8 noteikumi efektīvas atsaucīgas vietnes vai lietotnes izveidošanai
Lietotāji daudz laika pavada, mijiedarbojoties ar vietnēm mobilajās ierīcēs, nevis darbvirsmām. Un šķiet, ka šis skaits katru dienu pieaug. Saskaņā ar eMarketer teikto, pieaugušie ASV pavada vidēji 3 stundas un 35 minūtes savos tālruņos, un ir paredzams, ka laika patēriņš, kas saistīts ar šīm ierīcēm, nākamgad paies TV skatīšanos.
Tam ir būtiska ietekme uz visiem tīmekļa dizaineriem un izstrādātājiem. Lai apmierinātu šo vajadzību, jums ir jāizveido efektīvas adaptīvas vietnes vai lietotnes. Šodien mēs pētām astoņus noteikumus, lai pārliecinātos, ka tos ievērojat, izstrādājot atsaucīgu pieredzi (vietnei vai lietotnei).
Izpētiet Envato elementus
1. Atšifrējiet dizainu

Labākais, ko jūs varat darīt, lai maksimāli izmantotu atsaucīgas vietnes vai lietotnes dizainu, ir tās atdalīšana. Neiesaiņojiet dizainu ar pārāk daudzām iespējām vai pogām. Tas viss tikai apbēdina lietotājus. Pastāv pāris veidi, kā to efektīvi izdarīt:
- Racionalizējiet saturu: pievērsiet īpašu uzmanību tam, kas lietotājam jāzina, lai mijiedarbotos ar vietni vai lietotni. Sniedziet šo informāciju loģiskā veidā, izmantojot ekrānu vai darbību sēriju. Visu ekrānā vienlaikus gremdēšana ir milzīga uz mazajiem ekrāniem.
- Izmantojiet tikai interfeisa elementus, kas ir svarīgi dizaina funkcijai. Kāpēc jāiekļauj pogas opcijām, ar kurām lietotāji nedarbojas? (Ja neesat pārliecināts, apskatiet analītikas datus. Jums vajadzētu būt iespējai redzēt mijiedarbības modeli un lietotāju plūsmu no noteiktām darbībām.)
2. Padariet uzdevumus sagremojamus
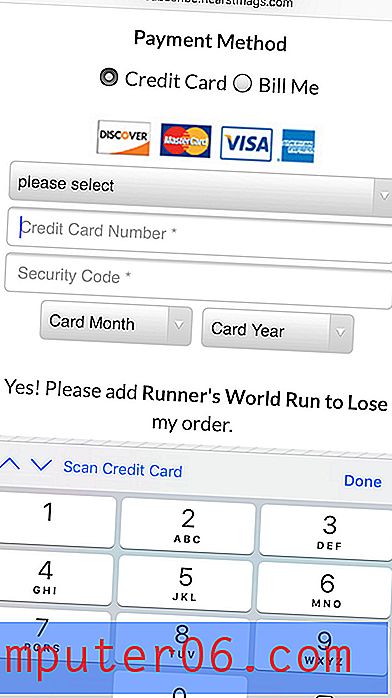
 Kad veidlapa izskatās vienkārša, cilvēki labprātāk sniedz informāciju
Kad veidlapa izskatās vienkārša, cilvēki labprātāk sniedz informāciju Viens no biežākajiem lietotāju uzdevumiem ir veidlapas aizpildīšana. Tāpēc mēs to izmantosim kā piemēru šeit, domājot par to, kā padarīt darbības sagremojamas. Iedomājieties kases ekrānu pēc tam, kad esat kaut ko ievietojis grozā tiešsaistē. Kas tad notiek?
Vai ir garš ekrāns ar tonnu lauku aizpildīšanai (daži no tiem ir ļoti mazi)? Vai arī mijiedarbība sākas ar vienkāršu jautājumu, kuru varat izpildīt vienā ekrānā?
Es domāju, ka, visticamāk, aizpildīsit pēdējo veidlapu. Un tā ir lielākā daļa lietotāju. Kad veidlapa izskatās vienkārša, cilvēki labprātāk sniedz informāciju un noklikšķina uz kases (vai citas vēlamās darbības).
Vēl viens padoms attiecībā uz datiem un formām - izmantojiet viedās funkcijas, kad vien varat. Funkcionalitāte, piemēram, automātiskā pabeigšana, liks lietotājam, visticamāk, faktiski pārveidot šo formu līdz pabeigšanai, jo tā ir vienkārša. Jo mazāk lietu lietotājam ir reāli jāraksta (vai pieskarieties, lai ierakstītu), jo lielāka iespējamība, ka viņi to turpinās.
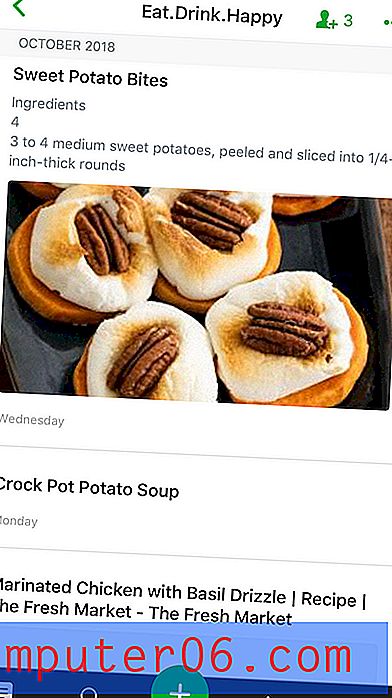
Vēl viens piemērs ir skaidri redzams Evernote piemērā. Viens no galvenajiem uzdevumiem ir pievienot jaunu piezīmi. Zaļā poga + ir labi redzama ekrāna apakšā, padarot šo darbību viegli atrodamu un izpildāmu.
3. Izveidojiet acīmredzamas un viegli lietojamas pogas
 Pieturieties pie parastiem lietošanas modeļiem un funkcionalitātes.
Pieturieties pie parastiem lietošanas modeļiem un funkcionalitātes. Dažreiz dizaineriem ir tendence vēlēties radīt kaut ko jaunu un aizraujošu, un tas pārņem acīmredzamo: pogām vajadzētu izskatīties kā pogām.
Nemēģiniet šeit izgudrot riteni. Neuzņemieties un nedomājiet jaunu veidu, kā veikt darbības. Dizaina pogas, kas izskatās un darbojas kā pogas. Pieturieties pie parastiem lietošanas modeļiem un funkcionalitātes.
Ja lietotājiem ir pārāk smagi vai vispār jādomā par to, kā iesaistīties adaptīvās vietnes vai lietotnes noformēšanā, iespējams, ka viņi nemaz neiesaistās un pāriet uz citu iespēju.
4. Saskaņojiet tastatūru ar datiem

Runājot par atsaucīgām vietnēm vai lietotnēm, ir daudz mazu līdzdalību, kurām ir liela ietekme. Tastatūras pareiza lietošana varētu būt viens no jūsu lielākajiem aktīviem.
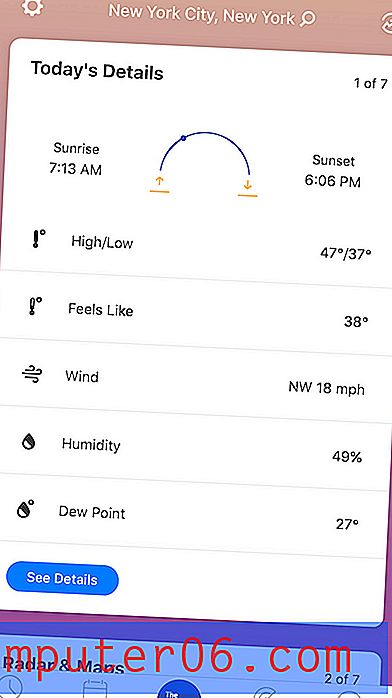
Pārliecinieties, vai konsekventi tastatūras tips - burtu vai ciparu - atbilst vaicājuma tipam. Ja pieprasāt noteiktu informāciju, piemēram, e-pasta adresi, iekļaujiet taustiņu @. Šīs mazās detaļas priecē lietotājus un padara jūsu vietni vai lietotni ērti lietojamu. Un tas no jūsu puses prasa tikai nedaudz papildu pūles.
Vajadzīga vairāk informācijas par to, kā to izdarīt?
- Skaitļu ievade no Mozilla
- HTML5 ievades veidi no W3Schools
5. Izmantojiet vienkāršo valodu
 Sniedziet vienkāršas, skaidras un tiešas instrukcijas.
Sniedziet vienkāršas, skaidras un tiešas instrukcijas. Jūsu izmantotie vārdi var dramatiski ietekmēt arī adaptīvas vietnes vai lietotnes lietojamību. Efektīvs dizains ietver valodu, ko ir viegli lasīt un saprast gan vizuāli, gan kognitīvi.
Nemēģiniet kļūt pārāk mīļi ar valodu vai elementiem, kas lietotājiem jāsaprot. Sniedziet vienkāršas, skaidras un tiešas instrukcijas. Izvairieties no žargona vai neskaidras valodas. Pēc tam veiciet to soli tālāk. Izmantojiet tīru, skaidru tipogrāfiju, lai palīdzētu turpmāk uzsvērt un saprast teksta elementus.
Izpratnei un lasāmībai ir divas daļas - izziņas izpratne (lietotājs precīzi zina, ko vārdi nozīmē vai kāda darbība ir netieši domāta) un vizuāli (katrs vārds ir skaidrs un viegli salasāms ekrānā).
Tas nozīmē, ka jums jāraksta saprotamā veidā, jāizlasa lasāms fonts un jāsniedz daudz vizuāla kontrasta starp fonu un tekstu, lai tas viss sanāktu lietotājiem saprotamā veidā.
6. Uzmanieties no kļūdām

"Viss, kas var noiet greizi, notiks nepareizi." - Mērfija likums
Viss notiks nepareizi. Tas nav nekas liels, ja esat tam gatavs.
Lietotāji piesitīs nepāra elementu kombinācijai vai nokopēs dīvainu URL, zaudēs interneta savienojumu vai izdarīs kaut ko citu, ko jūs vienkārši negaidīsit. Sniedziet pēc iespējas vairāk informācijas, kad viss notiek nepareizi, lai lietotāji varētu viegli atgriezties uz ceļa.
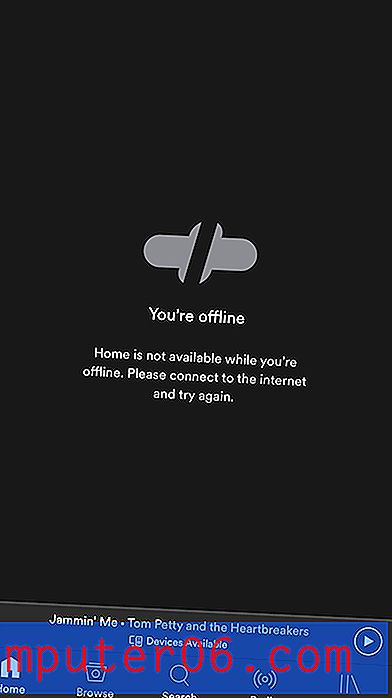
Izstrādājot kļūdu ziņojumus, mēģiniet izskaidrot, kas nogāja greizi un kāpēc - piemēram, “nav interneta savienojuma” - un kā šo problēmu var atrisināt. Abas informācijas daļas var nodot vienā ekrānā ar saiti uz labojumu (ja nepieciešams). Smashing Magazine ir jauka sen lasīta informācija par to, kā šeit izveidot kļūdu stāvokļus mobilajām ierīcēm.
7. Esiet piesardzīgs pret video - pagaidām

Lai arī mums patīk video izmantot atsaucīgās vietnēs, tas ne vienmēr ir labākais risinājums mobilajām ierīcēm. (Daudzas ierīces joprojām ir plankumainas, ja runa ir par video atskaņošanu šādā veidā. Un pat ja ierīce to var apstrādāt, iespējams, ka interneta savienojums nav gatavs slodzei.)
Tas nenozīmē, ka jums ir jāizvairās no video pavisam, taču noteikti ņemiet vērā šo satura veidu un nodrošiniet alternatīvu mobilajiem lietotājiem. Tas ļaus iegūt labāku vispārējo pieredzi. Vienkāršs risinājums ir vienmēr būt nekustīgam attēlam, kas darbojas video mobilajām ierīcēm, tikai atskaņojot video, ja lietotājs to īpaši pieprasa.
8. Izmantojiet konsekventu dizainu

Visbeidzot, labākais, ko varat darīt, izveidojot efektīvu atsaucīgu vietni vai lietotni, ir izstrādāt konsekventu dizainu, kas visās ierīcēs izskatās un darbojas vienādi. Vienīgajai reālajai dizaina atšķirībai vajadzētu būt ierīces specifiskai funkcionalitātei vai lietotāja modeļiem.
Vizuāli tas nozīmē, ka jums vajadzētu izmantot tos pašus fontus un krāsu paleti, attēlus un aicinājumus uz darbību. Lielākā daļa no tā varētu šķist veselais saprāts, taču tas, ka tas ir jāsaka, nozīmē, ka pārāk daudz vietņu un lietotņu neievēro šo dizaina principu.
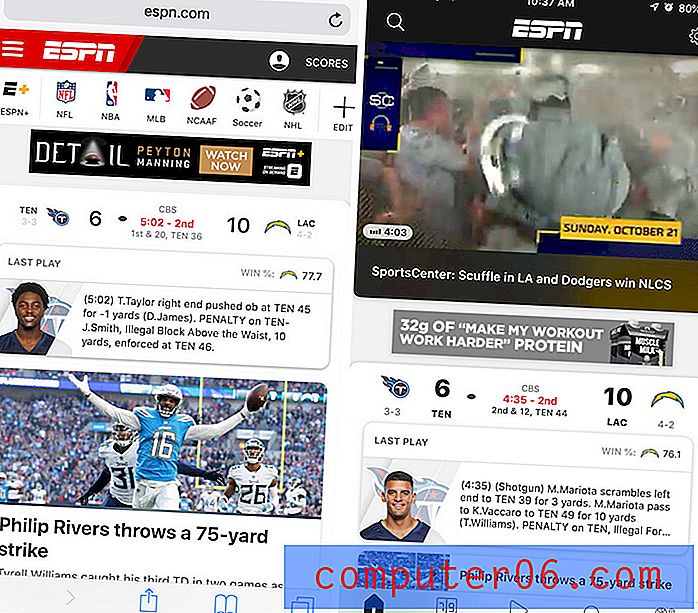
Mērķis ir tāds, ka jebkurš lietotājs var izmantot jūsu vietni vai lietotni vienā ierīcē un pāriet uz citu, īsti nepamanot, ka lietas ir atšķirīgas. Tas pats notiek, ja jums ir gan atsaucīga vietne, gan lietotne. Ņemiet vērā līdzības no iepriekš redzamās ESPN mājas lapas (pa kreisi) un lietotnes mājas (pa labi).
Apakšējā līnija? Pastāv liela iespējamība, ka lielākā daļa no tā, ko jūs projektējat, ir radīts mobilajām ierīcēm. Tas drīz nemainīsies.