7 vietņu dizaina kļūdas, kas man liek riekstus
Dažreiz tīmekļa vietnes mani padara greizu. Es noklikšķinu ar nogaidīšanu un tad ... dizaina katastrofa. Jāatzīst, ka arī jūs vairāk nekā pāris reizes esat grumbled pie ekrāna.
Sākot ar sliktu tipu un beidzot ar trūkstošām saitēm ar lietojamības jautājumiem, es dalīšos ar kļūdām, kas mani vienkārši pamudina. Uzmanieties! Šīs ir lietas, kuras vajadzētu novērst un labot jūsu vietnē, pirms kāds cits ar tām saskaras!
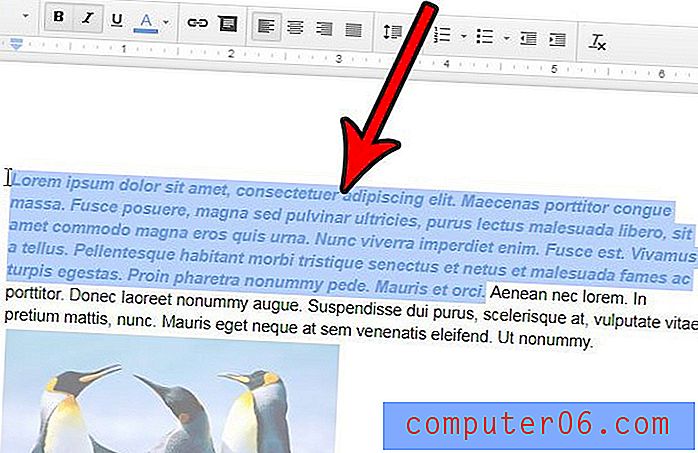
1. Kontrasta trūkums

Jūsu vietnes tekstam un attēliem jābūt salasāmiem. Vienkāršākais veids, kā to panākt, ir ar kontrastu palīdzību. Bet pārāk daudz dizaineru aizmirst šo vienkāršo faktu.
Lielākā problēma bieži ir kontrasta trūkums starp tekstu un fonu, padarot burtus neizlasāmus. (Vai tas nav viss satura jēga?)
Ir svarīgi nodrošināt, lai katrs izvietojums saturētu pietiekami daudz kontrastu ar apkārtējiem elementiem, lai to atdalītu tā, lai elementi stāvētu atsevišķi. Atcerieties dažus no dizaina pamatiem, domājot par kontrastu - krāsu, telpu un izmēru. Izmantojot šos elementus, jūs varēsit elementus nošķirt viens no otra.
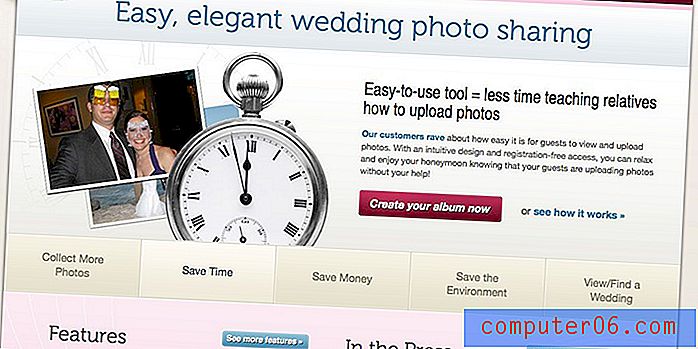
Iepriekš redzamajā attēlā ir divas ar tekstu saistītas kontrasta problēmas. Apskatiet saišu krāsu uz fona. Tekstu ir diezgan grūti lasīt. Pēc tam apskatiet teksta lielumu, salīdzinot ar ekrānā redzamo attēlu mērogu. Tas ir pārāk mazs un balts burts uz gaiša fona.
2. Slikta navigācija un plūsma

Kopš brīža, kad es piestāju jūsu vietnē, man būtu jāzina, ko jūs gaidāt, ka darīšu tālāk. Klikšķu paraugiem un informācijas plūsmai vajadzētu būt diezgan acīmredzamai. (Tas ir viens no iemesliem, kāpēc navigācija notiek, un izvēlnes bieži atrodas lapas augšpusē.)
Navigācijas trikiem un efektiem jābūt skaidri marķētiem un jāstrādā intuitīvi. Tas ir paredzēts visiem jums, eksperimentējot ar ritināšanu no kreisās uz labo vai citiem neparastiem animētiem efektiem - dodiet lietotājiem zināmu norādi, kā tā darbojas. Lietotāju neapmierinātība ar pārāk sarežģītiem dizaina trikiem liks viņiem pamest jūsu vietni.
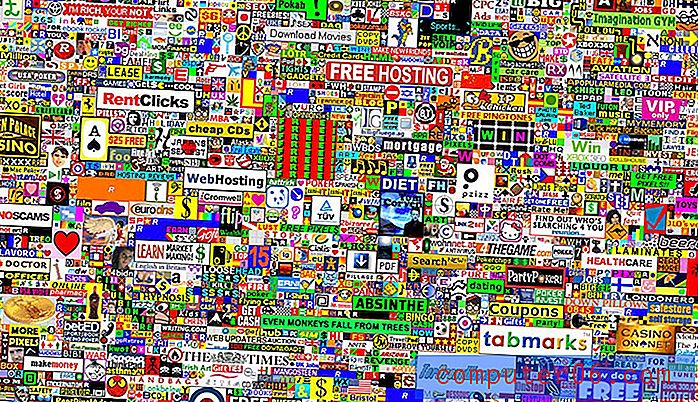
3. Slikta fotoattēlu lietošana vai ārstēšana

Nav nekas sliktāks par lielisku attēlu, ko aizēno citi dizaina elementi. Ja jūs veltāt laiku lielisku attēlu izmantošanai savā vietnē, izmantojiet tos bez pārāk daudziem pārklājumiem. Pievienojiet vienkāršu teksta rindiņu un apstājieties. (Līdz ar to spoku pogu popularitāte.)
Lai arī var notikt daudzos veidos, slazdi bieži notiek, kad dizaineri cenšas būt “pārāk moderni”. Varoņu galvenes ir jautras. Bīdītāji ir lieliski. Bet, pārī savienojot šos elementus ar tekstu, tie var kļūt bīstami. Katram komplekta attēlam jādarbojas ar tekstu, lai katrs vārds būtu lasāms un visi svarīgie fotoattēla elementi būtu redzami.
Neaptveriet svarīgas attēla daļas ar tekstu vai pogām. Ja jūtat, ka tas notiek jūsu dizainā, varbūt labāk būtu izvēlēties vienkāršu fonu un izmantot fotoattēlus citur.
No pirmā acu uzmetiena attēls virs tevis satver jūs, jo tas ir likumīgā skices stilā. Bet paskatieties tuvāk, sejas aizklāj teksts, un tas viss kļūst mazliet jocīgs, izmantojot liecību, kurai nav nepieciešams segt attēlu.
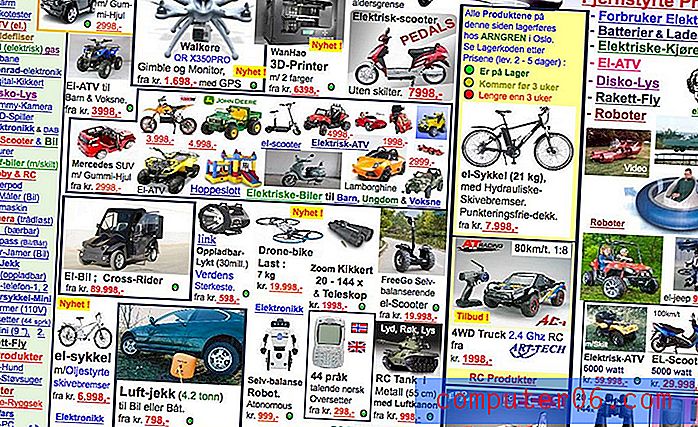
4. Režģa neizmantošana

Web dizains ir saistīts ar zināmu daudzumu laimīga haosa; asimetrija ir viens no šādiem elementiem. Režģa nav.
Režģa izmantošana ir viena no tām profesionālajām pulēšanas ierīcēm, kas labu dizainu atšķir no sliktā. Režģi palielina skaidrību un organizāciju, palīdz izveidot atbilstošu un konsekventu atstarpi starp elementiem un sniedz jums priekšstatu par to, kur un kā ievietot elementus. Režģis var palīdzēt koncentrēt lēmumu pieņemšanu par elementa izmēru, teksta lielumu un atstarpi, kā arī projektēšanu proporcijās, kas ir atbilstoši nosvērtas.
5. Neizmanto reaģējošu dizainu

Lūdzu, labestības labad savās vietnēs izmantojiet adaptīvu sistēmu. Jūsu vietnei ir jādarbojas ar mobilo tālruni. Periods. Pretēji tam tikpat labi jādarbojas arī uz mana darbvirsmas.
Es joprojām sastopos ar vietnēm, kas manā tālrunī tiek veidotas kā pilnas tīmekļa lapas. Tīmekļa vietnēs, kuras nereaģē vai vismaz nav mobilās versijas, katru dienu trūkst trafika un reklāmguvumu. (Lai arī tas nav nekas neparasts, vietnes, kas piedāvā tikai mobilās versijas, ir vienlīdz neapmierinošas.)
Un daudzi citi lietotāji, iespējams, ir līdzīgi man, ja es izmēģinu jūsu vietni savā tālrunī un tā nedarbojas, es neatgriezīšos vai nemēģinu to arī uz mana darbvirsmas.
6. Trūkst saites
Salauztas saites ir viena no lielākajām tīmekļa neapmierinātībām. Iegūstiet ieradumu katru gadu veikt savas vietnes saites auditu. To var izdarīt manuāli vai ar tāda rīka palīdzību kā vietnes saišu pārbaudītājs.
Otra lieta, kas mani tikai bugs? Ja logotips nav saite atpakaļ uz mājas lapu no katras lapas. Vienmēr vajadzētu būt “mājas” funkcijai. (Un, kamēr jūs atrodaties tajā, neatspējojiet pogu Atpakaļ.)
Kad runa ir par saitēm, padomājiet par lietojamību. Pārliecinieties, ka saites, it īpaši tekstā esošās, ir redzamas un pietiekami lielas, lai noklikšķinātu vai pieskartos, kļūdaini neiegūstot blakus esošo saiti. Neiekļaujiet pārāk daudz teksta saišu šī iemesla dēļ, jo var būt grūti pieskarties pareizajai saitei, īpaši mazākās ierīcēs.
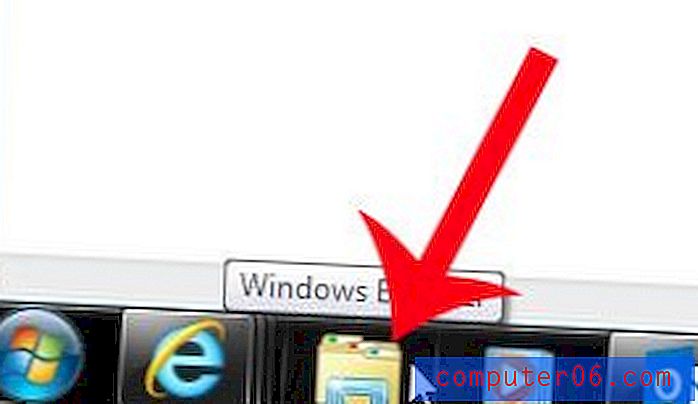
7. Automātiskas atskaņošanas skaņa

Skaņa jūsu vietnē var būt jautra. Skaņa, kas skan bez pamudināšanas, nav.
Jums vienmēr jādod lietotājiem ieslēgšanas / izslēgšanas ieslēgšanas / izslēgšanas opcija un pēc noklusējuma - izslēgšanās. Skaņa lietotājiem var būt satriecoša, iespējams, nav droša darba videi un parasti ir kaitinoša. Lielākā daļa lietotāju vēlas justies kontrolējot vietnes skatīšanās pieredzi, un automātiskās atskaņošanas skaņa atņem daļu no šīs kontroles. Man ir daudz lielāka iespēja iesaistīties skaņā un atskaņot to, ja man tiek dota iespēja; automātiskā spēle bieži liek man pamest vietni, nemeklējot vietu, kur to apklusināt.
Dažās vietās tas var būt sarežģīti - piemēram, reklāma. Ja jums ir kaut kas ar skaņu, kas jāatskaņo, apsveriet uznirstošā stila lodziņu ar lielu izslēgšanas pogu. Lietotāji ir vairāk “apmācīti” pieņemt dažas sekundes reklāmas, lai skatītu saturu. Tā joprojām nav ideāla situācija, bet var būt labāks risinājums.
Apskatiet attēlu no vietnes iepriekš. Tas automātiski atskaņo skaņas - domājams, ka tās ir mierīgas -, taču redziet, vai vienā mirklī varat pamanīt skaņas pārslēgšanos. Poga ir diezgan maza, it īpaši salīdzinājumā ar citu elementu mērogu.
7 Vairāk Pet Peeves
Diemžēl ir daudz citu mazu lietu, kas mani var pamudināt, arī pārvietojoties tīmeklī. Centieties nekļūt par upuri nevienai no šīm bezrūpīgajām kļūdām.
- Nav meklēšanas
- Gramatikas kļūdas vai pareizrakstības kļūdas
- Nav aicinājuma uz rīcību
- Pārāk daudz saišu kopijā
- Hiphenēts teksts
- Īpaši mazas pogas
- Slikta tipogrāfija un lasāmība
Secinājums
Iekrist dažos no šiem dizaina slazdiem ir pārāk viegli, un tas var notikt ikvienam. (Jūs pat atradīsit dažas no šīm kļūdām, kas slēpjas vietnēs ar vispārēju lielisku dizainu.)
Tāpēc rūpējieties un koncentrējieties uz detaļām visā projektēšanas procesā un palaidiet, lai jūs varētu izvairīties no daudziem no šiem jautājumiem. Vai jūs nevēlaties mani padarīt kašķīgu, vai ne?