5 tipogrāfija, kas jādara un ko nedrīkst darīt, ikvienam vajadzētu zināt
Tātad jums patīk tipogrāfija, kurš šajās dienās neder? Jautājums ir, cik apliets jūs esat, ieviešot veida ieviešanu jūsu dizainā?
Šodien mēs piedāvājam dažus lieliskus un vienkāršus tipogrāfijas padomus, kas būtu jāzina visiem, kas strādā ar tipogrāfiju. Neatkarīgi no tā, vai esat eksperts vai iesācējs, lasiet tālāk, lai redzētu, vai esat vainīgs kādā no šīm kļūdām.
Izpētiet Envato elementus
Nelietojiet: ļaujiet Photoshop Kern savam tekstam
Šis princips ir tipogrāfija 101. Photoshop ir lielisks rīks, taču tas un visa cita programmatūra ar tipa rīku neatbilst tiem trakajiem tvērumiem, kas implantēti jūsu sejas priekšā (jūsu acīs).
Programmatūra izmanto algoritmu, lai atrastu “labāko minējumu” tipogrāfijas sadaļas kodināšanai. Dažās lietotnēs varat izvēlēties starp dažām versijām. Piemēram, Photoshop un Illustrator ļauj jums izvēlēties starp “Metrics” vai “Optical” režīmu.

Šī ir jauka iespēja, ar kuru jums bieži vajadzētu eksperimentēt, izmantojot dažādus teksta blokus. Neesmu atklājis, ka viena no iespējām 100% gadījumu darbotos labāk, tas tiešām ir atkarīgs no izmantotajiem burtiem un burtveidola.
Vēl jāpatur prātā, ka dažādiem burtveidoliem būs vajadzīgas atšķirīgas kodināšanas vajadzības. Lai pārbaudītu gravēšanu ar fontu, es bieži izrakstu lielos burtus “LAVA”, lai es saprastu dažas tipiskas problemātiskās vietas.
Dariet: Kerns manuāli
Vairāki automātiskās grauzdēšanas režīmi ir jauki, taču patiesi svarīgam tekstam vienmēr ir labāk to vienkārši acij uzvilkt.
Paturiet prātā, ka es teicu: „Tiešām svarīgs teksts”. Ja strādājat ar lielām rindkopām, tad daudz vairāk ir vērts grozīt tekstu visā teksta apgabalā nekā atsevišķus kopošanās pārus. Protams, jūs varētu ieiet un kodēt katru vārdu manuāli, taču tas būtu nelietderīgi. Tomēr, ja veidojat logotipu, ir vērts papildu laiku, lai pārliecinātos, ka katrs burts ir novietots nevainojami.
Nelietojiet: izmantojiet noklusējuma pasvītrojumu
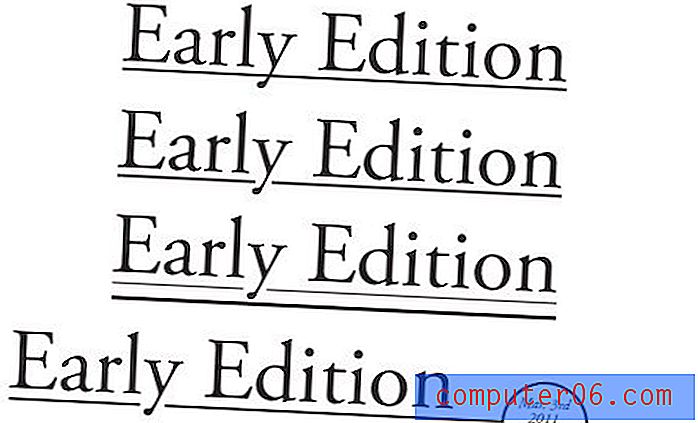
Esmu dažas reizes Design Shack pieminējis, ka, lai arī es esmu par labu līniju izmantošanai, lai dizainam pievienotu vizuālu interesi, es noteikti neesmu ventilators noklusējuma pasvītrojuma funkcijai lielākajā daļā lietojumprogrammu.

Iepriekš minētā piemēra teksts tika izveidots, izmantojot komandu Photoshop teksta pasvītrojums. Kā redzat, tas ir šausmīgi neveikli, it īpaši, ja tos apvieno ar pēcnācējiem.
Dariet: esiet radošs, izmantojot pasvītrojumus
Tāpat kā gravēšana, pasvītrojumi parasti ir vislabākie, ja tos apstrādā manuāli. Izvelkot taktu, jums ir pilnīga pielāgošanas kontrole. Varat mainīt gājiena svaru, izveidot dubultu gājienu, pagarināt pasvītrojumu pirms vārda vai pat pārveidot līniju interesantās formās.

Viens triks, ko es diezgan bieži izmantoju ar pasvītrojumiem, ir izveidot mazu pakāpienu pakāpieniem, kā redzams otrajā piemērā iepriekš. Tas nekādā ziņā nav noteikums, kas pasvītro un nevar šķērsot nolaišanās, es tikai dodu priekšroku tam, kā izskatās, kad jūs izvairāties no abu tikšanās.
Nelietojiet: ķermeņa kopijai izmantojiet rotātus fontus
Tā ir klasiska kļūda, kuru pastāvīgi izdara jauni dizaineri un dizaineri. Fonti ir vienkāršs veids, kā iejust dizainā jautrību un personību, tāpēc kārdinājums izmantot interesantus burtveidolus ir gandrīz neizturams.
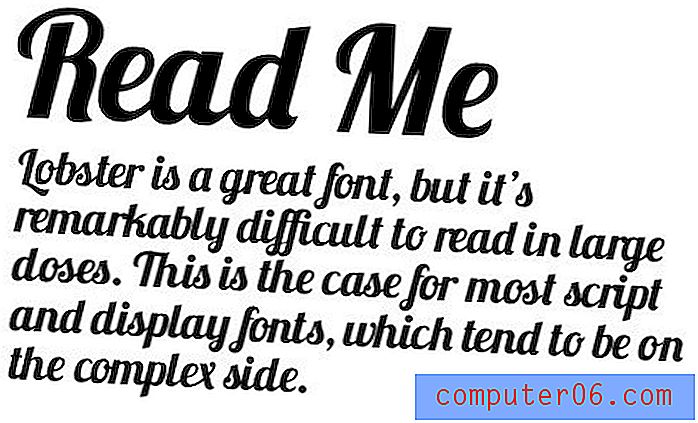
Problēma ir tā, ka daudzi cilvēki nezina, kā pareizi ieviest unikāla izskata fontu. Piemēram, ņemiet šo.

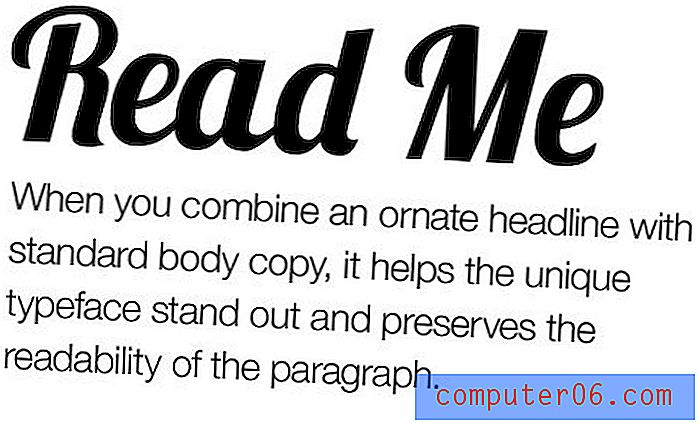
Šeit es izmantoju mežonīgi populāro Lobster fontu tādā veidā, kādu esmu redzējis reālās vietnēs. Problēmai vajadzētu būt acīmredzamai, rindkopa varētu šķist iedomātā, taču lasīt jums būs nepieciešams uz visiem laikiem.
Turklāt starp virsrakstu un pamattekstu trūkst kontrasta. Protams, tie ir dažādi izmēri, bet tikpat svarīgi ir ņemt vērā drosmi.
Darīt: virsrakstos izmantojiet Orntate Fonts Fonts
Zemāk redzamajā piemērā esmu novērsis problēmu. Mēs joprojām izmantojam savu trako fontu, bet tā vietā, lai ar to apbēdinātu lasītāju, mēs esam izvēlīgāki.

Ņemiet vērā, ka mūsu divi teksta elementi tagad ļoti kontrastē. Virsraksts ir liels, punkts ir mazs. Virsraksts ir treknrakstā, rindkopa - plāna. Virsraksts ir izdomāts, rindkopa ir vienkārša. Atšķirības turpinās un turpinās.
Galvenais šeit ir tas, ka pievilcīgi dizaina elementi tiek novērtēti nelielās devās. Virsrakstā izmantojiet radošu fontu, un es domāju, ka esat pienācīgs dizainers, izmantojiet to visur, un es domāju, ka jums nav ne jausmas, ko jūs darāt.
Nelietojiet: teksta aizstāšanai izmantojiet Cufon
Šīs ir debates, par kurām esmu rakstījis jau iepriekš, un, neskatoties uz noraidījumu, es stingri turos pie savas nostājas. Es kādreiz domāju, ka Cufon ir lielisks risinājums, bet mūsdienu prakse patiešām ir pārgājusi uz CSS.
Cufonam ir dažas lielas negatīvas puses. Iesācējiem tas ir ar JavaScript darbināms teksta aizstāšanas skripts. Piešķirts, ka es esmu milzīgs JavaScript ventilators gandrīz par visu, bet es vienkārši neesmu pārliecināts, ka tas šeit ir vajadzīgs, ja CSS ir stabils risinājums (lai gan es izmantoju Google Web Fonts, tāpēc varbūt esmu liekulis).
Vēl svarīgāk ir tas, ka es kā lietotājs vienmēr pamanu Cufon, jo es nevaru pareizi atlasīt / kopēt / ielīmēt tekstu. Ir kaitinoši redzēt dzīvu tekstu un gandrīz spēju ar to mijiedarboties, taču drīz vien tas jāapstādina ar kļūdainu atlasi.
Darīt: izmantojiet @ font-face
CSS risinājums, protams, ir @ font-face. Tas ir vienkārši, tiek ielādēts ātri, ērti lietojams un darbojas mūsdienu pārlūkprogrammās.
Ir dažas lietas, kas jāpatur prātā, strādājot ar @ font-face. Pirmkārt, “labākā” sintakse ir pāris reizes mainījusies. Pašreizējais iecienītākais tīmekļa izstrādātāju favorīts ir Fontspring's New Bulletproof @ Font-Face Syntax.
Turklāt, lai arī @ font-face ir vēlamā tehnoloģija Google Web Fonts, Typekit un citiem, ne visi dod priekšroku pār Cufon. Daži norāda uz fontu atveidošanas problēmām, it īpaši uz Windows bāzētiem datoriem, kā iemeslu, lai izvairītos no @ font-face. Lai izpētītu šo argumenta pusi, pārbaudiet Cufon un Fonta seja: vizuālais salīdzinājums.
Nelietojiet: izmantojiet mākslīgos mazos vāciņus
Nelielu burtu lietošana var būt jautrs veids, kā pievienot nelielu variāciju visu virsrakstu nosaukumam. Būtībā jūs izmantojat visus lielos burtus, bet burtu lielums tiek saglabāts līdzīgi kā tad, ja jūs lietojāt nosaukuma reģistru (pirmais burts ir lielāks).
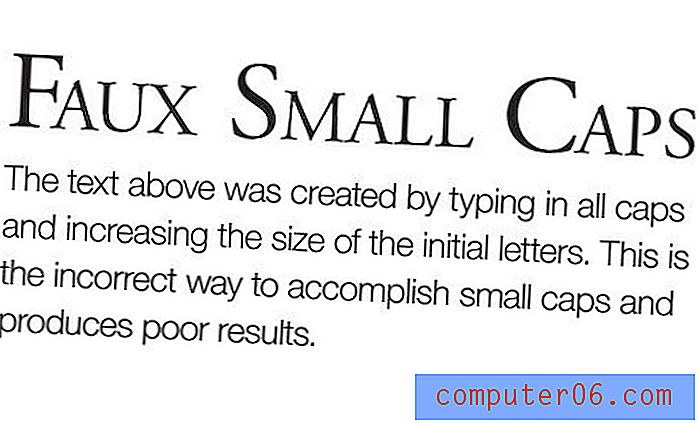
Grūtākais, kā to panākt, ir tas, ka jūsu pirmais instinkts, kā to izdarīt, ir nepareizs. Apsveriet piemēru zemāk:

Šeit es ierakstīju tekstu ar visiem lielajiem burtiem un pēc tam vienkārši padarīju katra vārda pirmo burtu lielāku. Rezultāts ir patiesi dažāda lieluma fonti, kas ir diezgan neglīti pret vērīgu novērotāju. Ievērojiet, kā līnijas biezums starp diviem dažādiem burtu veidiem ir ievērojami atšķirīgs.
Darīt: izmantojiet fontu ar maziem burtiem
Acīmredzamākais šīs problēmas risinājums ir izmantot fontu, kas faktiski tika izveidots ar maziem burtiem. Trajāns ir pārāk izmantots tipiskais gadījums, taču ir arī daudz citu, piemēram, Goudy mazie cepurītes un vecā stila figūras. Šādi fonti ir veidoti, lai saglabātu nemainīgu izskatu, neskatoties uz atšķirīgajiem burtu izmēriem.

Ja jums ir nepieciešams starpposms, gan Photoshop, gan Illustrator ir rakstzīmju paletē iebūvēta opcija “mazi burti”. Tas ir parādīts augstāk redzamajā piemērā “Labāki mazi burti”. Ievērojiet, kā burti ir daudz konsekventāki nekā pirmajā piemērā, kur es to pašu mēģināju manuāli.
Izmantojot dažus vecā stila fontus, mazo burtu funkcija var darboties diezgan pienācīgi. Tomēr rezultāti var būt tikpat slikti vai sliktāki nekā manuāli centieni ar citiem fontiem. Piemēram, lūk, kas notiek, kad mēģināt izmantot funkciju Helvetica.

Kā redzat, mēs esam nonākuši pie manāmā trieciena platuma konsekvences trūkuma. Mans labākais padoms ir vienmēr mēģināt izmantot mazos burtus kopā ar fontu, kurā tas ir iebūvēts. Ja šī nav opcija, mēģiniet izmantot programmatūras funkciju mazajiem burtiem un pārbaudiet rezultātu, lai redzētu, vai tas ir pieņemams.
Atgriezieties otrajā daļā!
Paldies, ka izlasījāt mūsu 5 tipogrāfijas darbus, kas jādara un ko nedrīkst darīt, kas ikvienam būtu jāzina. Pārsteigums ir tas, ka mums vēl ir pieci, kas vēl ir priekšā! Pārbaudiet vēlāk šonedēļ, lai uzzinātu secinājumus, kas satur dažas klasiskākas kļūdas un kā no tām izvairīties.
Pa to laiku atstājiet komentāru un dariet mums zināmu, kāda ir jūsu tipogrāfija, kas ir mājdzīvnieks, un kādas kļūdas esat vainīgs izdarīšanā.