Dati, dati, dati: kā jūs to veidojat?
Jūs, iespējams, esat peldējies datu jūrā. Analītika, pārskati, metrika un uz datiem balstīti fakti ir jaunā norma, un šķiet, ka cilvēki to nesaņem.
Bet kā jūs izstrādājat, izmantojot datus? Kā jūs paņemat kaut ko sarežģītu, kam nepieciešams skaidrojums, un sadaliet to kaut kas mazākā un sagremojamā veidā, nesabojājot informācijas jēgu? Tas var būt grūts uzdevums. Šodien mēs apskatīsim dažādas pieejas projektēšanai ar datiem un, cerams, sniegsim dažus izmantojamus padomus!
Izpētiet dizaina resursus
Kāpēc jebkurā gadījumā strādāt ar datiem?

Labi dati ir labas informācijas pamats. Tas ir uzticams avots, kas palīdz saprast, ka kaut kas ir tā, kā šķiet.
Pasaulē, kurā arvien vairāk informācijas tiek pielietota jums, izmantojot datus projektēšanas projektos, ir tā papildu informācija, kas jūsu projektu var atšķirt no pārējiem, radot uzticamību un uzticamību. Projektu dublēšana un atbalstīšana ar datiem palīdzēs lietotājiem izprast galaproduktu, kā arī palīdzēs labāk izprast arī darbu.
Jauki, ka pēdējais elements ir tas, ka jūs saprotat un noformējat projekta datu daļu, jūs, visticamāk, pārzināt visus informācijas elementus un ar tiem saistīto noformējumu. Šī visaptverošā izpratne padarīs jūs par labāku dizaineru, jo projekts, pateicoties šīm zināšanām, atrisinās problēmu, uz kuru tā tiecas.
Sniedziet informāciju

Pirmais solis, domājot par datu noformēšanu, ir tas, kā jūs to plānojat izmantot. Ko jūs mēģināt paveikt?
Dati atbalsta un nodrošina papildu kontekstu ar citām dizaina stāsta daļām. Vienkārši kartes vai numuru atmešana uz audekla bez konteksta nav noderīga. Jums ir jāsniedz papildu informācija un konteksts.
Ko jūs izrakstāt un ko vizualizējat? Jūs vēlaties, lai būtu sajaukums. Iezīmējiet galvenos punktus ar vizualizāciju. Nosakot, vai rādīt vai stāstīt, vajadzētu balstīties uz vienkāršāko veidu, kā sagremot informāciju.
Ņemsim, piemēram, karti. Izskaidrot virziena pagrieziena norādījumus no punkta a līdz punktam B var būt apgrūtinoši un grūti sagremojami, taču karti ir daudz vieglāk ievērot un parasti saprast. Vēl labāk būtu interaktīva karte, kurā lietotājs vajadzības gadījumā var mainīt maršrutus un iegūt šo detalizēto informāciju, ja vēlas.
Organizējiet to

Dati jāorganizē tā, lai tie būtu efektīvi. Tam ir jāplūst loģiski un saprātīgi, lai lietotāji varētu saprast punktu, kuru jūs mēģināt noteikt.
Laika skala ir ideāls veids, kā to parādīt. Šis datu vizualizācijas veids norāda uz hronoloģisku plūsmu (bieži no vecākajiem līdz jaunākajiem datumiem). Informācijas plūsma mainās, kad notikumi laika skalā faktiski notika. Lietotājiem par to nav jādomā, lai to saprastu.
Bet ko darīt, ja dizains izskatījās un rīkojās kā laika skala, bet datumi parādījās nesakārtotā secībā. Tas, visticamāk, mulsina lietotājus un liek viņiem pamest vietni un uzskata dizainu par neefektīvu.
Izlemiet, kas ir svarīgi

Tā varētu būt visgrūtākā datu noformējuma daļa: To visu nevar izmantot.
Lielākajai daļai projektu, kas nāk ar datiem, ir daudz datu. Jūsu pienākums ir visu kārtot, satvert galvenās detaļas un iekļaut tās kopējā dizainā. Jūsu pienākums ir izveidot līdzsvaru starp nepietiekamo un pārāk daudz informācijas, lai lietotājam būtu tikai tas, kas viņiem nepieciešams.
Iemācīties kārtot daudz informācijas ne vienmēr ir viegli, un tas bieži vien ir komandas pūles. Paturiet prātā vizuālo datu punktu un teksta punktu līdzsvarošanu un atcerieties, ka nevajag dublēt centienus, ja vien tas nav nepieciešams izpratnei.
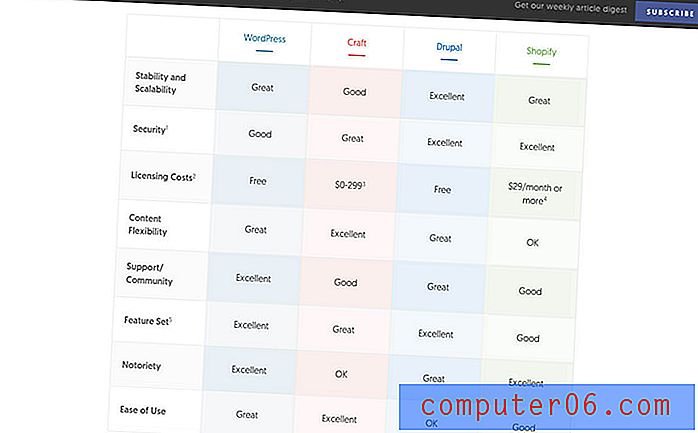
Diagramma ir lielisks veids, kā sakārtot būtisku informāciju, it īpaši, ja ir salīdzinājumi, piemēram, iepriekš Viget emuārā.
Padomājiet mērogā

Labai kartes diagrammai ir vairāk nekā tikai tā, lai padarītu to glītu. Lietotājiem vajadzētu būt iespējai to aplūkot un vienā mirklī iegūt precīzu informāciju, tāpēc mērogs ir tik svarīgs.
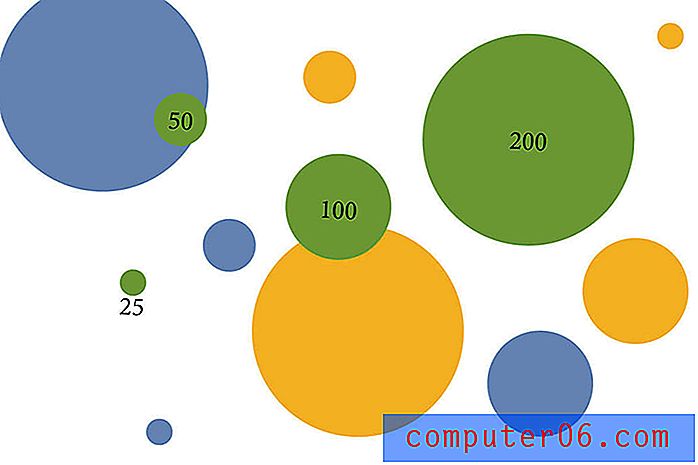
Vizualizācijas punktiem jābūt loģiski saistītiem vienam ar otru.
Apskatiet iepriekš minētos elementus. Katrs “burbulis” apzīmē skaitli. Sākotnējais skaitlis ir 100. Ievērojiet, kā 200 burbulis ir divreiz lielāks nekā 100 un 25 burbulis ir tikai viena ceturtdaļa no lieluma? Šis mērogs nodrošina informācijas vizuālo kontekstu, lai lietotāji reāli varētu redzēt, kas viņiem jāzina.
Nespiediet vizuālos spēkus

Dažreiz dati var būt pārāk sarežģīti, lai tos vizualizētu veidā, kas kaut ko nozīmē. Tāpēc nepiespiediet to.
Tāpat kā skaitļi un fakti izmanto diagrammas, tā nav. Ja tas notiek ar jums, apsveriet citu ceļu, kā palīdzēt lietotājiem izveidot savienojumu ar informāciju. (Šajās dienās mans iecienītākais triks ir teksta elementa fakta savienošana ar ikonu. Ikona piesaista lietotājus, un fakts ir skaidri pateikts blakus vizuālajam elementam.)
10 izcili datu vizualizācijas rīki
Infografikas veidošana no datu punktiem var būt laikietilpīgs process. Atkarībā no tā, kā plānojat izmantot šos vizuālos datus, tiešsaistes rīks varētu būt pareizais risinājums. Ir pieejams daudz rīku, kas palīdzēs jums izveidot datus, kurus lietotāji vēlēsies apskatīt.
Šeit ir apskatīti 10 lieliski rīki, kas ir pilnīgi bez maksas. (Zināšanas par kodēšanu atšķiras no nepieciešamības bez koda līdz modernākai.)
- Tableau Public: izveidojiet vizuālus attēlus gandrīz jebkuram datu tipam, izmantojot šo uz lietotni balstīto rīku
- Neapstrādāts: atvērtā koda projekts ļauj jums izveidot uz vektoriem balstītus vizuālos attēlus, izmantojot D3.js bibliotēku
- Laika skala: ievietojiet uz laiku balstītu informāciju viegli lasāmā formātā tieši izklājlapā
- Infogr.am: pārvērtiet datus par interaktīvu, reaģējošu grafiku, kura pamatā ir veidnes
- Chart.js: izveidojiet līniju, joslu, radaru, polāro zonu vai pīrāgu un donķu diagrammas
- Google diagrammas: rīku galerija, kas palīdz jums maksimāli izmantot datus diezgan vienkāršā veidā
- Buklets: interaktīvs un mobilajām ierīcēm paredzēts atvērtā koda kartēšanas rīks
- Diagrammas: izveidojiet diagrammas ar daudz datu punktiem vai no sarežģītām izklājlapām
- SMILE logrīki: vēl viens atvērtā koda projekts, kas palīdzēs jums izveidot jebko, sākot no tīmekļa lapas līdz laika skalai un beidzot ar uzzīmētiem datu punktiem
- Canva: foršs velciet un nometiet infografikas veidotāju, kuram nav vajadzīgas kodēšanas zināšanas
Secinājums
Kaut arī pārāk daudz datu var būt nedaudz apgrūtinoši, tas var būt labs. Uzziniet, kā apstrādāt un izskaidrot šo informāciju, kā arī savienot pārī faktiskos datus par projektiem, lai pēc iespējas pilnīgāk izmantotu atbalsta datus, lai pastāstītu pilnīgāku stāstu.
Kad esat uzzinājis, ar ko strādājat, iztēlojieties to. Neatkarīgi no tā, vai pats izveidojat datu elementus vai izmantojat kādu no lieliskajiem rīkiem, informatīvie dati var radīt iespaidu lietotājiem, pievienot projekta uzticamību un estētiski to uzlabot.