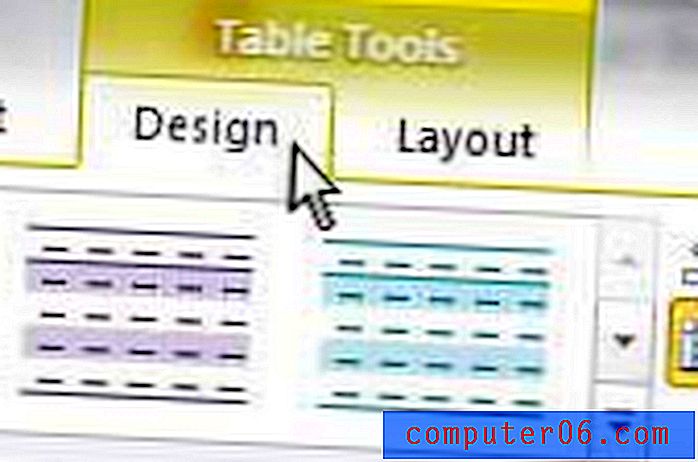
Iesaistot galvenes attēlus: Padomājiet ārpus kastes
Viena no pirmajām lietām, ko darāt, izstrādājot vietni, ir izlemt, kā izskatās šī pirmā pikseļu daļa, ko lietotāji redzēs. Jums ir jāpievērš viņu uzmanība un jāpaziņo jūsu ziņojums virs pirmā ekrāna vai ir risks, ka persona pārcelsies uz nākamo atvērto cilni.
Diemžēl daudzi no mums nonāk prognozējamos modeļos šim vietnes fragmentam. Mēs izmantojam tos pašus vecos trikus, formas un spraudņus un iznāk rezultāts, kas varētu izskatīties lieliski, bet patiesībā nav tik aizraujošs. Šodien mēs īsi apskatīsim, kā jūs varat padarīt galvenes attēlus interesantākus. Pa ceļam mēs redzēsim dažus tiešos piemērus no vietnēm, kurās šīs metodes ir veiksmīgi ieviestas.
Standarta, garlaicīgs galvenes attēls
Pārāk bieži, uzsākot projekta ietvaru, es sākšu ar kaut ko līdzīgu:

Nekļūdieties man, tas ir ļoti ciets izkārtojums, un iemesls, kāpēc tas ir tik populārs, ir tas, ka tas darbojas ārkārtīgi labi. Tomēr ir laiks drošam ceļam, kā arī laiks radoši attīstīties un izpētīt jaunas idejas.
Īpaši tā daļa, ar kuru man garlaicīgi, ir galvenes attēls (es brīvi lietoju terminu “galvene”, lai apzīmētu lapas augšējo daļu). Tas ir tikai liels statisks taisnstūris. Ja tas ir dinamisks, tas parasti ir kaut kas tik vienkāršs kā jQuery attēla slīdnis. Vēlreiz jāatzīmē, ka viens no maniem iecienītākajiem dizaina trikiem šobrīd nav precīzi idejas “ārpus kastes” atspoguļojums.
Tātad, kā mēs varam izkļūt no rutīnas, skrienot uz nogurušo taisnstūri, katru reizi, kad galvenē ir vajadzīgs liels, drosmīgs attēls? Ja mēs patiešām vispār pārdomājam problēmu, daži risinājumi viegli tiek parādīti.
Mainot to uz augšu
Šeit ir dažas īsas domas par to, kā galvenes attēliem pievienot kādu šķirni. Vai varat domāt par kādām citām idejām?
Mainiet formu
Pirmais, kas ienāk prātā, ir nolaist taisnstūri. Mēģiniet izmantot kvadrātu, apli, trīsstūri vai pat attēlu sēriju. Jūs pat varat novietot konteineru visu kopā un mēģināt ievietot ikonu vai grafiku tieši uz jūsu vietnes fona.
Turklāt neaizraujieties tikai ar standarta formām. Mēģiniet izveidot attēlu, kurā izmantota abstraktāka, mainīga forma. Salieciet to ap savu saturu, lai iegūtu īstu radošumu.
Padariet to dinamiskāku
Pārsniedziet jQuery attēla slīdni. Mēģiniet domāt par jaunu veidu, kā panākt, lai lietotājs mijiedarbotos ar attēlu. Izmantojiet noklikšķināšanu, ritināšanu, peles kustības un daudz ko citu, lai attēlu pārveidotu interesantā veidā.
Izlausties
Vēl viens patiešām vienkāršs veids, kā padarīt galvenes attēlu interesantāku, ir ļaut izcelties saturam, kas atrodas tā iekšpusē, vai saturam, kas atrodas ārpus tā.
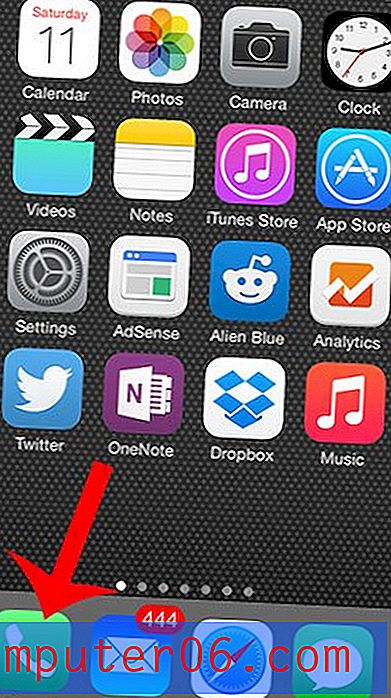
Es izmantoju šo paņēmienu ar lietotnes ekrānuzņēmumu nesenajā dizaina triku rakstā.
Katru reizi kaut kas savādāks
Viens populārs triks, kuru jūs bieži redzat Apple savā mājaslapā, ir galvenes attēlu virknes pagriešana. Atsvaidzinot lapu, tā nejauši satver trīs vai četras dažādas iespējas.
Tas ne tikai padara jūsu vietni saistošāku lietotājiem, bet arī palīdz izsekot, kas darbojas vislabāk un kas, šķiet, visvairāk interesē lietotājus. Skatot statistiku, varat izsekot, kurš attēls saņem visvairāk klikšķu, un pēc tam, pamatojoties uz šīm zināšanām, izveidot jaunu stratēģiju.
Piemēri savvaļā
Tagad, kad mēs esam ieguvuši dažas idejas uz galda, lai tuvotos galvenes attēliem interesantākā veidā, redzēsim, vai mēs varam atrast piemērus, kā dizaineri izmanto šos paņēmienus.
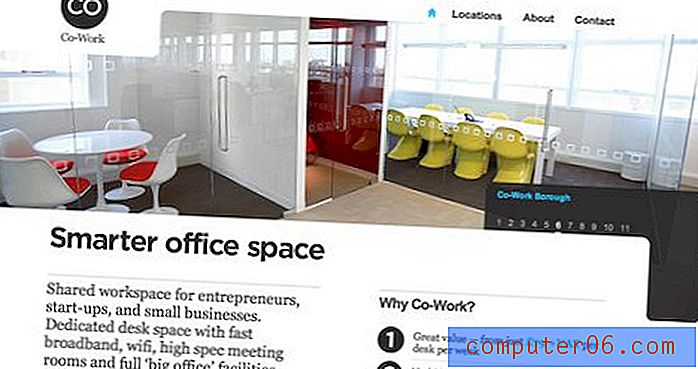
Kopdarbs
Viens no maniem iecienītākajiem piemēriem, ko nesen esmu redzējis, ir vietne Co-Work. Attēla slīdnis šīs lapas augšpusē ir tas pats vecais standarta paņēmiens. Tomēr dizaineris pievienoja dažus iegriezumus, kas tai piešķir neregulāru formu.

Ievērojiet, cik daudz integrētāks šis attēls ir pārējā saturā nekā jūsu parastais taisnstūris. Tas izliekas ap logotipu, navigāciju un ķermeņa kopiju tādā veidā, kas vietnei piešķir gandrīz abstraktu modernās mākslas izjūtu, kas ir lieliski piemērota tīrajām, labi izstrādātajām darba vietām, kuras vietne reklamē.
Tam nav nepieciešama hiperaktīva iztēle vai pat daudz darba, lai to ieviestu, tas ir tikai nedaudz papildu pūļu rezultāts, kas vietnei piešķir visu savu izskatu.
Adrians Baksters
Tīmekļa izstrādātājam Adrianam Baksteram ir vēl viens lielisks unikālas galvenes attēla piemērs savā vietnē.

Papildus satriecošajai idejai cīnīties pret zombiju ordu, izmantojot tikai Mac Bluetooth tastatūru, šis attēls ir atšķirīgs, jo tas ir sadalīts četros atsevišķos paneļos. Funkcionāli tam tiešām nav pamata, bet no dizaina viedokļa tas ir patīkami pieskarties. Ievērojiet, kā tas atspoguļo zemāk esošo saišu izvietojumu, kas ir klasisks dizaina atkārtojuma piemērs.
Jautrība tomēr neapstājas, Adrians to paspēra vēl vienu soli tālāk, pievienojot parallaksa efektu, kas pārceļ ainu, pārvietojot peli ap vietni. Ainai mainoties, attēli izplūst no viena kadra uz otru. Tas ir patiešām jauks efekts!
Sony Tablet S
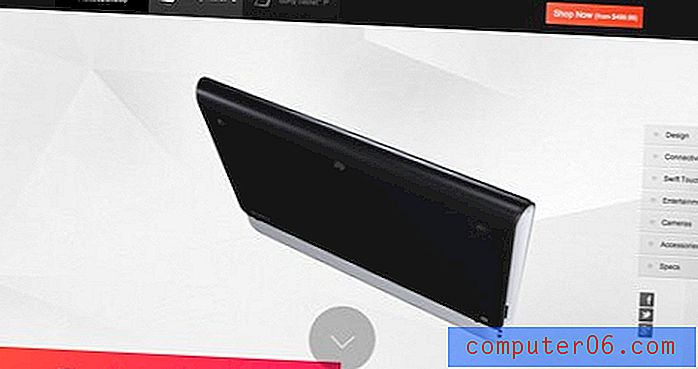
Visiespaidīgāk inovatīvākais piemērs, ko man izdevās atrast, bija vietne Sony Tablet. Sākot ar vietni, tā izskatās pietiekami vienkārša, galvenes attēlā redzama sava veida salocīta straume, kas beidzas ar planšetdatoru. Šajā brīdī es nebiju īsti pārsteigts un pat domāju, ka vietne izskatās pārāk pārblīvēta.

Ritinot uz leju (vai nospiežot lejupvērsto pogu), vietne patiešām ātri kļūst fantastiska. Pārvietojoties pārējam saturam, planšetdators paliek ekrāna vidū. Tas atvienojas no salocītās straumes un sāk griezties un uzsist 3D telpā.

Kad jūs nonākat jaunā satura sadaļā, planšetdators tiek parādīts pozā, kas integrējas ar šīs zonas dizainu.

Tas atrodas zem kāda satura, citās daļās, uznirstošie pārklājumi norāda uz funkcijām, rokas iznāk un izmanto skārienekrānu; rezultāts ir ļoti iespaidīgs, un tas nodrošina satriecošu, dinamisku un interaktīvu pārlūkošanas pieredzi, kurai nepieciešama tikai ritināšana.
Kjāns
Šī vietne pēc koncepcijas ir ļoti līdzīga Sony planšetdatoru lapai, tikai horizontālā veidā. Attēla slīdņa sākotnējā pozīcija parāda iPhone, planšetdatora un datora ekrānu, kas sēž ap dažādiem dizaina rīkiem. Es mīlu plakanam papīram līdzīgu ilustrācijas stilu.

Noklikšķinot uz bultiņas pogas labajā pusē, katrs objekts, kas apņem ierīces centrā, pa vienam paceļas un izslīd no ekrāna, pēc tam ekrāns nobīdās un ierīces ievada jaunā ainā:

Šis ir daudz iespaidīgāks, unikālāks un saistošāks nekā jūsu parastais slīdnis. Pirmoreiz redzot efektu, jūs nevarat palīdzēt, bet vēl pāris reizes nospiediet pogu, lai to atkal redzētu.
Secinājums
Mērķis šeit ir palīdzēt atbrīvot jūsu smadzenes no tā, kā tiek ievietots tas pats vecais lielais taisnstūra attēls savu dizainu augšpusē. Ar nelielu pārdomu un piepūli jūs varat viegli paveikt kaut ko unikālu un saistošu.
Tas tik tikko nesaskrāpē to, kas pašlaik tiek darīts ar galvenes attēliem. Vai esat redzējis citus interesantus piemērus? Vai arī jūs pats esat nācis klajā ar lieliskām idejām? Atstājiet komentāru un dariet mums to zināmu.