8 vienkārši un noderīgi padomi Keringa tipam
Kerning ir jautri! Labi, ja vien jūs neesat tāds nopietns nerds kā es, tas noteikti nebūs patiess paziņojums. Tomēr tā ir absolūti būtiska jūsu tipogrāfiskās izglītības un ieviešanas sastāvdaļa.
Ja esat ignorējis kodola veidošanos vai vienkārši neesat pārliecināts, kā to pareizi izdarīt, tad apskatiet šos astoņus ātros padomus un sāciet darbu, lai kļūtu par kodola veidošanas meistaru.
Izpētiet Envato elementus
Ievads
Dažos pēdējos gados tīmeklī ir vērojams tāda veida eksplozija. Bija gadījies, ka tīmekļa dizaineriem piedzīvoja cieņu par to, ka viņiem nav izteiktas tipogrāfijas izjūtas, taču mūsdienās nekas nevar būt tālāk no patiesības, jo tīmekļa dizaineri tipogrāfijas mākslu ved uz jaunām popularitātes un cieņas virsotnēm.
Dizaineri no jauna uztver gan tipogrāfijas mākslu, gan praktiskos veidus, kā tipogrāfija papildina un pat veicina spēcīgu dizainu.
Joprojām ir vismaz viena galvenā tēma, kuru tīmekļa dizaineri mēdz palaist garām: kopšana. Patiesība ir tāda, ka tīklošanās tīmeklī joprojām ir murgs. Ir dažas iespējas, kā uzdevumu atvieglot, bet kopumā mēs to vienkārši ignorējam.
Tā rezultātā daudzi tīmekļa dizaineri nedomā ne par kopšanu, ne arī pat saprot, kā tas darbojas pamatlīmenī. Par laimi, tā nav raķešu zinātne. Lielākais faktors, kas iesaistīts kodola tipa apgūšanā, ir sevis apzināšanās, ka tas bieži jādara. Zemāk mēs apskatīsim dažus pamata un noderīgus padomus, lai jūs sāktu.
# 1 Kas ir Kerings? Padomājiet par blokiem
Pirmā lieta, kas jums būtu jāzina par ravēšanu, ir, kas tas īsti ir. Ir daudz smieklīgi skanīgu tipogrāfisku terminu, un tos ir viegli ātri sajaukt, tāpēc ir jāpārliecinās, ka mēs visi atrodamies vienā lapā.
Reiz nebija datoru. Tips tika iestatīts, dabū šo, ar roku. Tas ir traks jēdziens, bet ticiet vai nē, dizaina atdzīvināšanas process, atšķirībā no gaumīgajiem galda darbiem, kas mums visiem patika, agrāk bija diezgan darbietilpīgs uzdevums.
Toreiz indivīdu burti tika likti uz fiziskiem blokiem, kas izgatavoti no koka vai metāla. Acīmredzot bloku raksturs nozīmēja, ka līdz šim jūs varēja sapludināt tikai divus burtus kopā līdz vietai, kur trāpīja to malas. Kā problēmas risinājumu tipogrāfi izveidoja izgrieztu bloku komplektus, kas sader kopā kā puzles gabali, tādējādi ļaujot burtiem pēc vajadzības tuvināties viens otram.

Fotoattēls: Džoels Džilmans
Iemesls, kāpēc es jums to saku, ir tas, ka tas jums sniedz kaut ko reālu, kad domājat par korni. Tas palīdz jums atcerēties, kas tas ir, un atšķirt to no citiem tipogrāfiskiem terminiem. Tagad, izdzirdot vārdu “plēksne”, jūs attēlosit koka blokus ar iegriezumiem tajos un atcerēsities, kā tas darbojas.
Acīmredzot šajās dienās manuālās tipogrāfijas māksla ir jaunums. Tā vietā tas viss tiek apstrādāts digitālajā jomā, tieši datora ekrānā. Tomēr pamatkoncepcija šeit ir identiska. Kerings joprojām attiecas uz atstarpes pielāgošanu starp diviem burtiem.

Mērķis ir vienkāršs: izlīdzināt atstarpes izskatu starp burtiem. Tas kļūst sarežģīti, jo jums tas tiešām ir jāizjūt. Dažreiz vienādi atstarpes starp burtiem neizskatīsies pēc vienveidīgas atstarpes, un jums ir jākniebj un jākniebj, līdz vārds izskatās tā, kā jūs domājat. Burvju formulas patiešām nav, jums vienkārši ir jānoraida acs ābols un jāizlemj, kas izskatās pareizi.
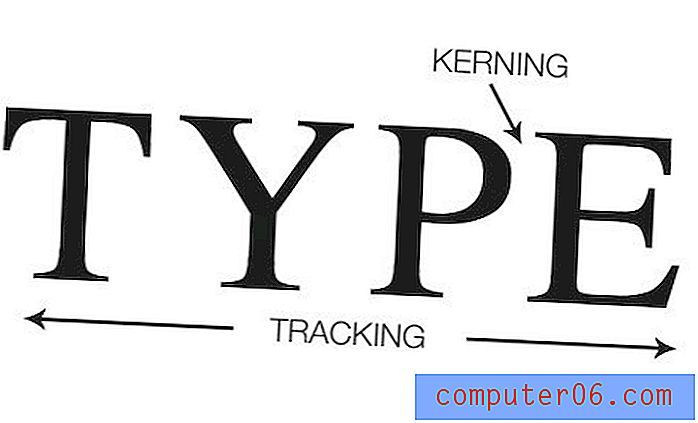
# 2 Kerning ≠ Izsekošana
Viena lieta, kas aizrauj lielāko daļu jauno dizaineru, ir atšķirība starp kopšanu un izsekošanu. Nepieļaujiet sajaukt šos divus terminus, vecās skolas drukas dizaineri mīl norādīt un smieties par cilvēkiem, kuri to dara.
Atšķirība starp abām ir vienkārša: izsekošana attiecas uz vienmērīgu atstarpi starp visiem burtiem dotajā teksta atlasē, bet graušana - uz atstarpi starp diviem konkrētiem burtiem.

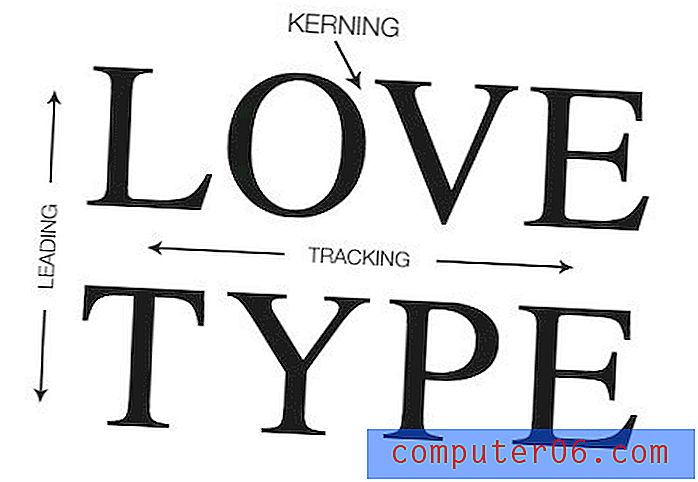
Vadošais
Tagad, lai vēl vairāk sajuktu pie šī vienādojuma, mēs varam iemest vadošo sajaukumā. Vadošais (“led-ing”) ir vertikālā telpa starp tipa rindiņām. CSS mēs izmantojam līdzīgu korekciju, ko sauc par “līnijas augstumu”.

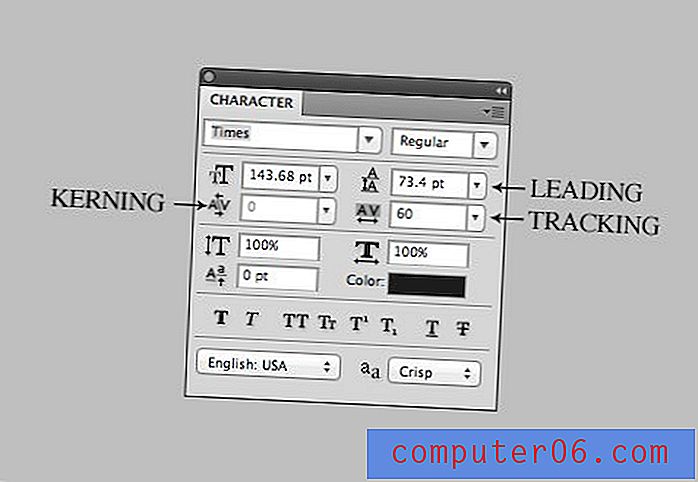
Veida paletē
Kamēr mēs runājam par visu šo vērtību pielāgošanu, šeit ir īsa atsauce, lai jūs zināt, kā tos pamanīt Photoshop, Illustrator vai InDesign.

Ņemiet vērā, ka taustiņš “Opcija” (Alt) ir jūsu labākais draugs, pielāgojot kādu no šiem, protams, kopā ar bulttaustiņiem. Kurš to pielāgo, ir atkarīgs no jūsu izvēles un kursora. Novietojiet kursoru starp diviem burtiem, un Opcija + Pa kreisi / Pa labi noregulē griezumu vai ar lielāku teksta atlasi tās pašas komandas pielāgo izsekošanu. Līdzīgi, Opcija + Augšup / Lejup ar teksta atlasi pielāgos virzienu.
# 3 vērojamās vēstules
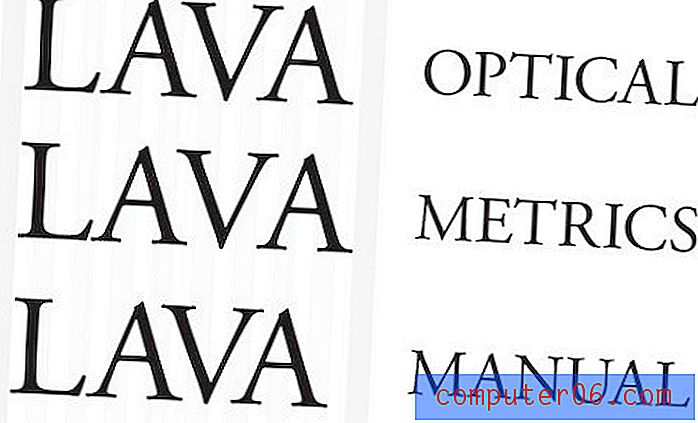
Tiklīdz jūs sākat parasto virsrakstu un citu svarīgu veidu kodēšanu, pamanīsit, ka daži burti ir problemātiskāki nekā citi.
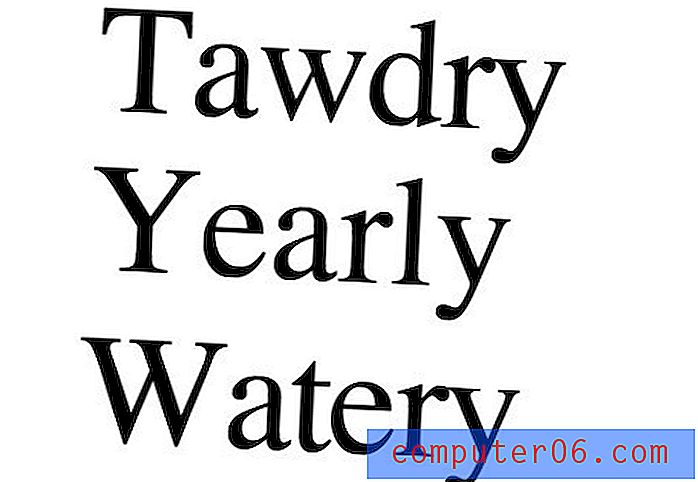
Lai sajustu, kā tas darbojas, atvērsim Photoshop, iestatīsim “0” un ierakstīsim dažus vārdus ar Times. Šos rezultātus es vispār neesmu pārbaudījis, tie patiesībā ir patiesi tieši no programmatūras.

Visi vāciņu veidi noteikti ir diezgan problemātiski, tāpēc parasti ievērojiet tos. Tomēr mēs atrodam līdzīgas problēmas, kad sākam sajaukt lielos un mazos burtus.

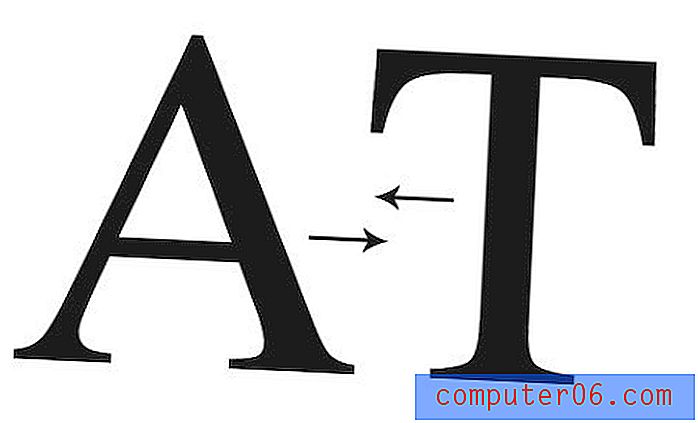
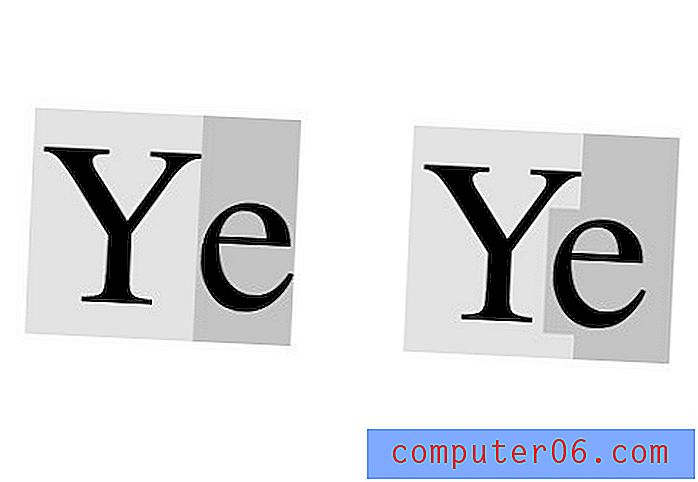
Raugoties uz to, mēs redzam, ka sāk parādīties modelis. Kopumā, jo mazāk burts atbilst bloka formai, jo problemātiskāks tas kļūst. Burti ar stipriem slīpiem, piemēram, ar lielajiem burtiem “A” un “W”, katrā gadījumā ir saistīti ar gadījumiem, neatkarīgi no tā, vai tie ir jaukti ar lielajiem vai mazajiem burtiem. Ņemiet vērā arī to, kā “T” un pār “Y” esošā roka rada problēmas, ja tos lieto kā sākotnējos vāciņus. Turpmāk redzamie mazie burti tiek novietoti viens pret otru, salīdzinot ar to bloka kontūru, bet mums bloki ir jānozīmē tāpat kā vecie tipogrāfi:

Jūs varat atrast lielus sarakstu ar konkrētiem vērojamiem burtiem, bet, ievērojot īkšķa principu, es uzmanīgi sekoju burtiem ar diagonālām līnijām, piemēram, “A”, un sākuma burtu burtiem (īpaši, ja ir iesaistīts “T”), nē neatkarīgi no tā, kādi ir pāri. Turklāt, lai arī ar mazajiem burtiem mēdz diezgan labi spēlēt kopā, jūs ar viņiem neesi aizķēries. Ievērojiet, kā “ly” iepriekšminētajā piemērā ievērojami atšķiras no “ry” atstarpes.
# 4 Kerna augšā
Iemesls, kāpēc griezumu ir tik viegli palaist garām, ir tāpēc, ka acis cenšas ignorēt atstarpes, lasot vārdu vai teikumu. Pēc gadu desmitiem ilgas lasīšanas pieaugušie vairs neredz burtus, mēs redzam vārdus.
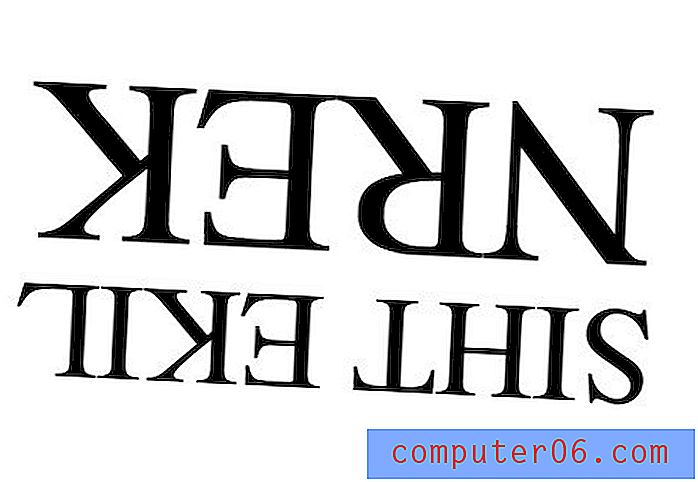
Lai palīdzētu to ņemt vērā, daži dizaineri iesaka vienkāršu triku, kā pirms griešanās apgriezt jūsu tipu otrādi. Tas ir izcili vienkāršs paņēmiens, kas patiešām palīdz koncentrēties uz burtu formām un to, kā tās sader kopā, tā vietā, lai apjucis ar vārdiem.

# 5 Nelieciet, pirms nelemjat par fontu
Acīmredzot burtu atstatums krasi atšķirsies atkarībā no fonta. Praktiskā līmenī tas nozīmē, ka vispirms ir jāizvēlas fonts, pēc tam kodols.

Viegli, vai ne? Tomēr mēs mēdzam aizmirst šo soli, kad pēdējā brīdī pārdomājam kādu fontu. Šajā brīdī jūs nevarat nodibināt jau izdarīto kodolu, bet tā vietā daudz jāsāk no viena kvadrāta un katrs fonts jāizturas kā unikāls.
# 6 Skatīties vārdu atstarpi
Mēs esam apsprieduši izsekošanu, vadīšanu un kodināšanu, bet ir vēl viena tipogrāfijas atstarpes joma, no kuras jums tiešām ir jāpievērš uzmanība: atstarpe starp diviem vārdiem. Tas būtībā nozīmē “atstarpes” lielumu fontā.
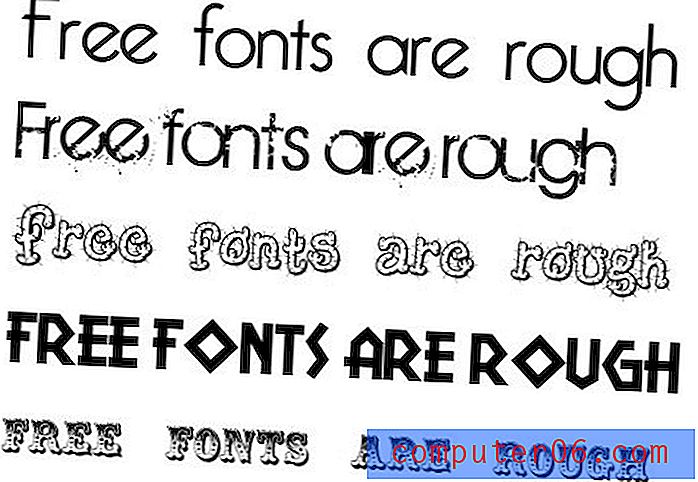
Viena lieta, kas mani pēdējā laikā patiešām ir kļūdaina par brīvajiem fontiem, ir tas, cik daudzos no tiem parasti ir ļoti neērti vietas starp vārdiem.

Kopumā brīvo fontu iegriešana var būt diezgan slikta, taču vārdu atstatums mēdz būt īpašs problemātisks punkts, kam vēlaties sekot. Fonts ar ļoti vāju vārdu atstarpi kļūst par īpaši lielu uzturēšanu, kad jūs faktiski sākat ar to darboties, tāpēc vislabāk ir tos izmantot taupīgi vai vispār no tiem izvairīties.
# 7 Neuzticieties programmatūrai
Kā es izklāstīju nesenā rakstā par vispārīgiem tipogrāfijas padomiem, Photoshop un Illustrator ir daži iebūvēti automātiskās kodināšanas režīmā. Tos ir lieliski izmantot, taču izmantojiet tos kopā ar manuālu kodināšanu, tie vienkārši nav pietiekami gudri, lai paši veiktu uzdevumu.

# 8 Izmantojiet Kern.js, lai Kern Online
Visi šie padomi ir lieliski, ja veidojat drukāšanai vai pārveidojat virsrakstu par attēlu, bet kā ir ar tiešraides tīmekļa veidu? Kā jau minēju iepriekš, tīklošana tīmeklī rada sāpes, un daudzi dizaineri iesaka dzīvot tikai ar sliktu kopšanu tīmekļa veida gadījumā. Tomēr nesen ir izveidoti daži lieliski JavaScript rīki, lai darbu padarītu nedaudz vieglāku. Viens no labākajiem, ko līdz šim esmu redzējis, ir Kern.js, izcilā Lettering.js paplašinājums.

Secinājums
Apkopojot, kopšana nav grūtākā lieta, ko jūs kādreiz darīsit projektēšanā, taču tā var kļūt nedaudz garlaicīga un mēdz būt kaut kas tāds, ko jūs aizmirstat darīt.
Padariet to par punktu, kas jāpatur prātā, un vienmēr analizējiet burtu atstarpes. Sešdesmit sekundes kodināšanas uz katra izveidotā virsraksta uzlabos jūsu tipogrāfisko kompetenci, veicot lēcienus un robežas.
Nosaukuma foto kredīts: katietower.