Kā noformēt ekskursijas lapu: piemēri un paraugprakse
Tūrisma lapas ir viens no vissvarīgākajiem komponentiem vietnēs, kas reklamē lietotnes un / vai pakalpojumus. Ekskursijas lapa bieži ir tāda, kurā ieinteresētie lietotāji pieņem vai nu stingru lēmumu reģistrēties, vai pāriet uz kaut ko citu.
Lieki piebilst, ka, lai to panāktu, kā dizaineram ir liels spiediens! Nebaidieties, tomēr daudzi talantīgi dizaineri ir devušies pirms jums, un mēs varam daudz mācīties, aplūkojot viņu piemērus. Mēs ienirsim tūres lapās no tādiem milžiem kā Mozilla, 37Signals un Mint.com un redzēsim, kādus kopīgus trikus viņi visi izmanto, lai iegūtu reklāmguvumus.
Izpētiet Envato elementus
Tas ir grūtāk, nekā izskatās
Jūs to esat izdarījis, jūs esat apbēdinājis, ka arvien nemanāmākais mājas lapas klikšķis tiek parādīts no lietotāja. Viņus interesē jūsu vietne un viņi vēlas uzzināt vairāk. Jūs domājat, ka esat skaidrībā, taču mūs sagaida jauns izaicinājums. Tagad jums ir viens šāviens, lai pārliecinātu viņus, ka varat gūt labumu no mājas lapas solījumiem, ka jūsu lietotne dara to, ko jūs teicāt, un vairāk tādā veidā, kas ir labāks par to, ko dara visi citi.
Jūs izstrādājat ceļojuma lapu. Tas ir maldinoši vienkāršs uzdevums. Jums būs labi, ja jūs to nespēsiet pārdomāti, bet veltīsiet daudz laika, lai padarītu to par labāko lapu, kādu vien varat. Šeit potenciālie lietotāji patiešām sāks veidot vērtējumus par jūsu pakalpojumu, un jūs nevēlaties izpostīt šo visu svarīgo pirmo iespaidu. Apskatīsim dažus dzīvos piemērus no dizaineriem, kuri ir devušies pirms jums, lai redzētu, ko mēs varam iemācīties.
Mint.com
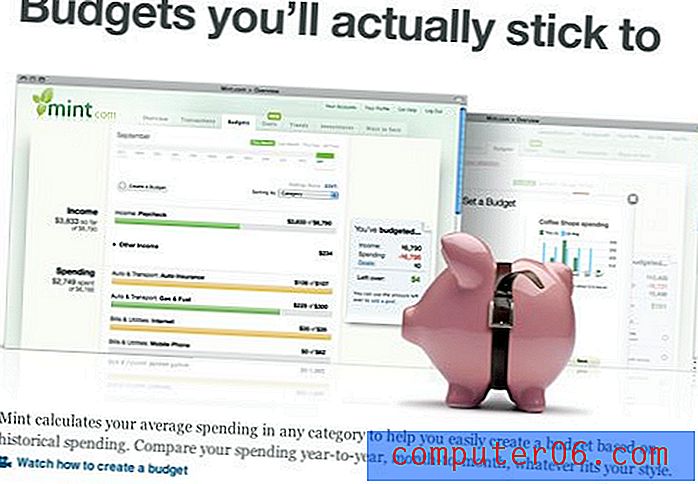
Piparmētra ir viens no maniem iecienītākajiem pakalpojumiem tīmeklī. Tas ir ne tikai ārkārtīgi noderīgs, lai izsekotu katru iztērēto centu, bet arī ir ļoti pievilcīgs no dizaina viedokļa. Tā kā viņu dizaineri ir tik talantīgi, es domāju, ka viņi, iespējams, varētu iemācīt mums kaut ko vai divas par šodienas tēmu. Šis ir īss apskates lapas fragments:

Satura organizēšana
Pirmais, ko es pamanu šajā lapā, ir tas, ka tajā ir daudz satura. Jūs nevēlaties pārslogot savus apmeklētājus ar informāciju, ja jums ir diezgan taisns pakalpojums, taču kaut kas tāds finansiāls kā Mint rada daudz sarkano karodziņu cilvēkiem, kuri pamatoti piesardzīgi piešķir vietnei piekļuvi savam bankas kontam. Ņemot to vērā, Mint ir ļoti pārskatāms par visiem pakalpojuma aspektiem pirms reģistrēšanās.
Tas ir svarīgs jēdziens. Ja jūsu pakalpojumam ir kādi iemesli, kuru dēļ apmeklētāji varētu ieturēt pauzi, domājot par reģistrēšanos, ekskursijas lapa ir jūsu iespēja detalizēti pievērsties šiem jautājumiem, esot atvērtiem, godīgiem un pārliecinātiem par jūsu produktu.
Vēl viena lieliska lieta, kas Mint kļūst pareiza, ir satura sakārtošana mazās, sagremojamās un glīti sakārtotās daļās. Tā vietā, lai visu izmestu vienā jūdzē garā lapā, viņi ir ieviesuši sava veida AJAX satura pārslēdzēju, kas, izvēloties tēmu, atjaunina labo kolonnu.

Spēcīga satura prezentācija
Vēl viena lieta, ka piparmētra patiešām nagus, ir to satura izklāsts. Ņemiet to vērā, jo daudziem cilvēkiem tas šķiet nepareizi: īsi, vienkārši un saprotami virsraksti kopā ar skaidriem, pievilcīgiem ekrānuzņēmumiem un īsu, bet aprakstošu papildinošu tekstu. Lūk, kas izskatās darbībā:

Paziņojiet šeit kopiju, tā ir īsa un precīza, vienlaikus pastāstot jums, kas jums jāzina. Pārbaudiet arī to, kā ekrānuzņēmums koncentrējas uz svarīgo daļu. Šis lupas triks šobrīd patiešām ir izplatīts tīmekļa dizainā.
Mint ir vēl viens triks, lai palielinātu piedurkni. Kad ekrānuzņēmumu var nepietikt, tie tiek ierauti dažos papildu vizuālos norādījumos. Zemāk redzamajā ekrānuzņēmumā virsrakstu par budžetu pastiprina tūlītēja cūciņas bankas lasīšana ar jostu ap to, lai apzīmētu budžetu:

Ekrānuzņēmums to varēja izdarīt pats, taču diagrammas ir nedaudz neskaidras un tāpēc nebija uzreiz lasāmas. Cūka var būt sierīga un paredzama, taču tas palīdz šo dizainu virzīt tur, kur tam jāatrodas.
Bāzes nometne
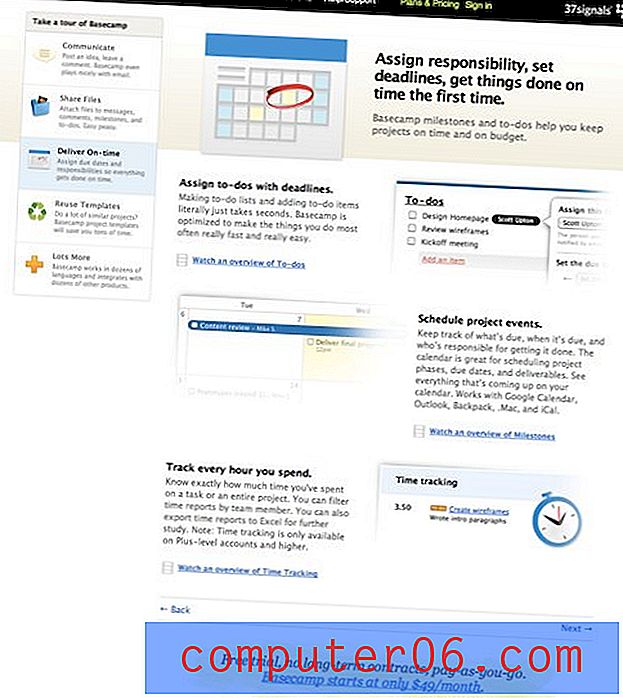
Atstāsim naudas kaltuvi un apskatīsim citu labi izstrādātu tūres lapu. 37signal ļaudis ir pazīstami ar savu vienkāršo un tīro dizaina stilu, kas kalpo tikai tam, kas jums nepieciešams, un nekas vairāk. Piedāvājam viņu Basecamp lietotnes ceļojuma lapas attēlu.

Dažādi, bet vienādi
Ņemiet vērā divus svarīgus šīs lapas aspektus, ņemot vērā iepriekšējo piemēru. Pirmkārt, dizaina stils ļoti atšķiras no naudas kaltuvju stila. Tomēr patiesībā lapas ir neticami līdzīgas. Ievērojiet īsos satura fragmentus, ko sakārtojis satura pārslēdzējs kreisajā pusē, ekrānuzņēmumus, spēcīgus virsrakstus, papildu vizuālas norādes, lai palīdzētu ekrānuzņēmumiem, pat turp un atpakaļ izkārtojuma stils ir gandrīz tieši tāds, kādu mēs redzējām Mint.
Šī ir ļoti svarīga lieta, kas jāapgūst kā dizaineram: dizaina modeļi pastāv neatkarīgi no dizaina stila . Mint ir ļoti spīdīgs, pabeigts izskats ar daudz spīdumu un pārdomām, savukārt Basecamp ir ļoti līdzena savā Google līdzīgajā vienkāršībā. Tomēr tas ir tikai konfekšu pārklājums, bet saskaņā ar to ir izteikta stipra izkārtojuma shēma, kas padara saturu vieglāk uztveramu.
Rakšana dziļāk
Kad esat apskatījis Basecamp funkciju pārskatu, jums ir iespēja redzēt tos darbībā, noklikšķinot uz mazajām video saitēm, kas ir izkaisītas visā lapā. Es esmu laba produkta video zibens, un es domāju, ka tie patiešām palīdz jūsu saturam būt īsam un vietējam, vienlaikus piedāvājot padziļinātu izskatu, kas nepieciešams dažiem apmeklētājiem.

Ņemiet vērā, ka Basecamp lepojas ar to, cik vienkāršs un ierobežots ir tā funkciju kopums, tāpēc, ja Basecamp nav pārāk pamata produktu demonstrācijas videoklipiem, tā nav arī jūsu vietne. Video ekrānu apraides lietotnes ir ļoti pieejamas un ērti lietojamas, tāpēc neatkarīgi no jūsu budžeta nav grūti apkopot dažas profesionāla izskata video ekskursijas.
Mozilla atgriežas ekskursijas lapā
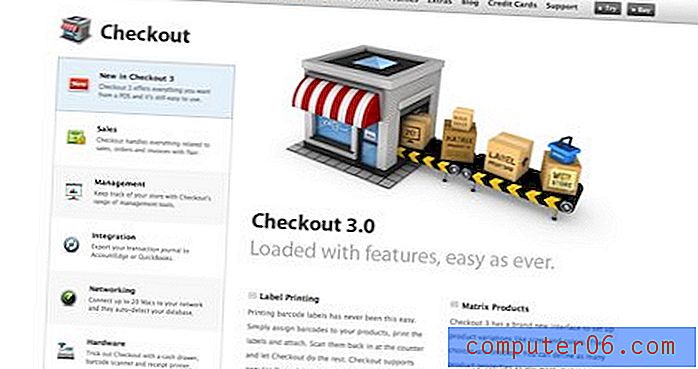
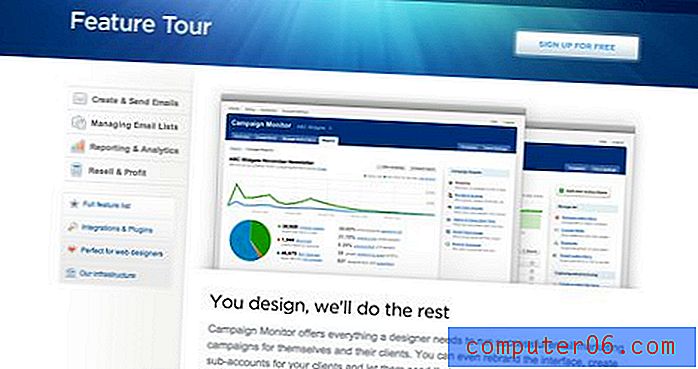
Pamata formāts, ko mēs esam redzējuši pēdējās divās tūres lapās, ir diezgan izplatīts. Var redzēt gandrīz identisku taktiku, kas tiek izmantota desmitiem tīmekļa lietotņu vietņu. Iepazīstieties ar Checkout App un Campaign Monitor tūres lapām, un jūs atradīsit to pašu pa kreisi izlīdzināto satura pārslēdzēju, kas tiek izmantots kopā ar īsu funkciju sarakstu ar ekrānuzņēmumiem un ikonām.


Ir iemesls, kāpēc šis formāts ir tik plaši izmantots: tas darbojas. Katra no šīm lapām spēj saglabāt savu unikālo identitāti, vienlaikus daloties ar brāļiem izmēģinātās un patiesās tehnikas. Tomēr tas nebūt nenozīmē, ka tūres lapas noteikumi ir ielikti akmenī vai ka mēs esam izvēlējušies vislabāko iespējamo risinājumu visām vietnēm.
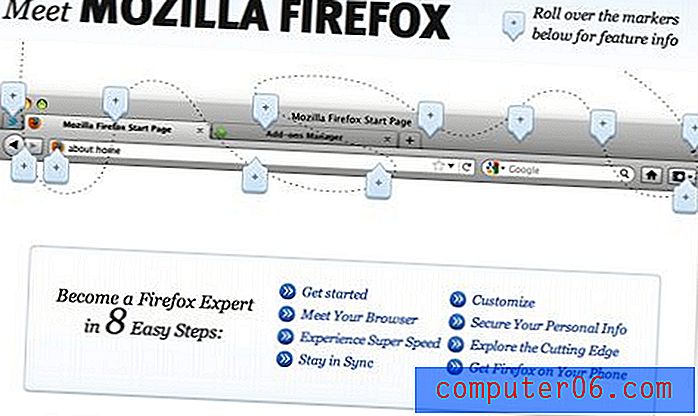
Viens piemērs uzņēmumam, kurš bieži nolemj domāt ārpus kastes, ir Mozilla. Viņu talantīgā dizaina komanda nolēma nolaist kopējo ekskursijas lapas formātu un izsekot viņu pašu takai. Rezultāts ir jautrs, interaktīvs un neticami saprotams pārlūka pārskats:

Šeit mēs redzam pārlūkprogrammas ekrānuzņēmumu ar visā tajā izvietotu marķieru ķekars. Instrukcijas ir vienkāršas, un tās var izlasīt vienā sekundē: “Apgūstiet zemāk esošos marķierus, lai iegūtu informāciju par funkcijām.” Izpildot šo padomu, jūs tuvāk izpētīsit svarīgās funkcijas.

Man patīk, cik tieša ir šī metode, un tas izskaidro lietotnes funkcijas nevis ar abstraktu vispārīgu ikonu un uzpūstu rindkopu palīdzību, bet ar vienkāršu ekrānuzņēmumu, kas norāda uz visu, kas jums jāzina.
Organizēta putra
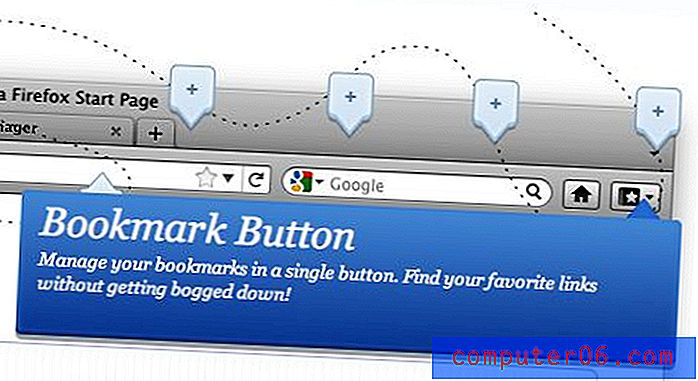
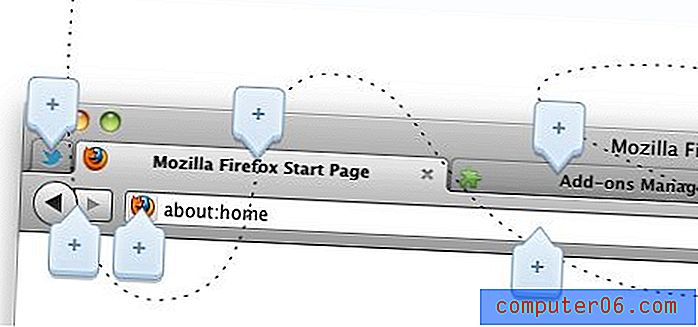
Šī ekrānuzņēmuma marķēšanas metode ļauj iegūt diezgan organisku dizainu. Marķieri, nevis prognozējama un loģiska plūsma, ir izkliedēti visur. Ir arī ļoti smalks dizaina triks, kas palīdz haosā redzēt kārtību, vai jūs to varat redzēt?

Šis mazais punktotais ceļš ir viens no tiem niecīgajiem dizaina pieskārieniem, kas patiešām var salikt lapu kopā. Bez tā pastāv nesaikne ar saitēm, ar to skaidri jāseko. Piešķirts, ka jums tas nav jāievēro perfekti, un es ceru, ka to nedara daži lietotāji, tomēr tā klātbūtne tikai piešķir lapai nelielu, bet svarīgu lietojamības uzlabojumu, vienlaikus radot līdzīgu rīkojumu.
Parādiet procesu
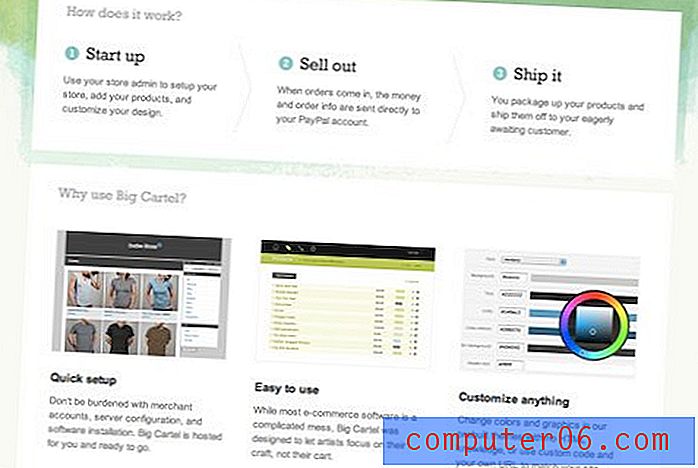
Mūsu pēdējais ceļojuma lapas noformēšanas triks, kas jums būtu jāzina, nāk no lielās karteļa. Tālāk ir parādīts īss viņu ceļojuma lapas attēls:

Šīs lapas augšdaļā ir kaut kas super vienkāršs, bet neticami efektīvs - trīs soļu process. Dažreiz ekskursijas lapai jābūt ne tikai vienkāršai funkciju demonstrēšanai. Piemēram, kad jūs apgalvojat, ka jūsu pakalpojums vienkāršo kaut ko sarežģītu, piemēram, tiešsaistes veikala izveidošanu, ir svarīgi parādīt, kā tas kaut kā darbojas.
Trīs ir maģisks skaitlis, tāpēc, kad iespējams, mēģiniet sadalīt procesus līdz trim jaukām un vienkāršām darbībām, kuras ikviens var aptvert. Tas viss ir saistīts ar to, lai lietotājs justos pilnvarots, viņiem tas ir jāpieskata un jāsaka: “Es to varu!”, It īpaši, ja viņi ir apskatījuši citur un atraduši tikai atbaidoši sarežģītus risinājumus.
Secinājums
Katram no iepriekš minētajiem piemēriem ir savas unikālās nodarbības, kas mums jāmāca, un viņi visi kopā veido gleznu no dažām ļoti izplatītām ekskursiju lapu veidošanas praksēm, kuras varat ieviest nākamajos projektos.
Uzsākot savu ceļojuma lapas piedzīvojumu, atcerieties, ka tīmeklis dod jums ievērojamu brīvību eksperimentēt, lai redzētu, kas darbojas vislabāk. Mēģiniet nākt klajā ar dažiem dažādiem dizainiem un pēc tam veikt kādu A / B pārbaudi, lai redzētu, kuri lietotāji reaģē vislabāk.
Ja ekskursijas lapu esat izstrādājis nesen, atstājiet komentāru ar saiti zemāk. Kādas metodes jūs izmantojāt, lai nodrošinātu panākumus? Vai esat kaut ko iemācījušies, eksperimentējot ar dažādiem izkārtojumiem un dizainiem?