6 satriecoši Emmet CSS laika taupīšanas padomi
Emmet ir viens no visnoderīgākajiem teksta redaktora spraudņiem, ar kuru jūs kādreiz saskaraties izstrādātājiem. Tai ir šķietami maģiska spēja pārvērst nelielu darbu par tonnu koda, kas ilgtermiņā var ietaupīt neticami daudz laika un pūļu.
Iepriekš mēs apskatījām dažas no Emmet labākajām funkcijām no HTML viedokļa, šodien mēs to apskatīsim ar dažiem padomiem, kā Emmet var uzlabot jūsu CSS darbplūsmu.
1. Intuitīvi saīsinājumi
Darbs ar Emmetu HTML ir diezgan vienkāršs. Pēc dažu galveno jēdzienu apgūšanas jūs varat to diezgan daudz vadīt pats. Izmantojot CSS, burtiski ir simtiem fragmentu, kas jāiegaumē. Ir lieliski, ka ir tik daudz funkcionalitātes, bet kā jūs, iespējams, to visu varat izmantot?
Labās ziņas ir tādas, ka Emmets izmanto saīsinājumus, kas ir pilnīgi intuitīvi. Faktiski vairumā gadījumu pirmais saīsinājums, kuru jūs domājat izmēģināt, izrādās pareizs. Šeit ir divi piemēri:

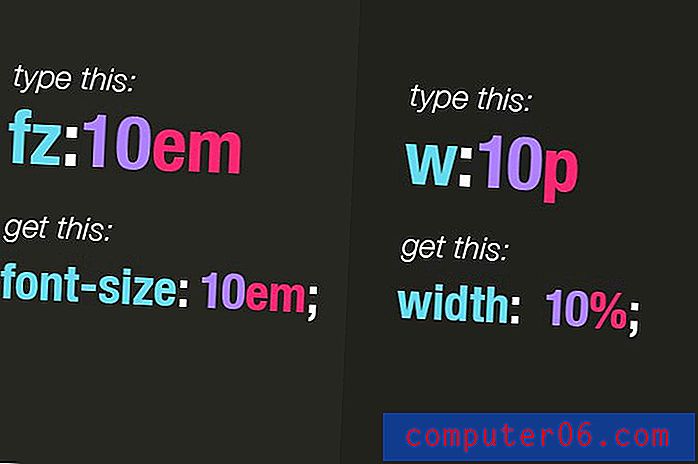
Kā redzat, teksta līdzināšana tiek saīsināta līdz ta, un apmales platums ir saīsināts līdz bdw . Daudzus saīsinājumus pat izsauc viena rakstzīme. Piemēram, z paplašinās līdz z-indeksam .
2. Pievienojiet vērtības
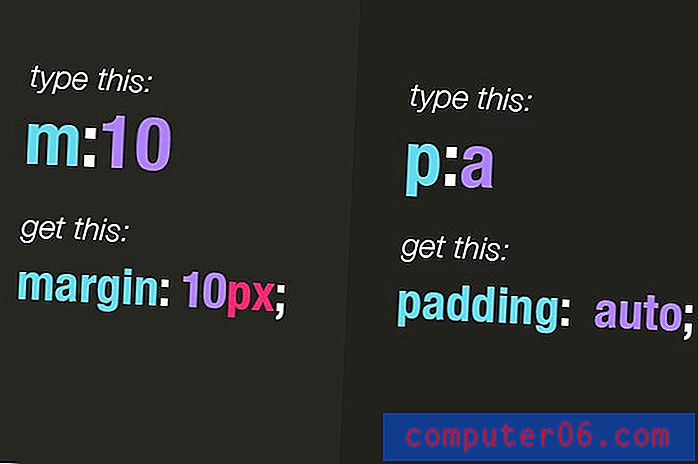
Ar Emmet var izdarīt daudz vairāk, nekā paplašināt saīsinājumus īpašībās. Piemēram, jūs varat viegli iemest vērtību saīsinājumā, izmantojot kolu sintakse.

Šeit : 10 paplašināta līdz 10 pikseļiem un izvērsta līdz automātiskai . Jūs varat arī norādīt savas vienības ar šo metodi, vienkārši iemetot tās beigās. Ņemiet vērā, ka p ir jauks saīsne%.

3. Izplūdušā meklēšana
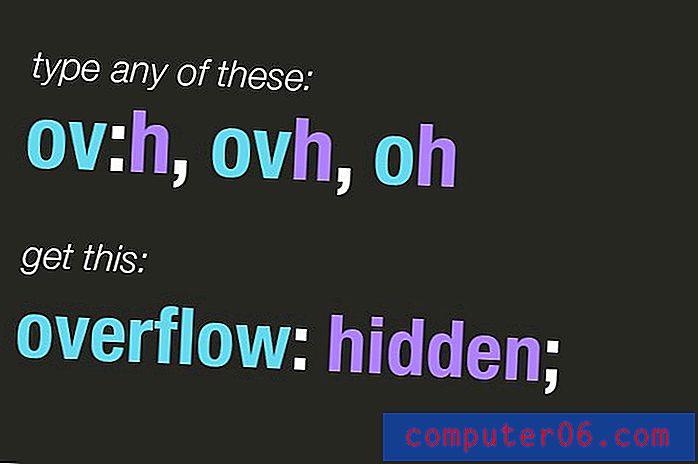
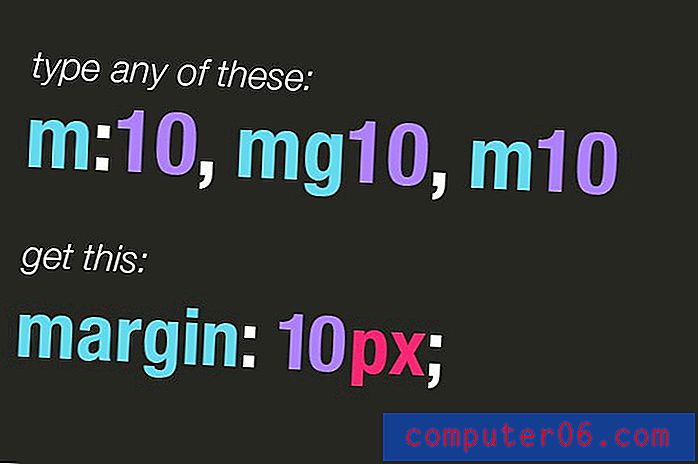
Emmeta vienīgā labākā īpašība no CSS viedokļa tiek saukta par “izplūdušo meklēšanu”. Tas nozīmē, ka patiesībā jums nav jāzina pareizais saīsinājums, lai nokļūtu izvērstajā paplašinājumā. Jūs burtiski varat padarīt krāpšanos, un vairumā gadījumu Emmets ir pietiekami gudrs, lai izdomātu, ko jūs mēģināt sasniegt.

Izplūdušā meklēšana ievērojami palielina Emmet noderīgumu CSS rakstīšanā. Tas ļauj gandrīz izvadīt standarta sintakse par labu visam, kas jums patīk vislabāk. Piemēram, es reti izmantoju kolu, lai pievienotu vērtību, un tā vietā ierakstu kaut ko līdzīgu m10, kas izplešas malā: 10 pikseļi .

4. Izmantojiet papildinājumu +
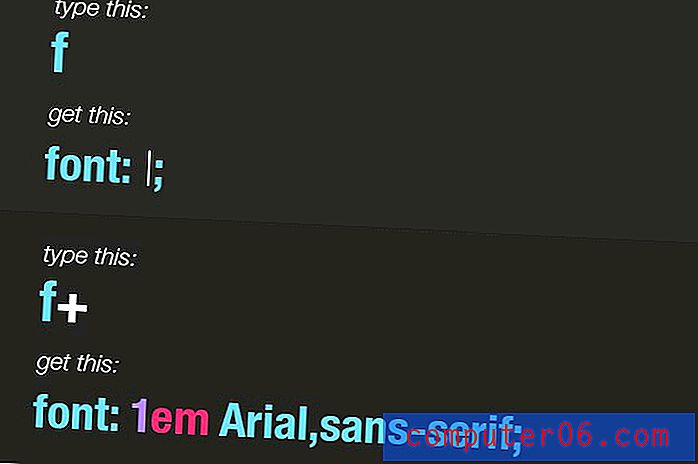
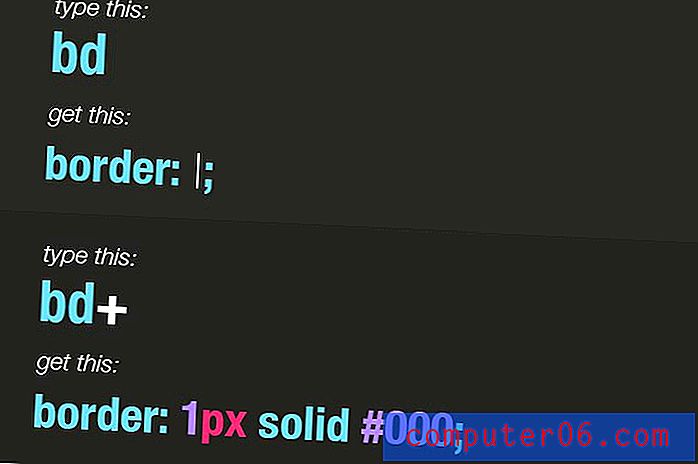
Ar HTML simbolu “+” izmanto māsu attiecībām, bet CSS mēs redzam, ka tas tiek izmantots atšķirīgi. Šeit mēs pievienojam +, lai norādītu, ka mēs vēlamies, lai Emmet iekļautu visas papildu iespējas, kas iekļautas saīsinājumā. Mēs to daudz redzam, ja ir dotā īpašību kopuma saīsināta versija.

Šeit jūs varat redzēt, ka, vienkārši paplašinot f, mēs iegūstam fonta lielumu bez ekstras. Tomēr, iemetot “+”, mēs iegūstam šrifta saīsnes veidni. Tālāk mēs redzam šo pašu ideju darbībā ar saīsinājumu uz robežas.

Plus simbolu var izmantot ar fona attēliem, @ font-face, text-outline, text-shadow un daudz ko citu.
5. Pārdevēja prefiksi
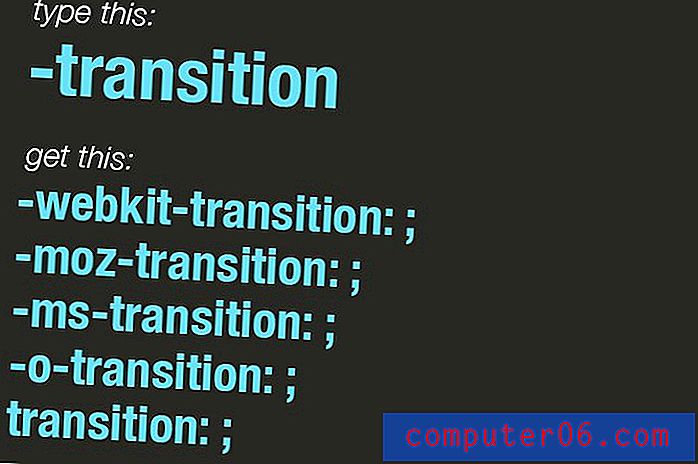
Naida dēļ ierakstāt visus tos kaitinošos pārdevēju prefiksus? ES arī. Par laimi, Emmets jūs esat pārklājis. Ierakstiet CSS rekvizītu ar defisi pirms tā, un tas automātiski tiks izvērsts, iekļaujot visus attiecīgos prefiksus.

Jūs varat veikt šo darbību ar gandrīz jebko, ko vēlaties. Piemēram, ja jūs rakstāt “-designshack”, tas tiks izvērsts -webkit-designshack, -moz-designshack utt.
6. Gradienti
Gradienta sintakse sūkā, to mēs visi zinām. Tas ir mainījies un attīstījies pārāk daudz reižu, lai to varētu saskaitīt, tas ir bijis cauri visām iespējamām pārāk sarežģītu un vienkāršu kombinācijām, un jums ir jāatskaitās ne tikai par visiem prefiksiem, bet arī vismaz divām atšķirīgām -webkit versijas atkārtojumiem.
Atkal Emmets piesien, lai saglabātu dienu. Jūs varat ietaupīt daudz mašīnrakstīšanas, izmantojot Emmeta unikālo saīsināto gradienta sintakse, kas izvērsīsies milzīgajā koda kodā, kas jums nepieciešams. Jūs varat lasīt vairāk par šo un izmēģināt šeit.

Izmēģiniet tos!
Tagad, kad jūs zināt daudz lielisku CSS triku, lai izmēģinātu kopā ar Emmetu, ir pienācis laiks viņiem iedomāties. Atveriet mūsu Emmet demonstrācijas lapu un izmēģiniet dažus saīsinājumus, kurus mēs iepriekš apskatījām. Noteikti dodieties uz Emmet mājas lapu, kur varat uzzināt vairāk un izmēģināt pats.
Kā es varu saīsinājumus saīsināt?
Katrā redaktorā paplašināšana var būt atšķirīga, un parasti tam ir nepieciešams spraudnis. Sublime Text 2 atveriet Package Manager, atrodiet Emmet, instalējiet to un pēc tam restartējiet lietotni. Lai izvērstu izvēršanu, pēc saīsinājuma ievadīšanas vienkārši noklikšķiniet uz cilnes .
Kopīgojiet savus iecienītākos Emmet CSS makro
Šis ir mans personīgo iecienītāko Emmet CSS funkciju saraksts, tagad jums ir pienācis laiks pāriet uz sarunu un dalīties savējā. Atstājiet komentāru zemāk un uzskaitiet CSS funkcijas, kurās Emmet izmantojat visvairāk.