Liels dizains nelielās telpās
Dažreiz ir viegli pieķerties lielajam attēlam - kā izskatās visa jūsu vietne, vai arī ar vēstījumu, ko tas nodod. Tikpat svarīgas ir mazās telpas. Reklāmkaroga, sānjoslu un pat drausmīgo dažu apļu izskats virs ritināšanas noformējuma var cilvēkus piesaistīt vai novērst cilvēkus no jūsu vietnes.
Efektīvs dizains ierobežotās un pat sašaurinātās telpās var būt atslēga, lai savai vietnei pievienotu tikai pareizo nojautu. Plānojot nākamā projekta ievietoto vietu dizainu, vienkāršie dizaina rīki, piemēram, apgriešana, krāsa, teksta attēlojums un kontrasts, var dot visu atšķirību.
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
Apgriešana


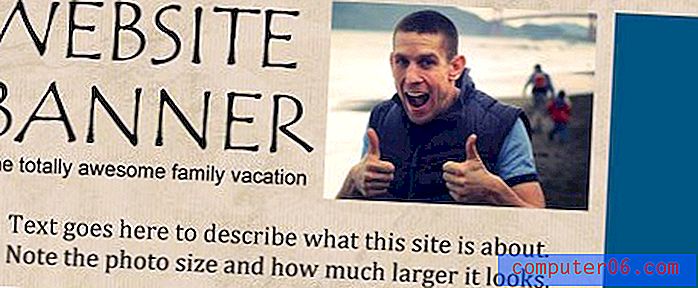
Stingra raža mazam attēlam var radīt sajūtu, ka tā ir daudz lielāka, nekā tas ir. Nelielās telpās vislabāk ir atturēties no platleņķa attēliem, kur sejas nav identificējamas. Cilvēkiem patīk redzēt fotoattēlos citus cilvēkus, tāpēc apgrieziet savus attēlus tā, lai sejas būtu skaidri redzamas un identificējamas.
Lietojot objektu attēlus, paturiet prātā šo ideju. Vai jūs varat pateikt, ko jūs skatāties no attāluma? Veiciet dažas darbības atpakaļ no monitora vai attāliniet. Vai attēlam joprojām ir jēga? Ja nē, iespējams, ir laiks pārskatīt apgriešanu vai izvēlēties jaunu attēlu.

Apgrieziet arī attēlu, ņemot vērā telpas formu. Var pazust vertikāls attēls ļoti horizontālā telpā (vai otrādi); apsveriet kvadrātveida formu, kurai būs nedaudz vairāk svara. Apskatiet arī spēcīgas kultūras, kas papildina jūsu telpu. Izmēģiniet spēcīgu horizontālu kā galveno attēlu virs ritināšanas, piemēram, Momentum Studios vietni, vai ļoti vertikālu attēlu sānjoslā vai sliedē.
Krāsa

Padomājiet par savas vietnes krāsu shēmu un pievienojiet sajaukumam kaut ko negaidītu. Nav kļūdaini, ka dizaineri bieži izmanto sarkanu krāsu (vai citu spilgtu krāsu) ar izteikti melnbaltu dizainu. Krāsu pievienošana nekavējoties pievērš uzmanību. Izmantojiet to, lai uzsvērtu vārdus, piemēram, galvenēs, vai izceltu noteiktu grafisko elementu, piemēram, krāsainu logotipu.
Izvairieties no pārāk daudz krāsu ierobežotās telpās. Centieties saglabāt paleti vienkāršu, strādājot virs ritināšanas, ar reklāmkarogiem vai ar vēl mazākiem elementiem. Pārmērīgu krāsu un attēlu sajaukšana bez lielas elpošanas telpas var radīt haosa sajūtu dizainā, apgrūtinot lasītājiem lapas pārvietošanos.
Teksts

Izmantojiet fontu ar personību, lai izceltu dizainu. Bet izmantojiet to taupīgi. Padomājiet par šo vārdu vairāk kā par mākslas elementu.
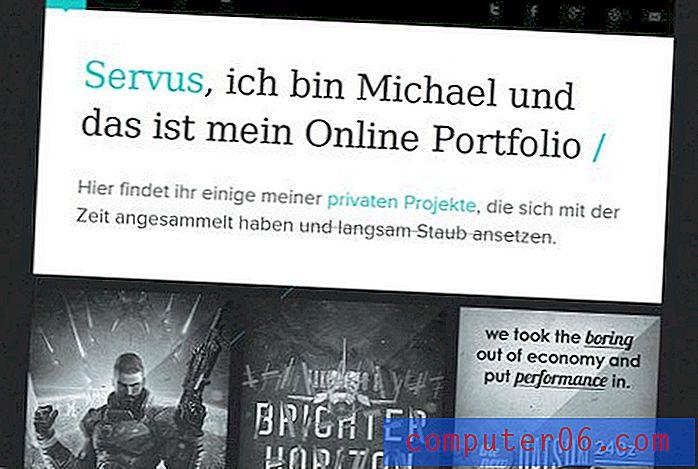
Atlasiet fontu, kas citur dizainā netiks izmantots, bet saglabā jūsu pārstāvēto sajūtu un ziņojumu. Eksperimentējiet ar vārdiem, aizpildot visu pieejamo vietu (pat ja 350 punkti šķiet drausmīgi) un pēc tam samaziniet izmēru, līdz šķiet, ka tas darbojas ar citiem dizaina elementiem. Lai sāktu, vienmēr jābūt lielam, jūs vienmēr varat atgriezties. Bet, ja jūs nekad nemēģināsit izveidot superizmēru fontu, jūs nekad neuzzināsit, kādas iespējas jūs, iespējams, esat izlaiduši.
Kontrastējošs paņēmiens ir maziņš. Mazam tipam var būt tikpat liela ietekme kā kaut kam daudz lielākam. Tikai pārliecinieties, ka apsverat nosūtīto ziņojumu un pārliecinieties, vai mazais punkts ir salasāms.
Visbeidzot, spēlējiet ar ierobežotiem efektiem ar tipa bitiem mazās telpās. (Brīdinājums: ja jūs neesat piesardzīgs, daži no šiem efektiem var kļūt satriecoši, un tos vajadzētu lietot ar dažiem burtiem - domājiet tikai ar vienu vārdu.) Apsveriet tādas lietas kā lokveida teksts vai tā noliekšana. Kad jūs meklējat lielu ieskatu, jauninājumu burtveidoli var būt arī efektīvs rīks.
Kontrasts

Melns uz balta, baltas vietas masīvs ar vienu attēlu un fotogrāfiju rindām, lieliem un maziem vārdiem, iņ un jaņ - domā par kontrastējošiem elementiem. Ja viss sakrīt perfekti, iespējams, ka nekas neizcelsies. Salieciet elementus, kuriem ir kontrastējošas īpašības, vienlaikus papildinot viens otru.
Kontrastējošu elementu filozofija ir iemesls, kāpēc melnā un baltā krāsa ir tik populāra fona un teksta kombinācija. Bet kontrasts var būt arī no citām lietām. Spēlējiet ar krāsām no krāsu diska pretējām pusēm vai sajauciet melnbaltus un krāsainus attēlus.
Padomājiet arī par kontrastējoša tipa īpašībām. Apsveriet fontu izmērus, kas ļoti atšķiras pēc lieluma un svara, vai jaukšanas serifus un sans serifus jūsu vietnē. Mēģiniet galvenēm izmantot krāsainu tekstu un pārējo vietnes daļu - melnu tekstu. Vēl viena iespēja kontrasta izveidošanai ir savienot pārī lielu attēlu ar mazu (vai lielu ar mazu attēlu).
Kontrasta izveidošana var arī uzsvērt fotoattēlus. Nosveriet bez rāmjiem rāmjus ar bieziem, klasiskiem melniem vai baltiem rāmjiem fotoattēliem un citiem attēliem. (Jums pat varētu patikt abu kombinācija, piemēram, melni 1 punkta kadri ap fotoattēliem, kamēr visi pārējie attēli ir bez malām.)
Saturs
Absolūti labākais jebkuras telpas dizains sākas ar saturu. Labs saturs palīdzēs virzīt jūsu dizainu un piesaistīt cilvēkus vietnes interesei.
Attiecīgi plānojiet savu saturu. Centieties idejas saglabāt vienkāršas un atbilstošas. Vietni atjauniniet un atjauniniet. Vairāk nekā jebkas cits, šīs lietas ļaus cilvēkiem atgriezties.
Padomājiet arī par satura izmaiņām. Kādas vietnes daļas tiek bieži atjauninātas? Bieži vien šie atjauninājumi notiek nelielos cita satura stūros. Saglabājiet šīs vietas svaigas, izmantojot spēcīgus dizaina rīkus, nevis trikus, piemēram, mirgojošu tekstu, fotoattēlu griešanos vai video un skaņu straumēšanu.
Mainot galveno saturu (vai pat tikai attēlu, kas attēlo šo saturu) virs ritināšanas, pārliecinieties, vai attēli ir pietiekami atšķirīgi, lai tie piesaistītu tīmekļa sērfotāju uzmanību. Ja šodien jūsu galvenais attēls ir vīrietis, kurš atrodas zemūdens pārnesumos, pārejiet uz sievieti ar nākamajām izmaiņām. Apsveriet iespēju mainīt starp melnbaltajiem un krāsainajiem fotoattēliem vai pārliecināties, vai aizmugurē esošajiem attēliem ir izteikti atšķirīgas krāsas vai pat mainīt lappuses lielo vārdu krāsu.
Sajauc un savieno


Visbeidzot, izmantojiet vairākas metodes, lai iegūtu vēlamo rezultātu. Varat sajaukt krāsu un kontrastu vai jebkuru no iepriekšminētajām metodēm, lai vietnē iegūtu vislielāko sprādzienu. Esiet piesardzīgs un izmēģiniet pārāk daudz dažādu lietu vienlaikus. Eksperimentējot ar jaunām metodēm, izvēlieties elementus, kas ir vienkārši un kuriem nav daudz nepatikšanas.
Apsveriet dramatisku ražu ar lielu krāsu vārdu, piemēram, Sasquatch ar novitātes fontu, vai dodieties minimālisma ceļā un izmantojiet nelielu, cieši apgrieztu attēlu, ko ieskauj miruša telpa, piemēram, Henrijs, lai izveidotu dramatisku uzsvaru.
Neaizmirstiet arī lielo attēlu, strādājot pie atsevišķiem elementiem. Katram mazam lapas gabalam vajadzētu samaisīties ar pārējo noformējumu, nevis strādāt pret to. Nebaidieties kaut ko izmēģināt un ļaujiet tam iet; tikai tāpēc, ka jauns reklāmkarogs izskatās lieliski patstāvīgs, nenozīmē, ka tas būs piemērots jūsu vietnei. Saglabājiet šīs “nepareizās” daļas turpmākajiem projektiem.
Secinājums
Projektēšanas projektiem varat pievienot vēl mazliet nojautas un profesionālas izjūtas, izmantojot pareizo mērogu un proporciju mazākajās vietnes vietās. Plānojot projektēšanu noteiktā lieluma robežu komplektā, pārdomājiet savas telpas formu un atbilstošās daļas.
Izstrādājot dizainu, ņemiet vērā apgriešanu, krāsu, kontrastu, saturu un tekstu. Sajauciet un saskaņojiet komponentus, lai iegūtu vislabāko iespējamo rezultātu, atceroties to padarīt vienkāršu. Pārāk daudz efektu un elementu nelielā telpā var justies pārpildīti, satriecoši un grūti uztverami.
Kāds ir jūsu iecienītākais triks, kā maksimāli izmantot mazās dizaina telpas? Kopīgojiet tos ar mums.
Attēla avots: CarbonNYC.