Padomājiet vertikāli: mobilā dizaina ietekme uz orientāciju
Izmantojot mobilo dizainu, es ieskicēju vairāk vertikāli. Un es nedomāju, ka tas ir tikai es.
Es redzu arvien vairāk vietņu dažādās platformās, kurās kopējā dizainā iekļauti vertikāli komponenti. Aizmirstiet “virs ritināšanas”, parunāsim par pārvietošanos vertikāli.
Izpētiet Envato elementus
Horizontāls un vertikāls dizains

Ilgu laiku mājas lapas dizains ir koncentrējies uz diezgan atšķirīgu mentalitāti “virs ritināšanas”. Projektējot planšetdatoriem un mobilajām ierīcēm, jums jāmaina noklusējuma orientācija, un visām labi izstrādātajām mobilajām vietnēm, kas tur atrodas, patiešām tiek pievienota vertikāla ietekme gan tiešsaistes projektiem, gan drukātiem projektēšanas projektiem.
Daudzi no tiem pašiem pamatprincipiem tiek piemēroti neatkarīgi no tā, vai strādājat horizontāli vai vertikāli. Svarīga ir tīra tipogrāfija, spēcīga krāsu palete un attēli, kā arī vispārējā organizācija.
Projektēšana vertikālā telpā tomēr nav jauns jēdziens. Drukas dizaineri to dara jau gadiem ilgi - domā par laikrakstiem un žurnāliem kā klasiskiem piemēriem. Jaunums ir gandrīz neierobežota vertikālā iespēja. Vertikālos tīmekļa projektos varat paplašināt dziļumu, cik vēlaties (lai gan tas ne vienmēr ir ieteicams).
Izveidojiet vertikālu atstarpi


Dažreiz pirmais izaicinājums ir jūsu projektam piemērotas vertikālas telpas izveidošana. Tas notiks gandrīz pēc noklusējuma, strādājot pie jebkura projekta, kurā ietilpst mobilais līdzinieks, bet kā ir ar pašu vietni? (Tam pašreizējā pārlūka vidē nekad nebūs patiesi nemainīga vertikālā forma.)
Ja jums ir emuārs vai vietne ar sānjoslu, jūsu darbvieta jau var būt vertikālāka, nekā jūs domājat. Uzsveriet šo formu ar citām vertikālām daļām, piemēram, spēcīgu attēlu augšup un lejup vai īsu teksta bloku, kas skan vertikāli.
Vēl viena iespēja ir paplašināt savu vietu ārpus ritināšanas. Izveidojiet kaskādes “ekrānus”, kas navigēti no augšas uz leju. Šī ir koncepcija, kas kādu laiku tika sarauta, bet tā atkal kļūst arvien populārāka, jo lietotāji ir “pārkvalificēti”, lai ritinātu vietni, pateicoties mobilo un planšetdatoru lietojumprogrammu pārpilnībai, kas darbojas tieši tādā veidā.
Varat arī plānot savu dizainu ap vairākām vertikālām telpām, izveidojot vairāku plašu kolonnu režģi. Šajā konfigurācijā katrai kolonnai ir noteikts mērķis (ļoti līdzīgs sānu joslai), kas izveido vertikālu darbvietu. Varat izveidot vienas kolonnas vertikālu darbvietu, sašaurinot darbvietas pikseļu platumu un pārējo piepildot ar fona attēlu.
Galvenais nav to piespiest. Dažreiz jūs vienkārši nevarēsit veikt vertikālu kosmosa darbu. Ja nevarat noformēt, izmantojot pilnīgi vertikālu orientāciju, mēģiniet savā kopējā dizainā izmantot dažus vertikālus dizaina elementus, piemēram, navigācijas joslas vai attēlus.
Vertikālo elementu izmantošana

Dažreiz vertikāla dizaina plānošana ir kaut kas vairāk nekā tikai kopējā telpa. Apsveriet vertikālu elementu izmantošanu horizontālā telpā, lai radītu augšup un lejup sajutu. Eksperimentējiet ar vertikāliem fotoattēliem vai augstiem, plāniem teksta blokiem. Bet atkal nepiespiediet to; šie rīki ir efektīvi tikai tad, ja tie darbojas ar (nevis pret) jūsu saturam.
Izveidojiet statiskus elementus, piemēram, navigācijas joslas vai logotipus, arī vertikāli. Vienkārši atcerieties strukturēt šos elementus tā, lai tie paliktu izmantojami. Navigācijas joslas vislabāk darbojas, ritinot izkārtojumu, kad tie nav pārāk dziļi un pārvietojas kopā ar lapu, lietotājiem pārvietojoties. (Jūs nevēlaties, lai lietotāji mēģinātu atrast lietas neapmierinātas.)
Varat arī izmantot krāsu, lai jūsu vietne būtu vertikālāka. Padomājiet par fonu - vertikālās svītras var radīt “garāku” sajūtu, kad tās tiek novietotas aiz citiem objektiem.
Vertikālais dizains darbībā
Drukas dizains simtiem gadu ir paļāvies uz vertikālu audeklu. Dažām vispazīstamākajām publikācijām - The New York Times, USA Today, Vogue un People - ir formāti, kas ir garāki, nekā ir plaši.
Bet ar to nebeidzas. Filmu plakāti ir viens no vispazīstamākajiem vertikāli orientētu dizaina projektu piemēriem.
Arvien vairāk vizītkartes, lai arī visbiežāk tiek drukātas horizontāli, tiek izmantotas vertikālā formātā. Kāpēc? Jo tas liek viņiem izcelties starp simtiem citu kaudzē. Tas pats attiecas uz citiem drukātiem reklāmas materiāliem, piemēram, magnētiem un uzlīmēm. Drukas projektiem lēmums izmantot vertikālu orientāciju, kad vairums citu strādā horizontāli, patiešām var pievienot projektam nelielu popularitāti un nojautas.
Vertikāli apsvērumi
“Vertikālie izkārtojumi var kļūt smagi un steigā grūti orientējami.”Vertikālie izkārtojumi var kļūt smagi un steigā ir grūti orientējami. Veicot projektēšanu vertikālā telpā, pārliecinieties, ka galvenes un navigācijas rīki piešķir pietiekami lielu svaru, lai jūsu lietotājs (vai lasītājs) nepazaudētu izsekošanu tam, ko viņi aplūko.
Izmantojot vertikālu formātu, varat apsvērt teksta palielināšanu par dažiem punktiem lielāku (un ar papildu burtu), un jūs, iespējams, vēlēsities iekļaut navigācijas ierīces (neatkarīgi no tā, vai tās ir ritjoslas vai apraksti), kuras lietotājam seko caur vietni.
Uzmanieties arī no horizontālās telpas vertikālā izkārtojumā. Pretoties kārdinājumam piespiest horizontālo stilu citā telpā; tas, visticamāk, nesanāks. Jūs nevēlaties sajaukt citus elementus tikai tāpēc, lai tie ietilptu šaurākā telpā. Apskatiet veidus, kā pārkārtot vai sakārtot elementus tā, lai darbvieta nejustos pārpildīta.
Vertikālā mīlestība
Šeit ir dažas vietnes, kuras izmanto vertikālo koncepciju un darbojas.
Aktivizēt

Vietne ir veidota vertikāli, un tā palīdz pārvietoties, izmantojot ritināšanas taustiņu, lai “atvērtu” pudeli un pārējo vietu. (Šis nekad nenoveco.)
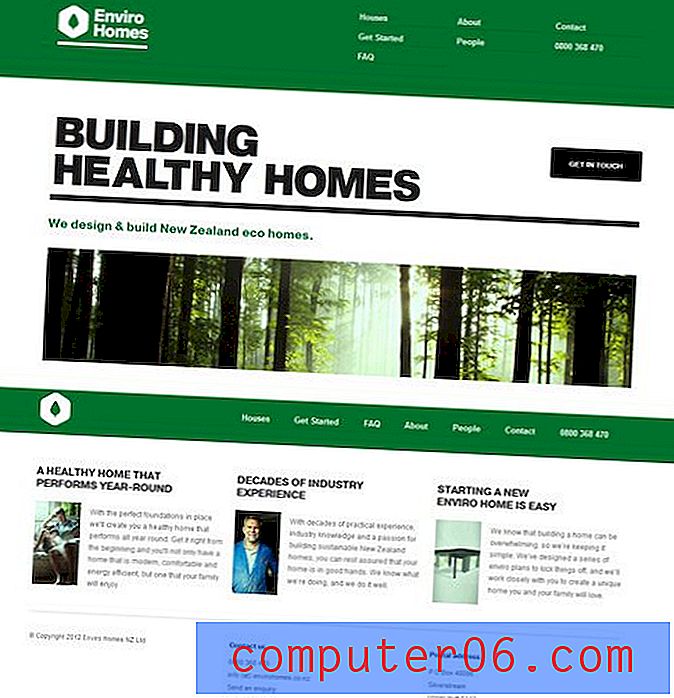
Enviro mājas

Šī navigācijas josla šīs vertikāli balstītās vietnes augšpusē pielāgojas tā, lai datora ekrānā vienmēr būtu nevainojams attēls.
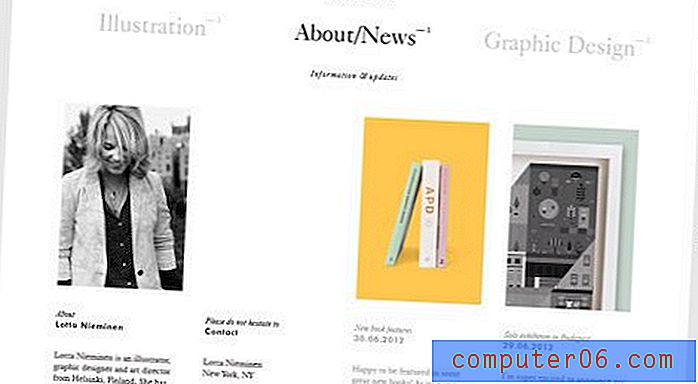
Lotta Nieminena

Šī vietne formas izveidošanai izmanto vertikālas kolonnas. Taisnstūru sajaukšana mudina jūs pārvietoties pa lapu.
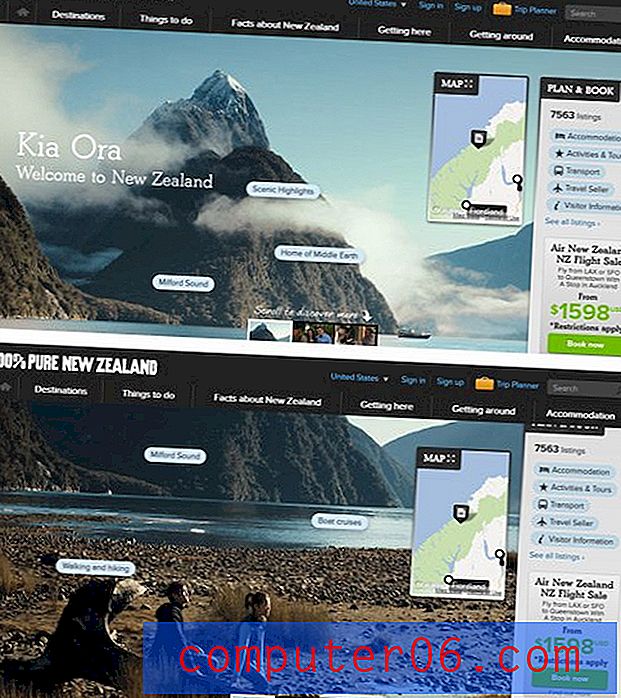
100% tīra Jaunzēlande

Ritinot šo lapu uz leju, tiek izveidots video efekts, kas ļauj apmeklēt Jaunzēlandi.
Secinājums
Man ļoti patīk mobilo sakaru koncepciju atdzimšana un uzsvars uz vertikāli orientētiem projektiem. Šo tendenci ietekmē arī mainīgā lietotāja vide un atsaucīga dizaina parādīšanās.
Kopumā vertikālais dizains patiešām neatšķiras no tā horizontālā līdzinieka. Iesākumā tas var būt nedaudz svešs, taču, izmantojot tos pašus rīkus un koncepcijas, kas horizontālā shēmā attiecas uz labu dizainu, jūs varat izveidot lieliskus vertikālus projektus. Ja jūs uztraucaties par rezultātu, sāciet mazas un izstrādājiet dažas vertikālas detaļas, kuras jāiekļauj projektā, pirms dodaties pilnīgi vertikāli. Jūs, iespējams, vienkārši uzzināsit, cik daudz jums patīk jaunais skats!
Attēlu avoti: Illyissimo, Food Sense, Simon Collison un Spigot Design.