Vai jums ir nepieciešams stila ceļvedis?
Tas ir vienkāršs jautājums: vai jums ir nepieciešams stila ceļvedis? Un tam ir vienkārša atbilde: Jā. Jebkuram zīmolam, uzņēmumam, emuāram vai vietnei, kas vēlas radīt un uzturēt konsekvenci un profesionālu noskaņu, vajadzētu būt stila rokasgrāmatai.
Stila rokasgrāmatas ir obligātas ikvienam izdevējam, kurā ir vairāki darbinieki. Tas ir īpaši svarīgi, ja vairāk nekā viena persona strādās pie jebkura zīmola elementiem (no tīmekļa vietnes līdz drukātajiem materiāliem), kā arī, lai nodrošinātu, ka pāreja starp darbiniekiem ir nemanāma. Šodien mēs apskatīsim labi dokumentētu stila rokasgrāmatu no MailChimp un izceļam lietas, kuras jums var atņemt, pirmo reizi izveidojot savu dokumentu.
Kas ir stila ceļvedis?

Stila rokasgrāmata ir vislabākais resurss jūsu zīmola vizuālajam un rakstīšanas tonim. Rokasgrāmata nav paredzēta lasīšanai, lai segtu (un to nevajadzētu rakstīt šādā veidā), un tā jāorganizē kā vienkārša resursu rokasgrāmata.
Stila ceļveži aptver divas lielas jomas: vizuālo un rakstisko. Vietnes vai lietotņu izstrādei stila rokasgrāmatā var būt trešā joma, kas nosaka, kā jādarbojas lietotāja saskarnei, vai kodē specifiku.
Stila rokasgrāmata ir mainīgs dokuments, un pēc rakstīšanas tas regulāri jāatjaunina. Veidojot šo dokumentu, apsveriet, kā tas izskatīsies un tiks izmantots procesa laikā. Jūsu stila ceļvedim jāievēro noteiktie stili. Izmantojiet sava zīmola krāsu paleti un to pašu rakstīšanas stilu, kuru vēlaties saistīt ar zīmolu.
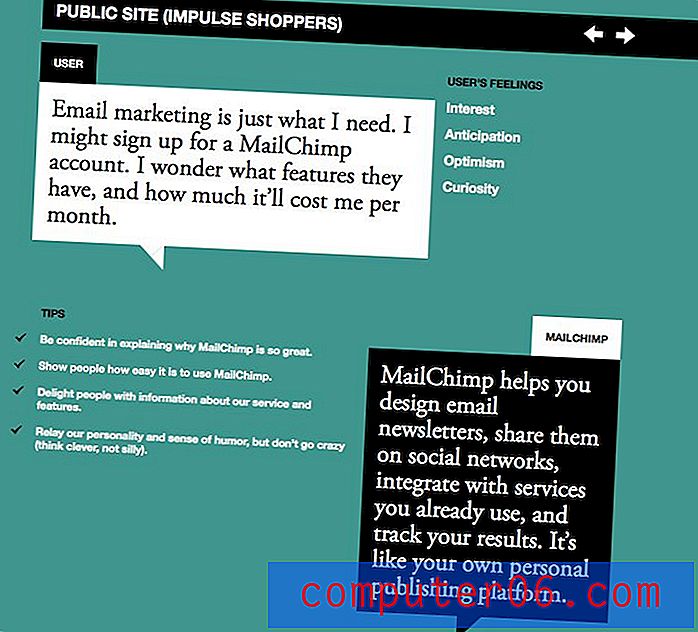
MailChimp stila rokasgrāmatā “Balss un tonis” ir ievērota šī koncepcija. Signāls ir vienkāršs, un ceļvedis izskatās un jūtas kā vietne. Turklāt MailChimp ir arī “Brand Assets” rokasgrāmata par vizuālo elementu izmantošanu.
Darba sākšana

Stila rokasgrāmatas izveidošana no jauna nav uzdevums, kuru var izpildīt stundas laikā. Tas prasīs zināmu plānošanu un laiku. Kad dokuments ir izveidots un regulāri atjaunināts, tas ilgtermiņā var ietaupīt laiku. Pirms pirmā mācību vārda rakstīšanas apkopojiet (vai izveidojiet) šo materiālu sarakstu, lai padarītu ceļveža sastādīšanu daudz vieglāku.
Zīmola definīcijas, stili un logotipi: tas ietver piemērus, kā logotipus var un ko nevar izmantot, kā arī fontus, izmērus un krāsu paraugus.
Fontu palete: uzskaitiet visus pieņemamos burtveidolus, izmērus un krāsas. Iekļaujiet specifikāciju par to, kā katrs tiek izmantots, sākot ar ķermeņa tipa stiliem, galvenēm, pēdiņām, etiķetēm, parakstiem, navigācijas elementiem utt.
Attēli, ikonas un pogas: definējiet katra stilu, krāsu, lielumu un izvietojumu.
Veidlapu vai aicinājumu uz darbību stili: definējiet, kāda veida informāciju var apkopot un kā darbojas datu vākšana. Uzrakstiet un iekļaujiet informāciju par atrunu.
Pamata izkārtojums: Kāda ir jūsu dizaina pamatveidne? Iekļaujiet dažus piemērus, kā jāizskatās jūsu veidlapai, drukātiem materiāliem vai tīmekļa lapām.
Vizuālais stils


Stila rokasgrāmatas sadaļā Visuals ir vairākas galvenās daļas: pieņemami fonti un lietojums, ieskaitot parasto, trekno, slīprakstu un īpašos stilus; burtveidolu krāsa un izmērs; aizzīmju vai sarakstu iestatījumi; krāsu palete; un attēlu vadlīnijas, piemēram, izmērs, apmales specifikācija un lietojumi, piemēram, teksta ietīšana vai attēlu un teksta kombinācijas.
Šie stili ir jāraksta vienkāršā un saprotamā valodā, un tajos jāiekļauj tehniskās specifikācijas, piemēram, pilni fontu nosaukumi, krāsu sajaukumu paraugi (RGB, CMYK vai Pantone) un tīmekļa un drukas lietošanas vadlīnijas (ja piemērojams). Dažiem zīmoliem ir gan drukas, gan tīmekļa stila rokasgrāmata; citi zīmoli izvēlas vienu dokumentu, kas attiecas uz abiem.

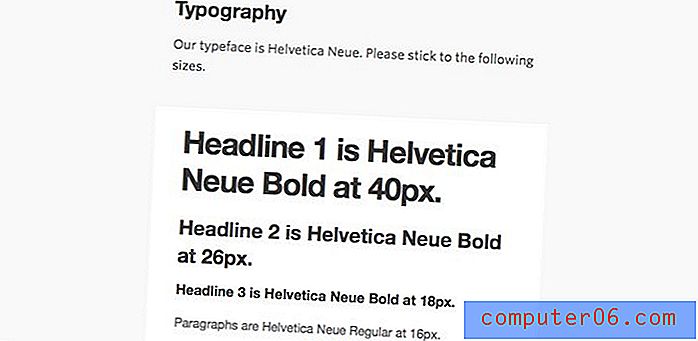
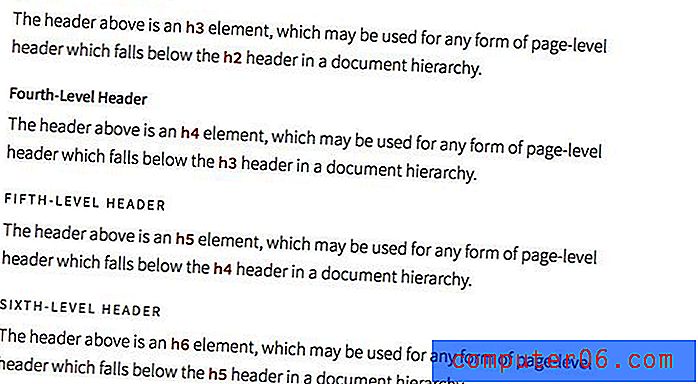
MailChimp tipogrāfijas stils ir tiešs un parāda katru fontu un lietojumu. Stila rokasgrāmatā jāiekļauj HTML specifikācijas, kā arī vietņu stili. Kādi elementi izmanto marķējumu H1 pret H2 pret H3. (Sīkāka informācija par tīmekļa specifiku būs HMTL sadaļā.)
Turklāt vizuālā stila vadlīnijās jāietver pilns apraksts par to, kad, kā un kur var izmantot zīmolu un logotipus. Tas ietver logotipa izskatu, ja krāsas vai fontus var mainīt (parasti nē) un kādos gadījumos lietošana ir pieļaujama.
Rakstīšanas stils

Tikpat svarīgi kā vizuālais stils ir rakstīšanas tonis. Var būt nepatīkami, ja lietotāji ierauga jūsu zīmola materiālu, un tas vienā gadījumā lasa vieglu un muļķīgu, bet citā - aukstu un sterilu. Vārdu salikšana var palīdzēt klientiem vai lietotājiem, kas saistīti ar jūsu produktiem, padarot rakstīšanas stilu par būtisku.
Rakstiskā stila galvenajās daļās ietilpst tonis; pareizrakstība un valoda; lasītāja līmenis vai žargons; balss; struktūra; simbolu, numuru un sarakstu lietošana; firmas zīme vai preču zīmes izmantošana; un svarīgākais izvēlētais stila ceļvedis.
Publikācijām angļu valodā ir nedaudz vispārpieņemtu rakstisku stila rokasgrāmatu. Lielākā daļa uzņēmuma stila rokasgrāmatu liek jums izmantot vienu no šiem jautājumiem par lietošanas un stila jautājumiem.
AP stils: Associated Press Stylebook žurnālistikas un rakstīšanas profesionāļi izmanto drukātā veidā un tiešsaistē. Stils koncentrējas uz konsekvenci un īsumu, un tas ir kopīgs šo īpašību dēļ.
Čikāgas stils: Čikāgas stila rokasgrāmatu izmanto akadēmiķi un zinātniskiem darbiem, uzņēmumiem, un tajā ir iekļauti formālāka rakstīšanas stila pamati.
MLA stils: Mūsdienu valodu asociācijas stila rokasgrāmatu visbiežāk izmanto akadēmiķos, brīvajā mākslā un humanitārajās zinātnēs.
MailChimp rakstīšanas stila rokasgrāmatā ir lieliski preses relīžu piemēri un tas, kā vietnei vajadzētu lasīt, kā arī tas, kā zīmols mijiedarbojas ar klientiem sociālajos medijos, emuārā un kā jārīkojas ar uzņēmuma preču zīmju jokiem.
Lietotāja saskarne un HTML

Ja veidojat saturu tīmeklim, nepieciešami arī noteikumi digitālai publikācijai. Lai gan teksta, krāsu un toņu vadlīnijas tiks aprakstītas citās rokasgrāmatās, jums jāņem vērā arī tas, kā vietnei un lietotāja saskarnei vajadzētu darboties. (PRL ceļvedis ir lielisks resurss.)
Teksts: izskaidrojiet HTML marķēšanas noteikumus. Kāda veida galvenes tiek izmantotas un kā? Kāda ir atšķirība H2 vai H3 lietošanā? Kādu marķējumu jūsu vietne izmanto papildus lietošanai? Šī ir rokasgrāmatas daļa, kurā sīki aprakstīts katrs lietojums.
Attēli: Attēlu lietošanas noteikumiem jābūt tikpat skaidriem kā teksta. Vai katram attēlam ir noteikts platums vai augstums? Vai ir standarta teksta iesaiņojums vai apmales izmērs? Kā vajadzētu lietot tagus. Noteikti skaidri atbildiet uz katru no šiem jautājumiem.
Failu nosaukšana un saglabāšana: papildus tam, kā lietām vajadzētu izskatīties, apsveriet arī nelielu mājas uzkopšanu. Kā faili būtu jānosauc un jāsaglabā CMS? Iestatiet skaidras vadlīnijas, lai failu uzturēšana būtu tīra un faili tiktu saglabāti pārvaldāmā lielumā un būtu viegli atrodami.
Kodēšanas prakse: nosakiet un izklāstiet HTML, CSS un JavaScript kodēšanas standartus. Iekļaujiet piemērus.
Lietotāja saskarne: ja neiekļāvāt lietotāja interfeisa elementu un darbības vizuālo rokasgrāmatu, iekļaujiet to šeit. Kāda veida izejvielas tiek izmantotas un kā tās tiek marķētas? (Vai jūs lietojat tādus vārdus kā “Turpināt”, “Iesniegt” vai “Labi?”) Iekļaujiet vietnes lietotāja interfeisa elementu un lietojuma “komplektu”.
Secinājums
Labākais veids, kā sākt veidot stila rokasgrāmatu, ir izlasīt pāris. Padomājiet par informāciju, kuru vēlaties izskaidrot par savu zīmolu un tā izmantošanu. Tas ir tas, kas jāiekļauj jūsu ceļvedī.
Rokasgrāmatas var izdrukāt un izplatīt, vai arī izveidot un izdot digitālā formātā PDF formātā uzņēmuma serverī vai kā vietni.
LogoDesignLove ir lielisks saraksts ar vairāk nekā 60 zīmola stila ceļvežiem, kurus varat lejupielādēt un izlasīt, lai palīdzētu sākt. Veiksmi!