5 jaunas CSS tehnikas apgūt 2020. gadā
Web dizaineri aizraujas ar veidiem, kā izmēģināt jaunas CSS tehnikas un virzīt robežas tam, ko CSS var darīt. Labi izplānota CSS var kontrolēt gandrīz jebkuru dizaina aspektu un dot ieguldījumu labākā vispārējā lietotāja pieredzē - izmantojot tīrāku un konsekventāku kodu.
Bet kādi paņēmieni ir tendence? Kas jums jāiemācās tālāk? Mums ir dažas idejas par jaunākajiem notikumiem, ko skatīties šogad. Iedziļinieties, apskatiet karsto un izmēģiniet dažus no šiem jaunajiem CSS padomiem un paņēmieniem, lai jūsu nākamais projekts būtu aizraujošs.
Izpētiet Envato elementus
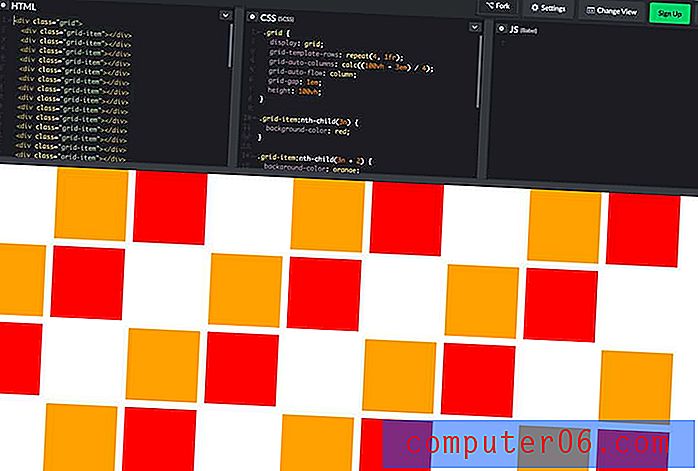
1. Padariet CSS Režģi atsaucīgus

Viss pārējais jūsu dizains ir atsaucīgs, pārliecinieties, vai jūsu režģis nav izņēmums. Lieliski ir tas, ka ir vairāki veidi, kā to izdarīt ar CSS Grid, lai izveidotu elastīgu režģi, kas vienmēr padara jūsu izvēlēto ceļu neatkarīgi no ierīces lieluma.
Patīkami ir tas, ka atsaucīga CSS režģis darbojas ar vienāda vai nevienāda lieluma kolonnām. Jūs varat izmantot dažādus pārtraukuma punktus, augstumus (zemāk) un priekšmetu izvietojumus. (Tā ir ļoti forša tehnoloģija, kurai ir daudz iespēju, lai jūs varētu kontrolēt dizainu.)
Sāciet ar frakcijas (fr) vienību, elastīgu vienību, kas sadala brīvo vietu atbilstoši jūsu noteikumiem. Katra fr deklarācija ir kolonna; tad jūs varat pievienot nepilnības un jums ir režģis.

Uzziniet vairāk: Smashing Magazine ir lielisks ceļvedis, kurā izskaidrotas visas iespējas, lai jūs varētu maksimāli izmantot reaģējošā režģa izmantošanu.
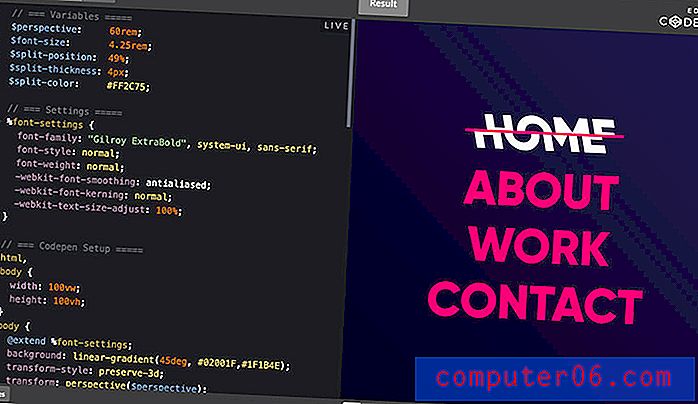
2. Izmantojiet mainīgus fontus

Mainīgie fonti ir diezgan jauni. Tas ir viens fails, kurā iekļauta katra fonta versija, kas lietotājam būs nepieciešama, lai apskatītu jūsu dizainu.
Lai arī nav milzīgu mainīgo fontu sarakstu, ar kuriem strādāt, tas palielinās, un tas ir, ja mēs gatavojamies rakstīt tīmeklī. Jaunais BBC ārsta logotips, kurš iepriekš pat izmanto pielāgotu mainīgo fontu.
Lai izmantotu mainīgus fontus, jums jāizvēlas fonts, kas atbalsta šo funkciju, un pārlūks, kas ir ieviesis rekvizītu font-variation-settings. (Atbalsts ir labs un aug.)

Uzziniet vairāk: Axis-Praxis ir mainīgu fontu rotaļu laukums, lai jūs varētu spēlēt, pārbaudīt kombinācijas un pat atrast burtveidolu projektiem.
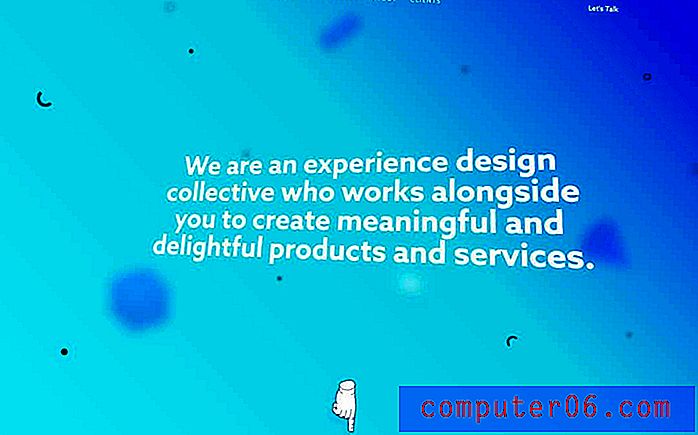
3. Izveidojiet teksta animācijas

Sākot ar kursora maiņu līdz vārdiem, kas uzpeld vai ritina lapā, CSS ietekmē to, kā lietotāji lasa un mijiedarbojas ar teksta elementiem.
Kas reiz bija tikai statisks elements, tam var būt dinamisks displejs. Un tā ir diezgan populāra izvēle vietnēm, kurās nav daudz citu māksliniecisko elementu, lai piesaistītu lietotājus.
Uzziniet vairāk: Animista ir beta versijas rīks, taču tas ļauj jums eksperimentēt ar daudz dažādu teksta animācijas stilu.

Un vēl vairāk: Code My UI ir jauka koda fragmentu kolekcija dažādu teksta animāciju, piemēram, sadalītā teksta fragmenta, izveidošanai iepriekš.
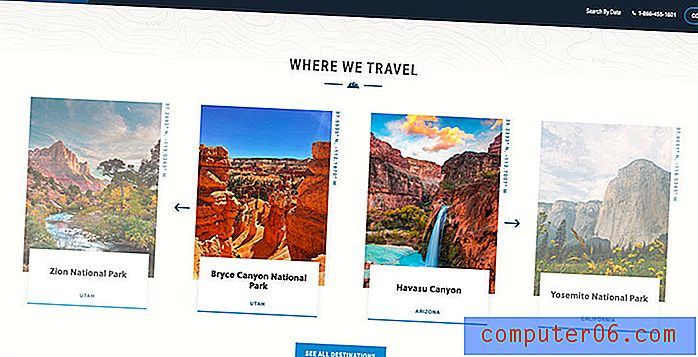
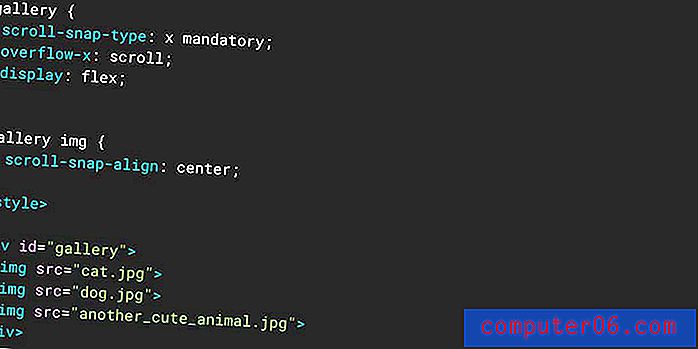
4. Īstenojiet ritināšanas uzņemšanu

Ir daudz reižu, ja vēlaties, lai jūs varētu kontrolēt ritināšanu, vai ne? Jūs vēlaties, lai lietotāji vienlaikus redzētu noteiktu dizaina daļu.
Atbilde ir CSS Scroll Snap. Google to raksturo šādi:
CSS Scroll Snap funkcija ļauj tīmekļa izstrādātājiem radīt labi kontrolētu ritināšanas pieredzi, paziņojot ritināšanas momentuzņēmuma pozīcijas. Pagrīnoti raksti un attēlu karuseļi ir divi parasti izmantotie piemēri.
Vienkārši sakot, tas nozīmē, ka jūs varat kontrolēt ritināšanas punktus - gan vertikāli, gan horizontāli (lielākoties tikai darbvirsmas raksts), lai lietotāji redzētu tieši to, ko vēlaties.

Uzziniet vairāk: no Google izstrādātājiem var atrast gandrīz visu, kas jums jāzina, ieskaitot dažus koda fragmentus darba sākšanai.
5. Pārbaudiet pārlūka atbalstu ar CSS
CSS var pat palīdzēt noteikt, vai daži pārlūkprogrammas atbalsta jaunas CSS funkcijas.
Tas sakņojas noteikumā Funkciju vaicājumi @supports, kas ļauj izveidot deklarācijas, pamatojoties uz pārlūka iespējām. Jāievēro piesardzība, ka tas nedarbojas neko vecākam par Internet Explorer 11, taču mūsdienās šajā pārlūkprogrammā nav pārāk daudz lietotāju.
Uzziniet vairāk: varat paķert koda fragmentus, izprast sintakse un iegūt piemērus no Mozilla.
CSS tīkla resursi
CSS režģa izkārtojums ir viena no visvairāk sarunātajām lietām, kad runa ir par CSS. Ja jums nav jēgas, ir pienācis laiks sākt mācīties.
“CSS Režģis ir spēcīgs rīks, kas tīmeklī ļauj izveidot divdimensiju izkārtojumus, ” tā Jonathan Suh apraksta savā iespiestajā resursu rokasgrāmatā.
Šeit ir pieci lieliski CSS Grid resursi:
- Izpratne par CSS režģa izkārtojumu
- W3Schools CSS režģa izkārtojuma moduļa pamati
- Uzziniet CSS Režģi
- CSS režģa video
- Ievads CSS režģa izaicinājumos, izmantojot FreeCodeCamp
- Pilns CSS-triku ceļvedis režģim
Secinājums
Spēlējot ar CSS un apgūstot jaunus trikus, var būt daudz prieka - ja tas neliek jums izvilkt matus. Ko jūs vēlaties uzzināt šogad? Kur jūs koncentrējat savu enerģiju?
Mēs ceram, ka šīs idejas sniedz tikai pietiekami daudz iedvesmas, lai palīdzētu jums sākt. Veiksmi!