Dizaina tendence: projektēšana tumšajam režīmam
Tumšā režīma popularitāte pieaug. Lielākajai daļai tālruņu un planšetdatoru saskarņu lietotājiem ir iespēja pārslēgties uz tumšu, nevis standarta gaismas noklusējuma krāsu shēmu.
Lielākajai daļai lietotāju ir skaidra izvēle, vai lietot tumšas vai gaišas lietotāja saskarnes.
Tāpēc arvien vairāk dizaineru projektiem pievieno tumšā režīma iespēju. Un, lai arī tas var būt nedaudz vairāk darba un daudz jādomā, tas var palīdzēt lietotājiem izveidot stiprāku savienojumu un personalizācijas elementu. Šeit ir vairāk par šo dizaina tendenci.
Kas ir tumšais režīms?


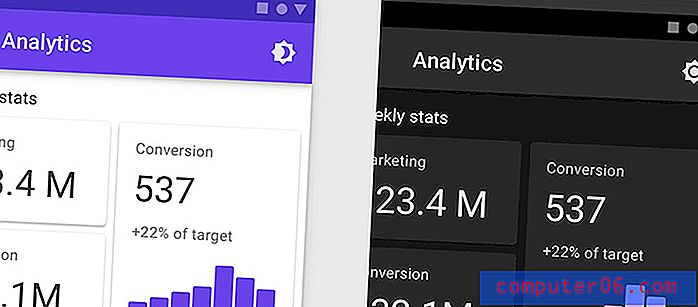
Dark Mode ir krāsu shēma, kuras dizainā izmantots tumšs fons un gaiši teksta elementi. Mēs jau ilgu laiku veidojam tumšas vietnes un projektus, taču “tumšais režīms” ir kļuvis arvien aktuālāks, jo tieši tā pārslēgšanas iespēja tiek saukta lielākajā daļā lietotāju saskarņu.
Viss, kas no tā izriet, ir tāds, ka daži lietotāji dod priekšroku tumšajam režīmam, un viņu izstrādāšana var palielināt lietotāju un mijiedarbību ar to.Jūs varat kaut ko noformēt tumšā režīmā bez gaišas alternatīvas.
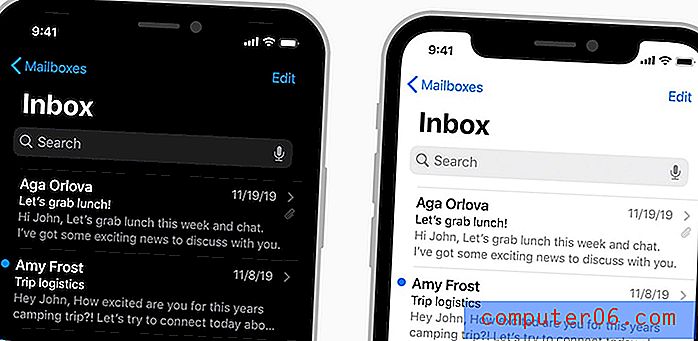
Šī tendence ir vairāk vērsta uz projektiem, kas ietver abus. Kamēr primārajam dizainam ir gaišs interfeiss - gaišs fons ar tumšas krāsas teksta elementiem -, uzsist ir tumšā režīmā. Lietotāji savās ierīcēs var pārslēgties starp gaismas un tumšo režīmu.
Šī opcija pilnībā sakņojas lietotāja izvēlē. Dažiem lietotājiem labāk patīk tumšais režīms. Citi saka, ka tumšais režīms samazina acu spriedzi un ir mazāk traucējošs lietošanai naktī, kad viņi mēģina izvairīties no tik daudz gaismas.
Raugoties no dizaina viedokļa, tumšais režīms šķiet gaišāks un modernāks. Katra vietne ir gaiša un gaiša, bet tikai dažas ir tumšas. Šo asociāciju var pat saistīt ar dažām nozarēm un zīmoliem, kas dzīvo tumšā režīma teritorijā, piemēram, videospēļu pakalpojumiem, video un audio straumēšanai (Netflix un Spotify).
Viss, kas no tā izriet, ir tāds, ka daži lietotāji dod priekšroku tumšajam režīmam, un viņu izstrādāšana var palielināt lietotāju un mijiedarbību ar to. Kaut arī tumšais režīms nav nepieciešamība, tas ir moderns dizaina paņēmiens. To var ne tikai atrast mobilajās ierīcēs, bet arī dažas galddatoru vietnes piedāvā iespēju.
Kāpēc jums vajadzētu apsvērt tumšo režīmu

Tumšais režīms sniedz dažas priekšrocības lietotājiem - un jums. Lai gan galvenais ieguvums ir lietotāju izvēle un kaut ko radīšana, ko lietotāji vēlas un darbosies tā, kā viņi vēlas mijiedarboties, atlikušais ieguvums var būt vairāk lietotāju un lielāka mijiedarbība.
Citi iemesli, kāpēc jāapsver tumšā režīma dizaina pievienošana, ir šādi:
- Lietotāju acīs tumsā tas var būt vienkāršāk. Cilvēki arvien vairāk pierod pārslēgties no tumšā režīma uz gaismas režīmu atkarībā no vides apstākļiem.
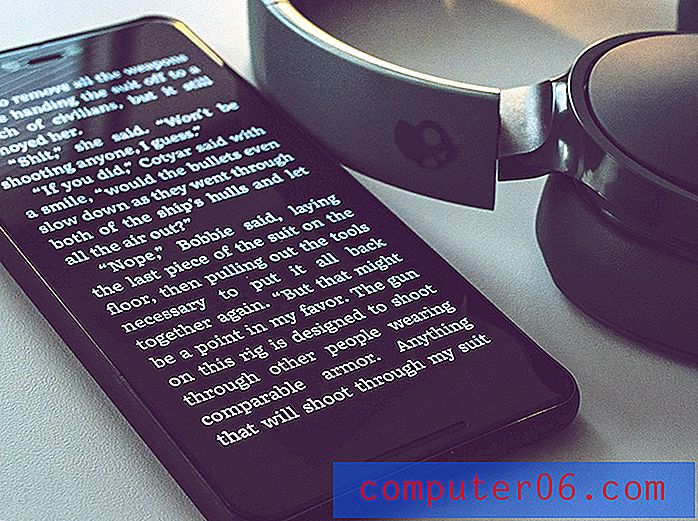
- Tumšs fons var nodrošināt fokusu uz vizuālo, var pievērst uzmanību teksta elementiem.
- Tumšais režīms varētu būt vēlams cilvēkiem ar dažiem redzes traucējumiem, padarot dizainu pieejamāku, ja jums tāda ir.
- Tumšais režīms var palielināt akumulatora darbības laiku.
- Tas vienkārši izskatās forši, un jūs vēlaties to izmēģināt.
11 dizaina padomi tumšā režīma projektēšanai

Mēs nedomāsim par tumšā režīma saskarnes opcijas projektēšanas tehniskajiem norādījumiem. Šeit varat atrast lieliskas nodarbības (ar kodu piemēriem) no Kirupa un UX Collective. (Abus rakstus ieteicams izlasīt, ja vēlaties uzzināt vairāk par tumšo režīmu.)
Ar šo pildspalvu var spēlēt arī Koos, lai iegūtu labāku priekšstatu par darbu ar kodu.
Ja vēlaties ieviest tumšo režīmu, paturiet prātā šādus padomus:
- Tumšais režīms un gaismas režīms nav tikai balts uz melna vai melns uz balta. Tas faktiski var būt pārāk liels kontrasts. Apsveriet melnu vai tumšu iespēju, kas nav tīra melna. Materiālā dizaina ieteikums ir # 121212. Dziļi blūzi un purpursarkani labi darbojas arī kā fona izvēle tumšajā režīmā.
- Izmantojiet to pašu koncepciju krāsām uz tumša fona. Tīri balts dažās situācijās var būt pārāk gaišs un izraisīt acu saspringumu. Izmantojiet spilgtu, ne gluži baltu nokrāsu.
- Ja krāsas nav baltas, izvairieties no ļoti piesātinātām krāsām. Iespējams, ka tajos nav pietiekami daudz kontrastu pret tumšu fonu. Pieturieties pie gaišākiem krāsu variantiem no savas paletes. Lielākā daļa dizaineru šim nolūkam izveido sekundāru “tumšo” paleti.
- Izveidojiet krāsu hierarhiju tekstam. (Tā var būt laba ideja pat uz viegla fona.) Šī koncepcija, kas arī izriet no materiāla dizaina, norāda, izmantojot gaišas krāsas teksta līmeņus. Lielam, vissvarīgākajam tekstam ir augsts uzsvars (caurspīdīgums ir 87% balts); vidēja izmēra balts (60%) ir paredzēts lielākajai daļai galvenā teksta, ieskaitot pamattekstu; un atspējots teksts (38% balts) ir viegli redzams.
- Padomājiet par to, kā elementi patiesībā izskatās tumsā, un pārbaudiet dizainu dažādos gaismas līmeņos. Atcerieties, ka lietotāji bieži izmanto tumšo režīmu tumšā vidē, un tas var ietekmēt to, kā lietas tiek parādītas ekrānā.
- Tumšajam režīmam jābūt ar ieslēgšanas / izslēgšanas slēdzi. Tas ir kaut kas dažiem lietotājiem patiks, bet citi - ne. Plānojiet attiecīgi un izmantojiet parastās ikonas, lai apzīmētu šo funkciju.
- Logotipi var parādīt unikālu situāciju tumšā režīmā, ja jums nav baltas versijas vai ja krāsās nav pietiekami daudz kontrastu. Ielieciet logotipus baltā traukā tumšā režīmā, lai atrisinātu šo problēmu. Pārliecinieties, ka izveidojat stilu, kas izskatās tīšs un piešķir logotipam nedaudz vietas, lai elpotu ievietotā elementa iekšpusē.
- Nelielu, saspringtu krāsu paleti ir daudz vieglāk pārvaldīt tumšā režīmā.
- Veidojot krāsu paleti tumšajam režīmam, ņemiet vērā emocijas. Tas nav tik vienkārši, kā mainīt fona krāsu un atstāt visu pārējo. Tumšais režīms cilvēciski pievilina atšķirīgu emocionālo stāvokli. Tas var ietekmēt to, kā jūs plānojat krāsas vietnes vai lietotnes motīva tumšajā versijā.
- Pievērsiet uzmanību vadlīnijām, kuras noteikuši lielākie dalībnieki. Gan Apple, gan Google ir noteikts tumšā režīma principu kopums. Jūs varat atrast Apple vadlīnijas cilvēku saskarnei šeit un Google materiāla dizaina dokumentāciju šeit.
- Neaizmirstiet piekļuves noteikumus un pārbaudiet tumšā režīma krāsu paleti atbilstoši kopējiem standartiem. Jūs varat pārbaudīt savas krāsas šeit.
Secinājums
Tumšais režīms var būt daudz prieka, lai to izstrādātu un ieviestu. Un daži lietotāji to dievina. Izmantojot gan iOS, gan Android standartus, tā ir viena no tām lietām, kura, visticamāk, drīz vairs nezudīs, un lietošana tikai pieaugs, padarot to par svarīgu dizaina apsvērumu.
Kad jūs pirmo reizi sākat spēlēt ar šo dizaina tendenci, saglabājiet to vienkāršu, līdz, kamēr izveidojat tumšo režīmu, labi pārvaldīsit visas mazās lietas, kuras ir jāpārslēdz un jāpārbauda. Sīkāka informācija šeit visu atšķir, un lietotāji noteikti pamanīs, ja viņus atstāj bez uzraudzības.