Zelta attiecība dizainā: piemēri un padomi
Tas varētu justies kā matemātikas stunda, bet pakavēties tajā. Zelta attiecība apvieno mazliet matemātiku, mazliet dabas un daudz praktisku pielietojumu dizaineriem. Apskatīsim, ko zelta dizains nozīmē dizainam, un dažus padomus, kā to izmantot jūsu dizaina projektos.
Zelta attiecība ir izmantota visā vēsturē, lai radītu dizaina elementus, kuriem ir ideāls vizuālais pievilcība. Tā kā forma sakņojas dabā un matemātikā, tā ir ideāla līdzsvara un harmonijas kombinācija. Un tas ir lielisks rīks, lai izveidotu savu piedurkni kā dizaineru.
Kāda ir zelta attiecība?

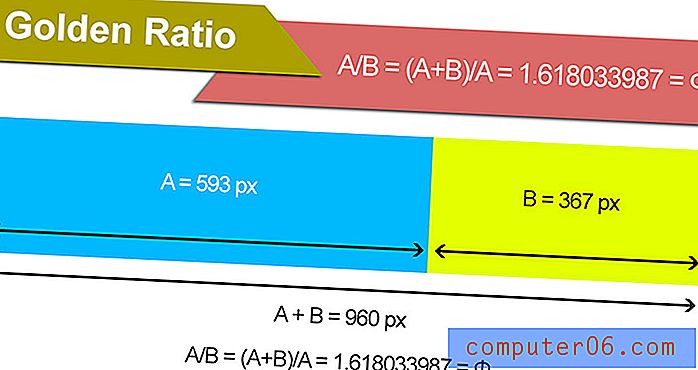
Vienkārši, zelta attiecība (ko sauc arī par zelta taisnstūri un zelta vidējo vērtību) ir forma ar proporciju no 1 līdz 1, 618.
Sarežģītāk, matemātiku var aprakstīt šādi, kā paskaidrojis Mijiedarbības dizaina fonds:
Katrs Fibonači secības skaitlis ir vienkārši divu skaitļu summa pirms tā. Tas sākas ar 1, 1 (ti, 1 + neredzētais 0 = 1), un pirmie 10 secības dalībnieki ir 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Tas turpinās bezgalīgi .

Matemātiski aprēķiniet attiecību, izmantojot Phi formulu: A / B = (A + B) / A = 1, 618033987 = Φ
Drukas un tīmekļa dizaina projektu pieteikumi bieži ir mazāk precīzi nekā 1. līdz 1.618. Daudzi dizaineri, noapaļojot ciparus, veidojot matemātisku zelta attiecību režģiem, ar kuriem ir vieglāk strādāt.
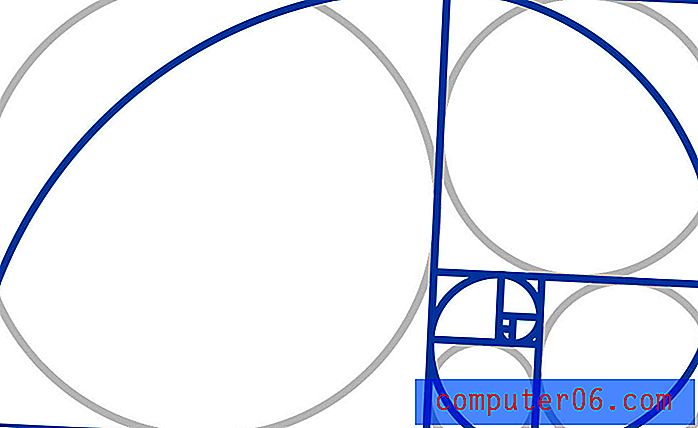
Kad runa ir par jēdziena piemērošanu, tas bieži tiek attēlots, izmantojot spirāli, apļus vai trīsstūrus.
Un tā nav tikai dizaina lieta. Zelta attiecība ir sastopama dabā (nautilus apvalks), mākslā (Mona Lisa), arhitektūrā (Eifeļa tornis), kā arī dizainā.
Kā jūs to izmantojat?

Kad runa ir par zelta attiecības piemērošanu, pastāv dažādas domas skolas:
- Izveidojiet dizainu, izmantojot režģi, kura pamatā ir attiecība, lai radītu harmoniju
- Nedariet neko, jo tas attiecas uz to, vai jūs to darāt ar nodomu, vai nē
Labākais risinājums varētu būt kaut kur pa vidu. Visticamāk, jūsu acs, iespējams, ir apmācīta radīt un noliecīties pret dizainparaugiem, kas ietver šo teoriju, taču tas nekad nevar ievainot, lai redzētu, vai jūs to faktiski pielietojat labi.
Un audekls var izraisīt visa veida problēmas, kad runa ir par zelta attiecību. Jūs nezināt, kādu pārlūka izmēru kāds varētu izmantot, vai arī attiecība var neatbilst konkrētam drukas lielumam.
Mērķis ir dizainā izveidot detaļas, kas atbilst šai ideālajai formai. Apsveriet to, vai nav logotipa vai fotoattēlu ražas. Izmantojiet to, lai izveidotu galveni vai noteiktu dizaina fragmentu. Izmantojiet koncepcijas, lai izveidotu bāzes režģi vai hierarhisko skalu tipogrāfijai.
Režģi un veidnes

Ja jūs esat kaut kas līdzīgs man, ideja par sarežģītu matemātiku dizaina problēmas risināšanai ir mazliet iebiedējoša. Tur var palīdzēt daži lieliski rīki.
Šeit ir dažas veidnes un kalkulatori, lai nedaudz atvieglotu zelta vērtības izmantošanu.
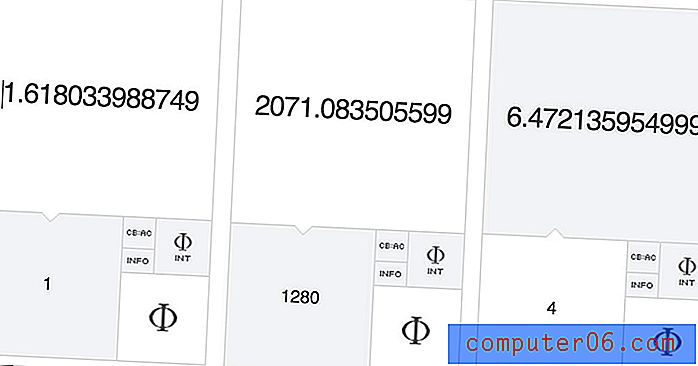
- Phiculator: ievadiet jebkuru numuru un iegūstiet atbilstošo zelta attiecības vērtību
- Golden Ratio tipogrāfijas kalkulators: izveidojiet skalu, pamatojoties uz bāzes fontu un lielumu
- Zelta koeficienta veidne: bezmaksas lejupielādējama vektora veidne
- Zelta Rationa stiepļu ietvara veidne: ar līknes, apļa vai kvadrāta slāņiem
- Zelta koeficienta kalkulators: aprēķiniet attiecību ar jebkuru ciparu kopu
- Zelta taisnstūra kalkulators: iegūstiet jebkura numura ārējā un iekšējā zelta taisnstūra izmērus (tas ir pamats daudziem tīmekļa režģiem, izmantojot attiecību)
3 padomi par zelta attiecības izmantošanu

Tātad, kā jūs visu šo informāciju varat praktiski izmantot? (Mēs nevēlamies, lai jūs pārdomātu dizaina projektus un satriektu par matemātiku.)
Šeit ir trīs padomi, kā izmantot zelta attiecību dizaina projektos.
- Izmantojiet koeficientu, lai izveidotu pamata vietnes režģi galvenajam satura apgabalam un sānjoslai. Saskaņā ar W3Schools teikto, visbiežākā pārlūka izšķirtspēja 2018. gada sākumā ir 1366x768 pikseļi. Pielietojiet zelta proporciju 846 pikseļu platumam ar 520 pikseļu platu sānu joslu. Apsverot attiecību šim mērķim, augstums nav svarīgs.
- Izmantojiet koeficientu, lai izveidotu atstarpes norādījumus dizainā. Prototypr.io ir šāds padoms: “Izmantojiet lielākus kvadrātus, piemēram, 8. un 13. bloku, lai definētu izkārtojumus. Izmantojiet mazākus 1., 2. vai 3. vienības kvadrātus, lai noteiktu notekcaurules un satura atstarpes ”, pamatojoties uz zelta taisnstūriem.
- Izmantojiet koeficientu, lai izveidotu paliekošus elementus, piemēram, ikonas vai logotipus: Ja ilgstošs elements ir ar spēcīgu harmoniju, tas var radīt struktūru notiekošajiem projektiem. Iepriekš minētajā piemērā ir veidne, kuru varat lejupielādēt un izmēģināt.
Kāpēc zelta attiecība ir nozīmīga dizainā?
Tātad, kāpēc zelta attiecībai dizaineriem tiešām ir nozīme?
Tas ir vēl viens rīks, kas palīdz jums izveidot kaut ko tādu, kas lietotājiem rada pareizo emocionālo un vizuālo toni. Šī teorija pastāv neatkarīgi no tā, vai jūs to izmantojat apzināti vai nē. Svarīgi ir tas, ka jūs to saprotat un atzīstat, cenšoties radīt vislabāko un izmantojamāko dizainu.
Zelta attiecība nozīmē, ka jūs nokļūstat fokusa zonās, kurās lietotājs, iespējams, koncentrējas un izskatās, pamatojoties uz dabu. Tas palīdz radīt līdzsvaru un mērogu, pat ja tas nav pilnīgi tīšs.
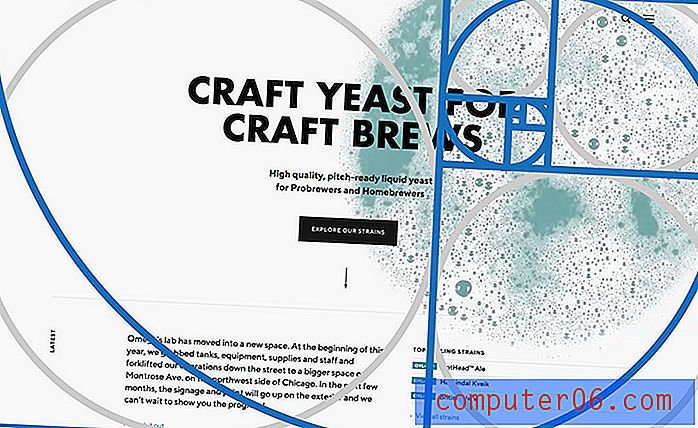
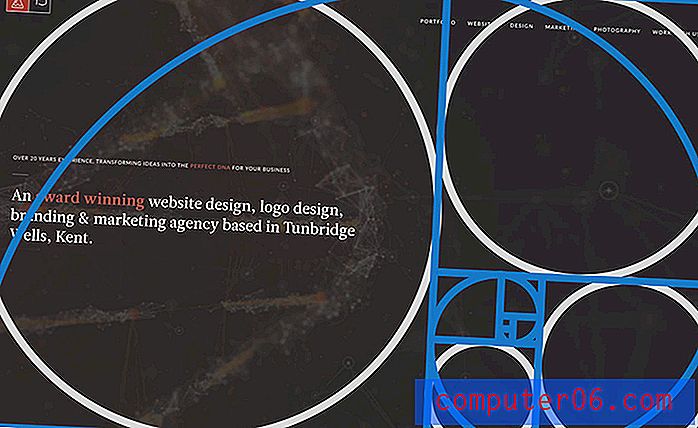
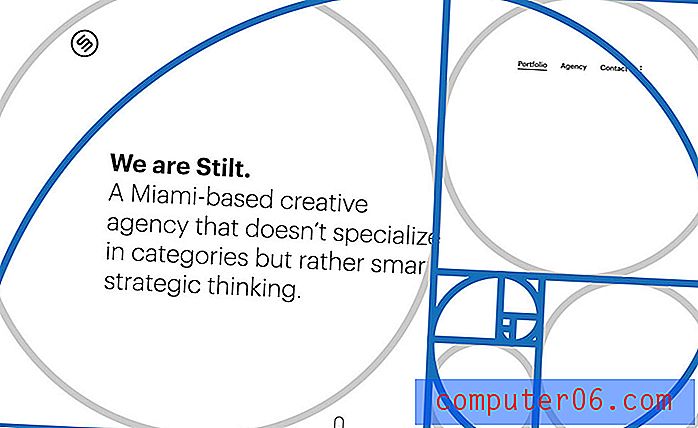
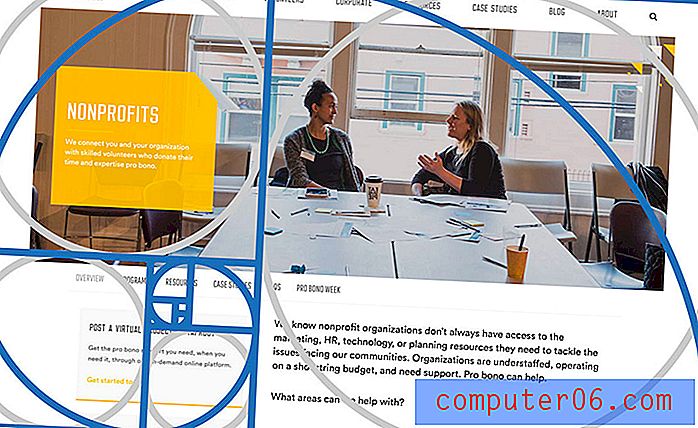
Šeit ir dažas labi izstrādātas vietnes ar zelta pārklājuma veidni, kas tām ir pārklāta, lai precīzi redzētu, kā tā attiecas uz atsevišķiem dizainparaugiem.





Secinājums
Tātad, šeit ir jūsu atslēga, lai saprastu un izmantotu zelta attiecību: Tas ir tur, neatkarīgi no tā, vai jūs par to domājat vai nē. Tad kāpēc nedomāt par to, kā šī laika pārbaudītā dizaina teorija var noderēt jums un padarīt projektus labākus?
Lejupielādējiet šeit izmantoto veidni un uzlieciet to uz dažiem jūsu dizainparaugiem, lai redzētu, cik tuvu esat nonācis, pat nedomājot par to.
Eightonesix izstrādātais zelta krāsas pārklājums