Izveidojiet pārsteidzošas CSS pogas lidojumā ar CSSButton.me
Šodien mums būs jautri, apskatot satriecošu jaunu bezmaksas rīku tīmekļa izstrādātājiem, kuru vienkārši sauc par CSS Button. Šī tīmekļa lietotne ļauj ātri un ērti izgatavot sapņu CSS pogas, izmantojot vienkāršas un intuitīvas vadīklas.
Esmu redzējis diezgan daudzus citus CSS pogu veidotājus, un gandrīz neviens no tiem nav pelnījis atkārtotu izmantošanu, taču šai vietnei ir ļoti daudz kas nepieciešams, un tā patiešām var ietaupīt daudz laika un neapmierinātības. Ienāksim iekšā un pārbaudīsim!
Izpētiet Envato elementus
Iepazīstieties ar CSS pogu

Lietotne CSS Button ir lieliska, lai ātri sāktu pogas. Sākumā mājas lapā ir dažas lietas, kuras nevēlaties palaist garām. Pamata vadīklas ir diezgan acīmredzamas, jūs varat sākt jaunu pogu no nulles, pārbaudīt un modificēt veidni vai izveidot savienojumu ar čivināt, lai jūs varētu saglabāt savu darbu.
Nepalaidiet garām arī kājenē nedaudz slēpto “Random Button” funkciju. Pašlaik vietnē nav pārāk daudz satura (lietotne joprojām ir beta versija), bet, tā kā tā uzņem un iegūst vairāk lietotāju, šī funkcija kļūs par jautru veidu, kā atklāt jaunas pogu idejas.

Pogas izveidošana no nulles
Es nekad neesmu izvēlējies vieglu izeju, tāpēc sāksim ar to, ka paši izveidosim savu pogu no nulles. Lai to izdarītu, vienkārši noklikšķiniet uz saites kreisajā pusē:

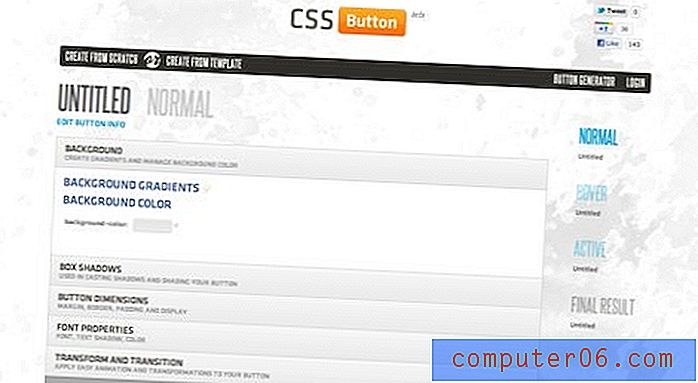
Tas jūs aizvedīs uz jaunu ekrānu, kur jums būs visas nepieciešamās vadības ierīces, lai izveidotu super izdomātu pogu. Visas ievades ir pamata un izmanto vienkāršas formas vai intuitīvas WYSISYG vadīklas.

Mēs apskatīsim katru darbību, lai parādītu, kā process darbojas. Paturiet prātā, ka tas var justies diezgan iesaistīts rakstiskā izkārtojumā, taču, izmēģinot to pats, pūles patiešām šķiet minimālas.
Fona gradients
Pirmais solis, ko mēs spersim, ir mūsu pogas fona noteikšana. Jūs varat izvēlēties vienkrāsainu vai gradientu, es izvēlēšos gradienta ceļu. Tas izmanto vienkāršus krāsu atlasītājus, lai palīdzētu jums izveidot gradientu. Ja jūs kādreiz esat kodējis CSS slīpumus ar roku, tad jūs zināt, ka mēs jau ietaupām lielu laika daļu, jo izvēlēties divas krāsas ir daudz vienkāršāk nekā rakstīt kodu, kas nepieciešams šīs darbības veikšanai.

Noklikšķinot uz zibenskrūves blakus opcijai, tiek parādīts tā vadības ierīču saraksts. Daudziem no tiem varat noklikšķināt vairākas reizes, lai efektu pievienotu vairākas reizes. Tas palīdz izveidot patiešām sarežģītus, Photoshop līdzīgus slāņus.
Priekšskatījuma izpratne
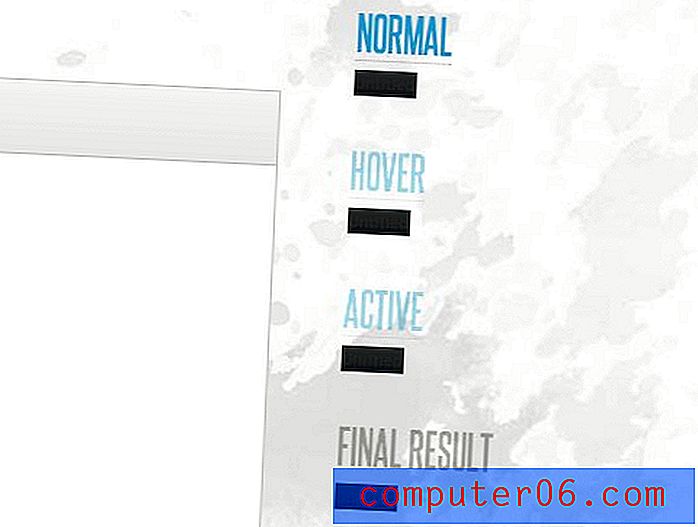
Poga Pogas labajā pusē ir izslēgta. Pašlaik tas neizskatās daudz, bet, virzoties uz priekšu, tas kļūs daudz labāks.

Ņemiet vērā, ka viņi ir pārklājuši visas pamatnes šeit un ļauj jums ieveidot parasto, kursoru un aktīvo stāvokli. Pēc noklusējuma mūsu darbības ietekmēs parasto stāvokli, mēs vienkārši noklikšķiniet uz viena no citiem stāvokļiem, lai to mērķētu īpaši. “Galīgā” versija ir tiešraides poga, kuru varat izmantot, lai novērtētu un mijiedarbotos ar savu dizainu.
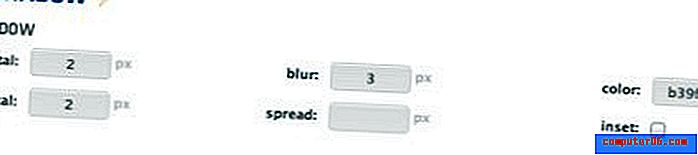
Box-ēna
Nākamie ir lodziņu ēnu vadības elementi. Tie ir pietiekami vienkārši un ļauj ātri ievadīt nobīdes, izplūšanu, izplatīšanos utt. Pēc tam jūs izvēlaties krāsu un pat varat pārslēgt iekšējo ēnu iespraušanas iespēju. Mana vilšanās šeit ir tāda, ka neizskatās, ka jūs varat iestatīt ēnu, izmantojot rbga vērtību, kas ir mana vēlamā metode, lai fons būtu caurspīdīgs.

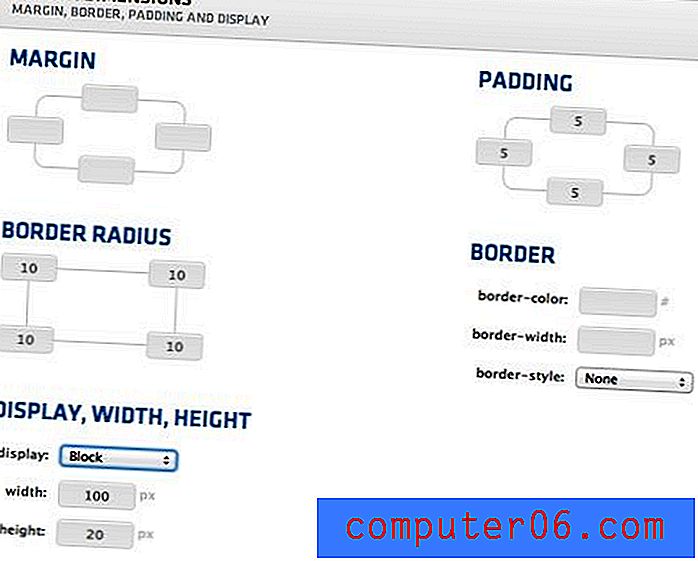
Pogas izmēri
Tagad ir pienācis laiks beidzot dot mūsu pogai kādu vielu. Šajā sadaļā jūs varat iestatīt statisko izmēru un pievienot piemales / polsterējumu, lai jūsu pogai pievienotu svaru. Jūs varat arī noapaļot stūrus ar nelielu apmales rādiusu. Katra no šīm iespējām ļauj jums būt tik specifiskai, kā vēlaties, tāpēc, piemēram, varat izvēlēties iestatīt robežas malu vienādu visās pusēs vai atšķirīgu katram stūrim.

Pēc šī soļa mēs redzam, ka mūsu poga izskatās daudz vairāk kā poga!

Fonta rekvizīti
Tālāk mums ir dažas vadīklas teksta un teksta ēnu stilu iestatīšanai. Es ļoti novērtēju iespēju iestatīt ne tikai fontu, bet arī fontu kaudzi. Tas parāda, ka izstrādājot šo rīku, izstrādātājam bija prātā kodētāji.

Pēc šī soļa mūsu poga izskatās diezgan asa. Mēs esam iestatījuši gandrīz visu, kas nepieciešams pamata pogai (ja vēlaties, varat arī ieiet un iestatīt pāreju).

Lidināties un aktīvi
Pēc tam, kad mans parastais pogas stāvoklis ir tieši tāds, kādu es to vēlos, ir pienācis laiks atgriezties un pievienot kursora kursora un aktīvo stāvokļu iestatījumiem. Es izvēlējos paredzamo ceļu, padarot pogu nedaudz vieglāku, virzot kursoru, un mainot slīpumu, lai simulētu aktīvās darbības nospiešanu.

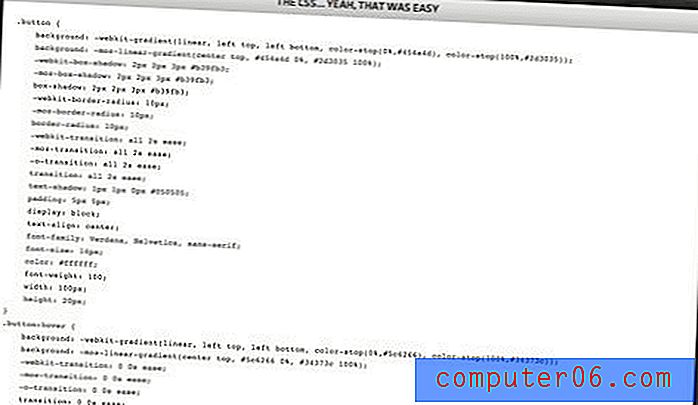
Kad mēs esam pabeiguši, mēs iegūstam jauku CSS tauku daļu, ko ievietot mūsu kodā. Tas ir liels koda fragments, bet to visu daru es pats, un lielākoties tas izriet no visiem šiem trakajiem pārlūka prefiksiem, kas jums jāizmanto, lai novilktu slīpumus un ēnas. Apskatot visu šai vienkāršajai pogai nepieciešamo kodu, kļūst diezgan skaidrs, cik daudz laika šis mazais rīks mani izglāba. Es esmu vairāk nekā spējīgs izveidot šo pogu ar roku, bet tas, protams, prasītu vairākas minūtes, es daudz ātrāk izmantoju šeit esošās WYSIWYG vadības ierīces.

Sākot no veidnes
Tagad, kad esam izgājuši DIY ceļu, atgriezīsimies sākumā un izvēlēsimies otru iespēju: sāciet no veidnes. Noklikšķinot uz šīs saites, tiek atvērta veidņu lapa, kur šobrīd ir pieci super slideno pogu piemēri.

Veidnes modificēšana
Sākumā es izvēlējos sākt ar veidni “Sexy Green Download Button”. Izvēloties opciju, jūs nokļūsit tajā pašā ģeneratorā, ko mēs redzējām iepriekš, vienīgā atšķirība ir tā, ka tagad tas ir iepriekš aizpildīts ar atbilstošajiem iestatījumiem, lai izveidotu zemāk esošo pogu.

Tas ir patiešām jauki, ja šī stabilā bāze jau ir izveidota, un šeit ir tikai jāpielāgo vērtības, kuras vēlaties mainīt. Piemēram, sākot ar augšējo pogu, es iegāju un mainīju tikai apmales rādiusa un lodziņa ēnas īpašības un varēju ātri izspiest manu unikālo mākslīgo 3D pogu.

Vai vērts izmēģināt?
Es zinu, ko daudzi no jums domā, un esmu kopā ar jums. Es esmu totāls nerd, kurš mīl gan CSS mākslu, gan zinātni, tāpēc man patiešām patīk kodēt šāda veida lietas ar rokām. Tomēr es nevaru novērtēt lietderību, kas patiešām var ietaupīt laiku, un tas ir viens no šiem rīkiem. Papildus tam es ne vienmēr zinu, ko es vēlos ar pogu, kad sāku to izveidot, un ir patīkami, ka man ir daži vizuālie rīki, ar kuriem eksperimentēt un iekniebt, līdz atrodu kaut ko, kas man patīk.
CSS poga joprojām ir beta versijā, tāpēc es tiku galā ar kļūdu vai divām. Piemēram, rakstot krāsu ar roku un pēc tam noklikšķinot uz krāsu atlasītāja, lai to pielāgotu, jūs redzat, ka krāsu atlasītājs neatjauninās, lai atspoguļotu manuālo ievadi.
Neskatoties uz dažiem ļoti nelieliem quirks, tas ir stabils lietderība, kuru es plānoju pievienot savam arvien pieaugošajam CSS3 rīklodziņam. Kā jau minēju iepriekš, par šo lietotni ir daudz, kas liek saprast, ka tā tika veidota, ņemot vērā kodētājus. Man ir iespaidīgs elastīgums, lai izdarītu visas lietas, kuras es parasti darītu ar rokām, tās ir tikai tādā formātā, kuru ir mazliet vieglāk ievērot.
Ko tu domā? Vai jums patīk rīki, kuru mērķis ir nedaudz vieglāk veikt sarežģītus uzdevumus, vai arī jūs dodat priekšroku puristiskākam ceļam - kodēt tikai ar rokām?