katru jaunu kustību lietotājam parādās kaut kas jauns. Šis efekts var radīt intrigu un vēlmi turpināt mijiedarbību ar vietni. (Vienmēr prēmija tiem, kas novēro laiku vietnē).
Parallax piedāvā atšķirīgu pieeju satura un dizaina demonstrēšanai. Dizaineri eksperimentē ar paralaksu, jo:
- Tas ir jautri
- Tas rada jaunu un atšķirīgu lietotāja pieredzi
- Tas mudina apmeklētājus palikt ilgāk
- Tas pievilina mūsu zinātkāres izjūtu
- Tas ir jauns veids, kā izveidot vizuālu stāstu
Lieliska ietekme uz vienu lapu

Parallax efekti darbojas harmonijā ar citu tīmekļa dizaina tendenci - vienas lapas dizainu. Varat izveidot dažādus satura ekrānus, kas izskatās un darbojas gandrīz kā dažādas lapas, bet faktiski visi ir vienā lapā.
Dažas no manām iecienītākajām parallakss ritināšanas “lapām” ietver efektus, kas rada atšķirīgu skatīšanās pieredzi. Bieži vien krāsa mainās, kad piekļūstat jaunam saturam vai notiek attēlu apmaiņa. Cyclemon izdara lielisku darbu ar šo efektu supervienkāršā veidā. Ar katru ritināšanas ekrānu lietotājs priekšplānā iegūst jaunu fonu (atšķirīgā krāsā) un jaunu velosipēda stilu. Vietne ir stabila, bet nekad nav nomesta. Jūs varat ātri ritināt katru no 19 “ekrāniem” vai izmantot gaismas navigāciju lapas labajā pusē, lai pārietu uz sadaļām. (Kas labi, parāda visu, ko vienā mirklī izlaidāt.)


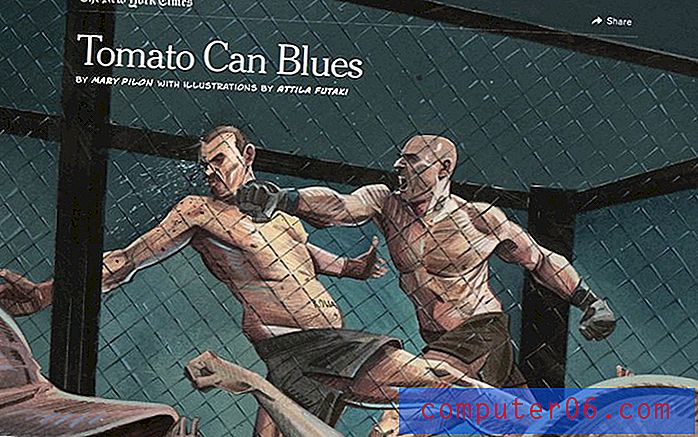
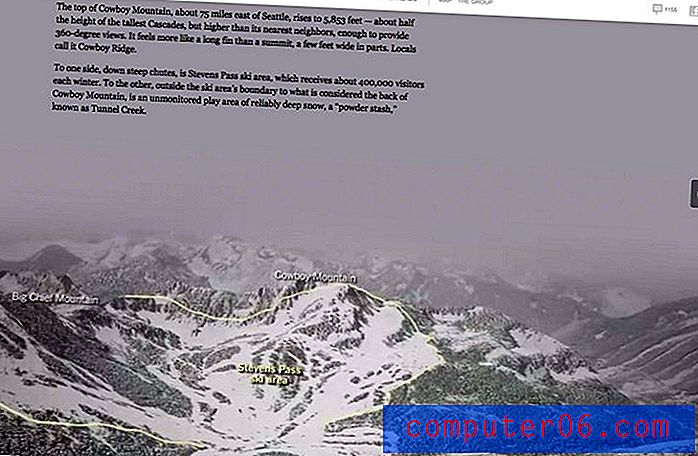
The New York Times ir bijis arī viens no paralakses dizaina līderiem ar ievērojamām funkcijām, piemēram, “Tomato Can Blues” un godalgotajām “Snow Fall”. Laikraksta vietne paveic lielu darbu, izmantojot paralaksu, lai pastāstītu stāstu ar kustību, tekstu, video un attēliem. Filmā “Tomato Can Blues” komiksu grāmatas stila attēli, pateicoties paralaksam, atdzīvojas ar vienkāršām kustībām. Filmā “Sniega kritums” tiek stāstīts garenformas stāsts ar dažādu efektu sajaukumu, kas ļauj pārvietoties pa saturu.
Parallax Plusses
Lai gan dažādiem dizaina stiliem ir izteiktas priekšrocības, parallaksam ir sava. Vienkārši, efekti var būt ļoti jautri. Tikai tas, iespējams, piesaistīs lietotājus.
Labie efekti liks lietotājiem ņemt vērā. Bet parallaksa paņēmieniem var būt arī citas priekšrocības:
- Atšķirīgs stāstu stāstīšanas stils: visu uzsvaru liekot uz saturu, šis stils satura veidošanai, kas stāsta, ir reāla iespēja.
- Aicinājumi uz darbību: Parallax efektus var izmantot, lai lietotājiem pateiktu, ko vēlaties. Sākot ar noklikšķināšanu uz saites līdz veidlapas aizpildīšanai vai preces pirkšanai, parallaksa efekti var novest lietotājus pie tiešas darbības.
- Iesaistīšanās: Nav šaubu, ka vietnēm ar efektīvu un labi izstrādātu parallaksa efektu ir lielāks zemes gabals, ilgāk iesaistoties lietotājiem.
- Raksturojiet produktu: produkta parādīšanai varat izmantot parallaksa efektus. Padomājiet par 360 grādu skatu, kas redzams dažās mazumtirdzniecības vietnēs. Ļaujiet lietotājiem patiešām redzēt preci pirms pirkšanas.
Parallax padomi


Parallaksa efekti nav visiem vietnes tipiem. Pirms šīs tehnikas izmantošanas jums jāzina, ko vēlaties iegūt, tikai tāpēc, ka tā ir moderna.
Un, lai gan paralēles efekti steigā var sarežģīties, labākais padoms ir saglabāt lietas vienkāršu. Izlemiet, kādu efektu vēlaties izmantot, un pieturieties pie tā visā vietnē. Sniedziet lietotājiem norādes, ja rodas kādi jautājumi par vietnes darbību. (Piemēram, ja ritināšana liek kaut ko virzīties pa kreisi uz labo pusi, nevis uz augšu un uz leju, dariet to zināmu lietotājiem.)
Izmantojiet paralaksu, lai pastāstītu stāstu. Labākais tehnikas pielietojums ir roku darbs. Pārliecinieties, ka efekti atspoguļo darbības, kuras lietotāji veiktu, mijiedarbojoties ar jūsu saturu.
Jāapzinās svara svars vietnē. Tā kā fonā un kodā ir tik daudz notikumu, viss šāda veida vietnes dizains ir pareizi jāoptimizē. Pareizi mērogojiet attēlus, uzturiet kodu tīru un pārliecinieties, ka vietne tiek ielādēta ātri.
Norādiet lietotājus pareizajā virzienā. Aicinājumiem uz darbību jābūt skaidri marķētiem uz ekrāna ar viegli lietojamām instrukcijām.
Kļūdas no Parallaksa
Parallax tīmekļa vietnes var ātri kļūt smagas, tās var radīt dažas SEO problēmas, bieži vien nav saderīgas ar adaptīvu dizaina ietvaru, nepieļauj iekšēju lapu sasaisti un nedarbojas tik labi dūšīga satura gadījumā.Kaut arī notiek diskusijas par to, vai visiem lietotājiem patīk parallaksa efekti vai nē - acīmredzamā atbilde ir nē, jūs visu laiku nevarat izpatikt visiem - ir daži trūkumi, par kuriem jādomā. Parallax tīmekļa vietnes var ātri kļūt smagas, tās var radīt dažas SEO problēmas, bieži vien nav saderīgas ar adaptīvu dizaina ietvaru, nepieļauj iekšēju lapu sasaisti un nedarbojas tik labi dūšīga satura gadījumā.
Jāizvairās no smagas parallakses vietnes. Ja vietne netiek ielādēta ātri, lietotāji negaidīs, kamēr redzēs jūsu saturu. Izveidojiet vietni pēc iespējas liesāk, īpašu uzmanību pievēršot attēliem un efektiem.
Meklētājprogrammu optimizēšana ir ļoti nozīmīga jebkura veida vienas lapas vietnēs. Tā kā vietne ir vienkārša, nav daudz darāmā, lai izveidotu atslēgvārdus, izveidotu saites un veicinātu meklēšanu. SEO uzlabojumu var redzēt, izmantojot sociālos medijus, jo vietnes, kas ir unikālas un atšķirīgas, parasti tiek kopīgotas.
Runājot par atsaucīgu dizainu un mobilajām ierīcēm, paralēles vēl nav. Bieži vien jums ir nepieciešams liels ekrāns, lai patiešām redzētu efektus. Parallax ir arī tehnika, kas vislabāk darbojas projektā ar šauru darbības jomu. Ja ir pārāk daudz satura, tas var ātri kļūt milzīgs.
5 lieliskas Parallax vietas
Atlantis pasaules gadatirgus

Express juristi

Mario Kart

Minhacidade.me

Soleil Noir

Secinājums
Pateicoties tās jautrajam un vienkāršajam raksturam, parallaksa dizaina paņēmieni ir kaut kas tāds, ko mēs turpināsim izmantot gada gaitā. Vietņu skaits, kas jau izmanto kāda veida parallakses darbības, katru dienu pieaug, arvien vairāk dizaineru izmēģina kustīgus efektus.
Tā ir tendence, kuru es izbaudu. Man ļoti patīk pirmo reizi apmeklēt vietni un ļoti vēlos spēlēt ar saturu, lai redzētu, kas notiks tālāk. Parallax runā par manu visādi ziņkārīgo raksturu, un pievienotais stāstu veidošanas elements padara šāda veida tīmekļa vietnes dizainu daudz jautrāku.
Attēlu avoti: Bens miesassargs, Honda CRV, Melno acu projekts, Fragmentēšanas briesmas, Arnolds Klarks un Tinke. (Es iesaku noklikšķināt uz pieminētajiem attēliem, lai iegūtu pilnīgu ieskatu katras vietnes paralaksa darbībā. Ekrānuzņēmumi pilnībā neatspoguļo šo vietņu darbības skaistumu.)