10 noteikumi perfekta tipa noformēšanai katru reizi
Vai jūs kādreiz pamanāt, ka daži projekti, šķiet, vienkārši mirdz ar lielisku veidu? Dažiem dizaineriem ir noteiktas dotības, lai izstrādātu perfektu tipogrāfiju katram projektam.
To var arī izdarīt. Izmantojot dažus vienkāršus noteikumus, jūs varat uzlabot tipogrāfijas izskatu un noformējumu visos projektos, digitāli un drukāti. Ja jūs cīnās ar burtveidolu atlasīšanu un fontu savienošanu pārī, šie noteikumi palīdzēs jums katru reizi noformēt perfektu tipu. (Tikai pārliecinieties, ka sekojat viņiem.)
Izpētiet Envato elementus
1. Uzstādiet projekta mērķus

Laba tipogrāfija sākas ar skaidru izpratni par to, kas jūsu projektam ir paredzēts. Pirms sākat pārlūkot Google fontus vai Typekit, pierakstiet atbildes uz dažiem jautājumiem.
- Kam jūs mēģināt sasniegt šo projektu?
- Ko lietotājiem domājams darīt ar dizainu?
- Kādi ir konversijas punkti?
- Kāds ir projekta noskaņojums?
- Vai jums ir jāsaskaņo vai jāsaskaņo ar citiem dizainparaugiem vai zīmoliem?
Atbildes palīdzēs jums sākt veidot ideju par to, kāda veida tipogrāfija jūs meklējat. (Šeit ir rokasgrāmata par burtnīcu nozīmi un noskaņu dizaina projektos.)
2. Meklējiet līdzīgas formas

Runājot par vairāku burtveidolu saskaņošanu dizainā, kaut kas tik vienkāršs kā burtu forma var izveidot vai sabojāt fontu kombināciju.
Tātad, kā jūs to nodrošināsit?
Meklējiet burtveidolus ar līdzīgām formām. Padomājiet par to, vai katrs burtveidols ir vairāk apaļš vai ovāls, biezs vai plāns, ar īsu vai garu x augstumu vai tajā ir slīps vai slīps.
Izvēlieties primāro vai pamatveidlapu, kas jums patīk, un pēc tam saskaņojiet papildu burtveidolu ar līdzīgām formām.
- Apskatiet mazos burtus “o” katra veida ģimenē. Vai “bļoda” iekšpusē ir apaļa vai ovāla? Atbilst burtu burtiem, kur “o” iekšpuse ir vienāda.
- Būtu labi savienot biezas un plānas burtnīcas. Labāk ir savienot pārī biezu vai plānu un parastu burtveidolu.
- Meklējiet burtveidolus ar līdzīgiem x augstumiem (“x” vertikālais izmērs).
- Nebaidieties sajaukt un saskaņot dažādu veidu stilus. Izmēģiniet serif un sans serif kombināciju. Tikai pārliecinieties, ka tad, ja viens burtveidols ir sarežģīts, otrs ir vienkāršs. Un plašajai lietojumprogrammai izmantojiet vienkāršu burtveidolu, piemēram, pamattekstu.
- Pievērsiet uzmanību slīpam un slīprakstam. (Kā vadlīniju atkal varat aplūkot “o” centru.) Nelietojiet vairāk kā vienu slīpu burtu un izvairieties no burtiem, kas slīpi pretējos virzienos. Tie lietotājiem var būt satraucoši.
Vai joprojām neesat pārliecināts? Šeit ir rokasgrāmata burtu sajaukšanai.
3. Iestatiet lieluma mērogu
Burtu lielums var radīt vai sagraut projektu. Ja teksts ir pārāk liels, tas rada nedabiskus lasīšanas modeļus ar pārāk daudzām pauzēm un apstāšanos. Ja teksts ir pārāk mazs, tas var satraukt acis un likt lietotājiem pamest dizainu.
Kad teksts ir pareizs, lietotāji brīvi pārvietojas pa vārdiem.
Pareizi izmērāmam tekstam ir arī dažādu izmēru skala projektā. Pamatteksts ir viena izmēra, virsraksti ir cita izmēra, un apakšvirsraksti ir vēl viena izmēra. Un visiem izmēriem un izmantojumam jābūt konsekventam visā dizainā.
Tas lietotājiem padara visu vieglāk lasāmu.
- Teksta lielums sakārto informāciju pēc svarīguma. Lielāks tips ir svarīgāks, un to, visticamāk, izmanto vairums lietotāju.
- Mērogs palielina teksta skenējamību, lai lietotāji varētu to ātri apskatīt.
- Saistītajiem priekšmetiem ir tāds pats izskats.
- Lielāki teksta elementi, piemēram, apakšvirsraksti, palīdz sadalīt garus teksta blokus, padarot to vieglāk lasāmu.
4. Pievērsiet uzmanību atstarpēm

Tas nav tips pats par sevi, bet nozīme ir atstarpei no veida.
Kerning, vadīšana, izsekošana un polsterēšana var skaisti padarīt jūsu tipu vai pārvērst to karstā putrā.
Lai panāktu pareizu atstatumu, ir liela māksla. Un tas daudz ir atkarīgs no faktiski izmantotajām burtu kombinācijām, lieluma un burtu. Nav neviena kopšanas noteikuma, izņemot to, ka tas jādara, kad nepieciešams, un nav ideāls polsterējuma daudzums tekstam un citiem elementiem.
Jums to nāksies acīt.
Pārbaude ir sajūta. Ja dizains jūtas “izslēgts” tādā veidā, kā jūs to nevarat precīzi noteikt, vainojama ir problemātiska atstarpe. Lai to pareizi sakārtotu, nepieciešama tikai prakse - un laba acs.
5. Izlīdziniet pa kreisi lasīšanai
Angļu valodā, kā arī citās valodās lietotāji lasa no kreisās uz labo pusi. Tas ir arī ideāls izlīdzinājums, lai optimizētu lasāmību kopiju blokos.
Nelieliem teksta gabaliem - izvēlnes elementiem vai varoņu virsrakstiem - nav jāsaskaņo pa kreisi, jo tie ir ātri lasāmi. Liels kopiju daudzums, kas nav tikai teikums, droši vien ir jāatstāj vienā līmenī. (Pamatojums ir strīdīgs, lai gan tas, ja neesat īpaši piesardzīgs, var radīt zināmas bažas par atstatumu.)
6. Izvēlieties divu veidu ģimenes

Šis noteikums, iespējams, jau ir iepludināts galvā: projektam izmantojiet tikai divus burtveidrus.
Tas atkal tiek teikts šeit, jo tik maz dizaineru faktiski pievērš uzmanību šim noteikumam. Skenējiet tīmekli vai portfeļa vietni, un jūs redzēsit daudz projektu ar “fonti aizgājuši savvaļā!”
Ja plānojat pārkāpt šo noteikumu, padomājiet vēlreiz. Ko jūs iegūstat, pievienojot vēl vienu burtnīcu maisījumam? Tā vietā apskatiet izvēlēto burtveidolu un pārbaudiet, vai cits risinājums varētu būt labāks risinājums - treknraksts, plāns vai slīpraksts.
7. Nemainiet fontus
Nekad nekad neizstiepiet un negrieziet vai neslīpiet burtveidolu. Ja jums ir nepieciešams kaut kas atšķirīgs no tā, kas jums ir, izvēlieties citu iespēju.
Tipa dizaineri daudz laika pavada, veidojot burtus, kas darbojas kā parādīts. Burtu formas maiņa apgrūtina lasāmību un var izraisīt fontu “sadalīšanos” tādā veidā, kā fotoattēls kļūst pikselēts, ja izmantojat lielāku par oriģinālo izmēru.
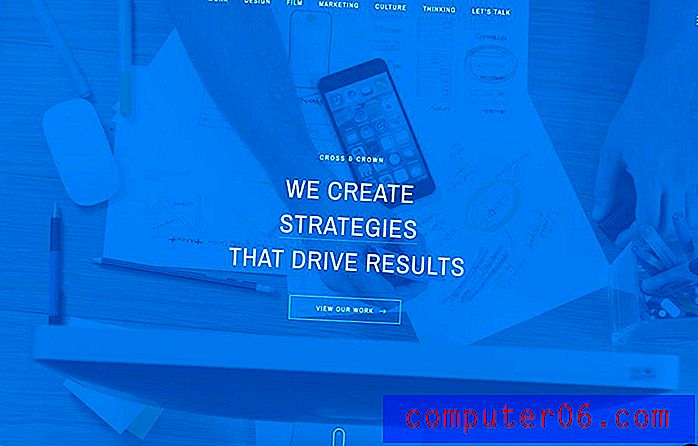
8. Izmantojiet daudz kontrastu

Viena no lietām, kas satrauc dizainerus, ir tipa ievietošana attēlā vai fona elementā. Tas darbojas tikai tad, ja ir daudz kontrastu starp elementiem, lai izveidotu atdalīšanu un nodrošinātu lasāmību.
Ja burtiem jāpievieno piliens, kontrasta nav pietiekami.
Gaisma tumšā vai tumšā gaismā var nodrošināt lasāmību. Tas arī palīdz izmantot burtveidolu ar regulāru vai plašāku taktu.
Bet ne vienmēr tas tā ir. Fotoattēlā var būt gaišas un tumšas vietas, vai arī tie var būt biezi un plāni.
Iespējas ietver boksa tekstu, smagākas burtnīcas atlasīšanu vai attēla krāsu pārklājuma pievienošanu. Visi šie paņēmieni var palīdzēt radīt lielāku kontrastu un padarīt tekstu lasāmāku. (Turklāt tie mēdz noturēties, ja tos izmanto vairākos reaģējošos pārtraukuma punktos, kur pārvietojas teksts un attēli.)
9. Atcerieties mobilo tipogrāfiju
Runājot par tīmekļa tipogrāfiju, galvenā uzmanība jāpievērš mobilajai lasāmībai. Jautri paņēmieni, piemēram, raksta vai faktūras pievienošana burtiem, var darboties drukātā veidā un dažos darbvirsmas ekrānos, taču mazākajās ierīcēs to nepietiks.
Jums jādomā par to, kā burtveidoli tiks atveidoti visos lietojumos. (Atgriezieties tipogrāfijas mērogā un atcerieties, ka lielajiem un mazajiem ekrāniem ir jāiekļauj tipa specifikācijas.)
Mobilā tipogrāfija bieži ir nedaudz liela un tajā ir nedaudz vairāk atstatumu nekā tipogrāfija galddatoros. Tas arī palīdz, ja rindkopas ir īsākas, lai jūs netiktu galā ar teksta blokiem, kuru lasīšanai nepieciešami vairāki ritinājumi, un tas var iebiedēt lietotājus.
10. Pieturieties pie stila rokasgrāmatas

Kad jums ir ideja par to, kā tipam vajadzētu izskatīties projektā, izveidojiet stila rokasgrāmatu ar visiem precīziem lietošanas noteikumiem.
Veidojiet kopijas. Ievietojiet to tiešsaistē pieejamā vietā. Un izmantojiet to ikreiz, kad veicat izmaiņas dizainā.
Konsekvence ir perfektas tipogrāfijas dizaina galvenā sastāvdaļa.
Secinājums
Laba un slikta tipogrāfija ir tāda, ka vairums lietotāju var identificēt vienu vai otru. Viņi zina tikai tad, kad dizains nav gluži pareizs.
Lai izveidotu perfektu tipogrāfiju, galvenā problēma ir lasāmība. Rakstam jābūt viegli lasāmam un saprotamam. Tam jāatbilst kopijas noskaņojumam. Un tam vajadzētu būt gandrīz nemanāmam lietotājiem; tas darbojas, kad viņiem par to nav jādomā, un var viegli lasīt.