Viss, kas jums jāzina par HD dizainu
Ja jūs vēl neesat to pieņēmis, tīmeklī notiek augsta def. Sākot no attēliem līdz fonam un beidzot ar lietotāja interfeisa elementiem, jaunā izšķirtspēja ir augstas izšķirtspējas izšķirtspēja.
Tas sākās ar dažiem tīklenes un augstas izšķirtspējas ekrāniem, taču piekļuve ātrākiem savienojumiem ir arī uzsvērusi šo parādību, nodrošinot lielāku piekļuvi HD vietnēm no jebkuras ierīces. Vai jūs domājat par augstas izšķirtspējas projektēšanu un plānošanu? Šeit ir dažas lietas, kas jāņem vērā.
Kas tiešām ir HD?

Visbiežākais HD norāde ir termins tīklenes displejs. Šis apzīmējums ir kļuvis populārs Apple ierīcēs un ir kļuvis par sinonīmu augstas izšķirtspējas ekrāniem. Tas attiecas uz dažām diezgan specifiskām ierīču tehnoloģijām.
Paula Borowska projektam Designmodo ir viens no visvienkāršāk izprotamiem aprakstiem:
- Ierīces pikselis ir mazākā parādītā fiziskā vienība.
- Pikseļu blīvums ir pikseļu skaits, kas parādīts attiecīgajā telpā.
- Izšķirtspēja ir pikseļu skaits visā skatāmās vietas platumā vai augstumā.
- Pikseļi collā, kas pazīstami kā ppi vai dpi, attiecas uz pikseļu skaitu, ko iegūstat, dalot displeja fizisko platumu ar parādīto horizontālo pikseļu skaitu.
- Augsts DPI ir displeja blīvums 200 pikseļi uz collu vai lielāks.
Visticamāk, ka lielākajai daļai šodien iegādāto ierīču no mobilajiem tālruņiem līdz planšetdatoriem līdz klēpjdatoriem ir augstas izšķirtspējas displejs. (Un patiesība ir tāda, ka pat ja jums ir ierīce bez HD displeja, augstas izšķirtspējas vietnes rīcība nekaitēs.)
Attēli

Runājot par attēliem, vieta, kur vispirms varētu domāt par augstas izšķirtspējas izšķirtspēju. Ir pagājuši dienu laiki, kad tiek saglabāts katrs attēls ar 600 pikseļu platumu ar 72 ppi. Tas vienkārši to neizgriezīs šodienas ekrānos.
HD pamatstandarts ir 200 ppi. Tas ir vairāk nekā divreiz vairāk, nekā jūs, iespējams, ietaupījāt iepriekš. Pievienojiet to, ka ar 1920. gadu līdz 1080. gadam ekrāni kļūst arvien straujāki. Saskaņā ar W3Schools.com, visbiežāk ekrāni ir 1024x768 pikseļi vai augstāki, vairāk nekā 30 procenti lietotāju strādā augstas izšķirtspējas ekrānā.
Tas pats attiecas arī uz maziem ekrāniem. Tādas populāras ierīces kā iPhone 6 (401 ppi) un Samsung Galaxy S5 (577 ppi) arī lepojas ar HD iespējām.
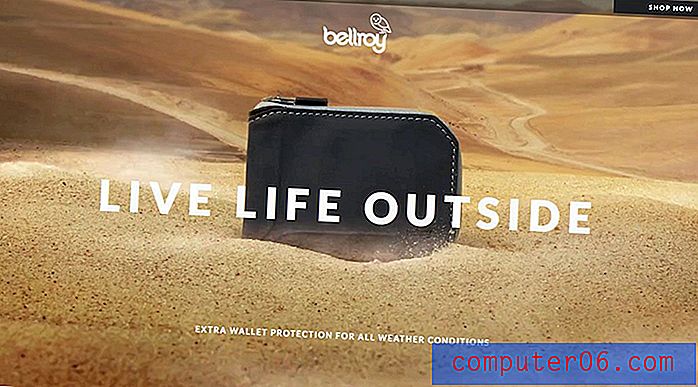
Tātad, runājot par attēliem, tiem jābūt asiem. Ar izplūdušiem vai pikseļotiem attēliem jūs nenovērsīsities. Saglabājot vecajā “standarta izšķirtspējā”, jūsu dizains izskatīsies līdzens, savukārt augstas izšķirtspējas attēli būs izslīpēti. Šāda veida attēlu negatīvā puse ir ātrums; augstāka kvalitāte ir vienāda ar ilgāku slodzes laiku. Saglabājiet pēc iespējas tuvāk spec un nepārsūtiet attēlu failus.
Izklaidējošs triks: apsveriet iespēju izmantot neskaidru attēlu tendenci šeit, ja jūs uztrauc slodzes laiki. Ir mazāk lasāmo datu, un jūs varat saglabāt nedaudz mazāku un joprojām iegūt vēlamo asumu no citiem mazākiem augstas izšķirtspējas elementiem.
Video

Video ir obligāta 2016. gada vizuālā tendence. Šķiet, ka visur, kur pagriežaties, vietņu mājas lapās notiek kustība. Tāpat kā attēliem, tam jābūt augstas kvalitātes.
Lielākajai daļai dizaineru un vietņu tas nozīmē pieturēties pie diezgan īsas cilpas video, lai neļautu ielādēt žagas. Citi izvēlas garākus videoklipus un novērš lietotājus no gaidīšanas, ielādējot animāciju. Augstas kvalitātes video prasa augstas kvalitātes ierakstīšanu, saspiešanu un saglabāšanu.
Tas prasa arī daudz plānošanas, kad runa ir par video atskaņošanu un izskatu vietnes dizainā. Piemēram, pilnekrāna varoņa video jāfilmē horizontāli, lai tas būtu piemērots ekrānam. Lietošanas ērtībai vienkārši video redaktori palīdzēs pielāgot kadrus pēc malu attiecības; izvēlieties 16: 9, lai iegūtu platekrāna izjūtu, vai 4: 3, lai iegūtu vairāk kvadrātveida izskatu.
Izklaidējošs triks: izmantojiet “nekustīgu video” augstas drāmas efekta iegūšanai. Šī ir ideja: nofilmējiet kaut ko lielākoties statisku ar nelielu kustību fonā. Jūs iegūsit patīkamu lietotāja pieredzi, nenovērtējot savu dizainu.
Ilustrācijas un foni

Runājot par ilustrācijām un fonu, šeit ir svarīga arī HD. Atcerieties, ka visas detaļas (vai to trūkums) ir redzamas augstas izšķirtspējas telpā, tāpēc vēlēsities pārliecināties, vai katra dizaina daļa veicina vispārējo estētiku.
Runājot par ilustrācijām vai fonu, svarīgas ir detaļas. Koncentrējieties uz tāda dizaina izstrādi, kas ir ideāli piemērots pikseļiem, ir piemērots dizainam un nesadalās, kad tiek palielināts vai samazināts. Vienkāršākais veids, kā to izdarīt, ir koncentrēties uz vienkāršību.
Lai arī var viegli iesaistīties sarežģītas ilustrācijas vai faktūras fona izveidē, iespējams, labāks risinājums ir vienkāršs. Ja vēlaties piesaistīt lielāku interesi, apsveriet iespēju mazu dizaina animētu elementu padarīt par daļu no dizaina vai papildiniet to ar drosmīgākām krāsu opcijām, nekā jūs parasti varētu izmantot.
Un tad tur ir tehniskais komponents: Jums jāizmanto mērogojams attēla formāts, lai viss patiešām notiktu mērogā, kā paredzēts, un ar pilnu HD potenciālu.
Izklaidējošs triks: pievienojiet animācijas mājienu fona garā cilpā. Ātrās pārlūkošanas apmeklētāji to var palaist garām, taču nelielais atalgojums noteikti priecēs gan atkārtotus lietotājus, gan tos, kuri pieturēsies ilgāku laika periodu.
Ikonas un elementi

Runājot par visām ikonām un lietotāja interfeisa elementiem jūsu vietnē, jums jāzina seši burti: SVG un CSS. Un visi šie elementi, iespējams, tiks klasificēti kā viens no šiem diviem veidiem.
SVG jeb mērogojama vektorgrafika ir būtisks tīmekļa vektors. Jūs varat izmantot SVG, lai saglabātu formas, ikonas un daudzus citus lietotāja interfeisa elementus. Attēlus lasa mūsdienu pārlūkprogrammas - ir daži vecāki, kas tur nedarbojas (mēs runājam ar dažiem no jums, kuri strādā Internet Explorer) - kā tekstu un renderē tāpat kā HTML. Skots Murejs savā emuārā ir diezgan lielisks iesācējs, ja vēlaties iekļūt SVG niecīgajā karstumā.
CSS elementi ir tīrs kods, un to mērogs un stils atbilst dizainam. (Jums, iespējams, nav jāvelk pogas Photoshop un jāielīmē tās savā vietnē.) Vietnei W3Schools.com ir pamata apmācība par CSS elementu izveidi un izmantošanu.
Šeit ir runa gan par SVG, gan CSS: elementi pārvietojas kopā ar jūsu vietni. Tas ir tas, kas jums nepieciešams atsaucīgā sistēmā. Nekas nenogalinās jūsu augstas izšķirtspējas vietņu noformējumu ātrāk nekā pikselētas pogas.
Izklaidējošs triks: jums nav jāizgudro ritenis no jauna, lai atrastu dažus saudzīgus SVG vai CSS elementus. Pārbaudiet šīs SVG pogas no Tympanus vai CSS Button Generator.
Secinājums
Augstas izšķirtspējas dēļ jūsu vietne tiks nošķirta no visiem, kas to nedara. Lietotāji sāk gaidīt HD pieredzi katrā ekrānā, sākot no televizoriem un beidzot ar datoriem līdz tālruņiem. Jūsu vietnei ir jāatbilst šīm cerībām.
Labās ziņas ir tas, ka jūs varat veikt nelielas izmaiņas ceļā uz tur nokļūšanu. Pievērsiet uzmanību attēliem, videoklipiem un citiem lietotāja interfeisa elementiem, lai nodrošinātu, ka tiek rādīti pikseļi un katrs vizuālais attēls ir nevainojams un kvalitatīvs.