7 padomi lielas kājenes noformēšanai
Ne visas tīmekļa vietnes kājenes ir vienādas. Lai arī kājenes dizains, iespējams, nav seksīga tīmekļa dizaina procesa sastāvdaļa, lielisks kājene var lietotājiem palīdzēt atrast informāciju, sazināties ar jums un labāk sadarboties ar vietni. Lūk, kā jūs projektējat funkcionālu un skaistu.
Liels kājene var arī palīdzēt organizēt informāciju un padarīt navigāciju sarežģītā vietnē daudz vienkāršāk - padomājiet par masveida, daudzslāņu kājeni Amazon vietnē.
Liela kājenes viltība ir satura organizēšana. Kad esat izdomājis, kājenes dizainam vajadzētu palīdzēt lietotājiem, ir vieglāk noformēt lapas apakšas elementu, ar kuru varat lepoties. Padziļināsimies dažos kājenes dizaina padomos.
1. Dodiet tam mērķi

Pirms reāli varat izveidot lielu vietnes kājeni, izlemiet, kā lietotājiem to reāli izmantot. Labs kājenes dizains nav vieta, kur izmest visas saites un informāciju, kuru nezināt, ko darīt. (Lai arī pārāk daudz vietņu to izmanto.)
Labam kājenes dizainam ir apzināts mērķis, tāpat kā jebkurai citai dizaina daļai.
Parasti kājenes lietojumos ietilpst:
- Vietnes karte vai populārāko lapu / saišu saraksts
- Kontaktinformācija vai cita iesnieguma forma
- Sociālo mediju centrs ar priekšskatījumiem un saitēm uz sociālajiem kontiem
- Aicinājums uz darbību vai pēdējā iespēja rīkoties
- Karte, lai parādītu savu atrašanās vietu (svarīga ķieģeļu un javas uzņēmumiem vai ēstuvēm)
- Saistītais saturs (lieliski piemērots emuāriem)
2. Padariet to atsaucīgu
 Neaizmirstiet parūpēties par šī mājas lapas dizaina elementa atsaucīgo izskatu, izjūtām un mijiedarbību.
Neaizmirstiet parūpēties par šī mājas lapas dizaina elementa atsaucīgo izskatu, izjūtām un mijiedarbību. Izmantojiet kolonnu formātu, lai kājene viegli sabrūk un sakraujas reaģējošā formātā. Tas kļūst svarīgāks, palielinoties kājenes izmēram.
Lai gan darbvirsmas ierīcē vienas kolonnas kājene varētu izskatīties jauki, mobilajā ierīcē tas var nedaudz pārvērsties. Neaizmirstiet parūpēties par šī mājas lapas dizaina elementa atsaucīgo izskatu, izjūtām un mijiedarbību.
Atcerieties, ka vairāku kolonnu formātā nav jāiekļauj dažādi satura veidi. Konstrukcija galvenokārt ir paredzēta, lai palīdzētu jums sakārtot to, kas kājenē varētu būt liels skaits elementu.
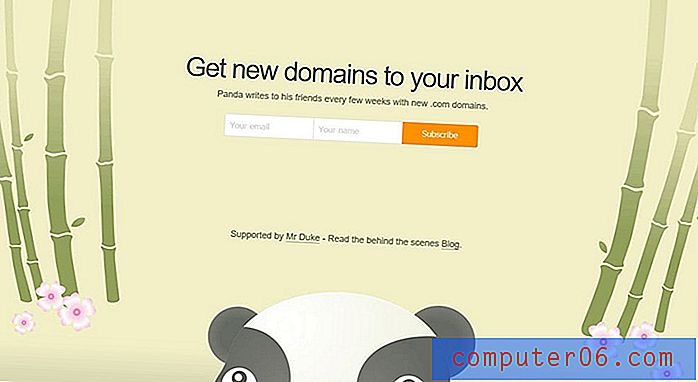
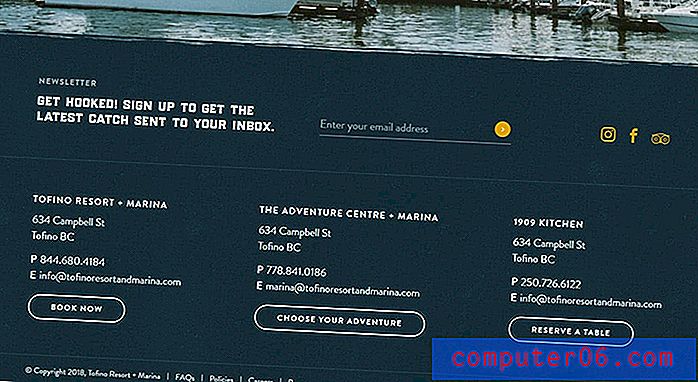
Ja vien… jūs neizmantojat citu pieeju ar pārāk lielu kājeni vienam elementam. Šī var būt populāra liela kontakta veidlapa vai aicinājums uz darbību, piemēram, Hustle Panda (iepriekš). Šajā gadījumā satura laukums ir tik liels, ka vienas kolonnas opcija var labi sabrukt līdz mazākiem izmēriem. (Pārliecinieties, vai teksts un CTA joprojām ir pietiekami lieli, lai tos varētu viegli lasīt.)
3. Iekļaujiet informāciju, ko lietotāji sagaida

Lielākā daļa lietotāju tīmekļa vietnes kājenē cer atrast noteikta veida informāciju. Iekļaujot lietas, kuras lietotāji sagaida, var padarīt dizainu daudz ērtāku.
Lai arī ne visiem šiem elementiem ir jābūt katrā vietnes kājenē, šeit ir aprakstītas dažas no ierastajām lietām, kuras lietotāji ritinās līdz lapas apakšai, lai atrastu:
- Vietnes karte vai izvērsta navigācija
- Kontaktinformācija, adrese vai karte
- Sociālo mediju saites vai logrīki
- Pierakstīšanās pa e-pastu vai biļetenu
- Meklēt
- Misija vai informācija
- Atsauksmes
- Ziņas, jaunākās emuāru ziņas vai notikumu saraksti
Ir arī daži niecīgi elementi, kas viegli iederas arī kājenē. Ne visi lietotāji meklē šos elementus, taču bieži vien tie ir vietņu uzkopšanas priekšmeti.
- Informācija par autortiesībām
- Saite uz noteikumiem vai privātuma politiku (lieliski piemērota GDPR atjauninājumiem)
- Profesionālās piederības vai asociācijas
4. Organizēt saites
 Organizējot saites, jūs varat palīdzēt lietotājiem atrast vietnes daļu, kas viņiem ir visatbilstošākā.
Organizējot saites, jūs varat palīdzēt lietotājiem atrast vietnes daļu, kas viņiem ir visatbilstošākā. Tīmekļa vietnēs, kurās ir daudz satura vai dažāda veida informācija, jāņem vērā liels kājene ar saitēm, kas sagrupētas resursu kategorijās. Organizējot saites, jūs varat palīdzēt lietotājiem atrast vietnes daļu, kas viņiem ir visatbilstošākā. (Padomājiet par to tāpat kā tās vecās mega izvēlnes, kuras kādu laiku bija populāras galvenajā navigācijā.)
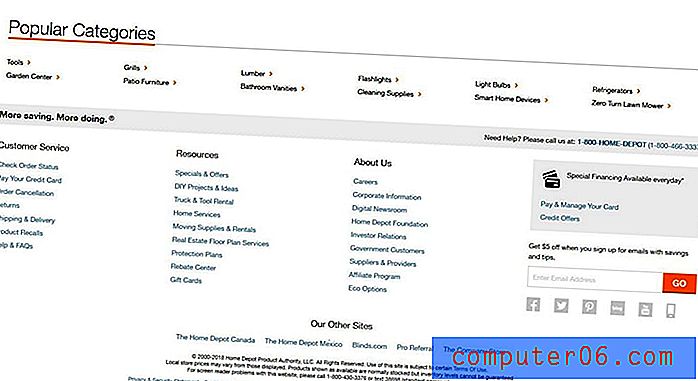
Šī ir diezgan izplatīta tehnika liela mēroga projektiem un var būt diezgan noderīga lietotājiem. Tiešsaistes mazumtirgotāji paveic lielu darbu, organizējot informāciju lielām kājenēm.
Iepriekš The Home Depot kājene kājenē ietver vairāku līmeņu slāņveida informāciju. Augšējā rindā ir populāras kategorijas (tas ir tiešsaistes mazumtirdzniecības elements “Vai jūs atradāt visu, ko meklējāt?”), Pēc tam klientu apkalpošanas saišu grupas (pamatojoties uz to, kas jādara lietotājam), resursi, informācija par uzņēmums un aicinājums uz rīcību. Visbeidzot, kājenē ir saites uz citiem zīmoliem uzņēmumā, informācija par autortiesībām un noteikumi un līguma saites.
5. Uzturiet balsi un zīmolu

Nelietojiet kājenes mikrokopiju kā pēcteci. (Tā ir izplatīta kļūda.)
Šī satura balsij un stilam būtu jāatspoguļo pārējā tīmekļa vietnes dizaina tonis. Iekļaujiet to pašu krāsu shēmu, dizaina elementus un unikālo balsi, kas tiek izmantoti pārējā projektā. Lietotājiem nevajadzēja uzminēt vai domāt par to, kur viņi atrodas tīmeklī, atrodoties kājenē.
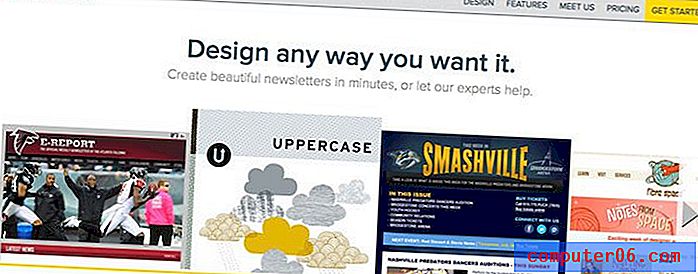
E-pasta pakalpojumu sniedzējs Emma, iepriekš, ietver aicinājumu uz darbību kājenē ar sejām un tādu pašu draudzīgu attieksmi kā pret pārējo vietnes dizainu: “Sveicieties jaunajā mārketinga komandā!” Toni ir gaiši, starp elementiem ir daudz vietas (vizuāli uzsverot gaismas sajūtu) un laimīgām sejām, kuras var piesaistīt lietotājiem, liekot uzņēmumam justies kā kādam, kuru jūs pazīstat.
6. Dodiet tai daudz vietas

Neliels teksts un ierobežota vieta var būt katastrofas recepte. Pārliecinieties, ka elementos ir pietiekami daudz vietas, lai ieelpotu kājeni, lai informāciju joprojām būtu viegli skenēt un noklikšķināt.
Tie paši principi, kurus jūs piemērojat atstarpei, lasāmībai un skenēšanai, attiecas arī uz kājeni. (Jo lielāks ir kājene, jo nozīmīgāki ir šie elementi.)
Atcerieties, ka, ja tas nav izmantojams, tas nav labi. (Varat iegūt labu priekšstatu par to, kas ir un kas nedarbojas, izmantojot analītisko informāciju un sekojošus klikšķu ceļus. Kādas saites kājenē faktiski noklikšķina?)
7. Glabājiet to atsevišķi
 Kontrasta maiņa var būt spēcīgs vizuāls norāde, kas veido vietas sajūtu dizainā.
Kontrasta maiņa var būt spēcīgs vizuāls norāde, kas veido vietas sajūtu dizainā. Lai maksimāli izmantotu lielizmēra kājenes dizainu, pārliecinieties, vai tas izceļas no satura virs tā. Lai arī kājenei vajadzētu izskatīties kā daļai no kopējā dizaina, tajā jāietver arī pietiekami daudz kontrastu, lai lietotājs saprastu, ka tā ir lapas apakšdaļa, kurā atrodas galvenā (un paredzamā) informācija.
Parasts paņēmiens, lai palīdzētu izveidot šo kontrastu, ir kājenes ievietošana konteinera elementā - piemēram, krāsainā kastē -, kas atšķiras no pārējā fona. (Ja, piemēram, vietnes dizainam ir galvenokārt gaišs fons, kājene varētu būt ietverta tumšā fonā.)
Šis papildu kontrasts ir vizuāls norāde, ka šī dizaina daļa ir atšķirīga. Tas liek lietotājam ieturēt pauzi un pārdomāt ekrānā esošo informāciju. Kontrasta maiņa var būt spēcīga vizuāla norāde, kas veido vietas sajūtu dizainā, kā arī lietojamības rīks.
Secinājums
Bet kad kājene ir par lielu?
Pētot šo rakstu, es saskāros ar daudz lielisku kājenes dizainu. Vairāk dizaineru rada lielas (un pat pārāk lielas kājenes), nekā es domāju, kad sāku šo ceļu. Bet ir viens liels kājenes veids, kuru es atradu kaitinošu - kājenes, kas ritina.
Lai arī kājene ir lieliska vieta, kur organizēt daudz informācijas, kā lietotājs, es gribēju to visu redzēt īsumā. Tāpēc paturiet to prātā, veidojot arī savu dizainu. (Vai varbūt tas ir tikai mans mīlulis, kurš ielūkojies tik daudzās kājenes dizainos.) Veiksmi lielajos kājenes projektos!