5 padomi tādas Web formas izveidošanai, kas konvertē
Jūsu tīmekļa veidlapa varētu izskatīties labi, bet vai tā konvertē? Tīmekļa veidlapa ar augstu reklāmguvumu līmeni ir obligāta, ja vēlaties iegūt lietotāju informāciju, izveidot abonēšanas sarakstu vai izveidot ātru izrakstīšanās pieredzi. Nepietiek tikai ar formu, kas izskatās aicinoša. Tam ir labi jāfunkcionē!
Lietotāji arvien vairāk sabojājas ar labi izstrādātām un funkcionējošām formām, atstājot maz vietas tiem, kas ir neveikli, neērti vai vienkārši nedarbojas.
Tātad, kā jūs to darāt? Šeit ir pieci padomi, kā izveidot Web formu, kas palīdzēs pārveidot lietotājus un palielināt jūsu klātbūtni tiešsaistē.
Izpētiet Envato elementus
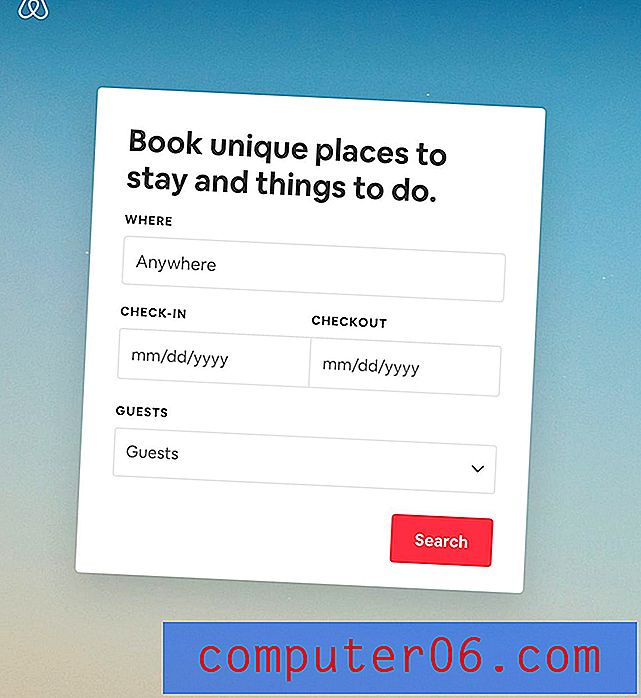
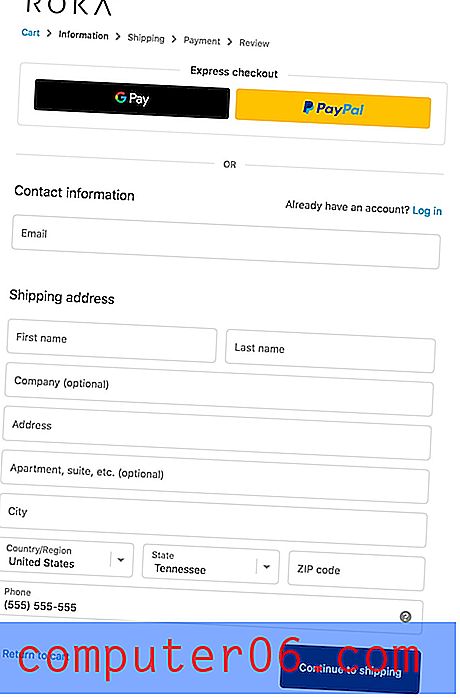
1. Izstrādājiet vienas kolonnas formu
 Vairāku kolonnu formas ir mulsinošas, jo lietotāji ne vienmēr redz loģisko modeli
Vairāku kolonnu formas ir mulsinošas, jo lietotāji ne vienmēr redz loģisko modeli Jūs zināt, ka lietotājiem ir īss uzmanības attālums. Vienas kolonnas formas noformēšana var palīdzēt jums uzvarēt karā pret uzmanības novēršanu.
CXL institūta pētījumā atklāts, ka lietotāji vienas kolonnas formu varēja aizpildīt par 15, 4 sekundēm ātrāk nekā tā pati veidlapa ar vairākām kolonnām. Tā ir mūžība, kad runa ir par vietņu mijiedarbību, padarot vienas kolonnas izmantošanu par bezprincipu.
Bet tam ir liela jēga, domājot arī par dizainu. Vairāku kolonnu formas ir mulsinošas, jo lietotāji ne vienmēr redz loģisko modeli, lai cilnes mainītu no viena lauka uz otru, var būt viegli izlaist laukus vai atstāt informāciju, un vairāku kolonnu formāti var būt izaicinājums mazākiem (īpaši mobilie) ekrāni.
Viss, kas izriet no viena vienkārša veidlapu dizaina noteikuma: glabājiet visu lineārā, vertikālā formātā.
Zem pēdējās veidlapas elementa aicinājuma uz darbību pogai jāatrodas uz pašas līnijas, tai jābūt lielai un viegli uztveramai. (Jūs nevēlaties palaist garām šo mijiedarbību!)
2. Norādiet lietotājiem kopiju un atstarpi

Cieta tekstu rakstīšana un atstarpes var padarīt veidlapu lasāmu vai sabojāt to.
Runājot par dizainu, koncentrējieties uz četrām lietām.
- Pārliecinieties, vai katrs eksemplārs ir noderīgs, īss un lietotājiem precīzi norāda, kas jādara. Ar kopiju nav nepieciešams samīļoties vai pārāk izskaidrot.
- Iekļaujiet vietturu tekstu, lai katrs lauks būtu nedaudz mazāk mulsinošs lietotājiem.
- Atstarpes formas elementi atrodas pietiekami tālu viens no otra, lai katrs lauks būtu skaidrs un viegli aizpildāms. Atcerieties, lai lodziņi būtu pietiekami lieli, lai ar tiem ērti varētu pieskarties mobilajām ierīcēm.
- Visbeidzot, izmantojiet parastu apzīmējumu, piemēram, sarkanu zvaigznīti, lai atzīmētu, kuri lauki ir nepieciešami. Nelieciet lietotājiem nokļūt līdz galam, tikai lai uzzinātu, ka viņi ir nokavējuši obligātos laukus. Tas var būt neapmierinoši un izraisīt atteikšanos no formas.
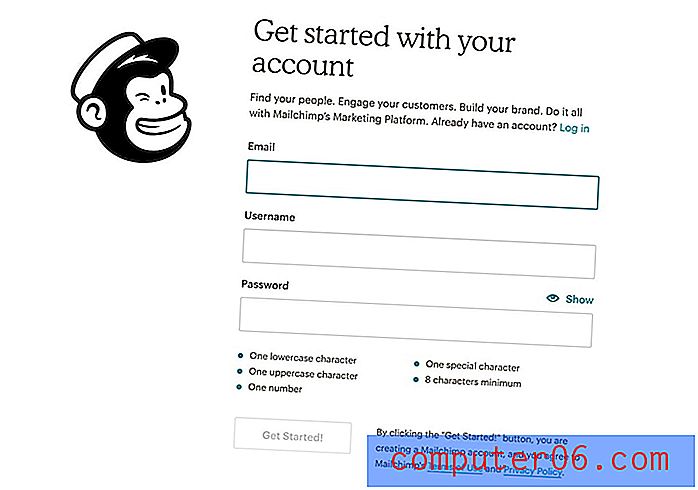
3. Neprasi neko no tā, kas tev tagad nav vajadzīgs
 Noņemiet laukus, kas nav absolūti nepieciešami
Noņemiet laukus, kas nav absolūti nepieciešami Cik daudz informācijas jums šobrīd ir nepieciešams? Atbilde ir atkarīga no tā, kurā mārketinga piltuves daļā jūs atrodaties, taču iespējams, ka jūs prasāt lietotājiem pārāk daudz informācijas.
Ja vēlaties ģenerēt jaunus abonentus e-pasta sarakstam, vai šobrīd jums ir nepieciešams vairāk nekā e-pasta adrese? (Papildinformāciju varat iegūt vēlāk.)
Ja jūs lūdzat lietotājus reģistrēties piekļuvei vietnei, vai jums ir nepieciešama pilnīga personīgā vēsture? (Sāciet ar pamatiem, nelūdziet lietotājiem adresi, ja nekad neplānojat viņiem kaut ko sūtīt.)
Ja jums ir izrakstīšanās forma, vai tiešām lietotājiem ir jāizvēlas kartes tips? Vai arī ievadiet norēķinu un piegādes adreses? Noņemiet laukus, kas nav absolūti nepieciešami, un iespējojiet izvēles rūtiņas lauku apvienošanai, kad tas ir iespējams.
Cita iespēja šeit? Ja iespējams, izmantojiet automātisko noteikšanu un paredzamo meklēšanu.
4. Izmantojiet lauka validāciju

Lauka validācija var palīdzēt lietotājiem parādīt kļūdu, pirms viņi pāriet uz nākamo lauku. Validācija nodrošina, ka attiecīgajā laukā tiek ievadīts pareizais satura veids, piemēram, e-pasta adrese e-pasta adreses laukā.
Jo gudrāka ir jūsu veidlapas validācija, jo labāku informāciju un potenciālo veidlapu var ģenerēt.
Apstiprināšanas laikā atļaujiet arī nedaudz brīnumainai telpai, lai jūs neapbēdinātu lietotājus.
Padomājiet, piemēram, par tālruņu numuriem. Standarta 10 ciparu tālruņa numuru var ievadīt dažādos veidos:
- (000) 000-0000
- 0000000000
- 000-000-0000
Bet kura no tām ir pareiza? Ar nelielu programmēšanas smalkumu visi tie darbojas vienlīdz labi. (Izmantojiet šo pašu koncepciju datumiem.)
Validējiet parastās domēna e-pasta adreses, piemēram, gmail.com, yahoo.com utt., Lai, ja tās kļūdītos, tas brīdinātu lietotāju.
Citi formas triki ietver noklusējuma iestatīšanu parastām lietotāju grupām, piemēram, valstij vai pavalstij, ja lielākā daļa jūsu lietotāju nāk no noteiktas vietas.
Visbeidzot, izmantojiet rīka padomus validācijas kļūdām, lai lietotāji uzreiz zinātu, ka kaut kas nav kārtībā. Nelieciet viņiem nokļūt tikai iesniegt, lai atrastu drukas kļūdu vai validācijas kļūdu. Dariet visu iespējamo, lai informācijas sniegšana būtu pēc iespējas vienkāršāka.
5. Izklaidējies

Vietņu formas faktiski var būt jautras. (Tas nav joks.)
Lai arī daudzas veidlapas mēdz būt vienkāršas, aptaujas forma ir veidlapu veids, kas bieži tiek atstāts novārtā. Visticamāk konvertēs vienkāršus jautājumus ar vienkāršām atbildēm.
Sarežģītākām formām ievietojiet tās savā tīmekļa vietnes dizainā.Nesen nosūtīju aptauju notikumu respondentiem ar A / B testu. Dažiem tika lūgts sarindot notikumu skalā no 1 līdz 10. Citi izmantoja emocijzīmju skalu no skumjas vai laimīgas sejas. Pēdējais saņēma 50% vairāk atbilžu. Tas bija daudz jautrāk!
Citi veidi, kā padarīt veidlapu noformējumu jautru, ir aicinošās un prasmīgās valodas izmantošana veidlapas apkārtnē. Ko jūs sakāt, lai vilinātu cilvēkus apsvērt iespēju to aizpildīt?
Dizaina elementi var palīdzēt piesaistīt lietotājus arī formā. Lai arī daudzās formās varētu būt uznirstošs vai iebīdāms, noformējumam vajadzētu būt pietiekami graujošam, lai tas nesaplūstu pārējā fonā. Cilvēkiem tas ir jāredz, pirms viņi apsver mijiedarbību ar to. Uznirstošajā veidlapā Salt Life iekļauta kustīga ūdens animācija.
Sarežģītākām formām ievietojiet tās savā tīmekļa vietnes dizainā. Vienkāršība ir galvenais. Tas attiecas arī uz izziņas slodzi; ekrānā vienlaikus ir mazāk lietu, kuras ir vieglāk apstrādāt un sagremot.
Secinājums
Veidlapas ir būtisks tīmekļa rīks, un tās var palīdzēt visos mārketinga procesa posmos, sākot no sākotnējās saziņas e-pasta abonēšanas veidā līdz pirkuma veikšanai. Tāpat kā ar jebkuru citu vietņu dizaina rīku, ilgstošu panākumu atslēga ir acu uzraudzība par veidlapām, lai noskaidrotu, vai tās darbojas.
Izsekojiet analītiku, reģistrēšanos un veidlapu reklāmguvumus, lai pārliecinātos, ka jūsu dizains rezonē ar lietotājiem. Ja veidlapa neveic vēlamo darbību, veiciet testēšanu ar dizainu un funkciju, lai pārliecinātos, vai tā ir darījusi zināmu, ko jūs lūdzat, un darbojas pareizi.
Veiksmi!