Dizaina tendence: reālisma un ilustrāciju sajaukšana
Vietņu dizainā ir novērojama tendence, kas interesantā veidā sajauc reālus attēlus ar ilustrācijām un mākslas elementiem. Un tas ir quirky, unikāls un skaists!
Tas ir vizuālo elementu sajaukums, kas sākotnēji nešķiet kā kopā, bet, labi darīts, var radīt satriecošu estētiku, kas ir ļoti saistoša un apburoša.
Šeit mēs apskatīsim šīs dizaina tendences piemērus un dažādus reālisma sajaukšanas veidus un ilustrācijas, lai panāktu maksimālu ietekmi. Daži no tiem atrodas diezgan korporatīvā dizainā, bet citi ir pilnīgi rotaļīgi un izklaidējoši. Tas ir plašs unikālu un interesantu tendenču pielietojums.
Izpētiet dizaina resursus
Vizuālo elementu sajaukšana kartēs

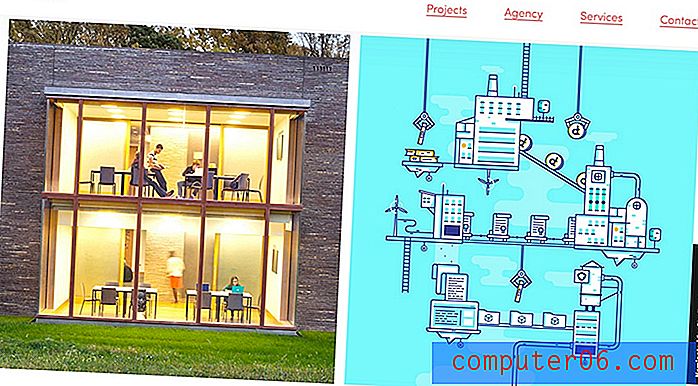
Siltumnīcai ir emuāra stila formāts, kurā katram satura blokam tiek izmantotas kartes. Kartēs ir redzami elementi - daži fotoattēli, daži ilustrācijas.
Rezultāts ir skaists satura tipu un vizuālo stilu sajaukums, kas uztur lapu svaigu un interesantu. Drosmīga krāsu izmantošana ilustrētajos blokos ir vienlīdz piesaistoša, gandrīz piespiežot lietotājus ritināt saturu.
Tas darbojas tāpēc, ka ietvars ir vienkāršs, un šķiet, ka jauktie elementi lieliski sakrīt, vienlaikus nodrošinot plašu kontrastu iesaistei.
Ilustrēti pārklājumi

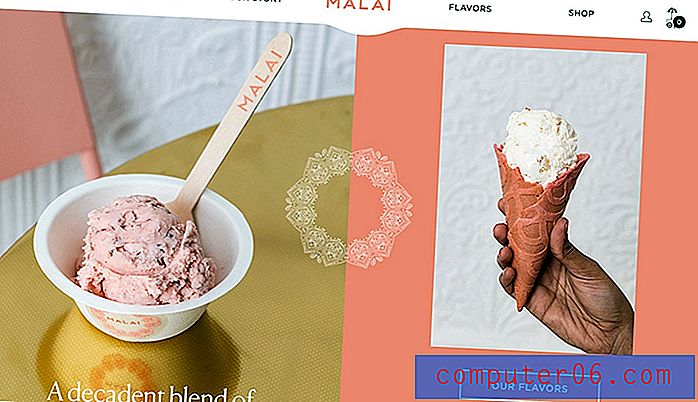
Viens no vienkāršākajiem veidiem, kā izklaidēties, sajaucot reālismu un ilustrācijas, ir ilustrēta pārklājuma izveidošana. Tas darbojas gandrīz tieši tāpat kā logotipa izmantošana virs fotoattēla.
Malajs izmanto šo paņēmienu ar dalīta ekrāna dizainu (arī diezgan moderns elements). Ilustrētais pārklājums palīdz savienot abas dizaina puses, radot vizuālu plūsmu un harmoniju.
Ilustrācija ir diezgan sarežģīta, taču kā balts elements tā šķiet eleganta un netraucē dizainam.
3D efekti

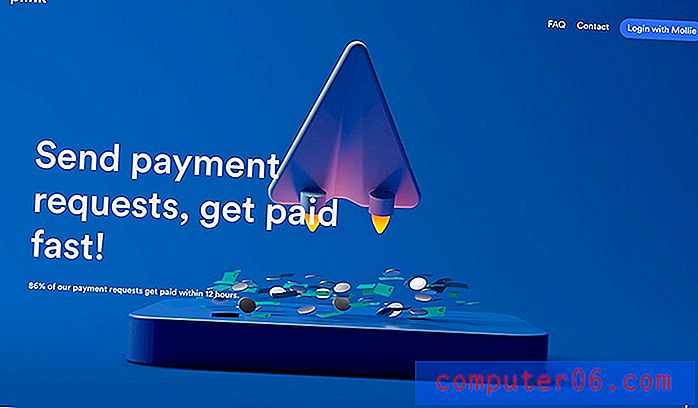
Vairāk dizaineru eksperimentē teritorijā, kas atrodas starp realitāti un ilustrāciju. Trīsdimensiju elementi visā Plink dizaina dizainā izskatās reālistiski.
Ilustrācijas pārvietojas reālā veidā, un jums gandrīz divreiz ir jāpieskata mākslas darbs, lai redzētu, ka tas nav attēls.
Šis stils ir aizvien populārāks veids, kā parādīt kaut ko grūti fotografējamu vai citādi vizuāli attēlotu, un animētie elementi tam palīdz palielināt lietotāju mijiedarbības iespējas.
Fotoattēli un ilustrācijas blakus

Fotoattēlus un ilustrācijas var izmantot rāmjos visā dizainā kopā. Šajā dizaina tendences piemērā katrs vizuālais tips atrodas “foto” rāmī vai kastē un tiek apstrādāts vienādi neatkarīgi no tā, vai tas ir attēls vai ilustrācija.
Tas ir ļoti līdzīgs iepriekš minētajam karšu piemēram, taču ar atšķirīgu vērpjot.
Griflans šo jēdzienu izmanto labi un pat izmanto vairāk ilustrāciju nekā fotoattēlus. Tas rada elastīgu vietņu dizaina sistēmu, kurā attēlus un ilustrācijas var ātri nomainīt bez pilnīgas pārveidošanas.
Slāņi un kustība

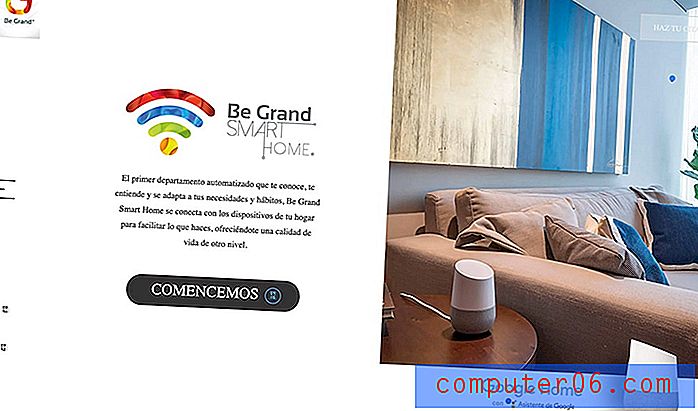
Ilustrācijas ne vienmēr var būt acīmredzamas. Kā logotipa daļa vai Be Grand gadījumā ilustrētais elements ir foršs rādītāja / rādītāja aplis, kas šķietami dejo pa visu ekrānu un attēlu.
Nelielas animācijas to visu apvieno vienkāršajā mājas lapas noformējumā.
“Gandrīz” ilustrācijas

Mūsdienīgs vietņu dizaina triks ir bijis, lai uzmanības pievēršanai izmantotu glitchy efektu ar elementiem. Apvienojiet to ar ilustrētu fonu, lai iegūtu ārpus pasaules efektu.
Boda Borga to dara tikai ar diviem ģimenes fotoattēliem, kas “aizraujas” uz priekšu un atpakaļ, izmantojot kvestu tematiku. Tas ir jautri un gaiši, un tas noteikti liek paskatīties uz dizainu.
Pamatinformācija un jauno zināšanu slāņi

Fotoattēlu un ilustrāciju sajaukšana var būt tikpat vienkārša kā slāņošana.
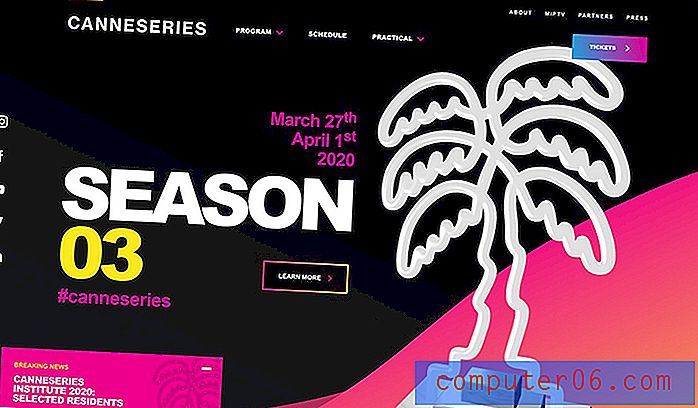
Canneseries izmanto trofejas fotoattēlu, kas gandrīz izskatās kā ilustrācija ar fonā attēlotiem elementiem un ikonas ar līdzīgām ilustrācijām.
Grūti pateikt atšķirību starp reāliem un ilustrētiem elementiem, un tas ir pilnīgi pareizi ar šāda veida dizaina shēmu.
Vienkārša ilustrācija ar attēliem

Fotoattēlu un ilustrāciju apvienošana var būt vienkārša. Elementi ir jāizstrādā tā, lai palīdzētu lietotājiem iejusties dizainā un sniegtu vērtīgu informāciju, kas uzlabo viņu pieredzi.
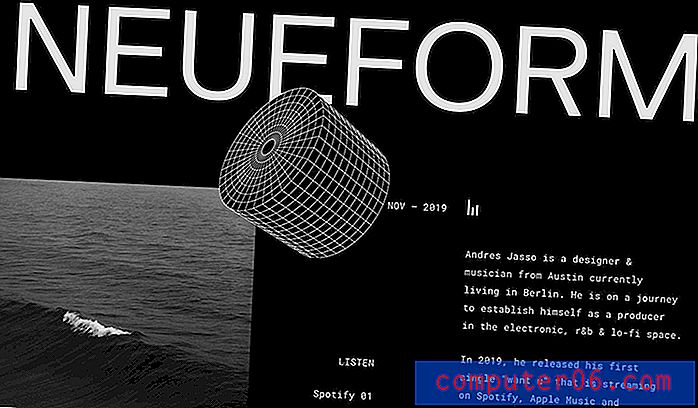
Neueform izmanto ilustrāciju, kas pievelk aci dizainam. Tas attēlo mikrofonu un savieno ar dizaina saturu.
Varoņa partneri

Varat izmantot ilustrācijas vai animācijas ar attēliem, lai izveidotu vēsu varoņa attēlu zonu, kas izjauc standarta dizaina modeļus. Tā ir jauna estētika, kas jaunā veidā izmanto tāda paša veida telpu un malu attiecību.
Kaut kas tik vienkāršs kā telpas sadalīšana var padarīt visu dizainu vizuāli interesantāku. Tas izjauc to, ko lietotājs varētu gaidīt.
Mondial to dara tikai ar animāciju - varbūt ne tik daudz kā ilustrāciju, bet tā ir tuvu - un ritinot attēlus, kas savieno ar zemāk redzamajiem virsrakstiem. Pateicoties perfekti ieplānotajam satura bloku ātrumam, tas ļauj jums apskatīt un izlasīt katru atšķirīgo satura daļu, pirms turpināt darbu.
Apvienošana vienā elementā

Reālā attēla un ilustrācijas apvienošana, lai izveidotu vienu elementu, var būt satriecoša.
Konstancija Burke to dara pasakaini, un tas varētu būt viens no labākajiem šī tēla stila piemēriem.
Tas ir labi pārdomāts un izpildīts, un tas lieliski atbilst saturam. Pēdējais ir tas, kas padara to tik efektīvu; šī tendence tiek izmantota veidā, kas padara saturu labāku.
Smalkas ilustrācijas

Lai izmantotu šo tendenci, jums nav viss jāizdara. Viens no vizuālajiem elementiem - attēls vai ilustrācijas - var būt diezgan smalks.
Lai interesi radītu, FourSeasonsHyrda milzu pilināmā vāciņa iekšpusē izmanto smalku, kustīgu ilustrāciju, kas slānīta virs videoklipa. Īpaši patīkami šajā tehnikā ir tas, ka tas rada papildu balto laukumu, lai palīdzētu pievērst jūsu uzmanību dizainam, lai jūs lasītu saturu. Šeit veicina arī krāsa un kontrasts.
Secinājums
Vai jūs redzat šo tendenci kā kaut ko tādu, ko varētu izmantot projektiem? Triks ir plānot, kā elementi mijiedarbosies savā starpā. Reālisms un ilustrācijas ir savstarpēji jāapvieno, lai efekts to apzināti izjustu.