Dizaina tendence: šķidra animācija tīmekļa dizainā
Apburoši dizaina akcenti var būt viena no lietām, kas rada negaidītu lietotāja pieredzi, kas uztur vietnes apmeklētājus.
Tendenču veidošanas paņēmiens, kas tieši to dara, ir šķidrās animācijas izmantošana tīmekļa dizainā. Viņa tendencē ir tas, ka varat to izmantot tik dažādos veidos, lai izveidotu saskarni, kas darbojas ar jūsu saturu.
Šeit mēs apskatīsim dažādus šīs tendences piemērus un to, kā jūs varat likt tai darboties jūsu labā. (Pārliecinieties, ka noklikšķiniet uz piemēriem, lai labāk izjustu, kā darbojas katra no šīm animācijām.)
Izpētiet Envato elementus
Kas ir šķidrā animācija?

Šķidrās animācijas ir kustības uz ekrāna, kurām ir ūdens līdzība. Šīm animācijām bieži ir lēna, plūstoša kustība, kas var pulsēt vai aplaistīt un plūst. (Un tas liek darboties; šķidrām animācijām ir jājūtas reālistiskām.)
Šķidrās animācijas var sākt darboties kā lidinājumam vai kā daļai no video vai mainīgās animācijas. Jūs pat varat aktivizēt šķidrās animācijas ritinājumā.
Šis paņēmiens ir patiešām sācis eksplodēt popularitāti, galvenokārt tāpēc, ka datori un mazākas tīmekļa ierīces un pārlūkprogrammas ir spējīgas padarīt šo tehniku efektīvu.
Šīs tendences saknes varētu būt saistītas ar lāseņu formu izmantošanu dizainā ar animāciju. Daudziem no šiem dizainparaugiem (ieskaitot iepriekš minēto Fleava), kas pagājušajā gadā bija diezgan moderni, bija nedaudz šķidra animācijas elementa.
Šķidrie slāņi

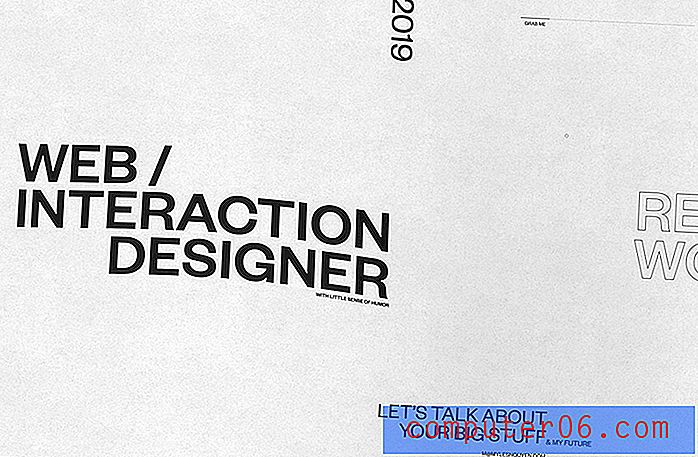
Šķidrā animācija ir populāra tehnika portfeļa vietnēs un radošajām aģentūrām, iespējams, tāpēc, ka šī ir vieta, kur daudzi dizaineri jūtas ērti izmēģināt un spēlēties ar jaunām dizaina koncepcijām.
Šķidrās animācijas darbojas kopā ar citām tendencēm, piemēram, slāņveida efektiem. (Lielākajā daļā piemēru jūs redzēsit arī citu tendenču ieskatu.)
Ilya Kulbachny izmanto divus šķidrās animācijas slāņus divos dažādos veidos, lai vienkāršam dizainam pievienotu daudz vizuālu interesi. Augšējā slānī ir teksts, kas pārvietojas ar šķidru animāciju un tempu, kuru neietekmē lietotāja mijiedarbība.
Fona slānis, šķiet, ir attēls, bet, virzot kursoru virs attēla, malas pārvietojas šķidruma plūsmā. Attēls mainās ar peles kustību, virzoties ar ūdenim līdzīgu kustību.
Darbības ar šķidrumu

Liquid hover animācijas stāvokļi varētu būt viens no populārākajiem šīs tendences lietojumiem. Nekas neliecina jūs par šķidruma animāciju, līdz pele pārvietojas virs vienuma ar animētu kursora stāvokli.
Tas ir vienkāršs un apburošs rīks, kas var piesaistīt lietotājus.
Šķidrās animācijas ir tas, ka kustība ir tik reālistiska un plūstoša, ka tā faktiski mudina cilvēkus turpināt ar to spēlēties, lai redzētu, kā kustība notiek un darbojas.
Šķidrums “Ritināt”

Šķidrā animācija padara to par lielisku “ritināšanas” vai navigācijas rīku. (Pārliecinieties, ka noklikšķiniet uz iepriekš redzamā piemēra par šo.)
Ar velkoņiem un peles vilkšanu uz ekrāna attēla kustība jūtas kā jūs vērpjat akvārijā. Var redzēt, kā visi elementi pārvietojas tev apkārt, nekur neejot.
Tad, kad apstājaties, ir šis mazais animācijas brīdis, kurā šķietami un ātrums, kas radās ar jūsu kustībām, šķiet, nosēžas uz ekrāna.
Kustība jūtas neticami reāla un transportē lietotājus uz dizaina telpu.
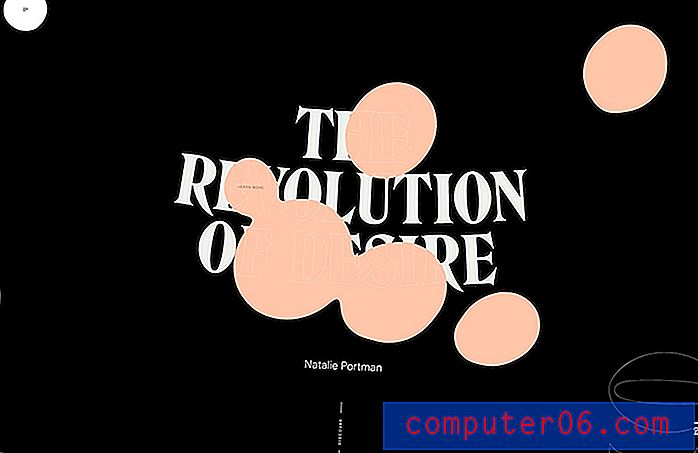
Šķidrs fons / priekšplāns

Šķidrā animācija var būt dizaina elements dizaina fonā vai priekšplānā un “darboties” bez lietotāja mijiedarbības.
Ārpus skaistuma vēlmes revolūcijai ir fona / priekšplāna elements, kas to arī dara. Mazie lāseņi pārvietojas pa ekrānu un pat savienojas savā starpā. Viņi vēl vairāk animē un mainās, kad pele ir saistīta ar papildu kursoru.
Rādītājam ir arī šķidra sajūta ar emuāru kā kursoru un reālistiska sajūta kustībai uz ekrāna. Lāpu rādītājs gandrīz palēninās, lai atbilstu citu elementu kustībai.
Šķidrais kinogrāfs

Kinogrāfa attēli ir nākuši un aizgājuši kā tendence, un tie atkal parādās ar šķidrākām animācijām.
Šajos dizainos ir nekustīga un kustīga attēla kombinācija - bieži fonā -, kurai ir nedaudz šķidruma kustības.
Iepriekš minētajā piemērā no 1 līdz 1 attēlā redzamā sieviete, pateicoties kleitas kustībai, atrodas zem ūdens. Tas ir vienkārši, bet vizuāli intriģējoši. Vietnes noformējumā tiek izmantotas dažādas citas animācijas metodes arī zem ritināšanas.
Zemūdens kustība

Tas tika pieminēts iepriekšējā piemērā - zemūdens stila kustība - un šeit tas ir dominējošais animācijas efekts.
Zemūdens kustība, lēna, plūstoša kustība ir populārs veids, kā izmantot šo paņēmienu. Les Animals izmanto animētu ilustrāciju, kas izskatās kā augi, kas pārvietojas zem ūdens. Formas mainās un plūst nomierinošā, lēnā rakstā.
Ja jūs mijiedarbojaties ar dizainu, peles kustībai ir papildu šķidruma animācijas stāvoklis. Tas ir smalks un lieliski piemērots pārējam interfeisa dizainam.
Šķidruma tipogrāfija

Nedaudz no tā mēs jau redzējām, bet šķidros animācijas efektus var attiecināt arī uz tipogrāfiju.
Viltība, liekot šai tehnikai darboties pie burtiem, ir saglabāt vārdu lasāmību. Ja kādā brīdī teksts tiek izstiepts vai aizvilkts līdz vietai, kas nav lasāma, animācija ir aizgājusi par tālu.
Tas var būt diezgan delikāts līdzsvars, lai sasniegtu, bet, ja tas izdarīts labi, tas var būt jautri aplūkot un mijiedarboties. Teksta elementu šķidrā animācija var darboties pati, piemēram, iepriekš sniegtajā piemērā no Myles Ng, vai arī darboties kā kursora stāvoklis.
Secinājums
Šķidrās animācijas ir populārākā dizaina tehnika. Kustība var palīdzēt lietotājiem ilgāk interesēties par jūsu vietnes dizainu un sniegt vēl vienu iemeslu mijiedarbībai ar saturu.
Šai tīmekļa vietnes dizaina tehnikai vajadzētu izskatīties vienkārši un reālistiski. Pārāk ātrām vai piespiedu kustībām nebūs tikpat pievilcīgas kā smalkajām kustībām, kuras jūs sagaidāt no šķidras animācijas.