5 Patiešām noderīgi atsaucīgi tīmekļa dizaina paraugi
Adaptīvajam tīmekļa dizainam ir nepieciešams ļoti atšķirīgs domāšanas veids par izkārtojumu, kas ir gan izaicinošs, gan aizraujošs. Izkārtojuma māksla jau gadsimtiem ilgi bija pietiekami sarežģīta, ka to definēja ar fiksētiem elementiem, tagad lietas kļūst eksponenciāli sarežģītākas, jo izkārtojumi kļūst arvien adaptīvāki.
Lai palīdzētu pārprogrammēt jūsu smadzenes, lai apsvērtu izkārtojumu jaunos veidos, mēs apskatīsim dažus interesantus atsaucīgus dizaina modeļus, kurus talantīgi dizaineri ievieš visā tīmeklī.
Izpētiet Envato elementus
Sākot ar mazu
Viens no populārākajiem veidiem, kā es redzu reaģējoša dizaina ieviešanu, ir vienkārši piešķirt šķidruma platumu lapas satura kolonnām, kas kļūst arvien šaurākas un mazākas, samazinoties lapas platumam, līdz viena galvenā pāreja uz vienas kolonnas mobilo izkārtojumu . Šo tehniku darbā varam redzēt luksusa viesnīcas vietnē 137 Pillars House.

Kā redzat, izkārtojums patiešām notiek tikai ar vienu lielu pārveidi. Pārējā adaptācija notiek ļoti pakāpeniski, un tā ir tikai sākotnējā izkārtojuma sašaurināšanās.
Šķiet, ka tas ir tas, cik daudz dizaineru pieliek prātam pirkstus, lai pārbaudītu atsaucīga dizaina ūdeņus. Tā ir lieliska vieta, kur sākt, jo tas var prasīt daudz mazāk laika un pūļu nekā vairākas lielas pārvērtības, vienlaikus piedāvājot priekšrocības, ko sniedz tīmekļa lapas izveidošana, kas izskatās lieliski jebkura skata porta lielumā.
Tā vietā, lai vienkārši flirtētu ar atsaucību, es tomēr gribu mudināt jūs ņemt vērā ienākt un izpētīt plašās iespējas, kas jums tagad ir pieejamas izkārtojuma dizaina ziņā. Nekļūstiet man nepareizi, iepriekšminētajā pieejā nav nekā slikta, taču vienmēr ir laba ideja spert savas prasmes soli tālāk un izstiept to, ko jūs sevi uzskatāt par spējīgu izrauties.
Mondrians

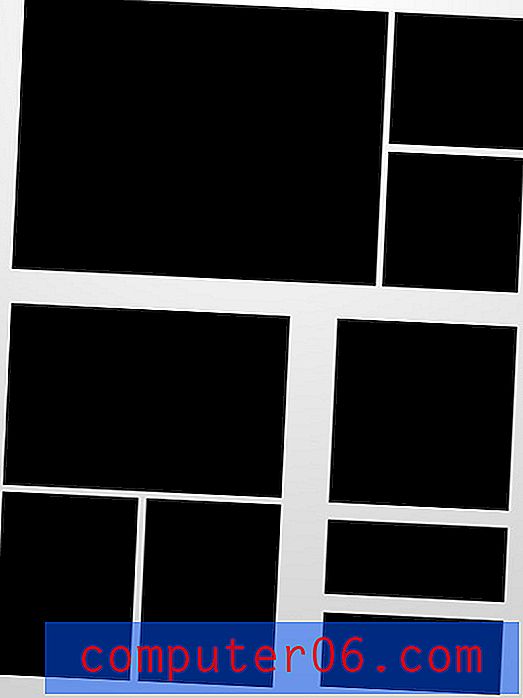
Mūsu pirmais atsaucīgais tīmekļa dizaina modelis bija tāds, kuru Piet Mondrian būtu novērtējis. Tas izmanto trīs vienkāršus un lielus satura laukumus, ko atdala biezas līnijas. Sākotnējais stāvoklis ir diezgan universāls, un tas var izturēt arī diezgan intensīvi samazinot platumu.
Tiklīdz tas kļūst par šauru sākotnējam stāvoklim, lai gan platekrāna izkārtojums pielāgojas un kļūst par vertikālu izkārtojumu. Tas tiek paveikts, paņemot divas mazākas kastes labajā pusē un pārvietojot tās zem lielās piedāvātās kastes. Šis izkārtojums tiek sadalīts līdz mūsu standarta vienas kolonnas skatam mobilajā telefonā, kur katrs satura elements ir vienkārši sakrauts zem pēdējā.
Pamata galerija

Sīktēlu galerijas ir populārs dizaina paraugs, kas pastāv gandrīz tikpat ilgi kā tīmeklis. Mūsdienās dizaineri tos parasti saglabā diezgan minimālus: vienkārši taisnstūri, kas vienmērīgi izvietoti uz cieta fona. Šis formāts ir ļoti viegli mainīgs, mainoties skata portam. Jums vienkārši pāris reizes jāsamazina kolonnu skaits.
Mēs dziļi apskatījām šo procesu mūsu rakstā par adaptīvas sīktēlu galerijas izveidi, tāpēc noteikti pārbaudiet, vai meklējat procesa soli pa solim.
Savvaļā
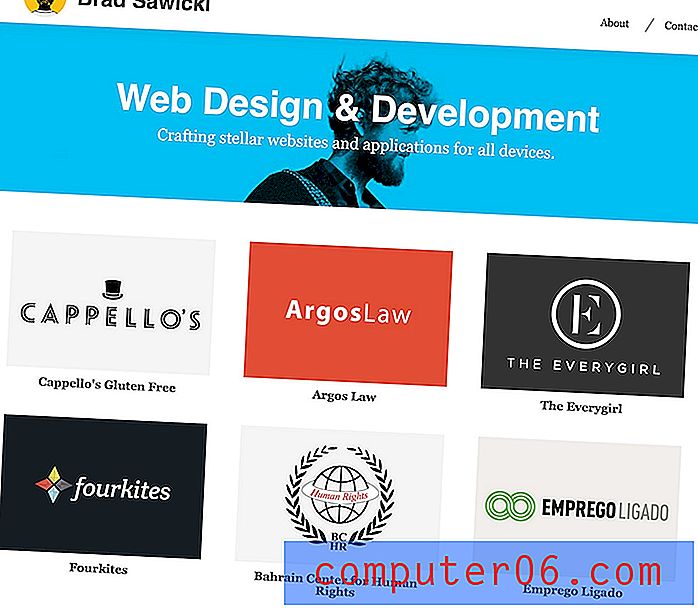
Lai redzētu šo modeli faktiskā vietnē, iepazīstieties ar Bredu Sawicki portfeli. Tieši savā mājas lapā viņš sāk ar vienkāršu trīs kolonnu galeriju, kas sabrūk līdz dubultai un, visbeidzot, vienai kolonnai. Šeit priekšrocība ir tā, ka darba priekšskatījuma attēlu izmēri maksimāli izmanto pieejamo skata portu, lai skatītājs tos vienmēr varētu redzēt jaukā, lielā formātā.

Piedāvātie priekšmeti

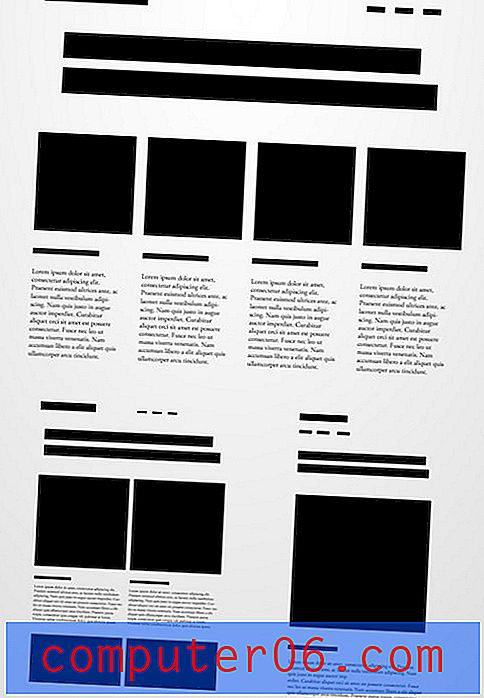
Šis ir līdzīgs galerijas izkārtojumam, tikai tas ir vairāk vērsts uz dažu priekšmetu izcelšanu, nevis uz vairākiem. Šajā piemērā ir izmantoti četri piedāvātie priekšmeti, taču tas ir tikpat populārs vai, vēl jo vairāk, trīs vietu vietā.
Kā redzat, izkārtojums sākas ar četriem piedāvātajiem vienumiem blakus un ar kādu ievada saturu iepriekš. Pēc tam tas ved pa galerijas ceļu, lecot lejā līdz divām kolonnām un visbeidzot vienai. Ievērojiet, kā pielāgojas arī ievada saturs: navigācija notiek no labās malas, lai zem galvenā virsraksta vai logotipa izietu pa kreisi.
Kolonnas Flip

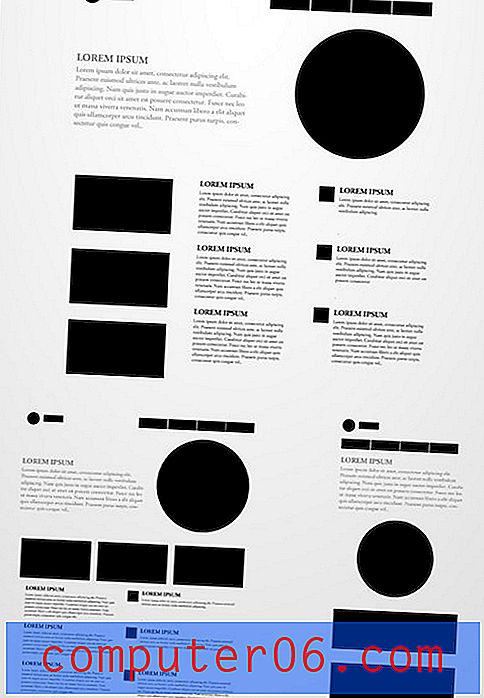
Šis ir vēl viens no sarežģītākajiem modeļiem. Izkārtojuma augšpusē ir daži patiešām lieli elementi, kas piesaista jūsu uzmanību un iepazīstina ar vietni. Nākamā daļa tiek sadalīta trīs kolonnās, bet, samazinot pārlūka izmēru, pirmā kolonna pārvēršas uz sāniem un kļūst par rindu, kas atrodas virs pārējām divām kolonnām.
Tas ir diezgan sarežģīts pārveidojums, bet tas ir diezgan efektīvs. Jūs to viegli varētu novilkt, vienkārši pievienojot multivides vaicājumu, kas šajā kolonnā esošos vienumus peld pa kreisi, pēc tam notīrot pludiņu, lai pārējās divas kolonnas paliktu neskartas.
Pēdējais solis, protams, ir visu atkal pārplūst vienā platā kolonnā. Tas var radīt daudz ritināšanu, taču, kamēr jūs nepārpildāt lapu ar saturu, tas nav pārāk slikti.
Savvaļā
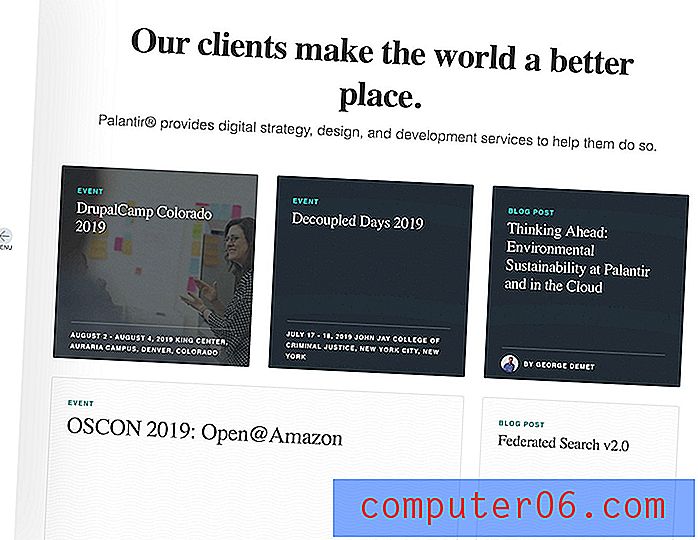
Iedvesma šim izkārtojumam nāk no citas attīstības kompānijas Palantir. Ņemiet vērā, ka tīmekļa izstrādātāji vispirms eksperimentē ar adaptīvu dizainu savās vietnēs, kas var būt gan lieliska mācību pieredze, gan piemērs klientiem.

Palantir ir spīdošs piemērs tam, cik drastiskas var būt jūsu pārmaiņas adaptīvā tīmekļa dizainā. Tas ir vairāk nekā tikai kolonnas platuma samazināšana vai pilnīga novēršana, tas nozīmē būtisku lapas satura mainīšanu, lai nepārtraukti palielinātu pieejamo platumu.
Funkcijas jaukšana

Šis pēdējais raksts atšķirīgi pārņem piedāvāto priekšmetu ideju. Man tas ļoti patīk, jo tas pirmās atplūdes laikā izmet nelielu līkni. Tā vietā, lai vienkārši nomestu līdz divām kolonnām un pelnītu pa kreisi, tas izveido pakāpenisku divu kolonnu izkārtojumu, kur sekcijas tiek peldētas uz katru pusi.
Vienas kolonnas izkārtojumā sīktēlu attēli tiek pilnībā izmesti, lai varētu vairāk uzsvērt teksta saturu. Protams, tas nav obligāti, tikpat viegli varēja ieviest arī vienu no iepriekšējiem vienas kolonnas formātiem.
Savvaļā
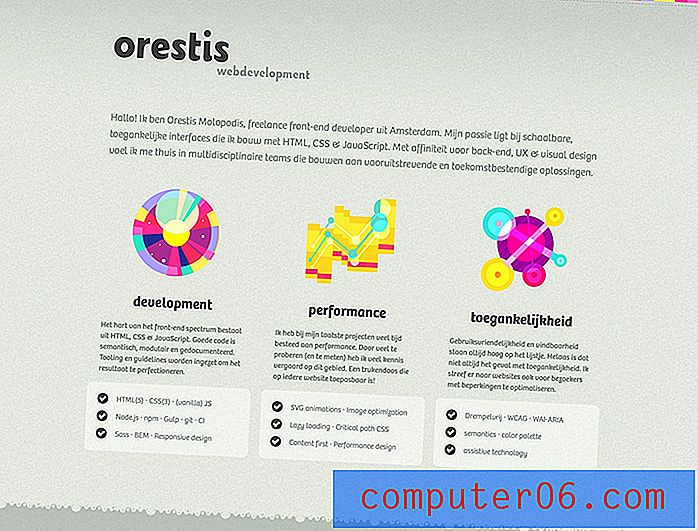
Orestis izmanto šo modeli savā vietnē. Trīs piedāvātās preces ir to piedāvātie pakalpojumi, un katrs no tiem ir attēlots ar krāsainu ilustrāciju.

Mainot pārlūka izmērus, pakalpojumi tiek sakrauti un attēli tiek mainīti pa kreisi vai pa labi. Tā ir jautra, omulīga vietne, kas jums jāpārbauda pašam, lai patiešām sajustu, kā tas viss darbojas.
Vairāk rakstu

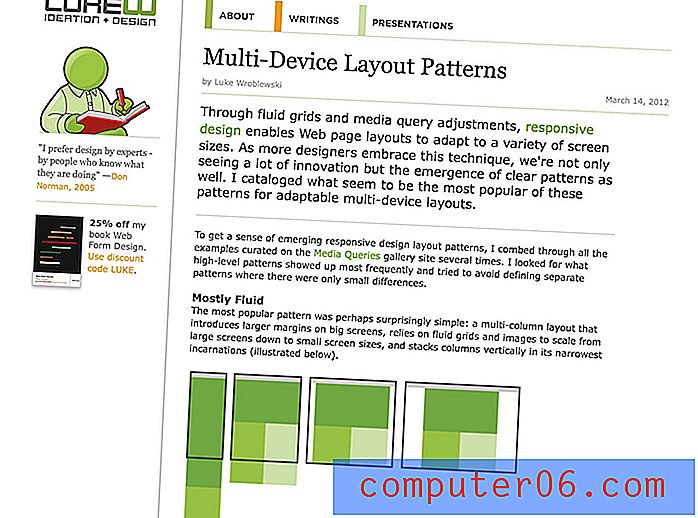
Pētot šo darbu, es saskāros ar esošu Luke Wroblewski rakstu par to pašu tēmu. Tā vietā, lai apskatītu ļoti specifiskus modeļus, kā es šeit esmu izdarījis, Lūks dara pārsteidzošu darbu, lai patiešām sadalītu kopīgos izkārtojumus līdz viņu pamata idejām un parādītu, kā viņi strādā. Tas ir patiešām lielisks gabals, un man ļoti patīk, kā viņš parāda, kā izkārtojums darbojas gan audekla iekšpusē, gan ārpusē.
Secinājums
Es ceru, ka jūsu prātā tagad ir pārāk intensīva domāšana par atsaucīgiem izkārtojumiem. Tīmekļa dizaina kopiena ir pavadījusi tonnu laika, lai apspriestu tehniskos aspektus par to, kā CSS tiek panākta, izmantojot plašsaziņas līdzekļu vaicājumus. Noteikti ir pienācis laiks sākt padziļināti apsvērt šīs aizraujošās jaunās robežas faktiskos dizaina aspektus.
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par šiem atsaucīgajiem dizaina modeļiem. Vai jūs kādu no tiem izmantotu savā darbā? Kāpēc vai kāpēc ne?



