30 krāšņas un daudzpusīgas CSS izvēlnes
Dažreiz navigācijas izvēlne var būt viena no sarežģītākajām dizaina procesa sastāvdaļām. Šis vienīgais apgabals var iestatīt toni visas vietnes izmantojamībai.
Šodien mēs apskatīsim 30 iedvesmojošus labas ēdienkartes dizaina piemērus. Lai gan daudzi ir tīri CSS, citi pievieno dažus attēlus un / vai JavaScript, lai palielinātu estētiku un funkcionalitāti.
Delving dziļāk
Vienmēr ir noderīgāk izjust attīstības procesu, nevis vienkārši redzēt attēlu, tāpēc šajā sadaļā mēs īsi apspriedīsimies par katras izvēlnes estētiku un to, kā izstrādātājs panāca efektu. Tādā veidā jūs varat gūt iedvesmu, kā izmantot jaunas metodes, lai izveidotu savas unikālās izvēlnes.
Zīda paisums
Šī ir viena no minimālākajām izvēlnēm sarakstā. Tas būtībā ir tikai vienkāršs teksts ar pagarinātu zilās kastes apgāšanos, taču to ir patiešām viegli ieviest, un tas rada jauku efektu.

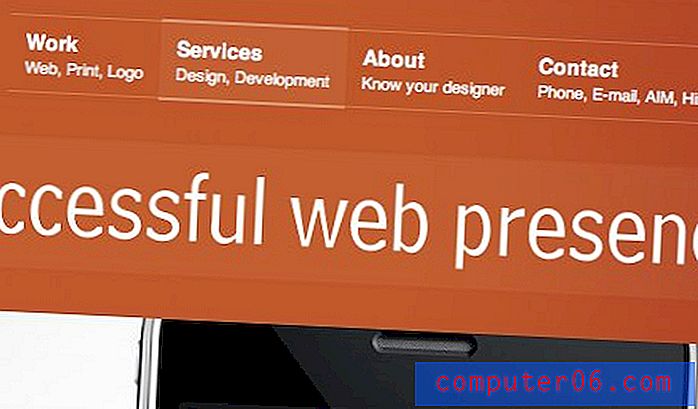
Glens Sorrentino
Šajā piemērā tiek izmantotas CSS apmales izvēlnes augšdaļā un apakšā, kuru biezums palielinās, virzoties virs tām.

Strutta
Ja jums ir fakturēts fons, apsveriet iespēju izvēlnē izmantot caurspīdīgumu, lai palielinātu estētiku. To var viegli izdarīt ar CSD3 RGBa.

Elkoņu parks
Vēl viens pārredzamības piemērs navigācijas apgabalā. Šis izmanto līdzīgu efektu kā pirmais piemērs, atlases lodziņam sniedzoties līdz lapas augšdaļai. Tas palielina redzamību un nodrošina vienveidīgāku dizainu.

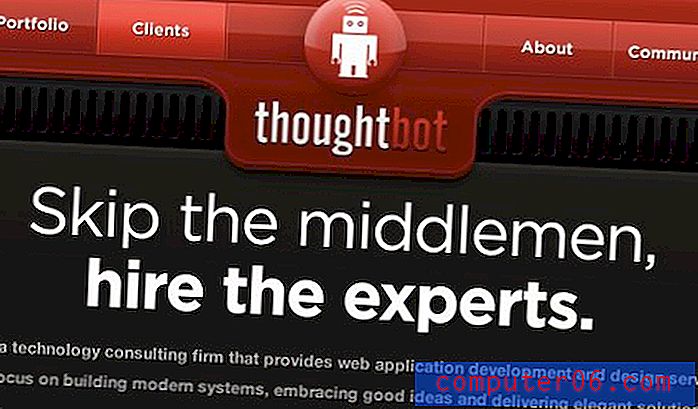
Domu bots
Pārvietojot šīs pogas, fons mainās uz koši sarkanu. Tas apvienojumā ar spīdīgo izskatu (panākts ar caurspīdīgu PNG) rada apgaismotā apgabala ilūziju.

Īrija riekstu dizains
Šis skaistais piemērs navigācijai izmanto CSS sprites. Visa izvēlne ir viena PNG, kurā katra cilne tiek parādīta trīs stāvokļos: izslēgta, ieslēgta un ieslēgta + atlasīta.

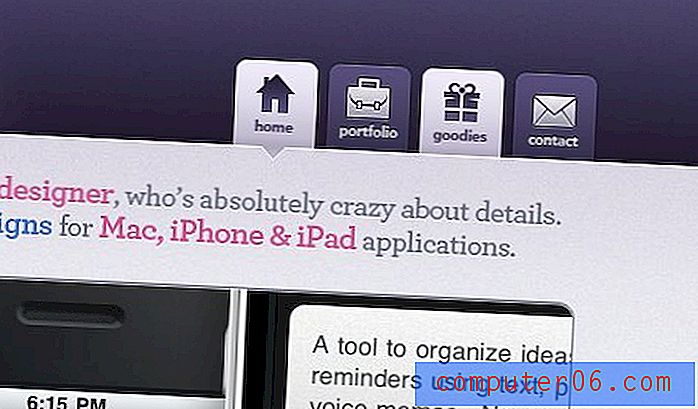
Safarista
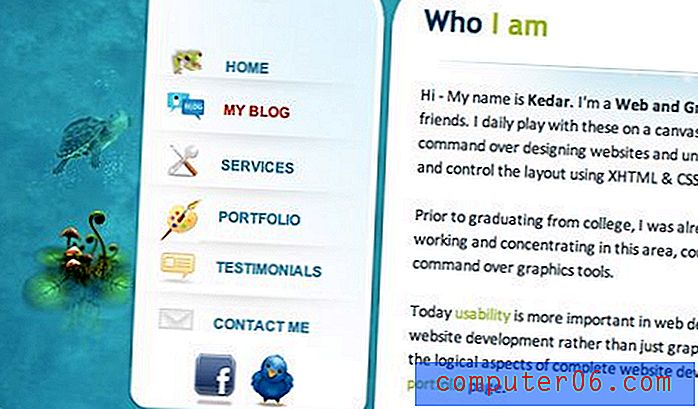
Katru navigācijas sadaļu mēs redzam kā attēla un teksta hibrīdu. Ikona, slīpums un mazāks fons veido katras sadaļas attēlu, savukārt lielāka teksta stils ir HTML ar pasvītrojuma kursora efektu.

Deivids Jonssons
Vēl viens vienkāršs lidināšanās efekts, kas asiņo uz augšu. Šim bija slēptās ikonas, kuras tiek parādītas tikai tad, kad kursors tiek rādīts virs. Jauks efekts!

Asvalia
Man ļoti patīk krāsas un šķībs teksts šajā izvēlnē. Kvēlojošie apgāšanās ir perfekti.

Bonsai Studios
Šī ir ārkārtīgi vienkārša vertikāla izvēlne ar caurspīdīgumu un aptumšojošu kursoru. Tas ļauj paveikt darbu, izskatās lieliski un to var uzbūvēt dažu minūšu laikā.

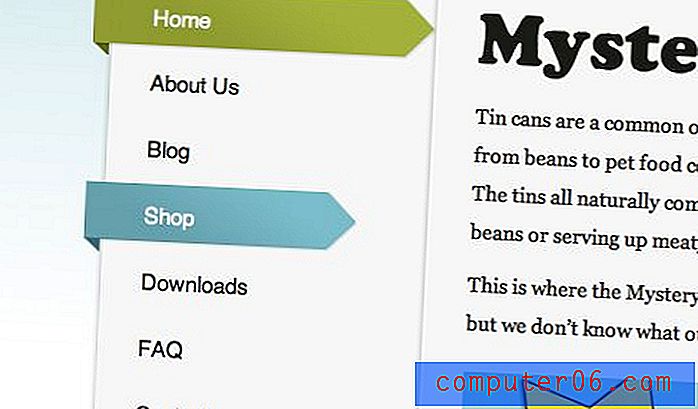
Lielo cerību baznīca
Vēl viena vertikālā navigācijas izvēlne. Šajā tiek ieviestas dažas pamata, bet pievilcīgas ikonas un fona GIF ar kursora slīpumu.

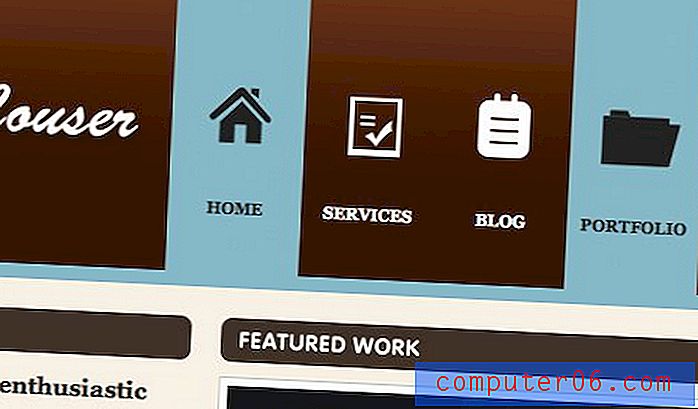
Ryan Couser
Lai to paveiktu, tas izmanto dažus vienkāršus sprites. Katra ikona ir attēls ar ieslēgtu un izslēgtu stāvokli.

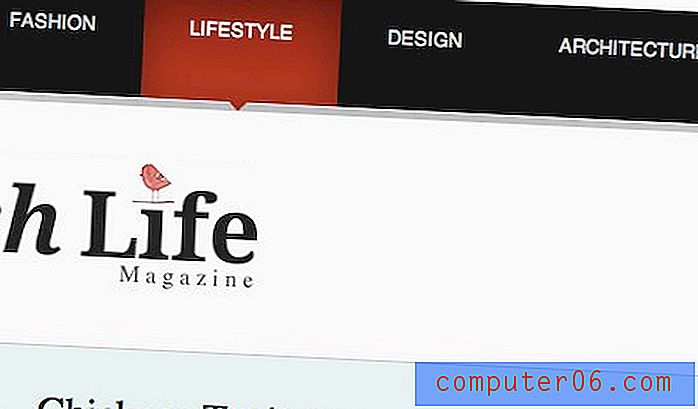
Kk Media
Šeit mēs redzam vertikālu izvēlni ar detalizētākām ikonām. Katra saite ir HTML saraksta vienums ar vienkāršu fona attēlu CSS.

Bites klubs
Es ļoti mīlēju šo navigācijas joslu. Spilgtums tiešām piesaista jūsu uzmanību, un krāsu maiņa padara to perfektu. Šim nolūkam katram izvēlnes vienumam tiek izmantots arī sprite, katram no tiem ir trīs stāvokļi.

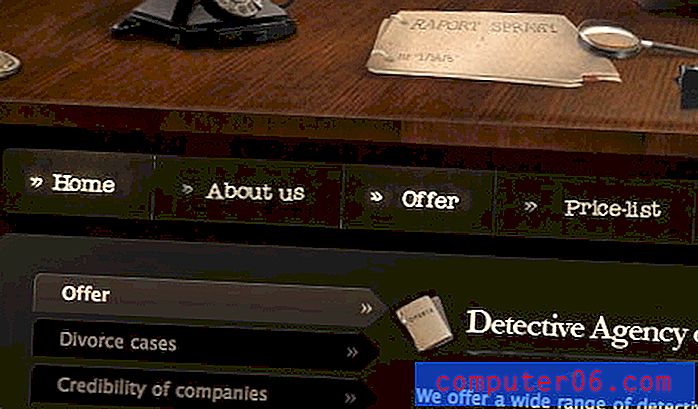
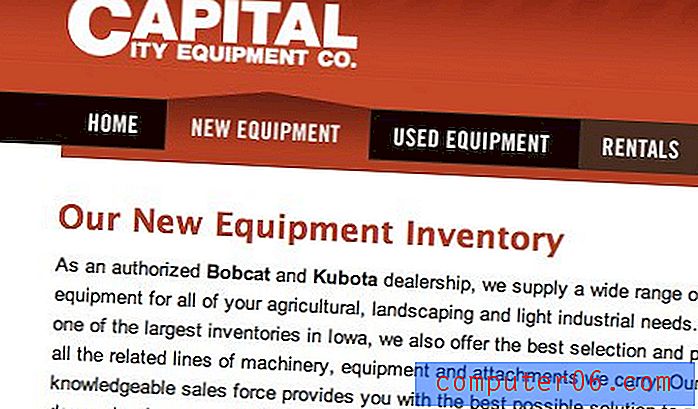
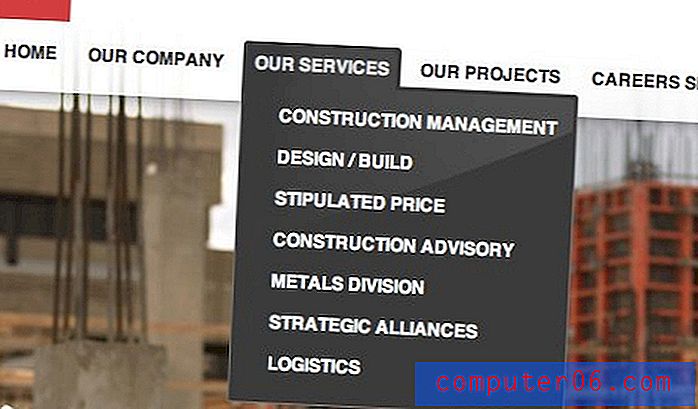
Kapitāla pilsētas aprīkojuma uzņēmums
Lai arī mājas formas navigācijas izvēle šajā jautājumā bija saprātīga. Katras saites teksts ir attēla daļa, ja atkārtojiet kaut ko līdzīgu, būtu vienkārši vienkārši izmantot dzīvu tekstu virs fona attēla.

Zemeņu atpūta
Samazināta necaurredzamības efekta iegūšanai šajā nolaižamajā izvēlnē tiek izmantots neliels atkārtots caurspīdīgs PNG. Atkal mēs varam cerēt, ka tuvākajā nākotnē tas būs daudz vieglāk, izmantojot RGBa, kad uz klāja būs vairāk pārlūkprogrammu.

Mākslīgā studija
Yep, jūs uzminējāt, vairāk attēlu sprites (sajūta tendence šeit?). Lielās pogas un lieliskie slīpumi rada skaistu navigācijas zonu.

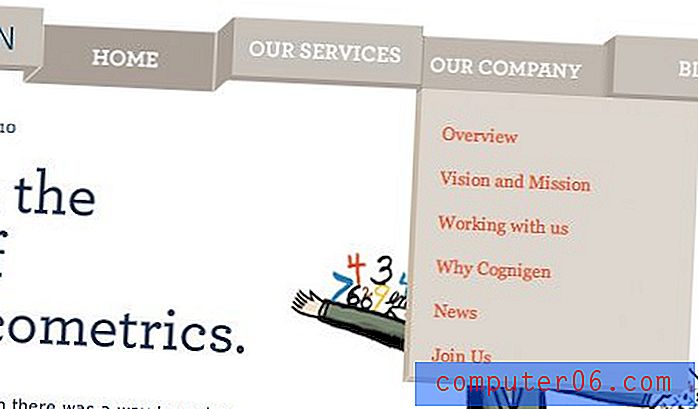
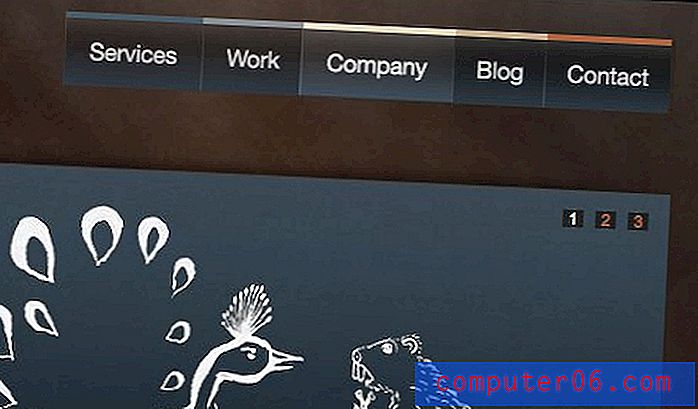
Cognigen
Tas bija līdz šim viens no oriģinālākajiem jēdzieniem, ar kuriem es saskāros, meklējot. Lai piesaistītu unikālo 3D efektu, dizainers katrai pogai ir izmantojis četru lielgabalu stāvokļus, kas mainās atkarībā no tā, vai poga ir atlasīta, novietota virs tās vai tai ir blakus esošā atlase.

Vairāk CSS izvēlnes Labestība
Tagad, kad mēs esam apsprieduši diezgan daudz lielisku piemēru, šeit ir vēl virkne iespēju pārbaudīt. Izmantojiet pārlūkprogrammas pārbaudīšanas funkciju, lai pārbaudītu kodu un attēlus aiz jebkura, kas jums patīk!
Manndible kafejnīca

Kods Greene

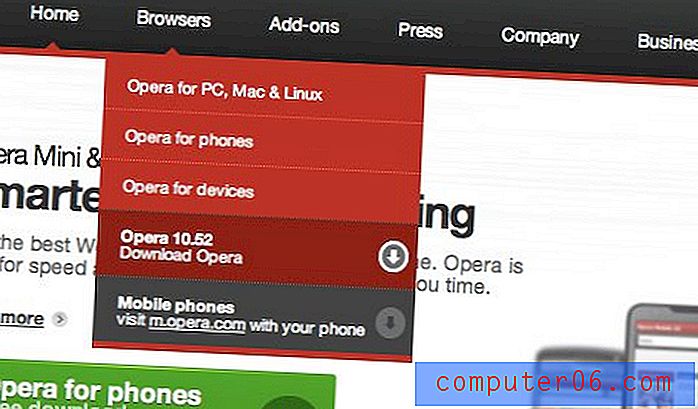
Opera

Mac Rabbit

Klarkas celtnieki

B kungs un draugi

Subvert

Zvēru dzīve

Noslēpumainā alva

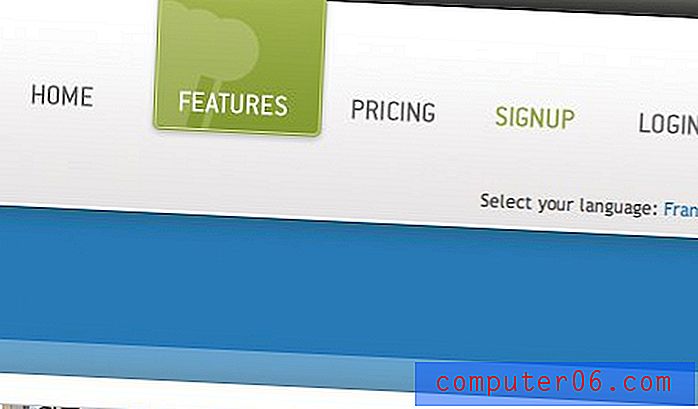
LiveResto

FeelSocial

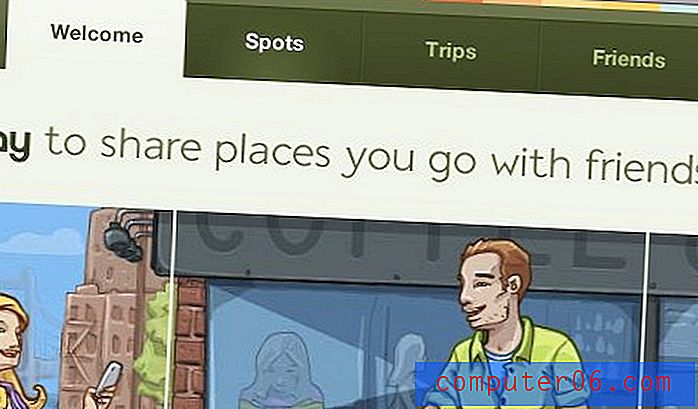
Gowalla

NZ festivāls

Lejupielādējiet iepriekš izveidotas izvēlnes!
Nepieciešams labs sākumpunkts jūsu CSS izvēlnēm? Pārbaudiet šos lieliskos bezmaksas resursus.
- 13 stili: izvēlnes ir balstītas uz sarakstu, ir ļoti vieglas, viegli lietojamas un saderīgas ar citām pārlūkprogrammām.
- CSS izvēlnes veidotājs
- CSS Play: izvēlnes
- CSS izvēlnes
- Bezmaksas pārlūka CSS izvēlnes
Tagad parādiet mums savu
Vai jums ir CSS izvēlne, ar kuru jūs īpaši lepojaties? Izmantojiet zemāk esošos komentārus un atstājiet saiti, lai mēs to redzētu. Paziņojiet mums arī par to, kurš no iepriekš minētajiem piemēriem jums patika vislabāk.