Divshot: satriecošs veids, kā noformēt un izveidot sāknēšanas lapas
Nesen mēs cieši apskatījām vietni Easel, vietņu veidotāju, kurš izmanto Twitter Bootstrap. Šodien mēs sekojam tam, iepazīstoties ar ļoti līdzīgu rīku: Divshot.
Izmantojot Divshot, jūs varat ātri un viegli izveidot tīru, atsaucīgu tīmekļa lapu izkārtojumu, izmantojot vizuālo rīku un rokas kodēšanas kombināciju. Tas ir patiešām slidens rīks, un es domāju, ka jums patiks to izmantot.
Iepazīstieties ar DivShot
Ja izlasīsit mūsu rakstu par molbertu, Divshot šķitīs super pazīstams. Jēdziens šeit ir tieši tāds pats. Jums tiek nodrošināta vizuāla, vilkšanas un nomešanas stila saskarne, kas ir veidota uz čivināt mežonīgi populārā Bootstrap ietvara.

Kā redzat, tāpat kā ar molbertu, mums ir liels audekls, kas aizņem lielāko daļu ekrāna, un sānjosla, kurā atrodas visi rīki, lietotāja interfeisa elementi un pielāgošanas iespējas. Viss šeit redzamais ir ļoti vienkāršs un diezgan ērti lietojams. Ienāksim un izveidosim lapu.
Izveidojiet jaunu lapu
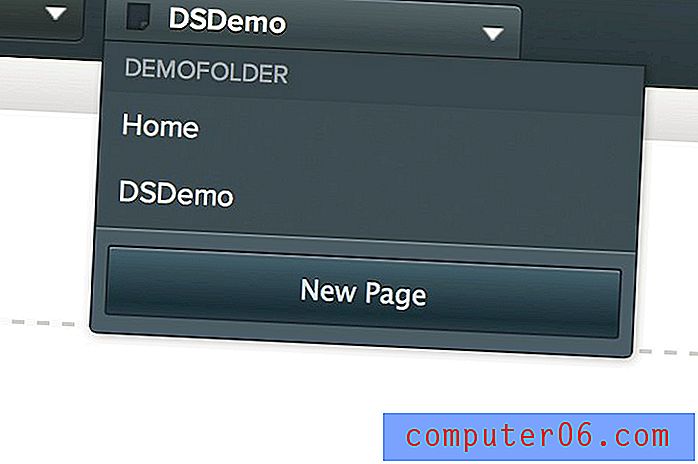
Saskarnes augšdaļā redzēsit horizontālu joslu, kurā ir divas vadīklas: viena, lai izveidotu mapes, un otra, lai izveidotu failus. Vispirms izveidojiet jaunu mapi ar nolaižamo izvēlni labajā pusē, pēc tam jaunu lapu ar nolaižamo izvēlni labajā pusē.

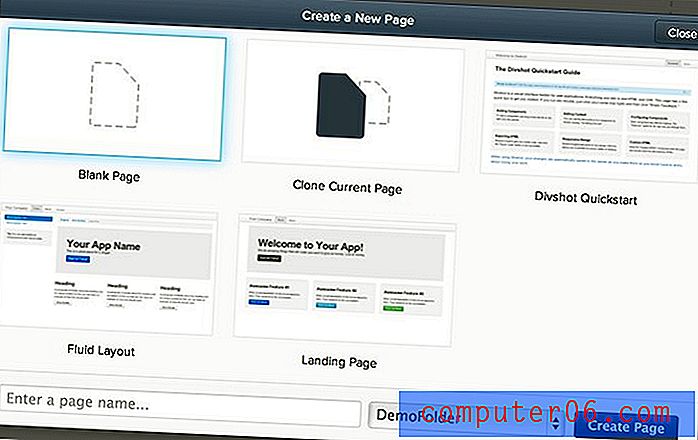
Izveidojot jaunu lapu, tiek parādīts ekrāns, kas parādīts zemāk. Šeit jūs varat izvēlēties no dažiem dažādiem sākuma izkārtojumiem (galvenajai funkcijai trūkst molberta), klonēt pašreizējo lapu vai sākt no nulles.

Būsim piedzīvojumiem bagāti un sāksim jaunu tukšu lapu, lai mēs patiešām sajustu, kā ir kaut ko izveidot, izmantojot šo rīku.
Pievienojiet navigācijas izvēlni
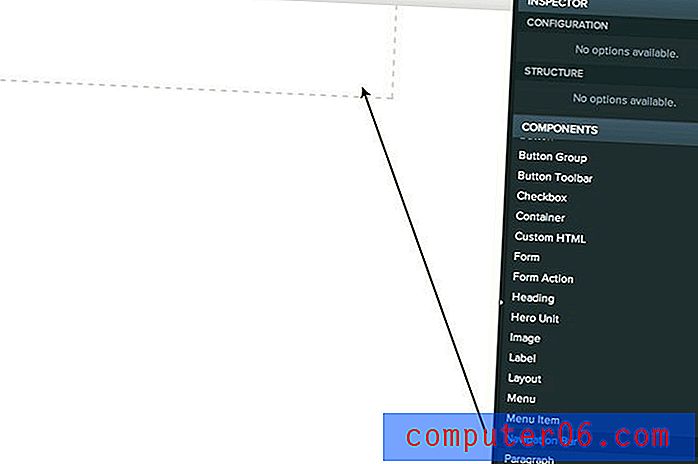
Kad esat sācis jauno lapu, paņemiet sējmašīnu sānjoslā kreisajā pusē un atrodiet sadaļu “Komponenti”. Šeit atradīsit visus Bootstrap UI gabalus, kas jums pazīstami, ja esat kādreiz izmantojis ietvaru.
Ritiniet dažādas iespējas, līdz atrodat navigācijas joslu. Ievelciet to apgabalā ar punktētu malu (Bootstrap lapas konteiners).

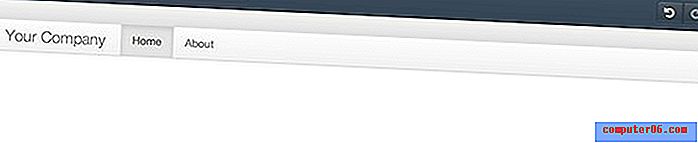
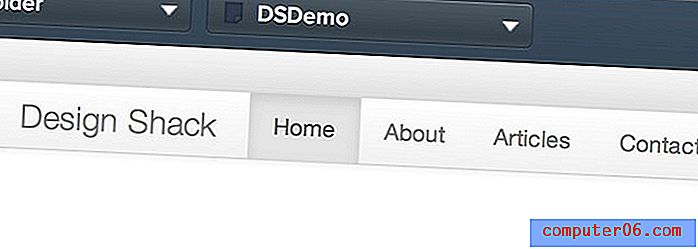
Ar nelielu piepūli mūsu lapas augšpusē ir sev jauka, maza stila navigācijas izvēlne. Tam ir vieta uzņēmuma nosaukumam un divām lappusēm.

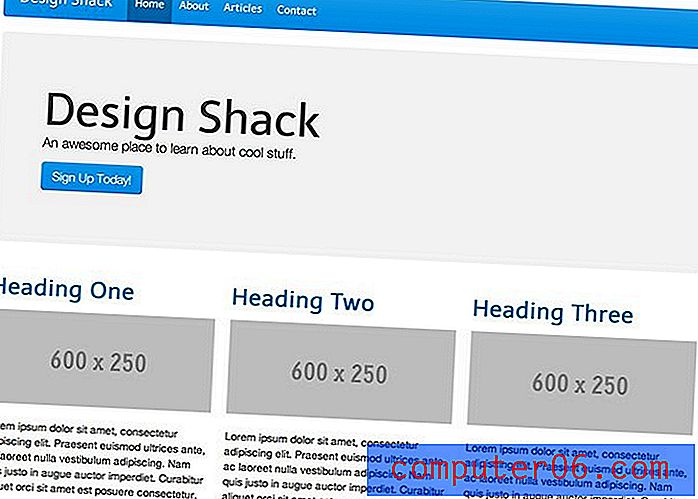
Šīs izvēlnes pielāgošana ir vienkārša. Veiciet dubultklikšķi uz teksta, lai ierakstītu rezerves vērtību, un Opcija - velciet izvēlnes vienumu, lai to kopētu. Es mainīju uzņēmuma nosaukumu uz “Design Shack” un nokopēju vēl dažus izvēlnes vienumus. Lūk, rezultāts:

Varoņu vienība
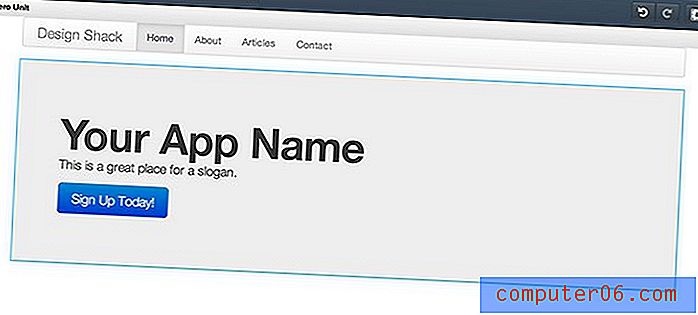
Pamatā tā notiek darba plūsma. Tagad mēs vienkārši turpināsim vilkt un pielāgot elementus no sānjoslas. Pēc tam ievilksimies varoņu vienībā.

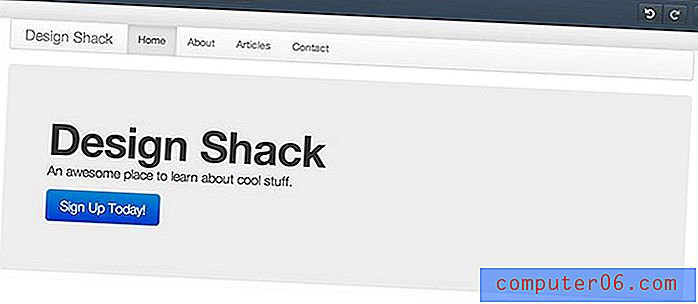
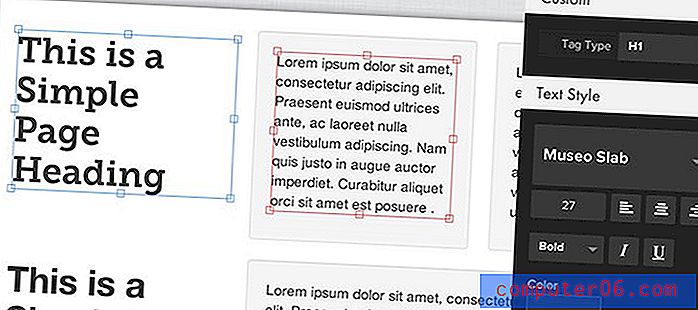
Atkal pielāgošana ir ļoti vienkārša. Viss, ko es izdarīju, bija divreiz noklikšķiniet uz teksta un ierakstiet kaut ko jaunu. Tagad mūsu lapai ir jauks izskata galvene.

Izkārtojums
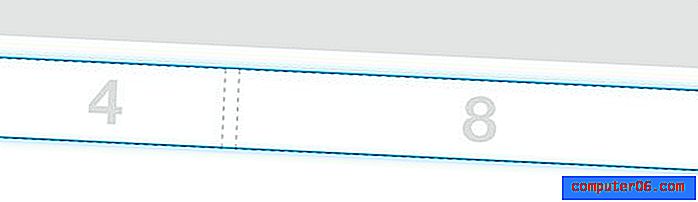
Tagad iesaistīsimies nedaudz vairāk brīvas formas izkārtojuma vingrinājumā. Es vēlos izveidot trīs satura kolonnas. Lai to izdarītu, es izvelku moduli “Layout”, un tas ir tas, ko es iegūstu:

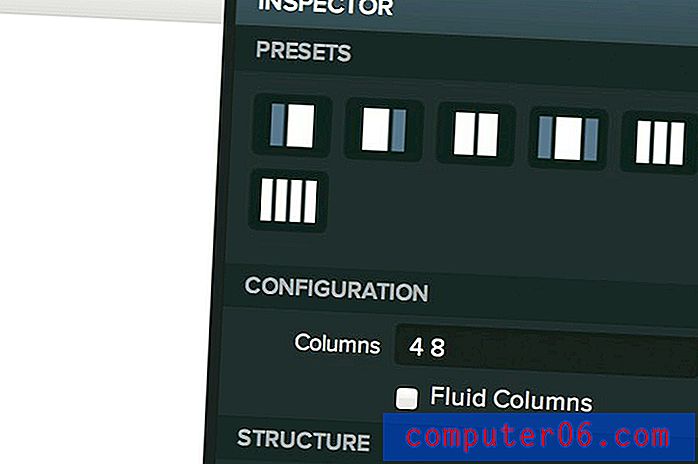
Kā redzat, pēc noklusējuma tas ir sadalīts divās kolonnās. Ja sānu joslā pārbaudīšu inspektoru, es to varu pielāgot, ierakstot ciparus manuāli vai noklikšķinot uz kāda no pirms-fab izkārtojumiem.

Es noklikšķināju uz trīs kolonnu izkārtojuma un pārbaudīju rūtiņu “Fluid Columns”. Tagad mans izkārtojuma modulis vairāk izskatās pēc tā, ko es vēlos, un ir gatavs saņemt kādu saturu.

Pamata saturs
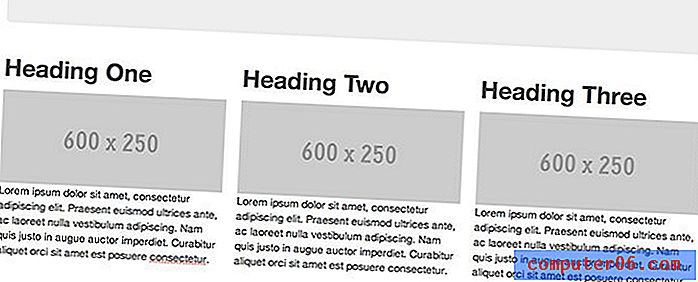
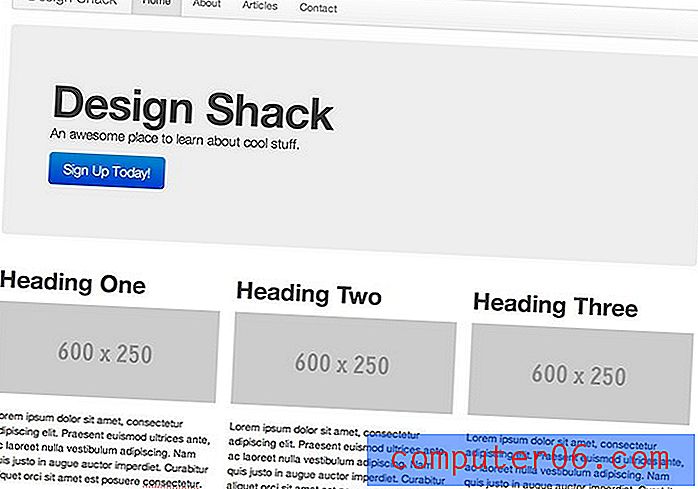
Tagad, kad mums ir šīs satriecošās izkārtojuma rūtiņas, kas nosaka, kurp nonāks mūsu saturs, mums tajās ir jāizvelk tikai daži vienumi. Es iemetu virsrakstu, rindkopu un attēlu katrā, pielāgojot pieejamās pielāgošanas iespējas, kad gāju.

Pielāgota CSS
Mana iecienītākā funkcija Divshot ir spēja pievienot savu pielāgoto kodu. Tas ir absolūti svarīgi, ja jūs iegūsit reālus izstrādātājus pat apsvērt iespēju izmantot kādu WYSIQYG. Ja es nevaru pielāgot kaut ko, kas man nepatīk, es vienkārši neizmantošu jūsu lietotni.
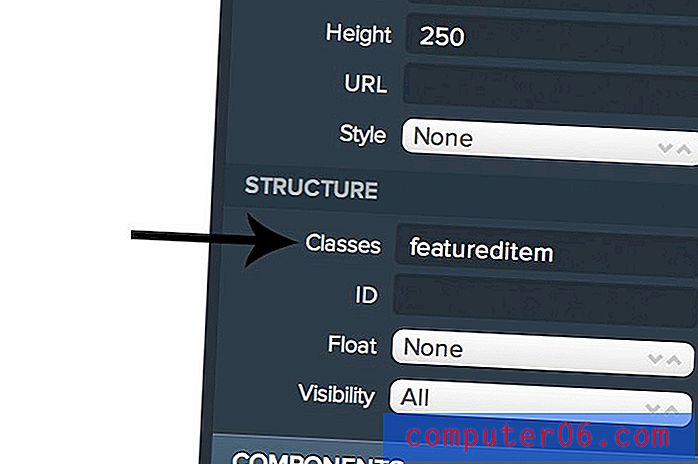
Viena lieta, kas man šobrīd nepatīk manā izkārtojumā, ir vietas trūkums starp šiem vietturu attēliem un rindkopām zem tiem. To tomēr ir viegli novērst. Vispirms es katrai rūtiņai pievienošu klasi, izmantojot opcijas “Struktūra”.

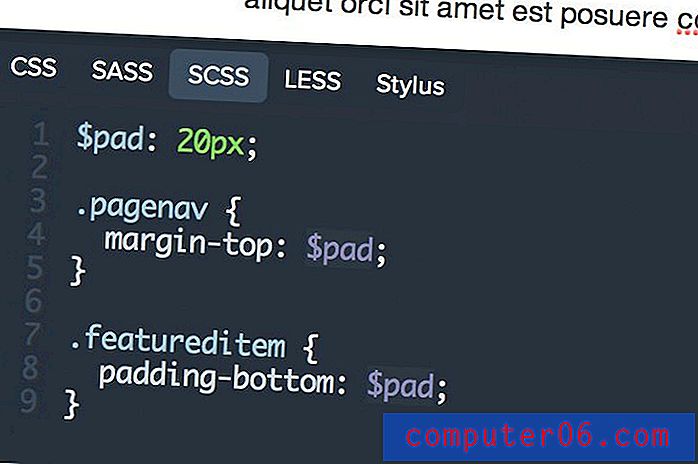
Tagad, ja kreisajā apakšējā stūrī es nospiežu pogu “Rediģēt CSS”, no ekrāna apakšas parādīsies josla un ļaus man pievienot kādu pielāgotu CSS. Man īpaši patīk, ka šeit varu izmantot priekšapstrādātājus. Viss tiek apkopots tiešraidē, ziņojot par kļūdām. Satriecošs!

Izmantojot šo kodu, manai navigācijas joslai un attēliem tagad ir nedaudz vietas, kur elpot. Daudz labāk! Ja jums tas ir nepieciešams, ir arī modulis, ko pievienot pielāgotajā HTML, lai jums patiešām būtu pilnīga brīvība darīt to, ko vēlaties.

Vairāk rīku
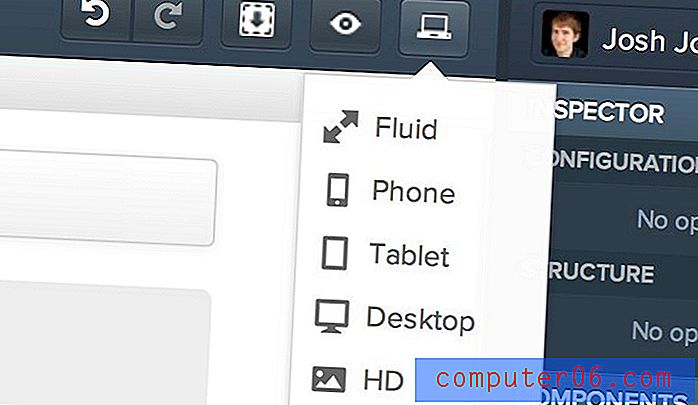
Ekrāna augšējā labajā stūrī ir daži dažādi rīki, kurus ir vērts pieminēt. Ir standarta atsaukšana / atkārtošana, koda lejupielāde, tiešais priekšskatījums un poga, lai mainītu skata portu

Atcerieties, ka tas viss ir veidots uz Boostrap bāzes, kas nozīmē, ka jūsu projektiem jābūt pilnībā atsaucīgiem. Tas ir pārsteidzošs bonuss, kuru nevajadzētu pārspēt. Šis ir viens no vienkāršākajiem veidiem, ko es zinu, lai izveidotu sev jauka izskata atsaucīgas vietnes. Ir pat izvēlne, kas ļauj iestatīt, vai vienums ir paslēpts vai redzams noteiktā skata porta izmērā.
Molberts vai Divshot? Kurš ir labāks?
Tāpēc tagad esmu izmēģinājis un pārskatījis divus no šiem rīkiem. Jautājums ir, pie kā jums vajadzētu vērsties, ja vēlaties izveidot Bootstrap vietni? Godīgi sakot, kopumā nav skaidra uzvarētāja. Ja mēs tomēr skatāmies uz atsevišķām iezīmēm, man ir spēcīgs viedoklis par to, kura ir labāka.
Darbplūsma un izkārtojums: atdalīšana
Kopumā es secināju, ka darbplūsma un izkārtojuma process Divshot ir daudz labāks nekā molberts. Molberta darbplūsma bija sarežģīta, un savā pārskatā es sniedzu vairākus ieteikumus, kā to uzlabot. Interesanti, ka izmēģinot Divshot, es atklāju, ka tas ļoti precīzi atbilst tam, kā es iedomājos, ka Molberam vajadzētu būt.
Man patika kolonnu izkārtojuma modulis un tas, cik viegli to bija pielāgot savām vajadzībām. Molberam ir kaut kas līdzīgs, taču tas nav tik gluds vai intuitīvs.
Tips un ikonas: molberts
Šī ir viena vieta, kurā Molberts ir nepārprotami ieguvējs. Tam ir pilns Google Web Fonts atbalsts, un tas ļauj veikt daudz lielāku pielāgošanu atbilstoši jūsu veidam. Faktiski, pat bez pielāgotajiem fontiem, tipa rīki molbertā bija daudz labāki.

Turklāt Easel ir arī integrācija ar FontAwesome, tāpēc jums ir pieejams daudz lielisku ikonu, kuras varat ātri iemest savā darbā.

Viena no lieliskajām lietām, kas Divshot patiešām ir, ir motīvu pārslēdzējs, kas ļauj ar dažiem klikšķiem mainīt visas motīva kopējo izskatu. Pašlaik ir trīspadsmit motīvi un opcija “Pielāgots”.

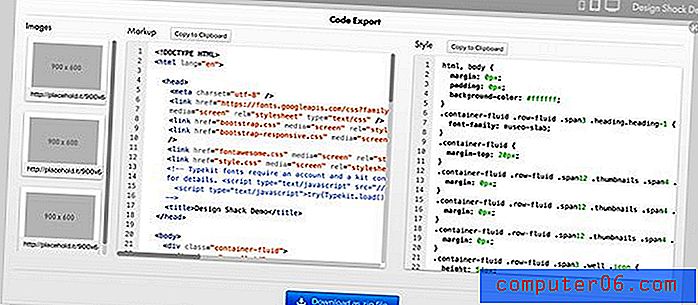
Kodu eksports: molberts
Abām lietotnēm ir koda eksportēšanas funkcija, taču Molberta programma bija daudz izturīgāka un iespaidīgāka, ļaujot redzēt visus dažādos elementus un lejupielādēt .zip, kas satur visu.

Pielāgošana: Divshot
Tā man kā lietotājam ir burtiski vissvarīgākā īpašība, un es to atdodu Divshot. Pielāgotā koda pielāgošanas funkcijas šeit ir patiešām jaukas, it īpaši CSS modulis. Es tiešām jutu, ka varu darīt tikai to, ko vēlos, un es patiešām novērtēju šo brīvību.
Vietnieka attēli: Divshot
Vietnes attēla sistēma bija viena no manām lielākajām sūdzībām par molbertu. Viņu vietturu attēli šķita super kļūdaini un ar tiem grūti strādāt. Salīdzinājumam - Divshot ir patiešām vienkārši un ērti lietojami.
Cenas:?
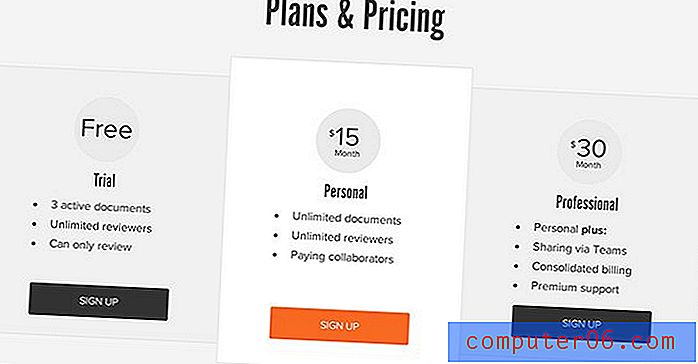
Divshot pašlaik darbojas bezmaksas publiskajā beta versijā, tāpēc nav iespējams pateikt, kā abi salīdzinās cenu, līdz Divshot publiskos savus cenu plānus. Viņiem būs daudz jādzīvo, jo man ļoti patīk Molbertu cenu struktūra. Tas nav īpaši lēts, taču jūs diezgan daudz izmantojat bezmaksas plānu:

Sūdzības un atsauksmes
Man ļoti patika izmantot Divshot un domāju, ka tas ir viens no labākajiem ātras prototipēšanas rīkiem, ar kuru esmu saskārusies. Bootstrap ļoti labi izmanto šāda veida lietotnes, un es priecājos redzēt, ka izstrādātāji smagi strādā, lai izveidotu rīkus, kas Bootstrap lietošanu padara vēl vienkāršāku. Neraugoties uz to, noteikti ir dažas jomas, kuras jāuzlabo.
Tips Sucks
Pirmkārt, tipogrāfijas pielāgošana. Vēlreiz Divshot ir jāizņem lapa no Molberta grāmatas par šo. Viņu teksta rīki ir daudz intuitīvāki un jaudīgāki.
Labāka kastes modeļa pielāgošana
Es domāju, ka šobrīd ir pārāk daudz darba, lai pielāgotu dažādu objektu atstarpes. Patīkami, ka man ir iespēja rakstīt savu CSS, bet kaut kam tik vienkāršam kā polsterējums un piemales, man vajadzētu būt iespējai ciparus ievadīt laukā netālu no vietas, kur ievietoju izmērus.
CSS lejupielāde
Pašlaik koda eksportēšanas funkcija jums piešķir tikai HTML. Man noteikti ir jāredz iespēja visu kopā iesaiņot lejupielādē, kā mēs redzējām ar Molbertu.
Buggy priekšskatījums
Es neesmu pārliecināts, kāpēc, bet likās, ka mans tiešais priekšskatījums vienmēr bija viena izmaiņa, tāpēc tas gandrīz nekad neatspoguļoja mana dokumenta faktisko pašreizējo stāvokli. Tas bija diezgan kaitinoši!
Dodiet man istabu!
Man bija ļoti grūti pievienot vienumus sava izkārtojuma apakšdaļai, ja tas stiepās zem skatu laukuma robežām. Dodiet man nedaudz papildu telpas, kur strādāt, pat ja tā nav faktiskajā iznākumā.
Ko tu domā?
Divshot ir zvaigžņu lietotne, un es noteikti domāju, ka jums vajadzētu to uzņemt, it īpaši, ja jūs esat Boostrap, Foundation un citu līdzīgu visaptverošu ietvaru ventilators.
Tagad, kad esat redzējis, kas ir Divshot, atstājiet komentāru un dariet man zināmu, ko domājat. Vai jūs to lietotu virs molberta? Kāpēc vai kāpēc ne? Ar kādiem citiem līdzīgiem rīkiem esat sastapis un kā tos salīdzināt?